flutter_awesome_calculator 1.0.0+1  flutter_awesome_calculator: ^1.0.0+1 copied to clipboard
flutter_awesome_calculator: ^1.0.0+1 copied to clipboard
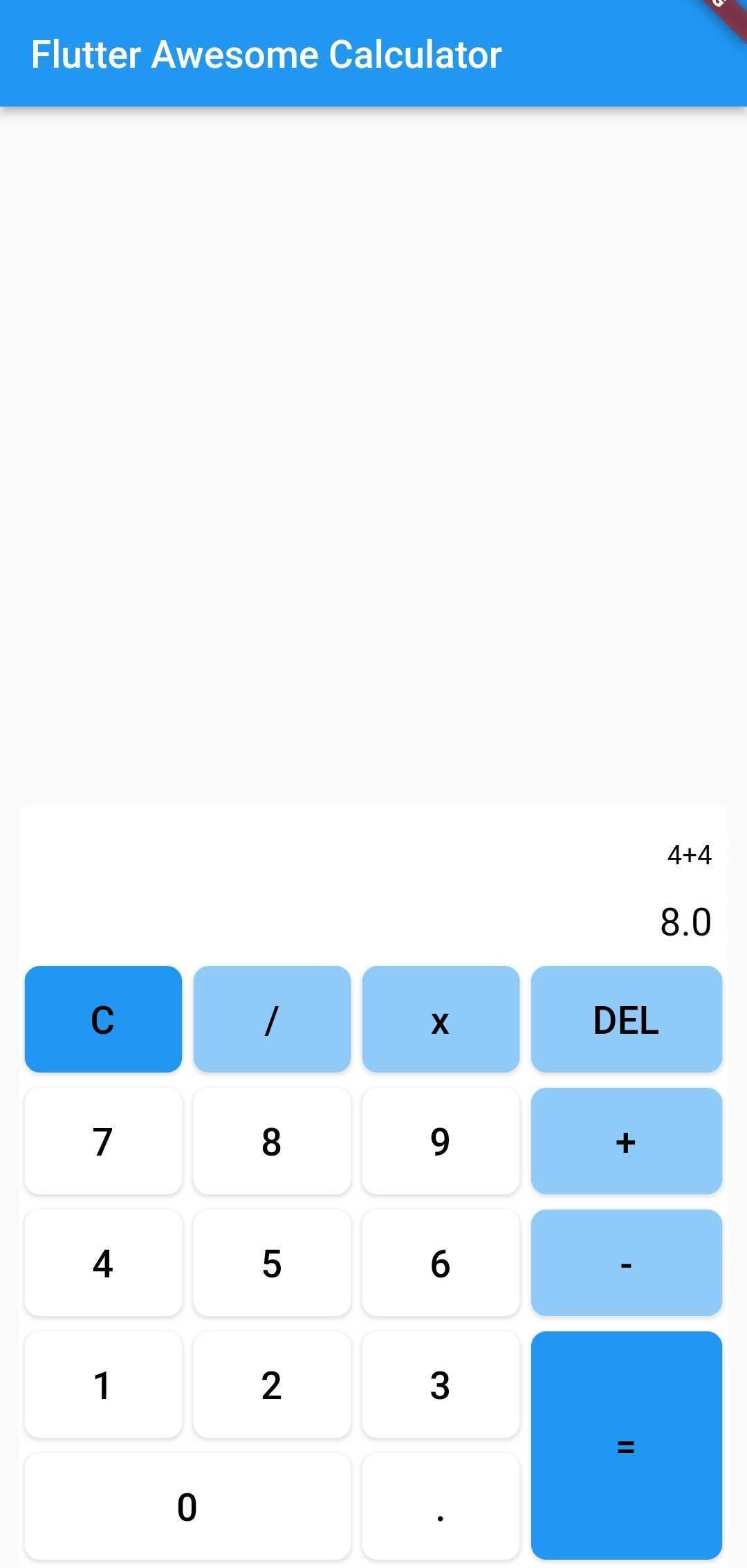
Flutter calculator package for adding calculator into flutter app.
Flutter package for adding calculator to your app using Flutter Awesome Calculator Widget.
Features #

Getting started #
To use this plugin, add flutter_awesome_calculator as a dependency in your pubspec.yaml file.
Import library in your file
import 'package:flutter_awesome_calculator/flutter_awesome_calculator.dart';
Usage #
FlutterAwesomeCalculator(
context: context,
digitsButtonColor: Colors.white,
backgroundColor: Colors.white,
expressionAnswerColor: Colors.black,
onChanged: (answer,expression){
},
);
You can show or hide answer field from calculator using bool value showAnswerField.
FlutterAwesomeCalculator(
context: context,
showAnswerField:true
);
The callback method onChanged has two parameters, one is expression and other one is answer, which you can use and show in your screen.
FlutterAwesomeCalculator(
context: context,
onChanged: (answer,expression){
},
);
Additional information #
Contributions to this repository are welcome.