flutter_map_location 0.7.0+1  flutter_map_location: ^0.7.0+1 copied to clipboard
flutter_map_location: ^0.7.0+1 copied to clipboard
flutter_map plugin to request and display the users location and heading on the map.
Flutter Map – Location plugin #
A flutter_map plugin to request and display the users location and heading on the map. The core features of the plugin are:
- Customization: The location button and marker can be completly customized.
- Energy efficiency: The location service is turned off if the app runs in the background.
- Usability: Developers are empowered to ensure a good user experience.
User experience #
Status
- ✅ The location button can be changed dependening on the location services status. For example also Google Maps shows a different icon if the location service is off.
- ✅ The marker icon can be changed depending on the location accuracy.
- ✅ It's possible to show the information (e.g. in form of a snackbar) to the user that the user location is outside of the map bounds.
- ✅ The location heading is also shown for devices without an gyroscope. We patched flutter_compass for that.
Installation #
Add flutter_map to your pubspec:
dependencies:
flutter_map_location: any # or the latest version on Pub
Android #
Ensure the following permissions are present in <project-root>/android/app/src/main/AndroidManifest.xml:
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
iOS #
Ensure the following permission is present in <project-root>/ios/Runner/Info.plist:
<key>NSLocationWhenInUseUsageDescription</key>
<string>App needs access to location and direction when open.</string>
Usage #
Look at the default example and the notes inside the code. That's a working example.
Demo / example #
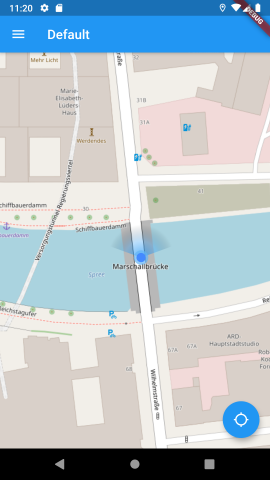
A working example can be found in the example/ directory. It contains a page with the default settings:

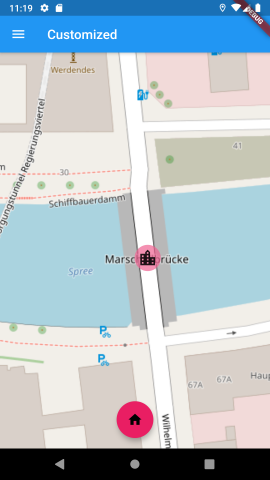
... and one with customized button and marker:

(Map attribution: © OpenStreetMap contributors)
Credits #
The plugin is inspired by user_location_plugin by igaurab.
