flutter_control 4.0.0-beta.3a  flutter_control: ^4.0.0-beta.3a copied to clipboard
flutter_control: ^4.0.0-beta.3a copied to clipboard
Flutter Control is complex library to maintain App and State management, Dependency Injection, Navigation with Routing, Localization and more..

Flutter Control is complex library to maintain App and State management.
Library merges multiple functionality under one hood. This approach helps to tidily bound separated logic into complex solution.
import 'package:flutter_control/control.dart';
- App State Management - Managing application state, localization, theme and other global App changes.
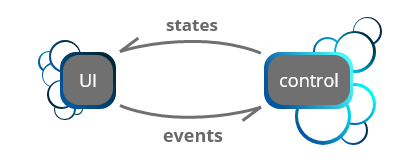
- Widget State Management - UI / Logic separation. Controlling State and UI updates.
- Dependency Injection - Factory, Singleton, Lazy initialization and Service Locator.
- Navigation and Routing - Routes, transitions and passing arguments to other pages and Models.
- Localization - Json based localization with basic formatting.
- Event System - Global event/data stream to easily notify app events.
Flutter Control Core
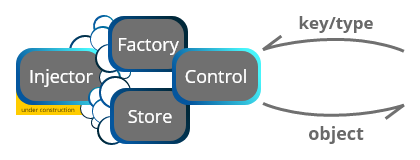
ControlMain static class. InitializesControlFactoryand provides easy access to most of core [Control] objects likeBaseLocalization,RouteStore,ControlBroadcast, etc..ControlFactoryInitializes and can store Controls, Models and other Objects. Works as Service Locator and Storage.
Factory has own Storage. Objects in this storage are accessible via custom key or Type. Best practice is to use Type as a key.
Factory is one and only Singleton in this Library.
Core objects of Flutter Control are stored in Factory's Storage by default (Control.initControl) and are accessible by theirTypeor via Providers.

Control.initControl(
entries: {
CounterListControl: CounterListControl(),
},
initializers: {
CounterModel: (_) => CounterModel(),
CounterDetailControl: (args) => CounterDetailControl(model: Parse.getArg<CounterModel>(args)),
},
routes: [
ControlRoute.build<DetailPage>(builder: (_) => DetailPage()),
],
modules: [
LocalinoModule(LocalinoConfig(
defaultLocale: 'en',
locales: LocalinoAsset.map(locales: ['en_US', 'es_ES']),
)),
],
initAsync: () async {
loadPreAppConfig();
},
);
ControlRootWraps basic app flow and initializes [Control]. It's just shortcut to start with Flutter Control. ViaControlScopeis possible to maintainStateof this root widget and control whole app state (localization, theme, etc.).
Additionally offers App State management - home screen, localization and theme changes.
ControlRoot(
localization: LocalinoConfig(locales: [...]),
theme: ThemeConfig<MyThemne>(
builder: (context) => MyTheme(context),
themes: {...},
),
entries: {...},
initializers: {...},
routes: [...],
states: [
AppState.init.build(builder: (_) => LoadingPage()),
AppState.main.build(
builder: (_) => DashboardPage(),
transition: TransitionToDashboard(),
),
],
app: (setup, home) => MaterialApp(
key: setup.key,
title: setup.title('app_name', 'Example App'),
theme: setup.theme,
home: home,
locale: setup.locale,
supportedLocales: setup.supportedLocales,
localizationsDelegates: [
...
],
),
);
-
ControlWidgetis base abstract class (StatefulWidget) to maintain larger UI parts of App (Pages or complex Widgets). Widget is created with defaultControlStateto correctly reflect lifecycle of Widget to Models. So there is no need to create custom [State].
Widget will init all containing Models and pass arguments to them.
ControlWidgetis immutable so all logic parts (even UI logic and animations) must be controlled from outside. This helps truly separate all code from pure UI (also helps to reuse this code). -
SingleControlWidgetis focused to single ControlModel. But still can handle multiple Controls. -
ControllableWidget- Subscribes to one or moreObservable- [ObservableComponent], [ActionControl], [FieldControl], [Stream], [Future], [Listenable]
Whenever state of [ControlObservable] is changed, this Widget is rebuild.These Widgets comes with few
mixinclasses:RouteControlto abstract navigation and easily pass arguments to Routes and init other Pages.TickerAnimControl,TickerControlandSingleTickerControlto create [State] withTickerand provide access tovsync.LocalizationProvider,ThemeProvider,OnLayout,ControlsComponent,OverlayControland more..
-
ControlModelis base class to maintain Business Logic parts.
BaseControlis extended version of [ControlModel] with more functionality. Mainly used for robust Logic parts.
BaseModelis extended but lightweight version of [ControlModel]. Mainly used to control smaller logic parts.
This Controls comes with fewmixinclasses to extend base functionality:ObservableComponentto control State and notify Widget about changes. Mostly used withBaseModelTickerComponentpassesTickerto Model and enables to control animations outside of Widget.

-
ControlObservableandControlSubscriptionare core underlying observable system and abstract base for other concrete robust implementations - mainly [ActionControl] and [FieldControl].
WithControlBuilderandControlBuilderGroupon the Widget side. These universal builder widgets can handle all possible types of Notifiers. -
ActionControlis one type of Observable used in this Library. It's quite lightweight and is used to notify Widgets and to provide events about value changes.
Has two variants - Single (just one listener), Broadcast (multiple listeners).
On the Widget side isControlBuilderto dynamically build Widgets. It's also possible to useControlBuilderGroupto group values of multiple Observables.
Upon dismiss of [ActionControl], everyControlSubscriptionis closed.
final counter = ActionControl.broadcast<int>(0);
ActionBuilder<int>(
control: counter,
builder: (context, value) => Text(value.toString()),
);
FieldControlis more robust Observable solution aroundStreamandStreamController. Primarily is used to notify Widgets and to provide events about value changes.
Can listenStream,Futureor subscribe to another [FieldControl] with possibility to filter and convert values.
[FieldControl] comes with pre-build primitive variants asStringControl,NumberControl, etc., where is possible to use validation, regex or value clamping. And alsoListControlto work with Iterables.
On the Widget side isFieldBuilderandControlBuilderto dynamically build Widgets. AlsoControlBuilderGroupfor use with multiple Observables. It's also possible to use standardStreamBuilder.
FieldSinkorFieldSinkConverterprovides Sink of [FieldControl].
Upon dismiss of [FieldControl], everyFieldSubscriptionis closed.
final counter = FieldControl<int>(0);
FieldBuilder<int>(
control: counter,
builder: (context, value) => Text(value.toString()),
);
Check Counter Example and TODO List Example at Git repository.
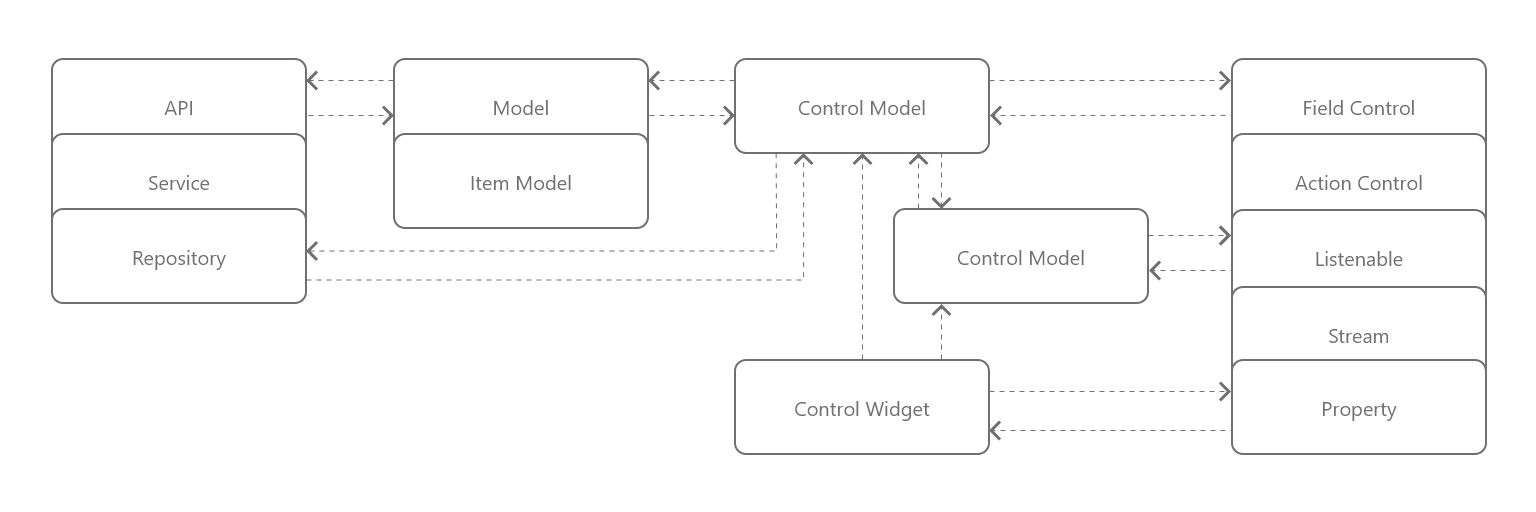
Structure below shows how data and events flows between UI and Controls. ControlWidget can use multiple ControlModels with multiple Models, Streams and Observables..

Localization
BaseLocalizationJson based localization, that supports simple strings, plurals and dynamic structures.
Easy access viaLocalizationProvidermixin. Localization object is stored in [ControlFactory], so is accessible without context and can be used even in Models, Entities, etc. viaControl.localization()
Localization is initialized and loaded inControlby default.
And by defaultControlWidgetuses this localization via mixin.
Control.initControl(
localization: LocalizationConfig(
defaultLocale: 'en',
locales: {
'en': 'assets/localization/en.json',
'es': 'assets/localization/es.json',
},
),
);
ControlRoot(
localization: LocalizationConfig(
locales: {
...LocalizationAsset.map(locales: ['en_US', 'es_ES']),
},
),
);
Check Localization Example and Localization Delegate Example at Git repository.
Global Event System
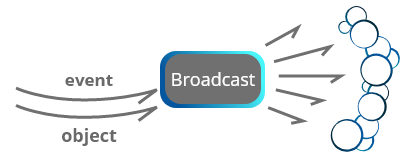
ControlBroadcastEvent stream across whole App. Default broadcaster is part ofControlFactoryand is stored there.
Every subscription is bound to it'skeyandTypeso notification to Listeners arrives only for expected data.
WithBroadcastProvideris possible to subscribe to any stream and send data or events from one end of App to the another, even to Widgets and their States. Also custom broadcaster can be created to separate events from global/default stream.

BroadcastProvider.subscribe<int>('on_count_changed', (value) => updateCount(value));
BraodcastProvider.broadcast('on_count_changed', 10);
Navigation and Routing
ControlRouteSpecifiesRoutewithTransitionand [WidgetBuilder] forRouteHandler. Handler then solves navigation and passes args to Widgets and Models.
UseRouteControlmixin to enable this navigation with [ControlWidget] andRouteControlProvidermixin with [ControlModel]. Routes can be stored inRouteStoreand Route builder is accessible statically viaControlRoute.of.
Control.initControl(
routes: [
ControlRoute.build<DetailPage>(builder: (_) => DetailPage()),
ControlRoute.build(key: 'detail_super', builder: (_) => DetailPage()).path('super').viaTransition(_transitionBuilder),
],
);
class ListPage extends ControlWidget with RouteControl {
Widget build(BuildContext context){
...
onPressed: () => routeOf<DetailPage>().openRoute();
onPressed: () => routeOf<DetailPage>().viaTransition(_transitionBuilder).openRoute();
onPressed: () => routeOf(key: 'detail_super').openRoute();
...
};
}
Check Navigation Example and Navigation Stack Example at Git repository.
Other classes
-
ControlThemeandThemeProviderWraps [ThemeData], [MediaQuery] and asset path helper. -
InputFieldWrapper of [TextField] to provide more functionality and control viaInputControl. -
DisposeHandler- mixin for any class, helps with object disposing. -
PrefsProvider- mixin for any class, helps to store user preferences - based on shared_preferences. -
ParseHelps to parse json primitives and Iterables. Also helps to look up Lists and Maps for objects. -
FutureBlockRetriggerable delay. -
DelayBlockDelay to wrap a block of code to prevent 'super fast' completion and UI jiggles. -
WidgetInitializerHelps to initialize Widgets with init data. -
UnitIdUnique Id generator based on Time, Index or just Random. -
and more..
Check set of Flutter Control Examples at Git repository for more complex solutions and how to use this library.