flutter_file_uploader 1.3.0  flutter_file_uploader: ^1.3.0 copied to clipboard
flutter_file_uploader: ^1.3.0 copied to clipboard
Flutter widgets that simplify the creation and use of the en_file_uploader library. They include both the UI and business logic for file management.
Flutter File Uploader #
Features #
This package use en_file_uploader and provides widgets for displaying and managing file uploads.
FileUploader is a widget that encapsulates the logic for adding and removing files to be uploaded.
Each file can have its own IFileUploadHandler for customized uploads (More info about
handlers here).
FileCard is a file upload widget agnostic of en_file_uploader,
while FileUploadControllerProvider is a provider that encapsulates the business logic for
uploading a file: status (loading,done,...), progress.
ProvidedFileCard combines FileCard with FileUploadControllerProvider.
Usage #
If you want to focus solely on UI details, you can use FileUploader and ProvidedFileCard.
FileUploader handles the logic for adding and removing files to be uploaded.
ProvidedFileCard displays the FileCard widget and manages the actions related to uploading,
retrying, and removing individual files.
FileUploader
(
builder: (context, ref) {
// for each file a ref is created using the provided `IFileUploadHandler`.
// Here, a widget for managing file uploads should be inserted.
// ProvidedFileCard automatically provides complete file management and allows for graphical customization.
// To manage the upload while creating your own widget, use only FileUploadControllerProvider. For just the UI, use FileCard.
return ProvidedFileCard(
ref: ref,
content: Text("filename"),
);
},
onPressedAddFiles: () async {
// on tap add a list of files
},
onFileAdded: (file) async {
// for each file added create a custom `IFileUploadHandler`
},
onFileUploaded: (file) {
print("file uploaded ${file.id}");
},
onFileRemoved: (file) {
print("file removed ${file.id}");
},
placeholder: Text("add a file"),
)
,
Alternatively, in the [FileUploader.builder] callback you can create your custom widget using the
ref parameter to manage uploading, retrying, and removing files. You can use FileCard as the base
widget for displaying file upload details.
FileUploader
(
builder: (context, ref) {
// for each file a ref is created using the provided `IFileUploadHandler`.
// Here, a widget for managing file uploads should be inserted.
return MyCustomFileCard(
ref: ref,
);
},
onPressedAddFiles: () async {
// on tap add a list of files
},
onFileAdded: (file) async {
// for each file added create a custom `IFileUploadHandler`
// More info about handlers on [en_file_uploader](https://pub.dev/packages/en_file_uploader)
},
onFileUploaded: (file) {
print("file uploaded ${file.id}");
},
onFileRemoved: (file) {
print("file removed ${file.id}");
},
placeholder: Text("add a file"),
)
,
Examples #
In the example project, you can see some uses of en_file_uploader
and flutter_file_uploader.
In the handlers folder, there are some IFileUploadHandler for
simulating file uploads.
In the examples folder, you can find practical uses:
- default: The simplest case that uses
FileUploaderandProvidedFileCard; - default_restorable_chunked: Same as default but using a different
handler:
InMemoryRestorableChunkedFileUploadHandler; - self_ref_management: Custom file upload state management (no
ProvidedFileCard).
Widgets #
FileUploader #
FileUploader is a widget that encapsulates the logic for adding and removing files to be uploaded.
Each file can have its own IFileUploadHandler for customized uploads.
Providers #
Widgets that use the provider library to insert and
consume FileUploadControllerModel.
FileUploadControllerProvider:ChangeNotifierProviderwithFileUploadControllerModelFileUploadControllerSelector:SelectorwithFileUploadControllerModelFileUploadControllerConsumer:ConsumerwithFileUploadControllerModel
FileCard #
A card that displays the progress of a file upload.
ProvidedFileCard #
FileCard + FileUploadControllerProvider + FileUploadControllerConsumer
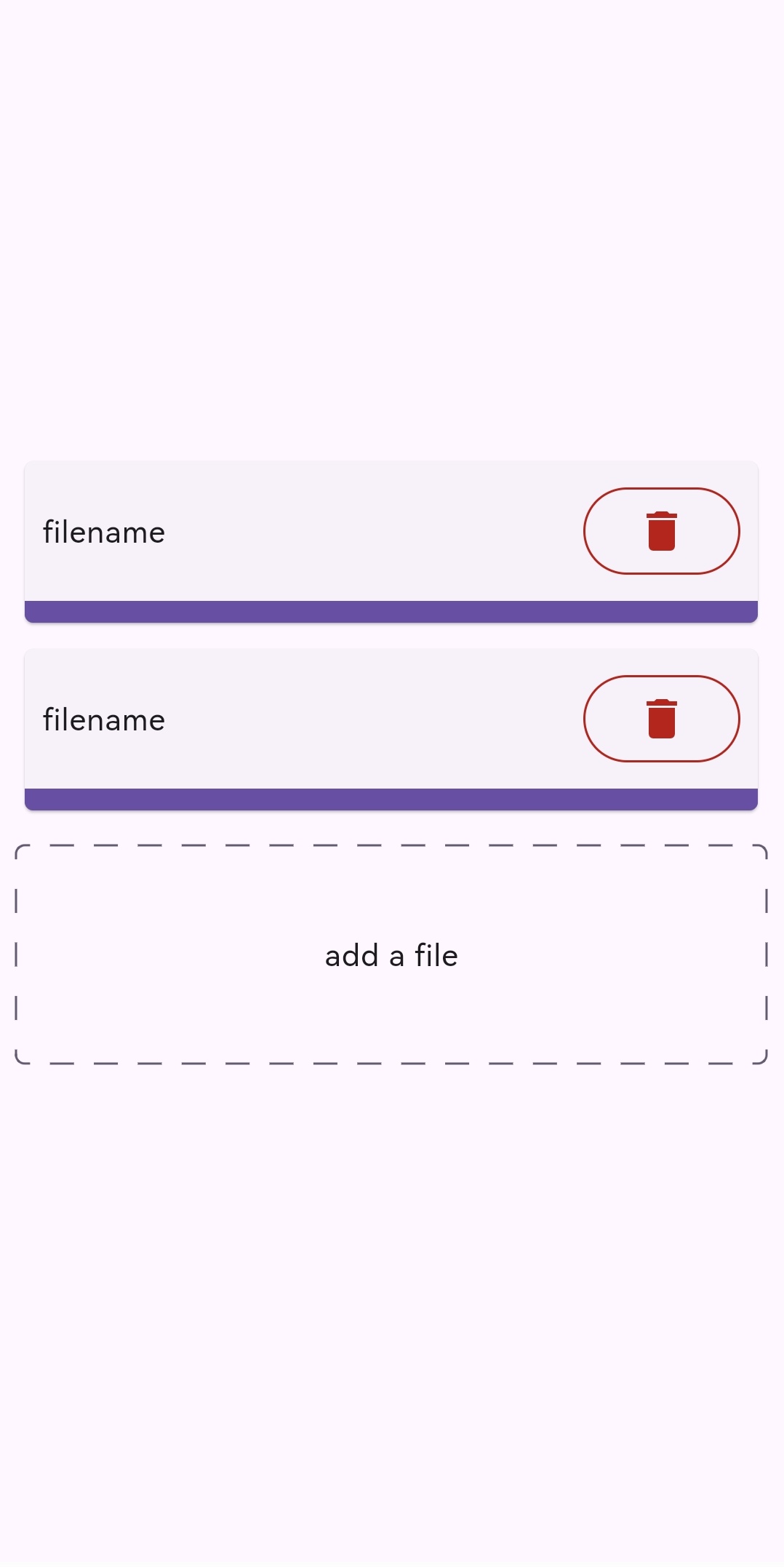
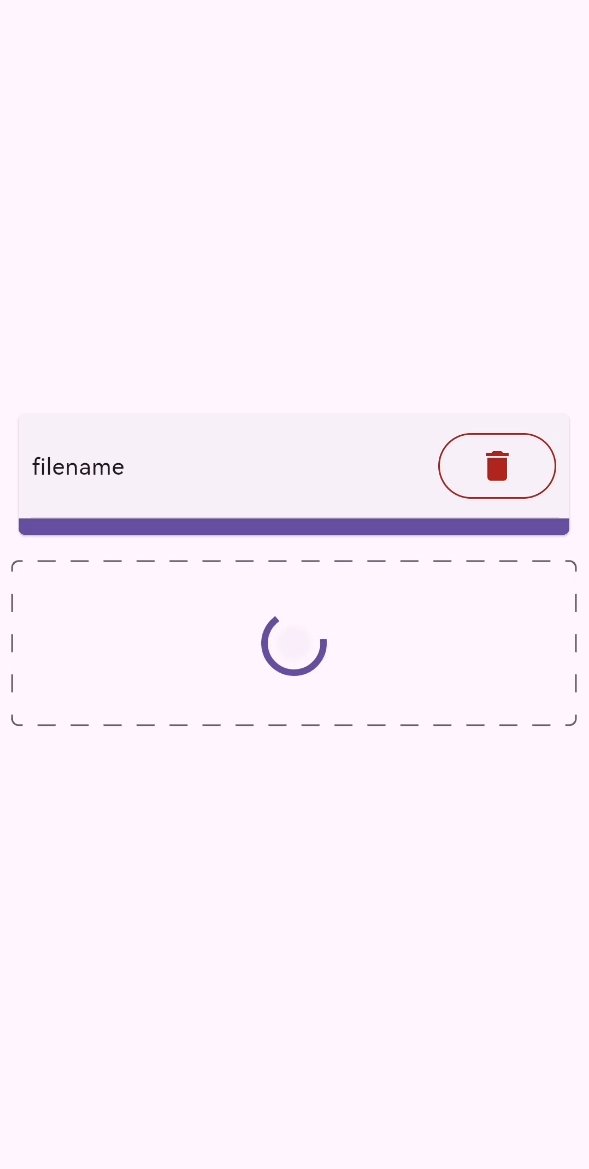
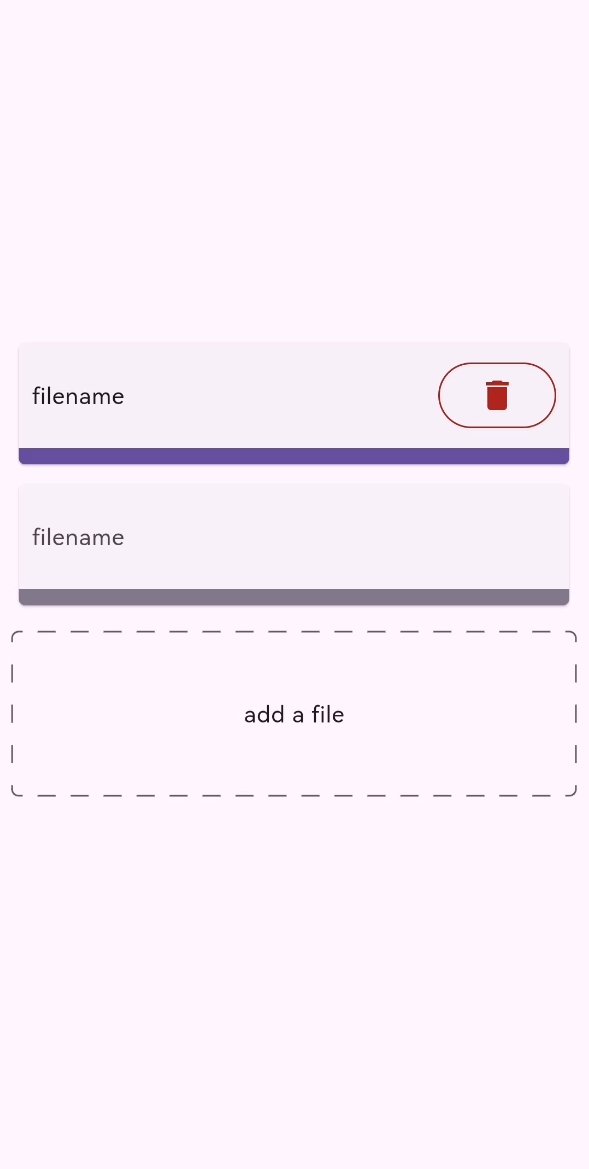
Screenshot #
 |
 |

