flutter_barcode_sdk 1.1.1  flutter_barcode_sdk: ^1.1.1 copied to clipboard
flutter_barcode_sdk: ^1.1.1 copied to clipboard
A Flutter plugin of Dynamsoft Barcode Reader SDK. It covers Android, iOS, Web, Windows, Linux and macOS, supporting linear barcode, QR Code, DataMatrix, MaxiCode, PDF417, etc.
flutter_barcode_sdk #
A Flutter plugin of Dynamsoft Barcode Reader SDK. It aims to cover Android, iOS, Web, Windows, Linux and macOS, supporting linear barcode, QR Code, DataMatrix, MaxiCode, PDF417, etc.
What You Should Know #
Build Configuration #
Android #
Change the minimum Android sdk version to 21 (or higher) in your android/app/build.gradle file.
minSdkVersion 21
iOS #
Add the keys to ios/Runner/Info.plist to make camera work:
<key>NSCameraUsageDescription</key>
<string>Can I use the camera please?</string>
<key>NSMicrophoneUsageDescription</key>
<string>Can I use the mic please?</string>
Desktop #
Install CMake and platform-specific C++ compiler.
Note: To make demo app work on macOS, disable com.apple.security.app-sandbox in example/macos/Runner/DebugProfile.entitlements.
Web #
Include <script src="https://cdn.jsdelivr.net/npm/dynamsoft-javascript-barcode/dist/dbr.js" data-productKeys="PRODUCT-KEYS"></script> to index.html.
There are two editions: compact edition and full edtion. The compact edition is used as the default. To enable the full edition, you need to add the following line to index.html after including the JS library.
<script>
Dynamsoft.DBR.BarcodeReader._bUseFullFeature = true;
</script>
Try Barcode Decoding Example #
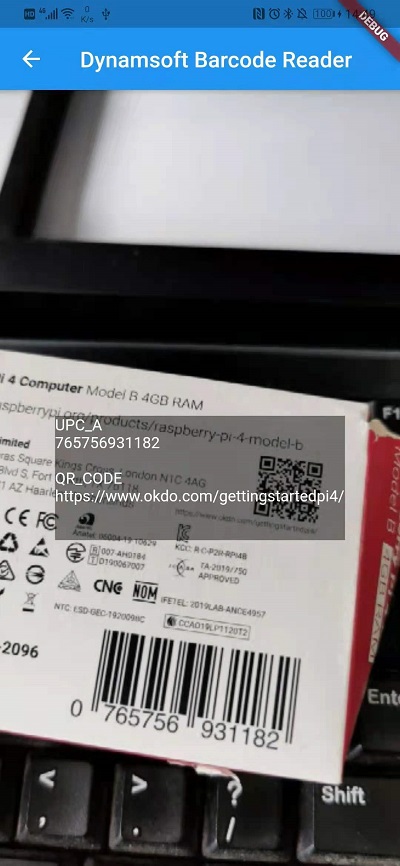
Mobile #
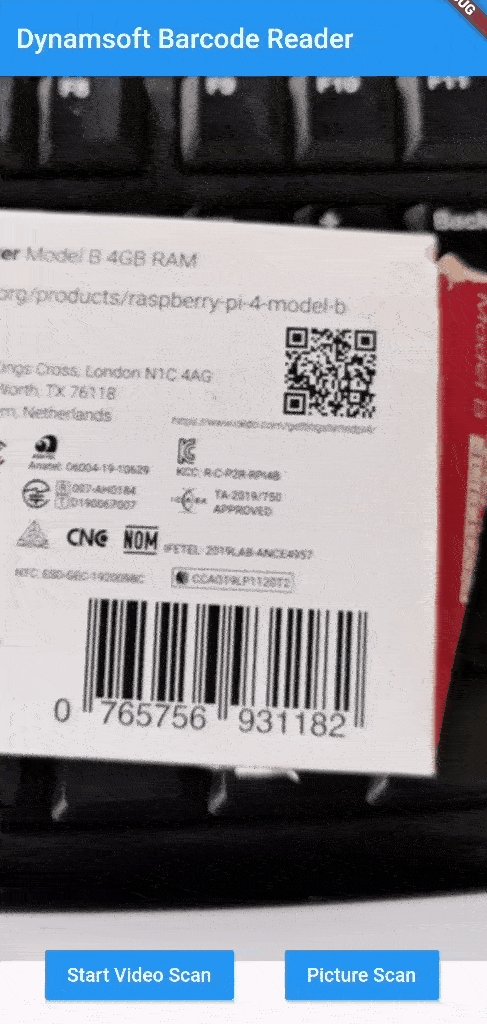
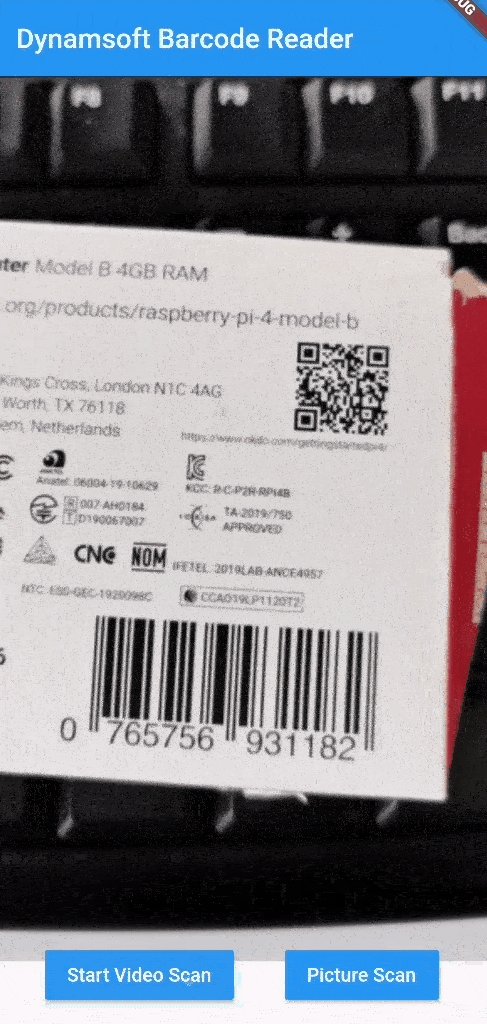
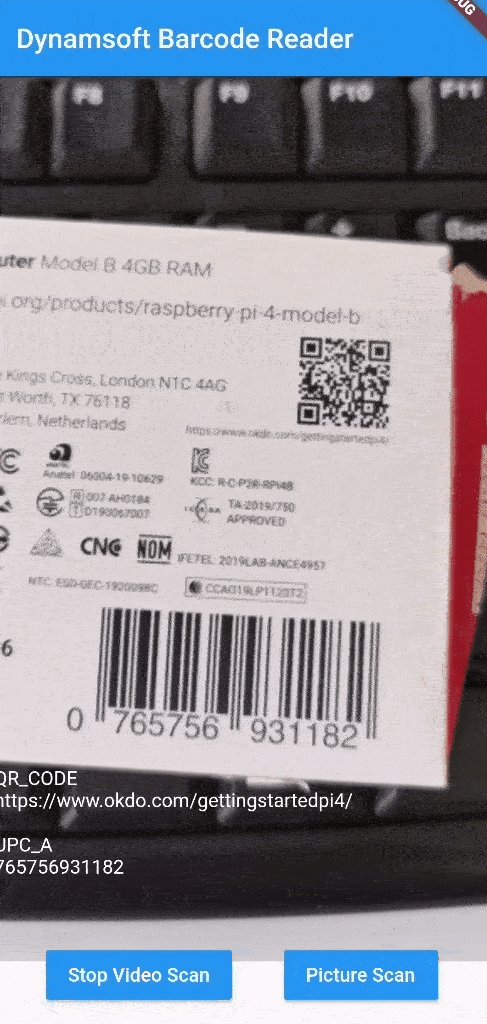
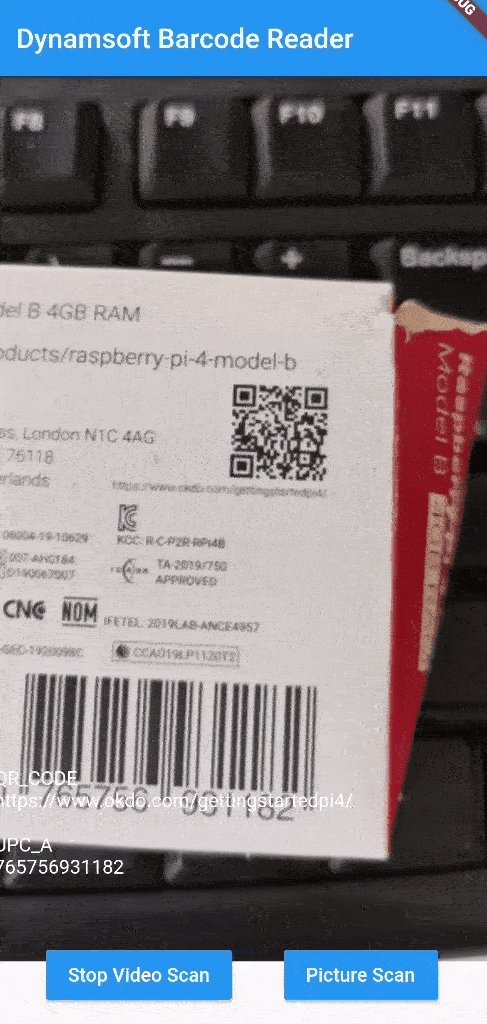
The example allows users to scan barcodes via the camera video stream in real-time or read barcodes by taking a picture.
cd example
flutter run -d <device>
Video Scan

Picture Scan

For building Android release app, configure build.gradle and corresponding proguard file:
build.gradle
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
proguard-rules.pro
-keep class com.dynamsoft.dbr.** { *; }
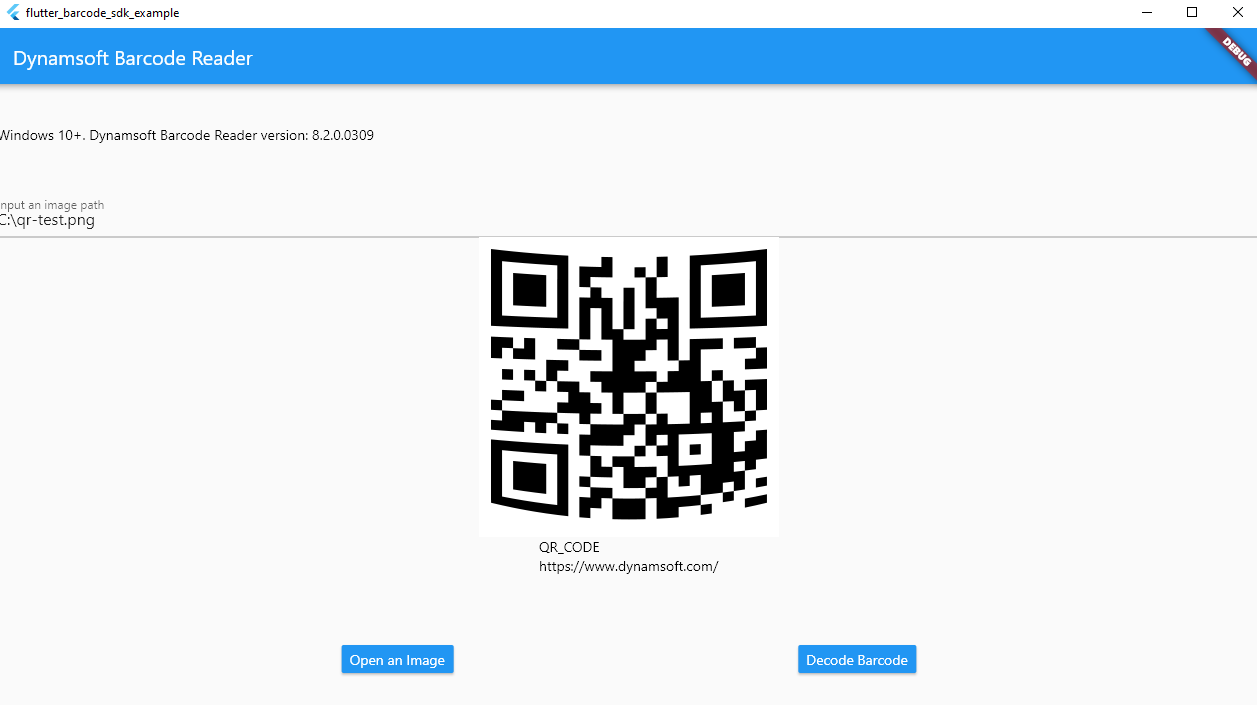
Windows, Linux and macOS Desktop #
Input a valid image path for barcode decoding.

-
Windows
cd example flutter run -d windows -
Linux
cd example flutter run -d linux -
macOS
cd example flutter run -d macos
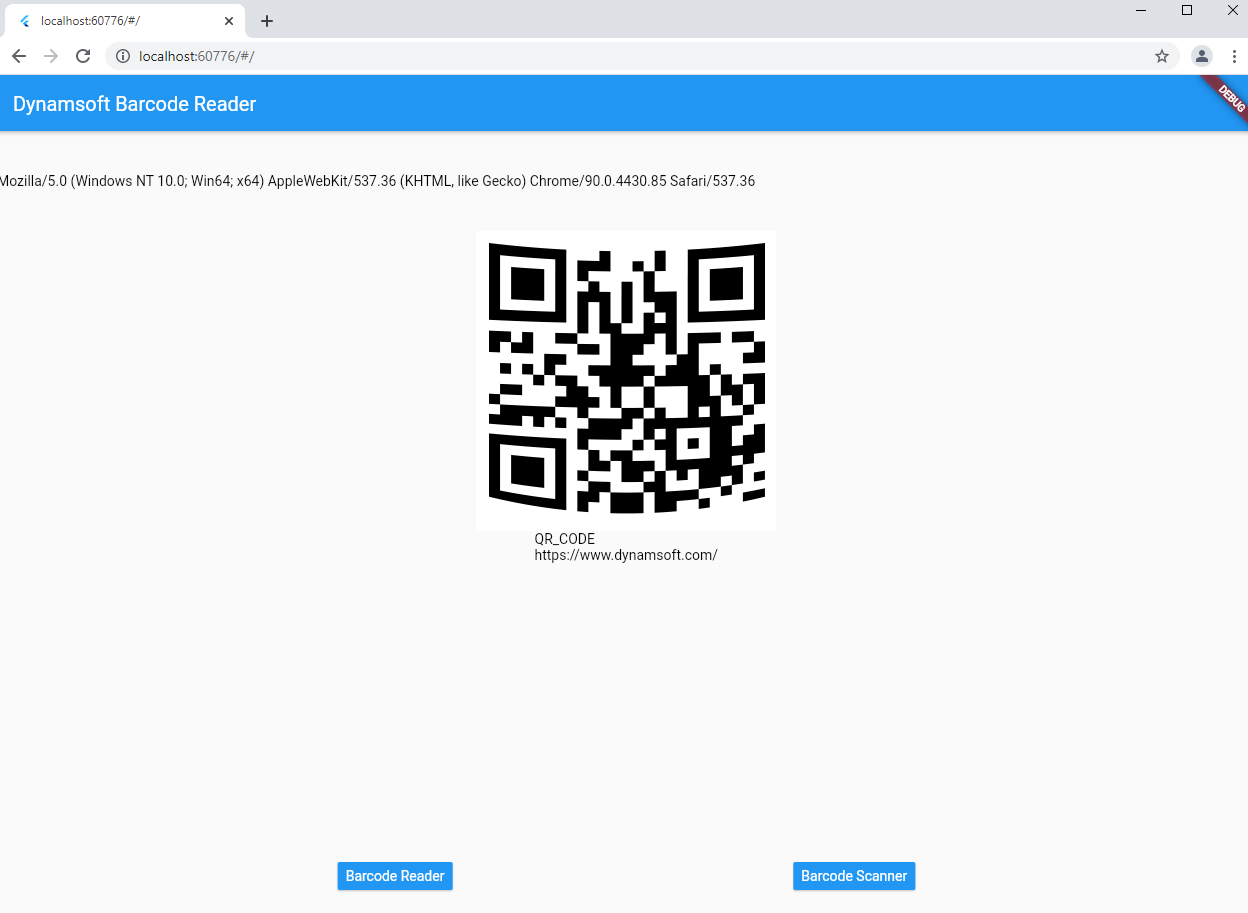
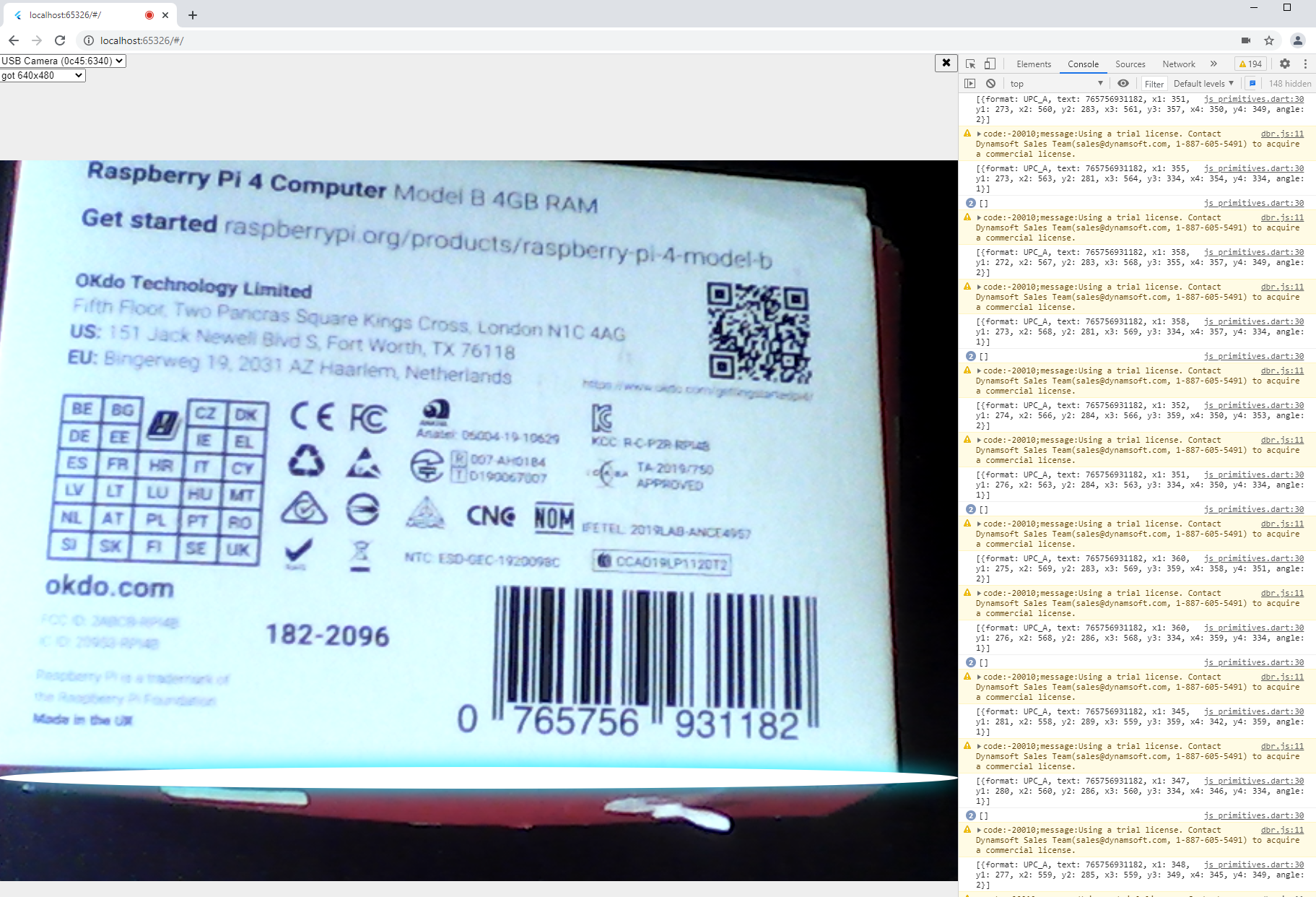
Web Browser #
cd example
flutter run -d chrome
Barcode Reader

Barcode Scanner

Currently Supported Platforms #
- Android
- iOS
- Windows
- Linux
- macOS
- Web
API Compatibility #
| Methods | Android | iOS | Windows | Linux | macOS | Web |
|---|---|---|---|---|---|---|
Future<void> setLicense(String license) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
Future<List<BarcodeResult>> decodeFile(String filename) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<List<BarcodeResult>> decodeFileBytes(Uint8List bytes) async |
✔️ | ❌ | ✔️ | ✔️ | ❌ | ❌ |
Future<List<BarcodeResult>> decodeImageBuffer(Uint8List bytes, int width, int height, int stride, int format) async |
✔️ | ✔️ | ✔️ | ✔️ | ❌ | ❌ |
Future<void> decodeVideo(Function callback) async |
❌ | ❌ | ❌ | ❌ | ❌ | ✔️ |
Future<int> setBarcodeFormats(int formats) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Supported Barcode Symbologies #
-
Linear Barcodes (1D)
- Code 39 (including Code 39 Extended)
- Code 93
- Code 128
- Codabar
- Interleaved 2 of 5
- EAN-8
- EAN-13
- UPC-A
- UPC-E
- Industrial 2 of 5
-
2D Barcodes
- QR Code (including Micro QR Code and Model 1)
- Data Matrix
- PDF417 (including Micro PDF417)
- Aztec Code
- MaxiCode (mode 2-5)
- DotCode
-
Patch Code
-
GS1 Composite Code
-
GS1 DataBar
- Omnidirectional,
- Truncated, Stacked, Stacked
- Omnidirectional, Limited,
- Expanded, Expanded Stacked
-
Postal Codes
- USPS Intelligent Mail
- Postnet
- Planet
- Australian Post
- UK Royal Mail
Usage #
-
Set a license key:
_barcodeReader.setLicense('LICENSE-KEY'); -
Read barcodes from an image file:
List<BarcodeResult> results = await _barcodeReader.decodeFile(image-path); -
Read barcodes from image file bytes:
Uint8List bytes = await File(image-path).readAsBytes(); List<BarcodeResult> results = await _barcodeReader.decodeFileBytes(bytes); -
Read barcodes from video stream CameraImage:
CameraImage availableImage; int format = FlutterBarcodeSdk.IF_UNKNOWN; switch (availableImage.format.group) { case ImageFormatGroup.yuv420: format = FlutterBarcodeSdk.IF_YUV420; break; case ImageFormatGroup.bgra8888: format = FlutterBarcodeSdk.IF_BRGA8888; break; default: format = FlutterBarcodeSdk.IF_UNKNOWN; } List<BarcodeResult> results = _barcodeReader.decodeImageBuffer( availableImage.planes[0].bytes, availableImage.width, availableImage.height, availableImage.planes[0].bytesPerRow, format); -
Read barcodes from web browser video stream:
_barcodeReader.decodeVideo( (results) => {updateResults(results)}); -
Set barcode formats:
await _barcodeReader.setBarcodeFormats(BarcodeFormat.ALL);
How to Use the License Key #
Mobile #
No license required. Instead, you need to get an private organization ID and update the plugin code:
parameters.organizationID = "200001";
By default, the public organization ID 200001 authorize developers to use the SDK for 7 days.
Desktop #
Invoke the setLicense() method:
_barcodeReader.setLicense('LICENSE-KEY');
Web #
Update the PRODUCT-KEYS :
<script src="https://cdn.jsdelivr.net/npm/dynamsoft-javascript-barcode/dist/dbr.js" data-productKeys="PRODUCT-KEYS"></script>
<script>
Dynamsoft.DBR.BarcodeReader._bUseFullFeature = true;
</script>
License Agreement #
https://www.dynamsoft.com/Products/barcode-reader-license-agreement.aspx


