flutter_easy_table 0.0.1+1  flutter_easy_table: ^0.0.1+1 copied to clipboard
flutter_easy_table: ^0.0.1+1 copied to clipboard
A scrollable paginated datatable.
This is a multi axis scrollable paginated data table, that allows you to scroll on both the vertical and horizontal axis, and also gives you the ability to style columns and rows cells. please look at the demo blow.
Features #
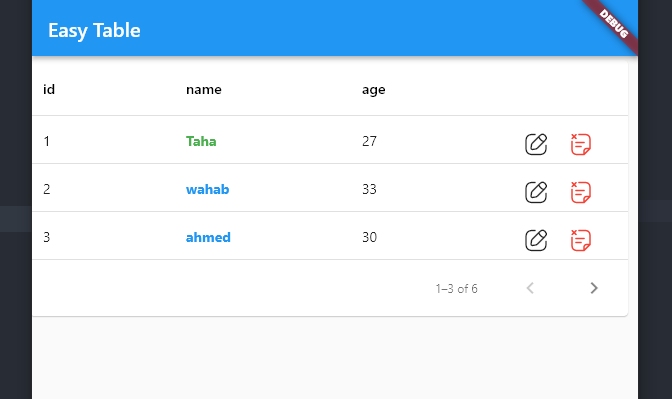
Demo #

This widget serves the same purpose as a DataTable.
Getting started #
Simply add into your dependencies the following line.
dependencies:
flutter_easy_table: ^0.0.1
Usage #
EasyPaginatedTable(
height: 300,
width: 600,
rowTail: true,
rowsPerPage: 3,
columnStyle: ColumnStyle(
columnLabel: 'name',
columnStyle: const TextStyle(
color: Colors.blue,
fontWeight: FontWeight.bold,
),
rowCellLabel: 'Taha',
rowCellStyle: const TextStyle(
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
onEdit: (index) {},
onDelete: (index) {},
columns: const ['id', 'name', 'age'],
rows: const [
{'id': '1', 'name': 'Taha', 'age': '27'},
{'id': '2', 'name': 'wahab', 'age': '33'},
{'id': '3', 'name': 'ahmed', 'age': '30'},
{'id': '4', 'name': 'Taha', 'age': '27'},
{'id': '5', 'name': 'wahab', 'age': '33'},
{'id': '6', 'name': 'ahmed', 'age': '30'},
],
)
Additional information #
GitHub Repo: https://github.com/Tahateber95/flutter_easy_table