Flutter widget for creating different types of chat bubble.
To use this plugin, add flutter_chat_bubble as a dependency in your pubspec.yaml file.
ChatBubble widget use for create different chat bubbles. You can use below properties with bubbles.
| Properties |
Description |
| clipper |
Different Custom clipper values ChatBubbleClipper1, ChatBubbleClipper2 to ChatBubbleClipper9 |
| child |
Child of widget bubble |
| margin |
Empty space to surround the decoration. All possible options |
| backGroundColor |
Background color of widget |
| elevation |
Elevation of widget |
| shadowColor |
Shadow color of widget |
| alignment |
Align the child within the widget. All possible options |

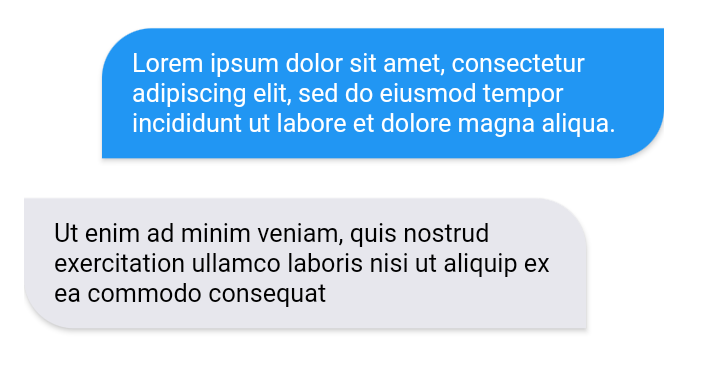
ChatBubble(
clipper: ChatBubbleClipper1(type: BubbleType.sendBubble),
alignment: Alignment.topRight,
margin: EdgeInsets.only(top: 20),
backGroundColor: Colors.blue,
child: Container(
constraints: BoxConstraints(
maxWidth: MediaQuery.of(context).size.width * 0.7,
),
child: Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
style: TextStyle(color: Colors.white),
),
),
)
ChatBubble(
clipper: ChatBubbleClipper1(type: BubbleType.receiverBubble),
backGroundColor: Color(0xffE7E7ED),
margin: EdgeInsets.only(top: 20),
child: Container(
constraints: BoxConstraints(
maxWidth: MediaQuery.of(context).size.width * 0.7,
),
child: Text(
"Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat",
style: TextStyle(color: Colors.black),
),
),
)
| Properties of ChatBubbleClipper1 |
Description |
| type |
Values of clipper type BubbleType.sendBubble and BubbleType.receiverBubble |
| radius |
Radius of widget. Default value 10 |
| nipHeight |
Height of nip. Default value 10 |
| nipWidth |
Width of nip. Default value 15 |
| nipRadius |
Radius of nip. Default value 3 |

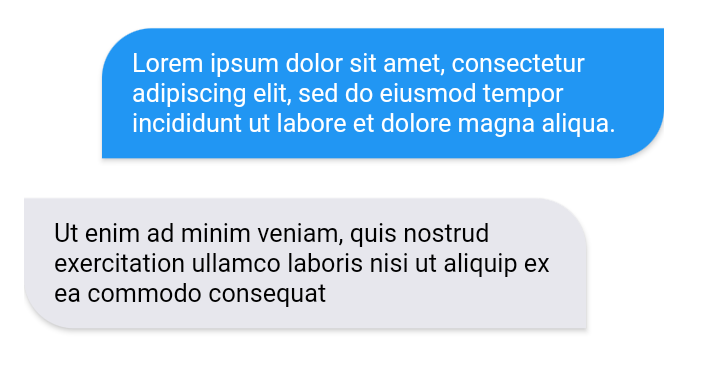
ChatBubble(
clipper: ChatBubbleClipper2(type: BubbleType.sendBubble),
)
ChatBubble(
clipper: ChatBubbleClipper2(type: BubbleType.receiverBubble),
)
| Properties of ChatBubbleClipper2 |
Description |
| type |
Values of clipper type BubbleType.sendBubble and BubbleType.receiverBubble |
| radius |
Radius of widget. Default value 10 |
| nipHeight |
Height of nip. Default value 10 |
| nipWidth |
Width of nip. Default value 15 |
| nipRadius |
Radius of nip. Default value 3 |

ChatBubble(
clipper: ChatBubbleClipper3(type: BubbleType.sendBubble),
)
ChatBubble(
clipper: ChatBubbleClipper3(type: BubbleType.receiverBubble),
)
| Properties of ChatBubbleClipper3 |
Description |
| type |
Values of clipper type BubbleType.sendBubble and BubbleType.receiverBubble |
| radius |
Radius of widget. Default value 15 |
| nipSize |
Size of nip. Default value 7 |

ChatBubble(
clipper: ChatBubbleClipper4(type: BubbleType.sendBubble),
)
ChatBubble(
clipper: ChatBubbleClipper4(type: BubbleType.receiverBubble),
)
| Properties of ChatBubbleClipper4 |
Description |
| type |
Values of clipper type BubbleType.sendBubble and BubbleType.receiverBubble |
| radius |
Radius of widget. Default value 5 |
| nipSize |
Size of nip. Default value 10 |
| offset |
Nip distance from bottom. Default value 7 |

ChatBubble(
clipper: ChatBubbleClipper5(type: BubbleType.sendBubble),
)
ChatBubble(
clipper: ChatBubbleClipper5(type: BubbleType.receiverBubble),
)
| Properties of ChatBubbleClipper5 |
Description |
| type |
Values of clipper type BubbleType.sendBubble and BubbleType.receiverBubble |
| radius |
Radius of widget. Default value 15 |
| nipSize |
Size of nip. Default value 8 |
| sizeRatio |
Width ratio of nip. Default value 3 |

ChatBubble(
clipper: ChatBubbleClipper6(type: BubbleType.sendBubble),
)
ChatBubble(
clipper: ChatBubbleClipper6(type: BubbleType.receiverBubble),
)
| Properties of ChatBubbleClipper6 |
Description |
| type |
Values of clipper type BubbleType.sendBubble and BubbleType.receiverBubble |
| radius |
Radius of widget. Default value 10 |
| nipSize |
Size of nip. Default value 8 |
| sizeRatio |
Width ratio of nip. Default value 2 |

ChatBubble(
clipper: ChatBubbleClipper7(type: BubbleType.sendBubble),
)
ChatBubble(
clipper: ChatBubbleClipper7(type: BubbleType.receiverBubble),
)
| Properties of ChatBubbleClipper7 |
Description |
| type |
Values of clipper type BubbleType.sendBubble and BubbleType.receiverBubble |
| radius |
Radius of widget. Default value 25 |

ChatBubble(
clipper: ChatBubbleClipper8(type: BubbleType.sendBubble),
)
ChatBubble(
clipper: ChatBubbleClipper8(type: BubbleType.receiverBubble),
)
| Properties of ChatBubbleClipper8 |
Description |
| type |
Values of clipper type BubbleType.sendBubble and BubbleType.receiverBubble |
| radius |
Radius of widget. Default value 20 |

ChatBubble(
clipper: ChatBubbleClipper9(type: BubbleType.sendBubble),
)
ChatBubble(
clipper: ChatBubbleClipper9(type: BubbleType.receiverBubble),
)
| Properties of ChatBubbleClipper8 |
Description |
| type |
Values of clipper type BubbleType.sendBubble and BubbleType.receiverBubble |
| radius |
Radius of widget. Default value 15 |
| secondRadius |
Second radius for bottom corner of widget. Default value 2 |
 flutter_chat_bubble: ^1.0.1 copied to clipboard
flutter_chat_bubble: ^1.0.1 copied to clipboard