flutter_map_animations 0.7.0-dev.1  flutter_map_animations: ^0.7.0-dev.1 copied to clipboard
flutter_map_animations: ^0.7.0-dev.1 copied to clipboard
Animation utilities for markers and controls of the flutter_map package.
Flutter Map Animations #
Animation utility for the flutter_map package.
Table of Contents #
Documentation #
AnimatedMapController #
Just create an AnimatedMapController and you're good to go:
class _MyWidgetState extends State<MyWidget> with TickerProviderStateMixin {
late final _animatedMapController = AnimatedMapController(vsync: this);
// ...
}
You can specify the animation duration and curve:
AnimatedMapController(
vsync: this,
duration: const Duration(milliseconds: 500),
curve: Curves.easeInOut,
);
And add it to your FlutterMap widget:
FlutterMap(
mapController: _animatedMapController.mapController,
// ...
)
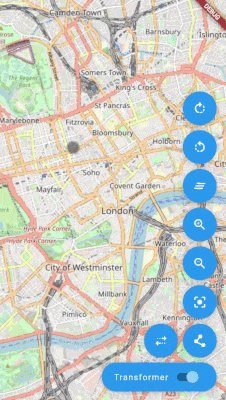
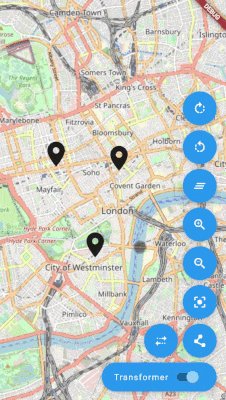
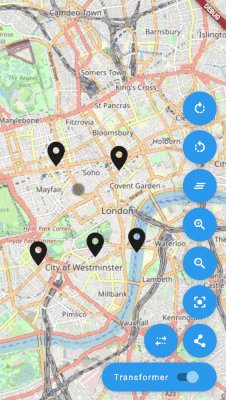
Animated Movement #
| Rotation | Zoom | Center on point |
|---|---|---|
 |
 |
 |
Check the AnimatedMapController API for more!
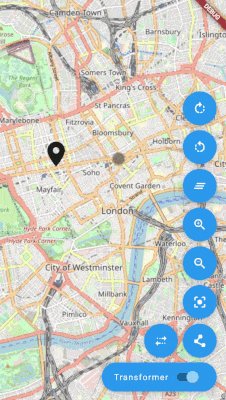
AnimatedMarkerLayer & AnimatedMarker #
| AnimatedMarker |
|---|
 |
FlutterMap(
mapController: _animatedMapController.mapController,
children: [
TileLayer(
urlTemplate: 'https://tile.openstreetmap.org/{z}/{x}/{y}.png',
userAgentPackageName: 'com.example.app',
),
AnimatedMarkerLayer(
markers: [
AnimatedMarker(
point: LatLng(51.509364, -0.128928),
builder: (_, animation) {
final size = 50.0 * animation.value;
return Icon(
Icons.location_on,
size: size,
);
},
),
],
),
],
)
Migration Guide #
v0.5.0 #
With flutter_map v6 some parameters have been removed or renamed:
AnimatedMarker.rotateOrigin,AnimatedMarker.anchorPoshave been removedAnimatedMarker.rotateAlignmenthas been renamed toAnimatedMarker.alignmentAnimatedMarkerLayer.rotateOrigin,AnimatedMarkerLayer.anchorPoshave been removedAnimatedMarkerLayer.rotateAlignmenthas been renamed toAnimatedMarkerLayer.alignment
v0.4.0 #
- With flutter_map v5 it's not possible anymore to extend
MapControllerImplwhich was used to use theAnimatedMapControllerdirectly as aMapControllerin theFlutterMapwidget. Now an instance ofMapControlleris created internally or can be passed as a parameter to theAnimatedMapControllerconstructor. You can access it with themapControllergetter:
late final _animatedMapController = AnimatedMapController(vsync: this);
@override
Widget build(BuildContext context) {
return FlutterMap(
mapController: _animatedMapController.mapController,
// ...
);
}
Contributors #
|
Guillaume Roux |
Luka S |
Rory Stephenson |
Reinis Sprogis |
