flutter_cupertino_date_picker 0.4.0  flutter_cupertino_date_picker: ^0.4.0 copied to clipboard
flutter_cupertino_date_picker: ^0.4.0 copied to clipboard
Flutter cupertino date picker. Display DatePicker in iOS style. Support both Android and iOS platform.
Flutter Cupertino Date Picker #
Flutter cupertino date picker.

Usage #
1. Depend
Add this to you package's pubspec.yaml file:
dependencies:
flutter_cupertino_date_picker: ^0.4.0
2. Install
Run command:
$ flutter packages get
3. Import
Import in Dart code:
import 'packages:flutter_cupertino_date_picker/flutter_cupertino_date_picker.dart';
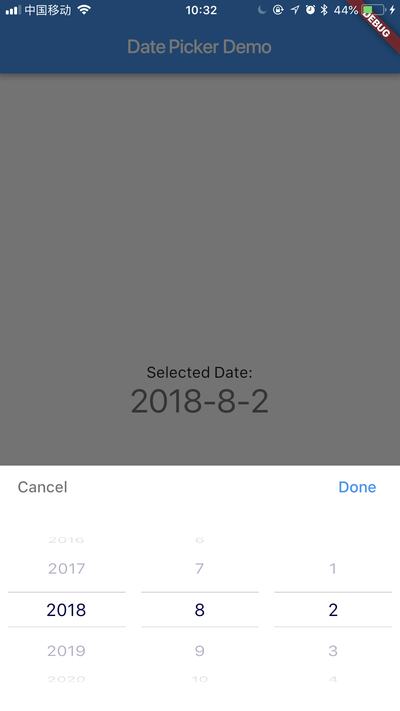
4. Display DatePicker
///
/// context: BuildContext.
/// showTitleActions: Display confirm and cancel button in title bar or not.
/// local: i18n, 'zh' for Chinese, default is English.
/// minYear: Min value of year's selection range. Default is 1900.
/// maxYear: Max value of year's selection range. Default is 2100.
/// initialYear: Initial value of year.
/// initialMonth: Initial value of month.
/// initialDate: Initial value of date.
/// cancel: Custom cancel button.
/// confirm: Custom confirm button.
/// dateFormat: Format English months.
/// onChange: An option callback when the currently selected datetime changes.
/// onConfirm: An option callback when tap the confirm button in title bar.
/// onCancel: An option callback when tap the cancel button in title bar.
DatePicker.showDatePicker(
context,
showTitleActions: true,
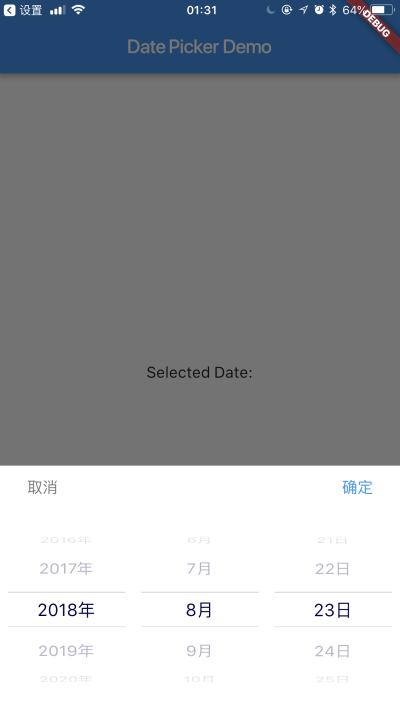
locale: 'zh',
minYear: 1970,
maxYear: 2020,
initialYear: 2018,
initialMonth: 6,
initialDate: 21,
cancel: Text('custom cancel'),
confirm: Text('custom confirm'),
dateFormat: 'yyyy-mm-dd'
onChanged: (year, month, date) { },
onConfirm: (year, month, date) { },
onCancel: () { },
);
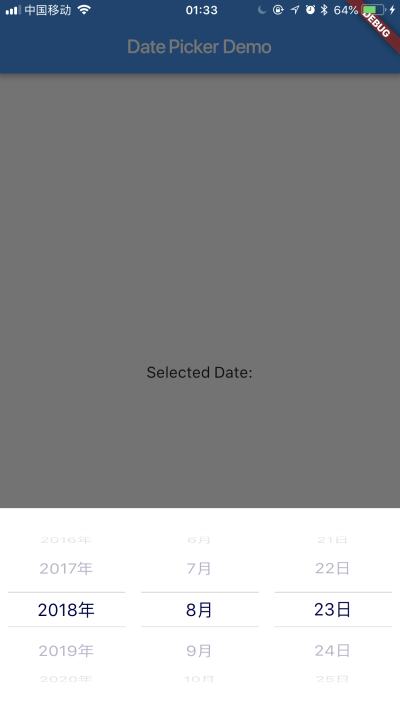
showTitleActions: false

locale: 'zh'
i18n, default is English

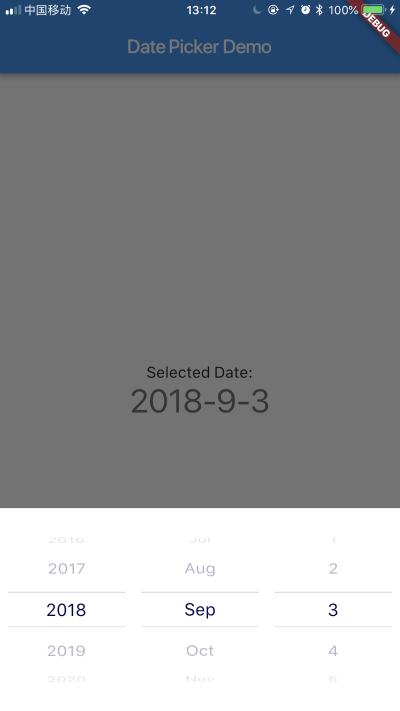
dateFormat: 'yyyy-mmm-dd'
Just support English months.
It will also put the Pickers in the same order. The date String output does not change
dd-mm-yyyy -> 1-10-2018
dd-mmm-yyyy -> 1-Oct-2018
dd-mmmm-yyyy -> 1-October-2018

Example #
Futures #
- Format datetime display.
License #
Copyright 2018 wuzhen
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.