flutter_gemma 0.0.4  flutter_gemma: ^0.0.4 copied to clipboard
flutter_gemma: ^0.0.4 copied to clipboard
The plugin allows running the Gemma AI model locally on a device from a Flutter application.
Flutter Gemma #
Gemma is a family of lightweight, state-of-the art open models built from the same research and technology used to create the Gemini models

Bring the power of Google's lightweight Gemma language models directly to your Flutter applications. With Flutter Gemma, you can seamlessly incorporate advanced AI capabilities into your iOS and Android apps, all without relying on external servers.
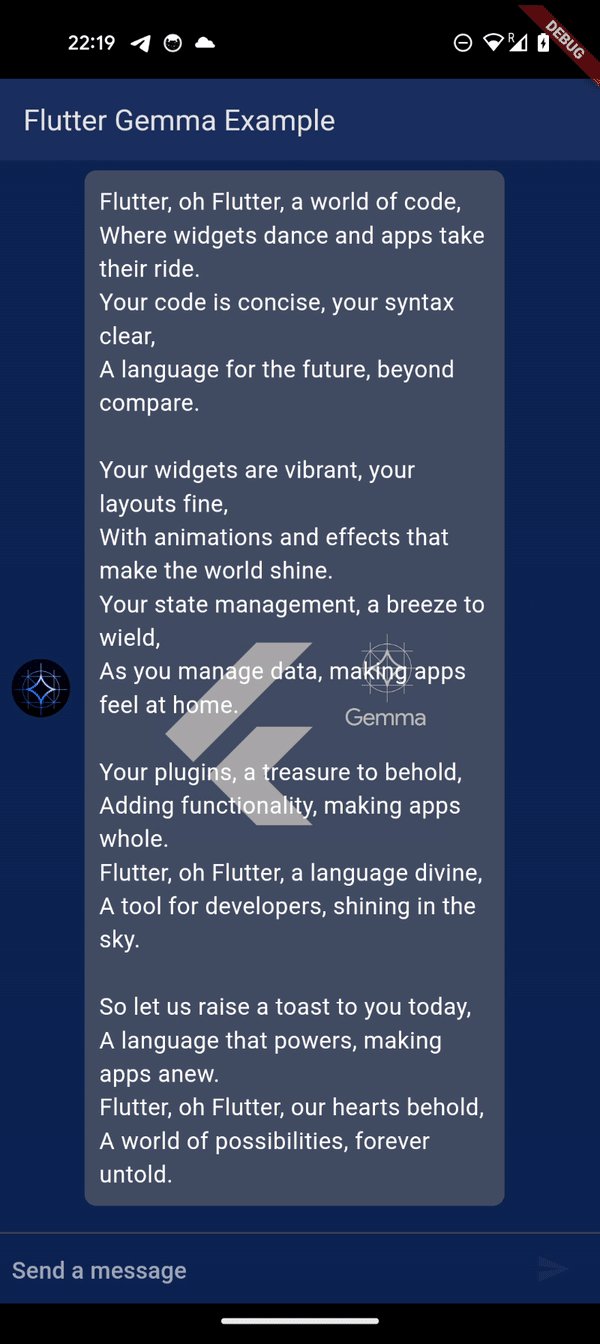
There is an example of using:

Features #
- Local Execution: Run Gemma models directly on user devices for enhanced privacy and offline functionality.
- Platform Support: Compatible with both iOS and Android platforms.
- Ease of Use: Simple interface for integrating Gemma models into your Flutter projects.
Installation #
-
Add
flutter_gemmato yourpubspec.yaml:dependencies: flutter_gemma: latest_version -
Run
flutter pub getto install.
Setup #
- Download Model: Obtain a pre-trained Gemma model (recommended: 2b or 2b-it) from Kaggle
- Optionally, fine-tune a model for your specific use case
- Rename Model: Rename the downloaded file to
model.bin. - Integrate Model into Your App:
iOS
- Enable file sharing in
info.plist:
<key>UIFileSharingEnabled</key>
<true/>
- Transfer
model.binto your device- Connect your iPhone
- Open Finder, your iPhone should appear in the Finder's sidebar under "Locations." Click on it.
- Access Files. In the button bar, click on "Files" to see apps that can transfer files between your iPhone and Mac.
- Drag and Drop or Add Files. You can drag
model.bindirectly to an app under the "Files" section to transfer them. Alternatively, click the "Add" button to browse and selectmodel.binto upload.
Android
- Transfer
model.binto your device (for testing purposes only, uploading by network will be implemented in next versions)- Install adb tool, if you didn't install it before
- Connect your Android device
- Copy
model.binto the output_path folder - Push the content of the output_path folder to the Android device
adb shell rm -r /data/local/tmp/llm/ # Remove any previously loaded models
adb shell mkdir -p /data/local/tmp/llm/
adb push output_path /data/local/tmp/llm/model.bin
Usage #
- Initialize:
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Gemma.instance.init(maxTokens: 50); /// maxTokens is optional, by default the value is 1024
runApp(const MyApp());
}
- Generate response
final gemma = Gemma.instance;
String response = await gemma.getResponse(prompt: 'Tell me something interesting');
print(response);
- Generate response as a stream
final gemma = Gemma.instance;
String response = gemma.getAsyncResponse(prompt: 'Tell me something interesting').listen((String? token) => print(token));
Important Considerations
- Currently, models must be manually transferred to devices for testing. Network download functionality will be included in future versions.
- Larger models (like 7b and 7b-it) may be too resource-intensive for on-device use.
Coming Soon
- Support of Flutter for Web
- Network-based model download for seamless updates.