flutter_carousel_widget 2.2.0  flutter_carousel_widget: ^2.2.0 copied to clipboard
flutter_carousel_widget: ^2.2.0 copied to clipboard
A customizable carousel slider widget in Flutter which supports infinite scrolling, auto scrolling, custom child widget, custom animations and built-in indicators.
flutter_carousel_widget #
A customizable carousel slider widget in Flutter which supports infinite scrolling, auto scrolling, custom child widget, custom animations and pre-built indicators.
Table of Contents #
- flutter_carousel_widget
Features #
- Infinite Scroll
- Custom Child Widget
- Auto Play
- Horizontal and Vertical Alignment
- Pre-built Carousel Indicators
- Custom Indicators
- Expandable Carousel Widget.
- Auto-sized child support.
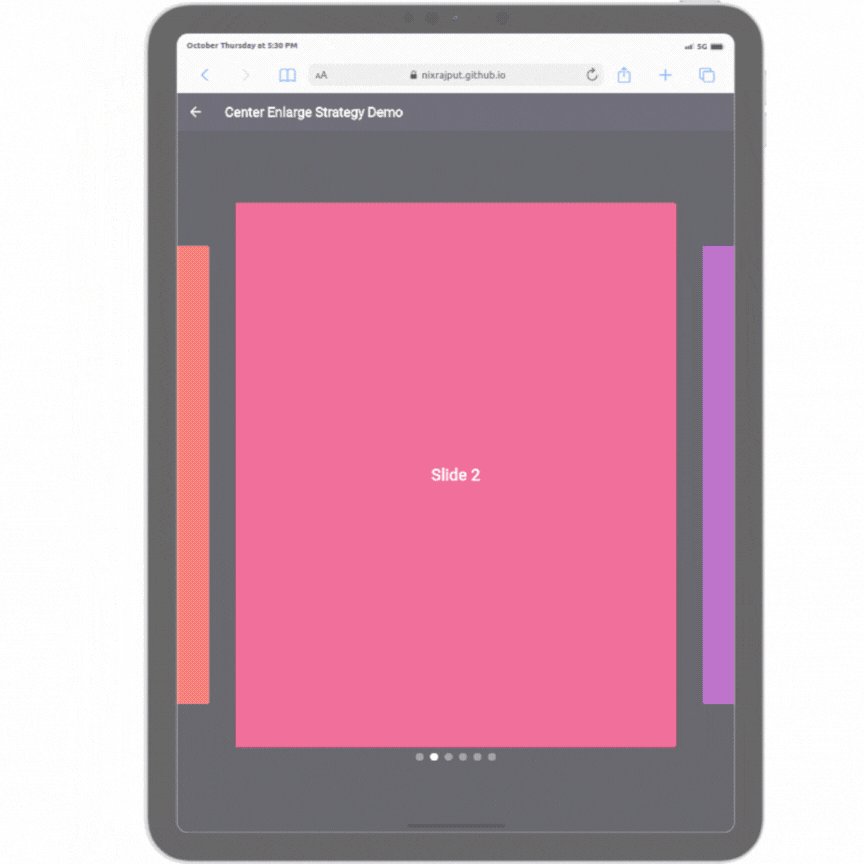
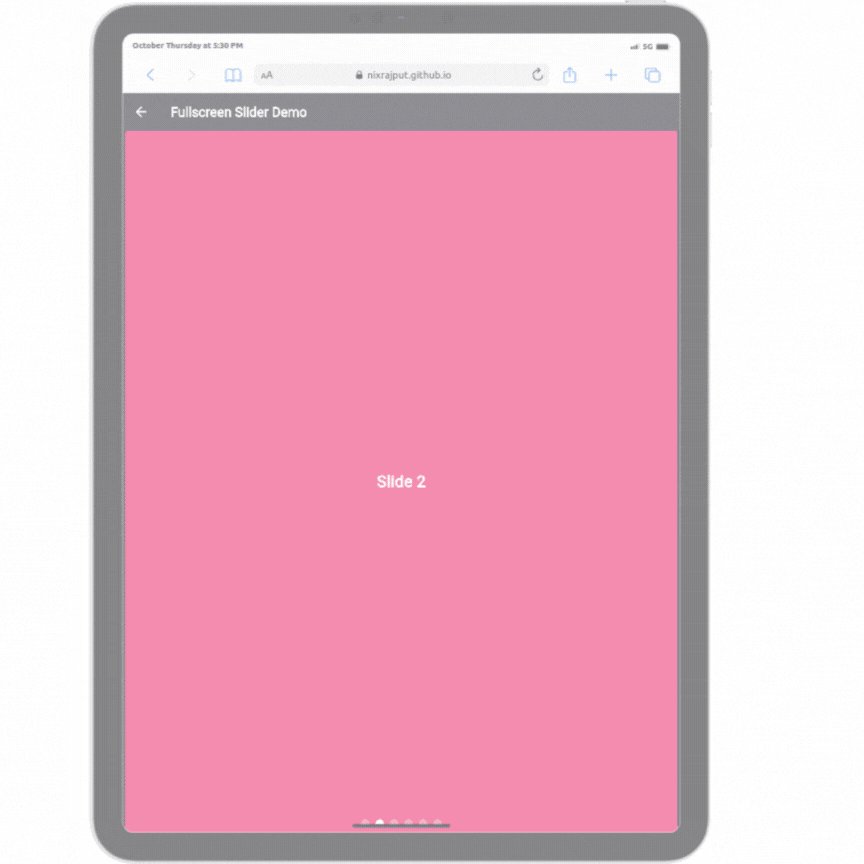
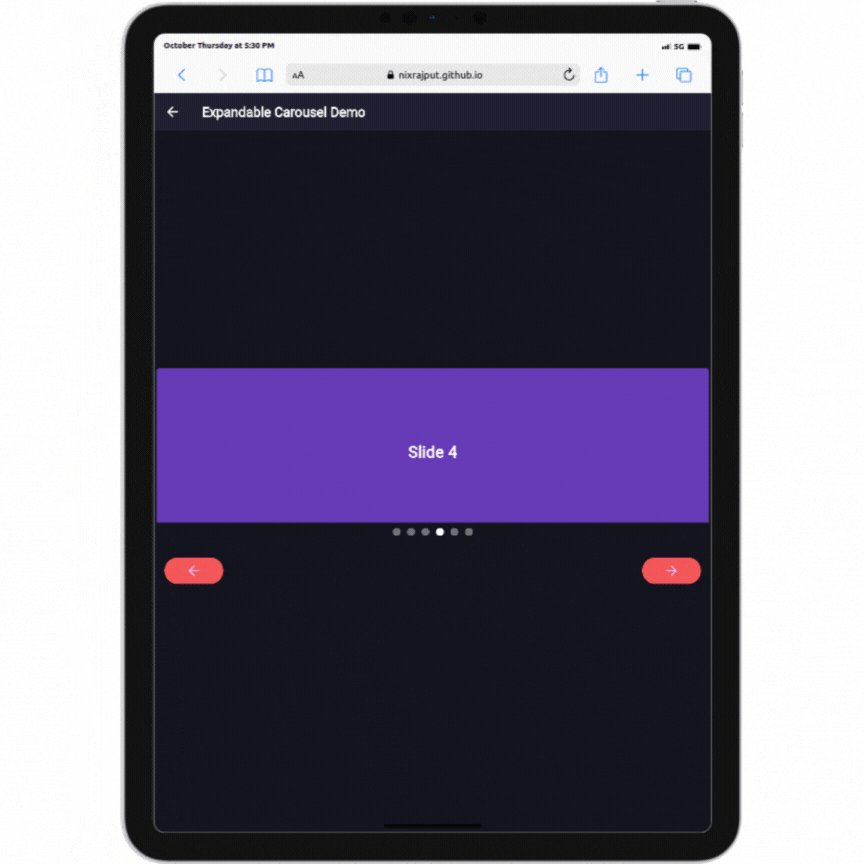
Demo #

Installation #
Add flutter_carousel_widget as a dependency in your pubspec.yaml file:
dependencies:
flutter_carousel_widget: ^latest_version
And import it:
import 'package:flutter_carousel_widget/flutter_carousel_widget.dart';
Usage #
Using FlutterCarousel Widget #
Flutter Carousel is a carousel widget which supports infinite scrolling, auto scrolling, custom child widget, custom animations and pre-built indicators.
FlutterCarousel(
options: CarouselOptions(
height: 400.0,
showIndicator: true,
slideIndicator: CircularSlideIndicator(),
),
items: [1,2,3,4,5].map((i) {
return Builder(
builder: (BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width,
margin: EdgeInsets.symmetric(horizontal: 5.0),
decoration: BoxDecoration(
color: Colors.amber
),
child: Text('text $i', style: TextStyle(fontSize: 16.0),)
);
},
);
}).toList(),
)
Using ExpandableCarousel Widget #
Expandable Carousel is a carousel widget which automatically expands to the size of its child widget. It is useful when you want to show a carousel with different sized child widgets.
ExpandableCarousel(
options: CarouselOptions(
autoPlay: true,
autoPlayInterval: const Duration(seconds: 2),
),
items: [1,2,3,4,5].map((i) {
return Builder(
builder: (BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width,
margin: EdgeInsets.symmetric(horizontal: 5.0),
decoration: BoxDecoration(
color: Colors.amber
),
child: Text('text $i', style: TextStyle(fontSize: 16.0),)
);
},
);
}).toList(),
)
Option Customization #
FlutterCarousel(
items: items,
options: CarouselOptions(
height: 400.0,
aspectRatio: 16 / 9,
viewportFraction: 1.0,
initialPage: 0,
enableInfiniteScroll: true,
reverse: false,
autoPlay: false,
autoPlayInterval: const Duration(seconds: 2),
autoPlayAnimationDuration: const Duration(milliseconds: 800),
autoPlayCurve: Curves.fastOutSlowIn,
enlargeCenterPage: false,
controller: CarouselController(),
onPageChanged: callbackFunction,
pageSnapping: true,
scrollDirection: Axis.horizontal,
pauseAutoPlayOnTouch: true,
pauseAutoPlayOnManualNavigate: true,
pauseAutoPlayInFiniteScroll: false,
enlargeStrategy: CenterPageEnlargeStrategy.scale,
disableCenter: false,
showIndicator: true,
floatingIndicator = true,
slideIndicator: CircularSlideIndicator(),
)
)
Build item widgets on demand #
This method will save memory by building items once it becomes necessary. This way they won't be built if they're not currently meant to be visible on screen. It can be used to build different child item widgets related to content or by item index.
FlutterCarousel.builder(
itemCount: 15,
itemBuilder: (BuildContext context, int itemIndex, int pageViewIndex) =>
Container(
child: Text(itemIndex.toString()),
),
)
ExpandableCarousel.builder(
itemCount: 15,
itemBuilder: (BuildContext context, int itemIndex, int pageViewIndex) =>
Container(
child: Text(itemIndex.toString()),
),
)
Carousel Controller #
In order to manually control the pageview's position, you can create your own CarouselController, and pass it to CarouselSlider. Then you can use the CarouselController instance to manipulate the position.
class CarouselDemo extends StatelessWidget {
CarouselController buttonCarouselController = CarouselController();
@override
Widget build(BuildContext context) => Column(
children: [
FlutterCarousel(
items: child,
options: CarouselOptions(
autoPlay: false,
controller: buttonCarouselController,
enlargeCenterPage: true,
viewportFraction: 0.9,
aspectRatio: 2.0,
initialPage: 2,
),
),
RaisedButton(
onPressed: () => buttonCarouselController.nextPage(
duration: Duration(milliseconds: 300), curve: Curves.linear),
child: Text('→'),
)
]
);
}
CarouselController methods #
.nextPage({Duration duration, Curve curve})
Animate to the next page
.previousPage({Duration duration, Curve curve})
Animate to the previous page
.jumpToPage(int page)
Jump to the given page.
.animateToPage(int page, {Duration duration, Curve curve})
Animate to the given page.
Custom Slide Indicators #
The flutter_carousel_widget package comes with a few predefined slide indicators with their own unique behaviors. This helps drastically and brings focus towards the actual implementation of your carousel widget.
However, there might be cases where you want to control the look or behavior of the slide indicator or implement a totally new one. You can do that by implementing the SlideIndicator contract.
The following example implements an indicator which tells the percentage of the slide the user is on:
class SlidePercentageIndicator implements SlideIndicator {
SlidePercentageIndicator({
this.decimalPlaces = 0,
this.style,
});
/// The number of decimal places to show in the output
final int decimalPlaces;
/// The text style to be used by the percentage text
final TextStyle? style;
@override
Widget build(int currentPage, double pageDelta, int itemCount) {
if (itemCount < 2) return const SizedBox.shrink();
final step = 100 / (itemCount - 1);
final percentage = step * (pageDelta + currentPage);
return Center(
child: Text(
'${percentage.toStringAsFixed(decimalPlaces)}%',
style: style ??
const TextStyle(
fontSize: 24,
fontWeight: FontWeight.w600,
),
),
);
}
}
Contributors #
Nikhil Rajput 💬 📖 🚧 🚇 👀 📢 |
David Djordjevic 📖 👀 |
Matthew Jones 📖 👀 |
DjordjeMancic97 📖 👀 |
Contributing #
If you would like to contribute to this project, feel free to fork the repository, make your changes, and submit a pull request. Please follow the guidelines in the CONTRIBUTING.md file.
License #
This project is licensed under the MIT License - see the LICENSE file for details.
Sponsor Me #
- By sponsoring my efforts, you're not merely contributing to the development of my projects; you're investing in its growth and sustainability.
- Your support empowers me to dedicate more time and resources to improving the project's features, addressing issues, and ensuring its continued relevance in the rapidly evolving landscape of technology.
- Your sponsorship directly fuels innovation, fosters a vibrant community, and helps maintain the project's high standards of quality. Together, we can shape the future of the projects and make a lasting impact in the open-source community.
- Thank you for considering sponsoring my work!
















