flutter_material_showcase 1.0.0+3  flutter_material_showcase: ^1.0.0+3 copied to clipboard
flutter_material_showcase: ^1.0.0+3 copied to clipboard
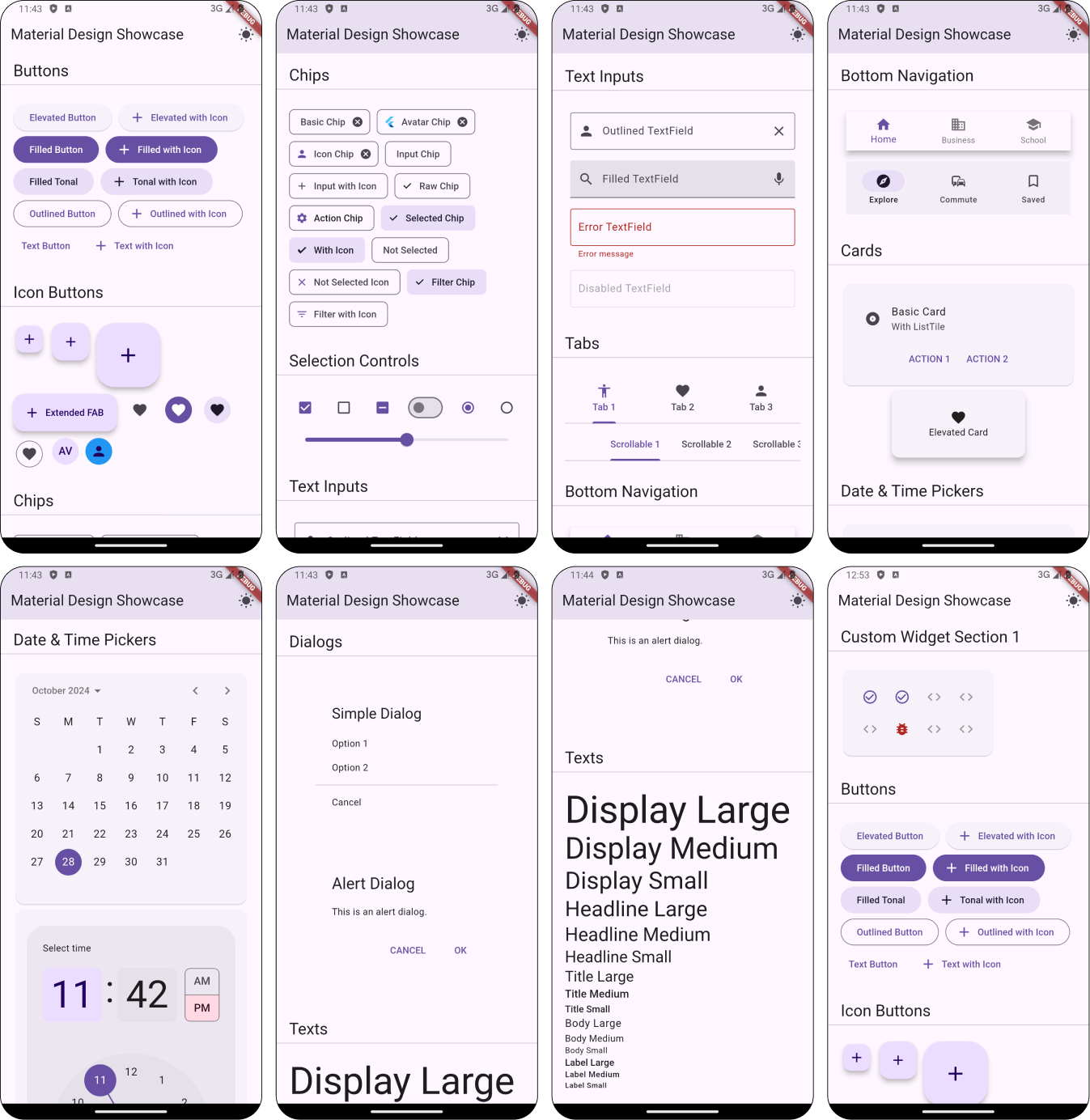
Material Design components showcase for Flutter apps. Use this package to check your ThemeData against most Material widgets.
flutter_material_showcase #
Material Design components showcase for Flutter apps.
This project is based on Ataul's Material Design Components Showcase Android project, but for Flutter!
You can use this Flutter package to preview your ThemeData and see how it looks like with different Material Widgets.

Usage #
- Install
Include the library in your project pubspec.yaml:
dependencies:
flutter_material_showcase: ^1.0.0
You can install packages from the command line:
$ flutter pub get
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Now in your Dart code, you can use:
import 'package:flutter_material_showcase/flutter_material_showcase.dart';
- Add the
MaterialShowcaseWidget somewhere in your app:
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
body: ListView(
children: <Widget>[
MaterialShowcase(),
],
),
),
);
- Play with the different parameters in
ThemeDataand see how it looks like.
Contributing #
- Additions to the
MaterialShowcaseWidget are welcome. - Documentation improvements are welcome.
License #
MIT License
Copyright (c) 2019 Miguel Beltran