flutter_ds_brv_bfi 0.0.1+3-tes  flutter_ds_brv_bfi: ^0.0.1+3-tes copied to clipboard
flutter_ds_brv_bfi: ^0.0.1+3-tes copied to clipboard
new Flutter package flutter_ds_brv_bfi.
Getting started #
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Usage #
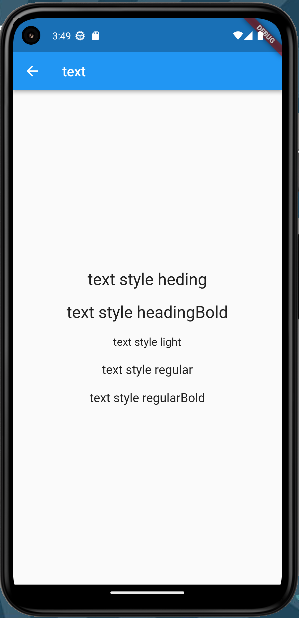
exaple textstyle for text wiget

code
BrvTexts(
text: 'text style heding',
textstyle: BrvTxtStyle.heading,
),
BrvTexts(
text: 'text style headingBold',
textstyle: BrvTxtStyle.headingBold,
),
BrvTexts(
text: 'text style light',
textstyle: BrvTxtStyle.light,
),
BrvTexts(
text: 'text style regular',
textstyle: BrvTxtStyle.regular,
),
BrvTexts(
text: 'text style regularBold',
textstyle: BrvTxtStyle.regularBold,
),
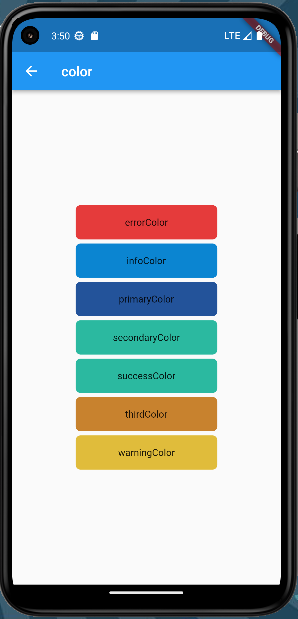
exaple use color

code
ColorWidget(color: BrvColor.errorColor,colorname:'errorColor'),
ColorWidget(color: BrvColor.infoColor,colorname:'infoColor'),
ColorWidget(color: BrvColor.primaryColor,colorname:'primaryColor'),
ColorWidget(color: BrvColor.secondaryColor,colorname:'secondaryColor'),
ColorWidget(color: BrvColor.successColor,colorname:'successColor'),
ColorWidget(color: BrvColor.thirdColor,colorname:'thirdColor'),
ColorWidget(color: BrvColor.warningColor,colorname:'warningColor'),
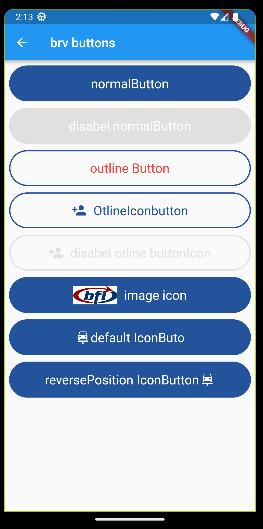
exaple use botton

code
BrvNormalButtons(
color: BrvColor.primaryColor,
ontap: (){
},
text: "normalButton",
),
const SizedBox(height: 10,) ,
BrvNormalButtons(
color: BrvColor.warningColor,
state: ButtonState.disable,
ontap: (){
},
text: "disabel normalButton",
),
const SizedBox(height: 10,) ,
BrvOutlineButtons(
ontap: (){},
textcolor: Colors.red,
text: "outline Button",),
const SizedBox(height: 10,) ,
BrvIconButtons(
isoutline: true,
color: BrvColor.primaryColor,
iconcolor: BrvColor.primaryColor,
distance: 10,
ontap: (){},
icon: BrvIcons.icons(Icons.person_add),
text: "OtlineIconbutton",
),
const SizedBox(height: 10,) ,
BrvIconButtons(
isoutline: true,
color: Colors.amber,
textcolor: Colors.white,
state: ButtonState.disable,
distance: 10,
ontap: (){},
icon: BrvIcons.icons(Icons.person_add),
text: "disabel otline buttonIcon",
),
const SizedBox(height: 10,) ,
BrvIconButtons(
imagescale: 5.0,
distance: 10,
ontap: (){},
icon: BrvIcons.imagenet("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcT4NyD5S-B0hPCEoy4TPtoYQB1zlTNpxV8Fh6gzud6W3ItXuI3JpA6NLqUxuD4eb7cCq0w&usqp=CAU"),
text: "image icon",
),
const SizedBox(height: 10,) ,
BrvIconButtons(
ontap: (){},
icon: BrvIcons.icons(Icons.car_repair),
text: "default IconButo",
),
const SizedBox(height: 10,) ,
BrvIconButtons(
reversePosition: true,
ontap: (){},
icon: BrvIcons.icons(Icons.car_repair),
text: "reversePosition IconButton",
)
Additional information #
This package is still under development