flutter_calendar_carousel 1.1.9  flutter_calendar_carousel: ^1.1.9 copied to clipboard
flutter_calendar_carousel: ^1.1.9 copied to clipboard
Calendar widget for flutter that is swipeable. This widget can help you build customizable calendar with scrollable actions.
flutter_calendar_carousel #
Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable.
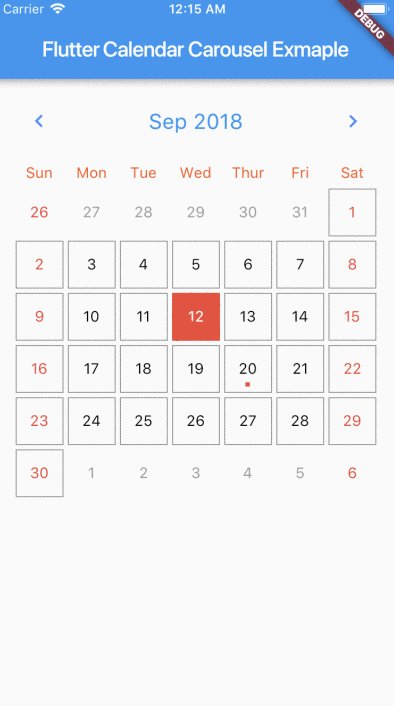
Rectangular style

Circular style

No border

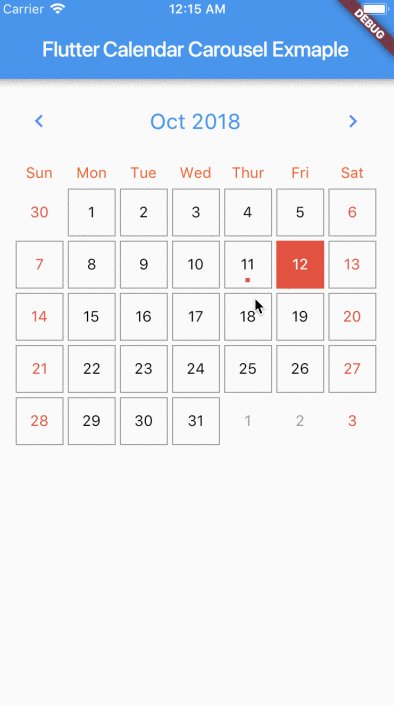
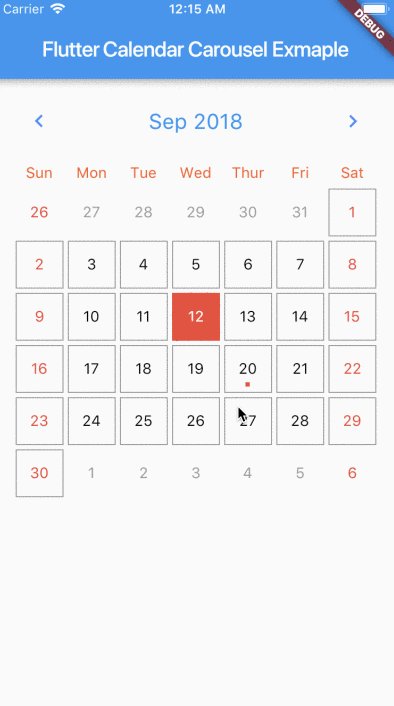
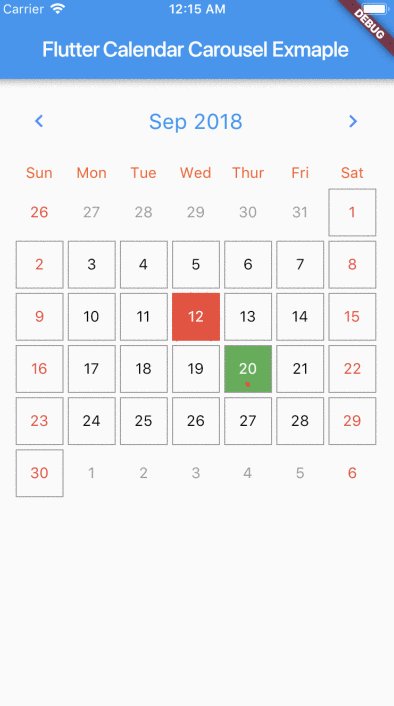
Marked Dates

Getting Started #
For help getting started with Flutter, view our online documentation.
Props #
| props | types | defaultValues |
|---|---|---|
| weekDays | ['Sun', 'Mon', 'Tue', 'Wed', 'Thur', 'Fri', 'Sat'] | |
| viewPortFraction | double |
1.0 |
| prevDaysTextStyle | TextStyle |
|
| daysTextStyle | TextStyle |
|
| nextDaysTextStyle | TextStyle |
|
| prevMonthDayBorderColor | Color |
Colors.transparent |
| thisMonthDayBorderColor | Color |
Colors.transparent |
| nextMonthDayBorderColor | Color |
Colors.transparent |
| dayPadding | double |
2.0 |
| height | double |
double.infinity |
| width | double |
double.infinity |
| todayTextStyle | TextStyle |
fontSize: 14.0, color: Colors.white |
| dayButtonColor | Color |
Colors.red |
| todayBorderColor | Color |
Colors.red |
| todayButtonColor | Colors |
Colors.red |
| selectedDateTime | DateTime |
|
| selectedDayTextStyle | TextStyle |
fontSize: 14.0, color: Colors.white |
| selectedDayBorderColor | Color |
Colors.green |
| selectedDayButtonColor | Color |
Colors.green |
| daysHaveCircularBorder | bool |
|
| onDayPressed | Func |
|
| weekdayTextStyle | TextStyle |
fontSize: 14.0, color: Colors.deepOrange |
| iconColor | Color |
Colors.blueAccent |
| headerTextStyle | TextStyle |
fontSize: 20.0, color: Colors.blue |
| headerText | Text |
Text('${DateFormat.yMMM().format(this._dates[1])}') |
| weekendTextStyle | TextStyle |
fontSize: 14.0, color: Colors.pinkAccent |
| ~markedDates | List<DateTime> |
[] |
| markedDatesMap | Map<DateTime, int> |
null |
| markedDateColor | Color |
Colors.blueAccent |
| markedDateWidget | Color |
Positioned(child: Container(color: Colors.blueAccent, height: 4.0, width: 4.0), bottom: 4.0, left: 18.0); |
| headerMargin | EdgetInsets |
const EdgeInsets.symmetric(vertical: 16.0) |
| childAspectRatio | double |
1.0 |
| weekDayMargin | EdgeInsets |
const EdgeInsets.only(bottom: 4.0) |
| weekFormat | bool |
false |
Install #
Add flutter_calendar_carousel as a dependency in pubspec.yaml
For help on adding as a dependency, view the documentation.
Usage #
import 'package:flutter_calendar_carousel/flutter_calendar_carousel.dart' show CalendarCarousel;
Widget widget() {
return Container(
margin: EdgeInsets.symmetric(horizontal: 16.0),
child: CalendarCarousel(
current: DateTime.now(),
onDayPressed: (DateTime date) {
this.setState(() => _currentDate = date);
},
thisMonthDayBorderColor: Colors.grey,
height: 420.0,
selectedDateTime: _currentDate,
daysHaveCircularBorder: false, /// null for not rendering any border, true for circular border, false for rectangular border
// weekendStyle: TextStyle(
// color: Colors.red,
// ),
// weekDays: null, /// for pass null when you do not want to render weekDays
// headerText: Container( /// Example for rendering custom header
// child: Text('Custom Header'),
// ),
),
);
}
TODO #
- ✅ Render weekdays.
- ✅ Customizable headerWidget.
- ✅ Set weekdays visibility.
- ✅ Customizable textStyles for days in weekend.
- ✅ Marked Dates.
- ❌ Multiple days selections.
- ❌ Widget test.
Help Maintenance #
I've been maintaining quite many repos these days and burning out slowly. If you could help me cheer up, buying me a cup of coffee will make my life really happy and get much energy out of it.

