flutter_native_splash 0.1.6  flutter_native_splash: ^0.1.6 copied to clipboard
flutter_native_splash: ^0.1.6 copied to clipboard
Automatically generates native code for adding splash screens in Android and iOS. Customize with specific platform, background color and splash image.
flutter_native_splash #
Automatically generates native code for adding splash screens in Android and iOS. Customize with specific platform, background color and splash image.
This package is heavily inspired by flutter_launcher_icons created by Mark O'Sullivan and Franz Silva.

Usage #
First, add flutter_native_splash as a dev dependency in your pubspec.yaml file. You should add the package to dev_dependencies because you don't need this plugin in your APK.
dev_dependencies:
flutter_native_splash: ^0.1.6
Don't forget to flutter pub get.
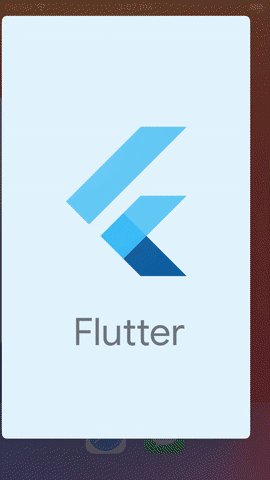
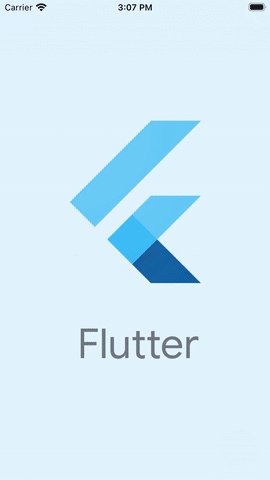
1. Setting the splash screen #
Add your settings to your project's pubspec.yaml file or create a file in your root project folder named flutter_native_splash.yaml with your settings.
flutter_native_splash:
image: assets/images/splash.png
color: 42a5f5
imagemust be apngfile.colormust be a hex color without#
You can also set android or ios to false if you don't want to create a splash screen for a specific platform.
flutter_native_splash:
image: assets/images/splash.png
color: 42a5f5
android: false
2. Run the package #
After adding your settings, run the package with
flutter pub pub run flutter_native_splash:create
When the package finishes running your splash screen is ready.
Recommendations #
- If you want to use a Material Icon as your splash image, download an icon in (material.io/resources/icons) as PNG for Android. I recommend using the biggest icon in
drawable-xxxhdpifolder which was just downloaded for better results. - Material Colors are available in material.io/resources/color
How it works #
Android #
- Your splash image will be resized to
mdpi,hdpi,xhdpi,xxhdpiandxxxhdpidrawables. - An
<item>tag containing a<bitmap>for your splash image drawable will be added inlaunch_background.xml - Background color will be added in
colors.xmland referenced inlaunch_background.xml. - Code for full screen mode toggle will be added in
styles.xmlandMainActivity.
iOS #
- Your splash image will be resized to
@3xand@2ximages. - Color and image properties will be inserted in
LaunchScreen.storyboard. - Code for hidden status bar toggle will be adde in
Info.plistandAppDelegate.





