flutter_danmaku 0.0.3  flutter_danmaku: ^0.0.3 copied to clipboard
flutter_danmaku: ^0.0.3 copied to clipboard
normal danmaku by flutter. all in dart. live comment hohohohohohohoho.
👏 Flutter Danmaku #
Features #
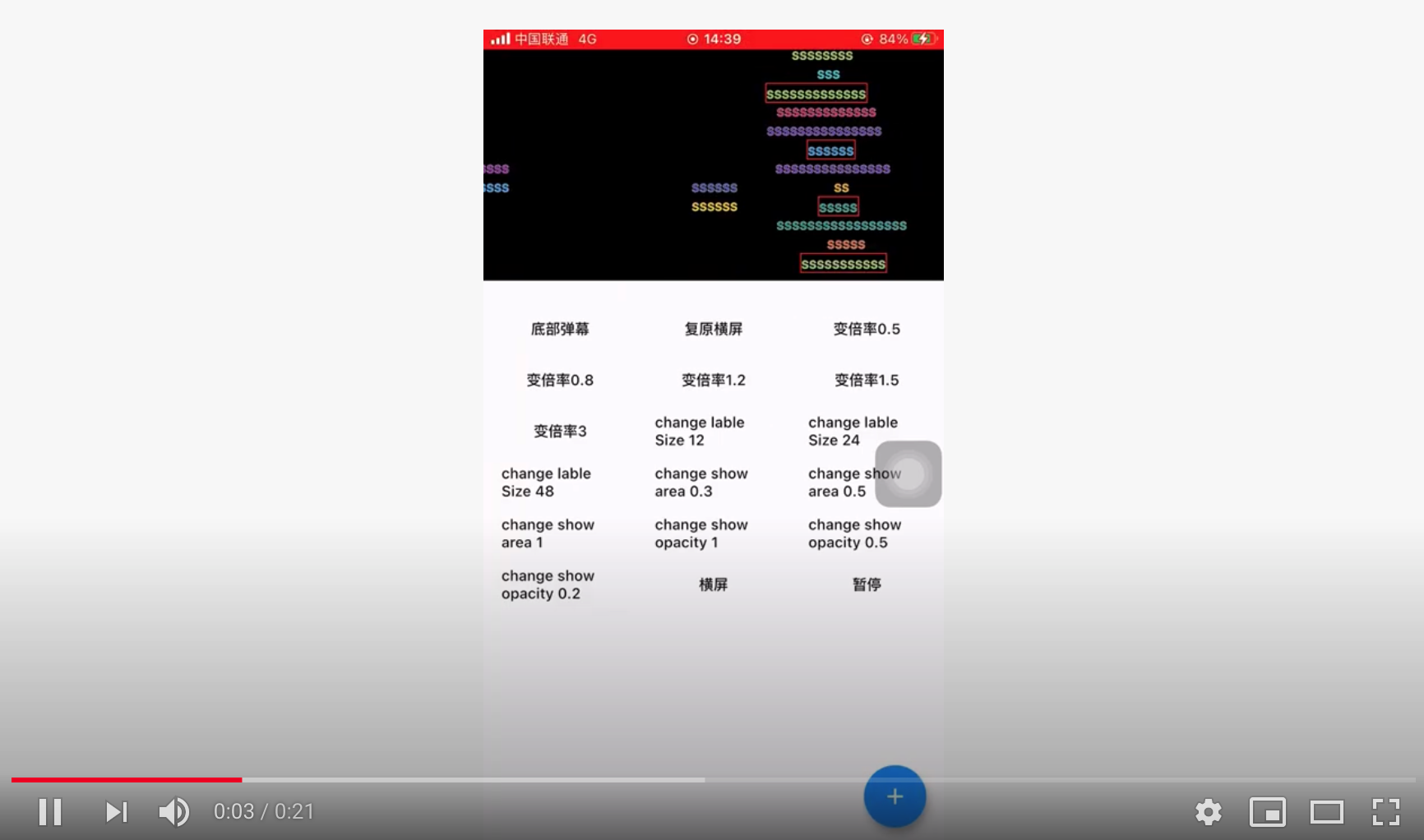
- 色彩弹幕
- 静止弹幕
- 滚动弹幕
- 底部弹幕
- 可变速
- 调整大小
- 配置透明度
- 调整展示区域
- 播放 && 暂停
- 自定义弹幕背景
- 弹幕点击回调
How to use #
- Depend on it Add this to your package's pubspec.yaml file:
dependencies:
flutter_danmaku: ^least
- Install it You can install packages from the command line:
with Flutter:
$ flutter pub get
- Import it
Now in your Dart code, you can use:
import 'package:flutter_danmaku/flutter_danmaku.dart';
class _MyHomePageState extends State<MyHomePage> {
FlutterDanmakuController flutterDanmakuController = FlutterDanmakuController();
void addDanmaku () {
String text = 'hello world!';
flutterDanmakuController.
addDanmaku(text);
}
@override
void initState() {
super.initState();
// page mounted after
Future.delayed(Duration(milliseconds: 500), () {
flutterDanmakuController.init();
});
}
@override
Widget build (BuildContext context) {
return FlutterDanmakuArea(controller: flutterDanmakuController, child: Container(height: 220, width: double.infinity)),
}
}
API #
FlutterDanmakuArea #
@override
Widget build (BuildContext context) {
return FlutterDanmakuArea(
contoller: flutterDanmakuController,
child: Container(height: 220, width: double.infinity)),
}
Widget child #
将需要展示在弹幕下方的画面放进去
FlutterDanmakuController #
FlutterDanmakuController flutterDanmakuController = FlutterDanmakuController();
FlutterDanmakuArea(controller: flutterDanmakuController, child: Container(height: 220, width: double.infinity)),
flutterDanmakuController.init()
init #
在页面渲染之后 需要初始化的时候调用 会启动定时器渲染
dipose #
页面销毁时调用,会清空数据并且停止定时器
addDanmaku #
AddBulletResBody addDanmaku(
String text,
{
Color color,
FlutterDanmakuBulletType bulletType,
FlutterDanmakuBulletPosition position,
Widget Function(Text) builder
}
)
通过调用addDanmaku来将弹幕展示在屏幕上
enum AddBulletResBody {
noSpace, // 没空间
success // 成功
}
| Params | Type | Description | default |
|---|---|---|---|
| text | String | 弹幕的文字(必填 | / |
| color | Color | 弹幕的颜色 | Colors.black |
| bulletType | FlutterDanmakuBulletType | 弹幕从右边滚动到左边 或者 弹幕居中静止展示 | FlutterDanmakuBulletType.scroll |
| position | FlutterDanmakuBulletPosition | 按顺序注入弹幕 或者 只注入到底部弹幕(注入的弹幕只为静止弹幕 | FlutterDanmakuBulletPosition.any |
| builder | Widget Function(Text) | 需要自定义弹幕背景 通过编写builder函数来实现 | null |
resizeArea #
void resizeArea({
Size size // default context.size
})
| Params | Type | Description | default |
|---|---|---|---|
| size | Size | 改变子视图尺寸并等待视图渲染完成后调用 通常用于切换全屏 参数可选 不传默认为子组件context.size | context.size |
pause & play #
暂停或者播放弹幕
void pause()
void play()
| Params | Type | Description | default |
|---|---|---|---|
| / | / | / | / |
changeShowArea #
改变显示区域百分比
void changeShowArea(double parcent)
| Params | Type | Description | default |
|---|---|---|---|
| parcent | double | 展示显示区域百分比 0~1 | 1 |
changeRate #
改变弹幕播放速率
void changeRate(double rate)
| Params | Type | Description | default |
|---|---|---|---|
| rate | double | 修改弹幕播放速率,通常用于倍速播放 大于0即可 1为正常速度 | 1 |
changeLableSize #
改变文字大小
void changeLableSize(int fontSize)
| Params | Type | Description | default |
|---|---|---|---|
| fontSize | int | 修改文字大小 会将所有弹幕文字大小调整 | 14 |
changeOpacity #
改变弹幕透明度
void changeOpacity(int opacity)
| Params | Type | Description | default |
|---|---|---|---|
| opacity | double | 修改文字透明度 会将所有弹幕文字透明度调整 0 ~ 1 | 1 |
setBulletTapCallBack #
设置子弹单击事件
void setBulletTapCallBack(Function(FlutterDanmakuBulletModel))
delBulletById #
从弹幕上删除子弹
void delBulletById(UniqueKey bulletId)
| Params | Type | Description | default |
|---|---|---|---|
| bulletId | UniqueKey | 子弹ID | / |
感谢 #
感谢@sxsdjkk对本项目的code review以及相关指导和修改意见。
感谢我的直属领导@银翼的魔术师。带领的团队拥有非常open的技术氛围,给予我较为宽松的技术成长环境。