flutter_masonry_view 0.0.2  flutter_masonry_view: ^0.0.2 copied to clipboard
flutter_masonry_view: ^0.0.2 copied to clipboard
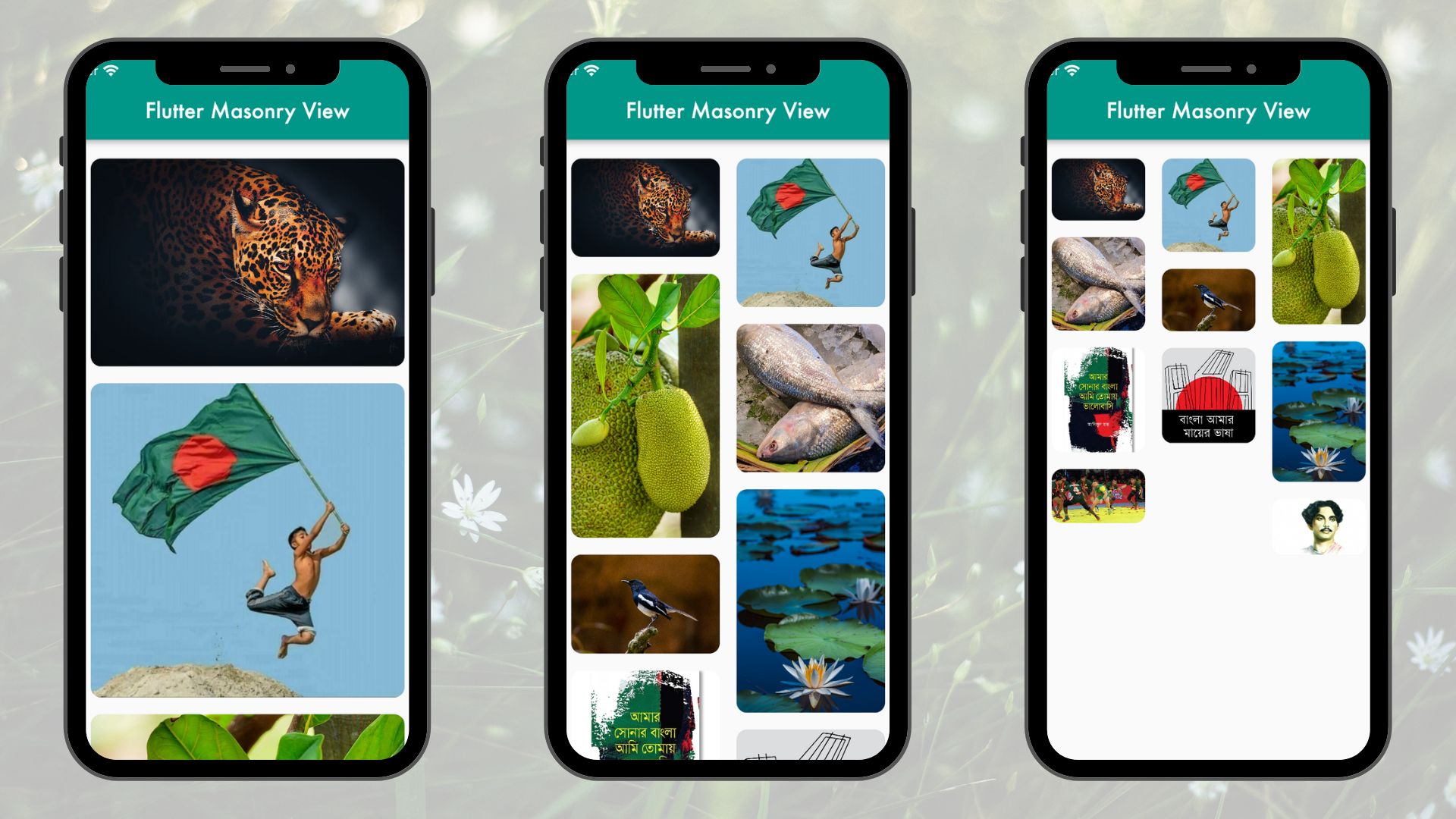
A flutter masonry grid layout to display a list of any number of columns. Also, it can be customized with the item padding and border radius.
flutter_masonry_view #
A Flutter Masonry Grid Layout. Simple to Use and Easy to Understand
Getting started #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
...
flutter_masonry_view: <latest_version>
In your library add the following import:
import 'package:flutter_masonry_view/flutter_masonry_view.dart';
For help getting started with Flutter, view the online documentation.
Masonry #
It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. You've probably seen it in use all over the Internet.
Example #

class Home extends StatelessWidget {
Home({Key? key}) : super(key: key);
final _items = [
'assets/images/1.jpeg',
'assets/images/2.jpeg',
'assets/images/3.jpeg',
'assets/images/4.jpeg',
'assets/images/5.jpeg',
'assets/images/6.jpeg',
'assets/images/7.jpeg',
'assets/images/8.jpeg',
'assets/images/9.jpg',
'assets/images/10.jpg',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Masonry View'),
),
body: SingleChildScrollView(
child: MasonryView(
listOfItem: _items,
numberOfColumn: 2,
itemBuilder: (item) {
return Image.asset(item);
},
),
),
);
}
}