flutter_multi_module_di 2.0.6  flutter_multi_module_di: ^2.0.6 copied to clipboard
flutter_multi_module_di: ^2.0.6 copied to clipboard
A simple and modular dependency injection system for Flutter.
Flutter multi module dependency injection #
An easy-to-use DI that works based on a dependency tree.
Installation #
In the dependencies: section of your pubspec.yaml, add the following line:
Important note:
From 2.0.0 and onwards, flutter_multi_module_di uses null-safe code.
dependencies:
flutter_multi_module_di: latest_version
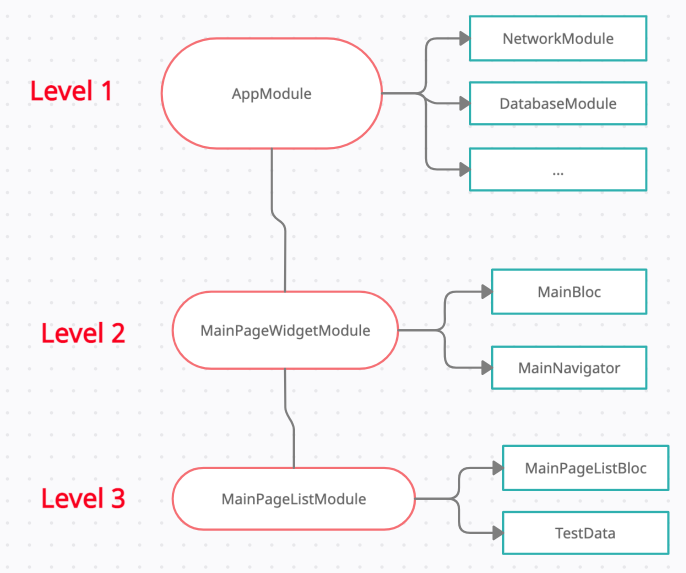
Multi module example #
You can use a dependency tree for the entire application, widget and component.

Usage #
class MainPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ChildInjectorStatefulWidget(
childModuleBuilder: () => MainModule(context),
injectorBuilder: (i) => _MainWidget(i.get(), i.get(name: "test_1")),
);
}
}
class _MainWidget extends StatelessWidget {
final MainBloc _bloc;
final String _testSrt;
_MainWidget(this._bloc, this._testSrt);
@override
Widget build(BuildContext context) {
...
}
}
You can also extend WidgetModule to configure your dependencies:
class MainModule extends WidgetModule {
MainModule(BuildContext context) : super(context);
@override
void configureWidget(Binder binder) {
binder..bindLazySingleton((i, _) => MainBloc(i.get(), i.get())..add(MainPageOpenedEvent()));
binder..bindLazySingleton((i, _) => MainNavigator(i.get()));
}
}
or use common dart module
class TestModule extends Module {
@override
void configure(Binder binder) {
// impl
}
}
You can later refer to the injector like any other InheritedWidget.
class SomeWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
final injector = InjectorWidget.of(context);
final apiKey = injector.get(name: "api_key");
return SomeContainerNeedingTheKey(apiKey);
}
}
Or using the InjectorWidgetMixin:
class SomeWidget extends StatelessWidget with InjectorWidgetMixin {
@override
Widget buildWithInjector(BuildContext context, Injector injector) {
final object = injector.get<Object>();
print(object);
return Container();
}
}
Full api #
ChildInjectorStatefulWidget #
Creates a singleton module containing the child module and parent dependencies
class MainPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ChildInjectorStatefulWidget(
childModuleBuilder: () => MainModule(context),
injectorBuilder: (i) => _MainWidget(i.get(), i.get(name: "test_1")),
);
}
}
ChildInjectorWidget #
Creates a new module containing the child module and parent dependencies
class MainPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ChildInjectorWidget(
childModule: MainModule(context),
injectorBuilder: (injector) {
...
},
);
}
}
InjectorWidget #
@override
Widget build(BuildContext context) {
return InjectorWidget(
child: Text(""),
injector: Injector.fromModule(module: ...),
autoDispose: true, // default: true
);
}
InjectorWidgetMixin #
class TestWidget with InjectorWidgetMixin {
@override
Widget buildWithInjector(BuildContext context, Injector injector) {
injector.get(name: "test_key");
return Container();
}
}
WithInjectorWidget & WithInstanceWidget #
@override
Widget build(BuildContext context) {
return WithInjectorWidget(
builder: (injector) {
injector.get(name: "test");
return Container();
},
);
}
@override
Widget build(BuildContext context) {
return WithInstanceWidget<SharedPreferences>(
builder: (sharedPrefs) {
return Container();
},
);
}
ModuleWidget #
class TestWidget extends ModuleWidget {
@override
void configure(Binder binder) {
}
}
