flutter_circular_text 0.3.1  flutter_circular_text: ^0.3.1 copied to clipboard
flutter_circular_text: ^0.3.1 copied to clipboard
Flutter package which places text in a curved circular path.
Circular Text Widget #
Installation #
Add dependency in pubspec.yaml:
dependencies:
flutter_circular_text: "^0.3.1"
Import in your project:
import 'package:flutter_circular_text/circular_text.dart';
Basic usage #
CircularText(
children: [
TextItem(
text: Text(
"Chuck Norris".toUpperCase(),
style: TextStyle(
fontSize: 28,
color: Colors.blue,
fontWeight: FontWeight.bold,
),
),
space: 12,
startAngle: -90,
startAngleAlignment: StartAngleAlignment.center,
direction: CircularTextDirection.clockwise,
),
TextItem(
text: Text(
"top 100 Facts".toUpperCase(),
style: TextStyle(
fontSize: 20,
color: Colors.amberAccent,
fontWeight: FontWeight.bold,
),
),
space: 10,
startAngle: 90,
startAngleAlignment: StartAngleAlignment.center,
direction: CircularTextDirection.anticlockwise,
),
],
radius: 125,
position: CircularTextPosition.inside,
backgroundPaint: Paint()..color = Colors.grey.shade200,
)
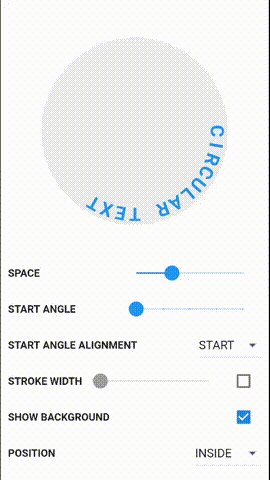
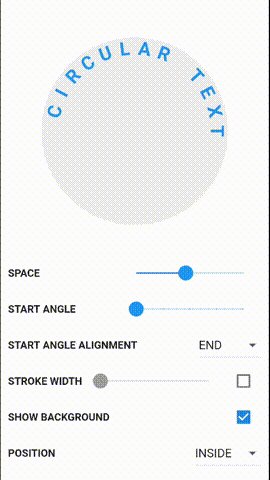
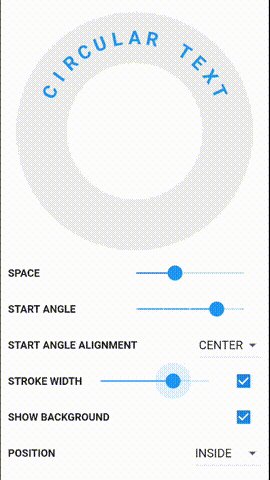
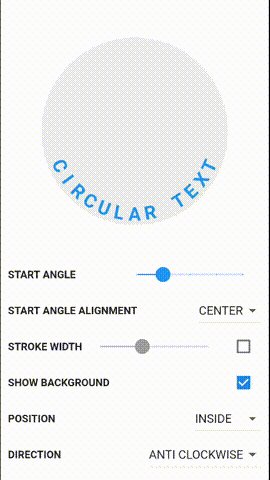
Examples #
example project contains single and multi text demos
Demos #
Single Text Demo

Multi Text Demo

Changelog #
Check Changelog for updates
Bugs/Requests #
Reporting issues and requests for new features are always welcome.
