flutter_animated_dialog 2.0.1  flutter_animated_dialog: ^2.0.1 copied to clipboard
flutter_animated_dialog: ^2.0.1 copied to clipboard
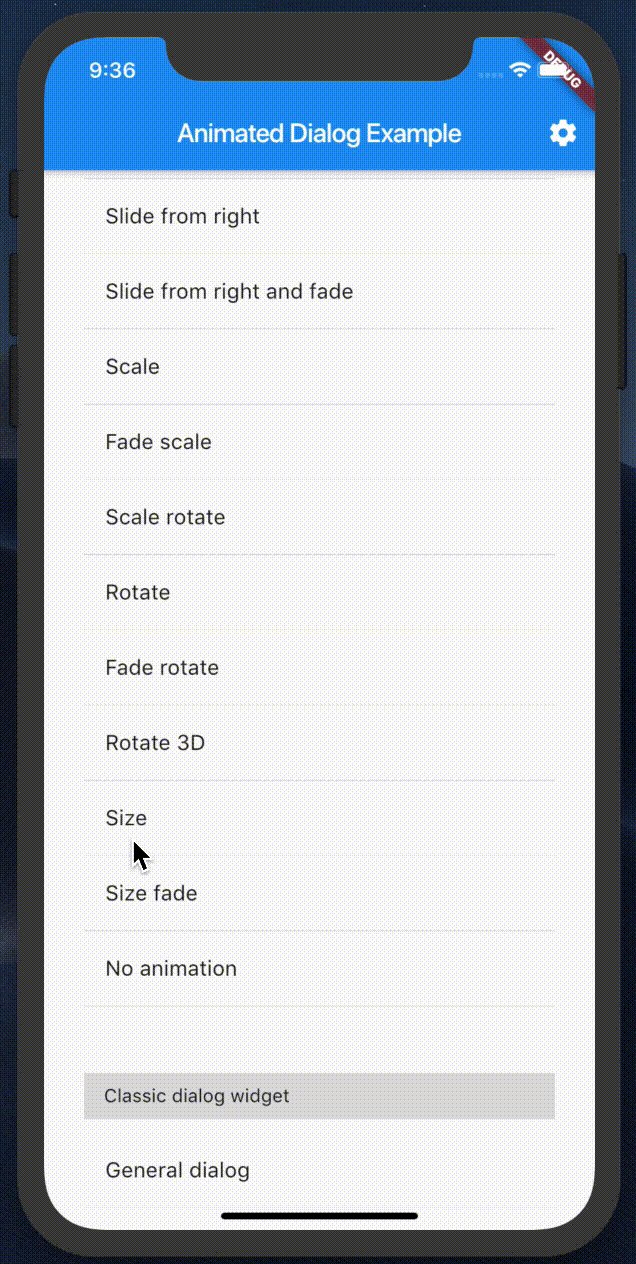
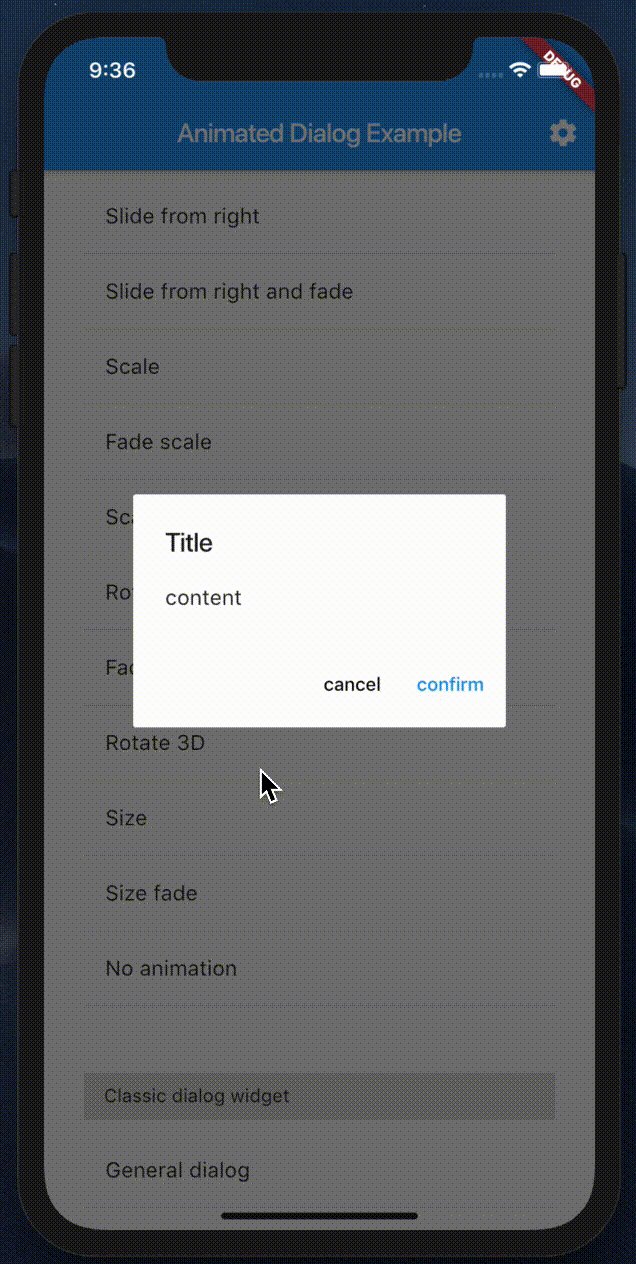
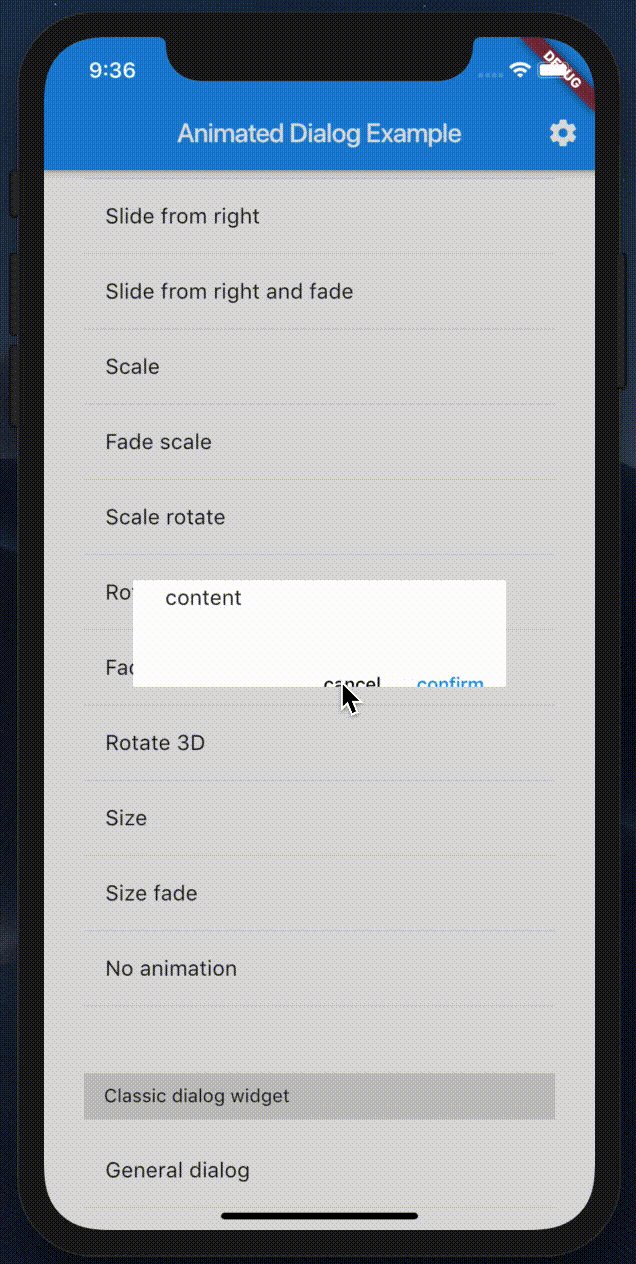
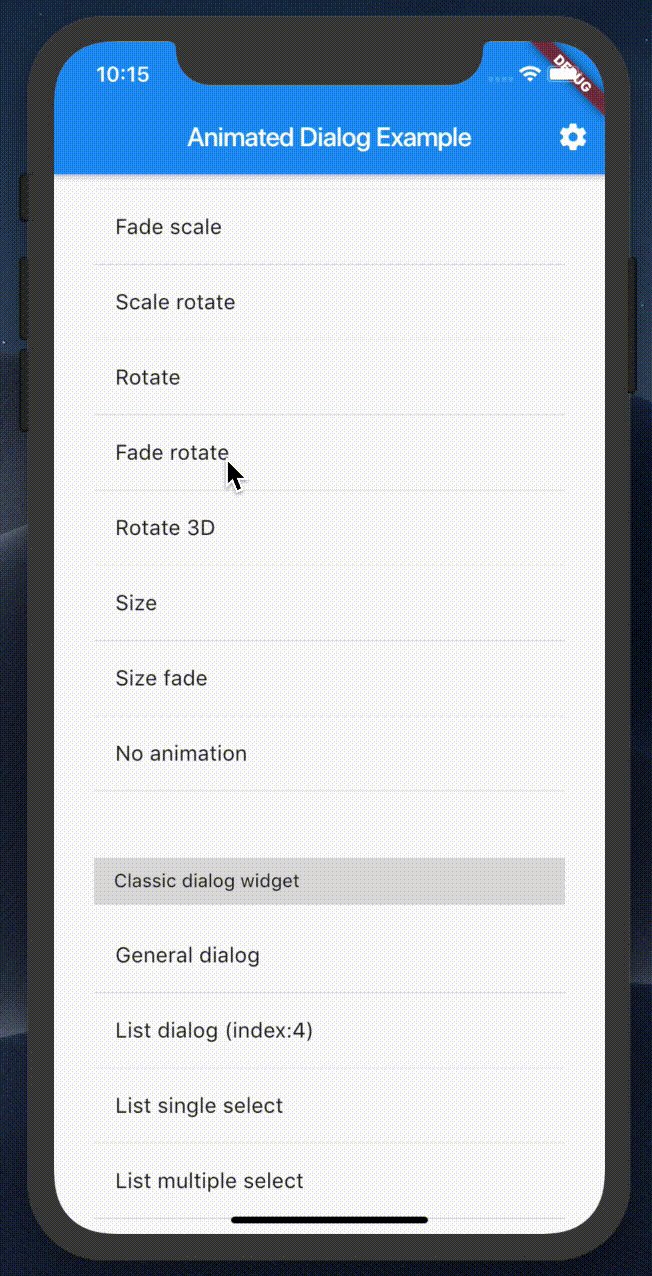
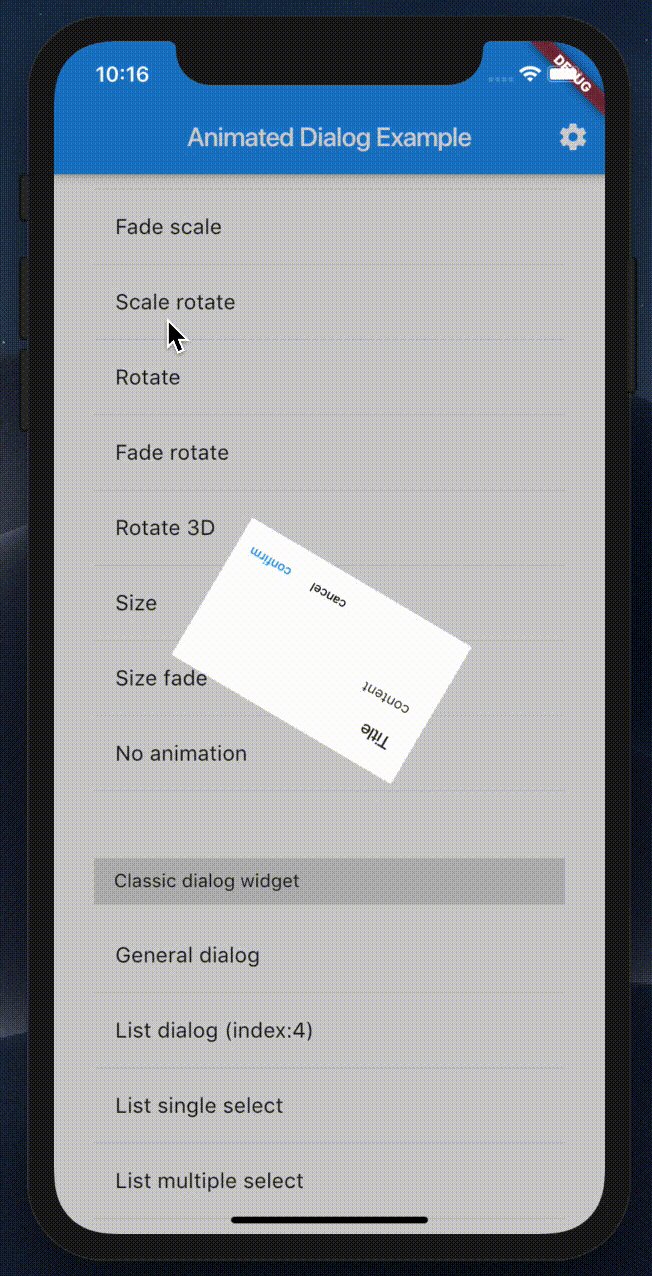
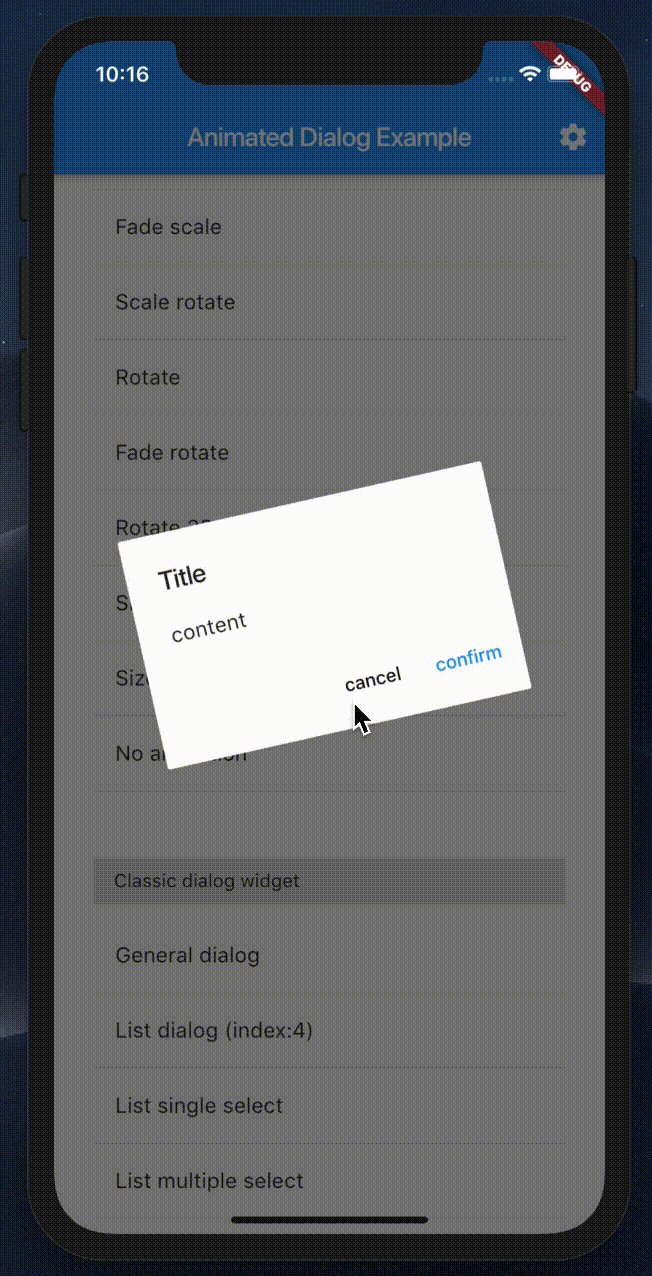
A new Flutter dialog with a series of beautiful animations, slide fade rotate size scale rotate3D animations.
flutter_animated_dialog #
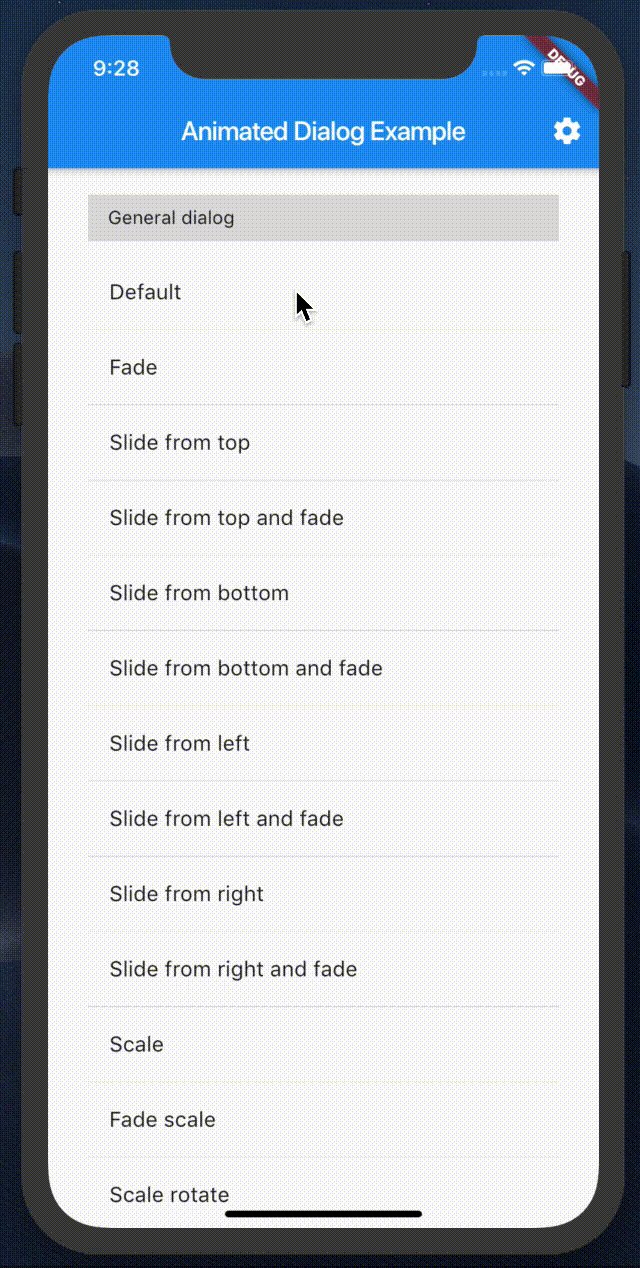
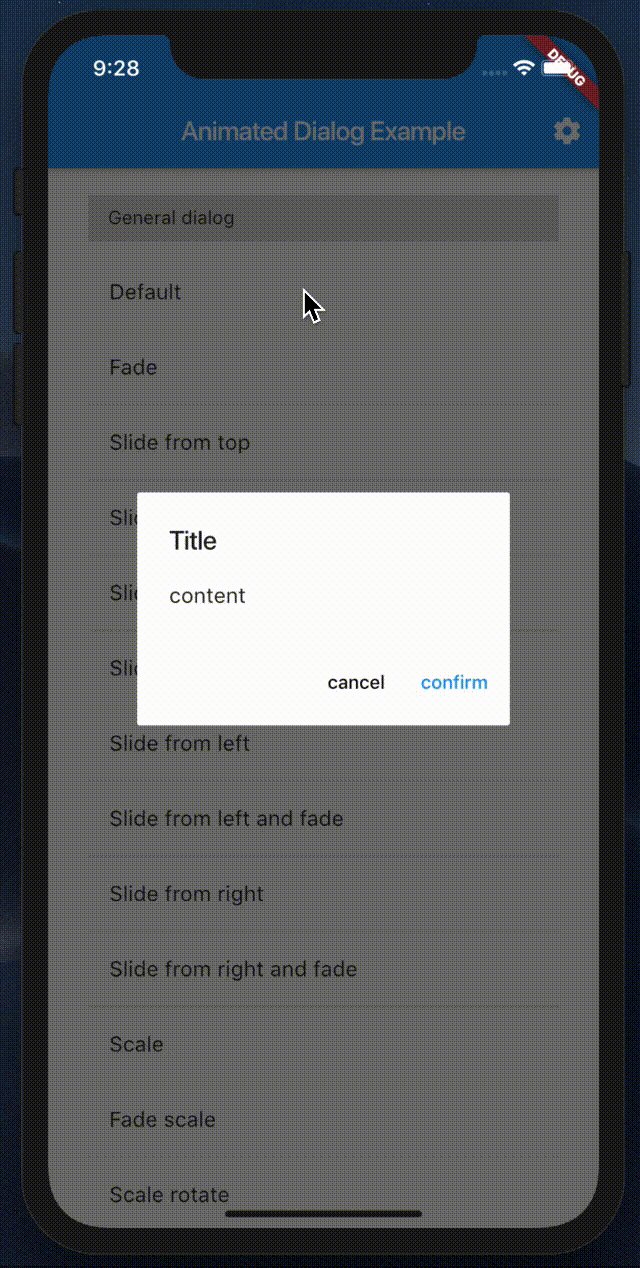
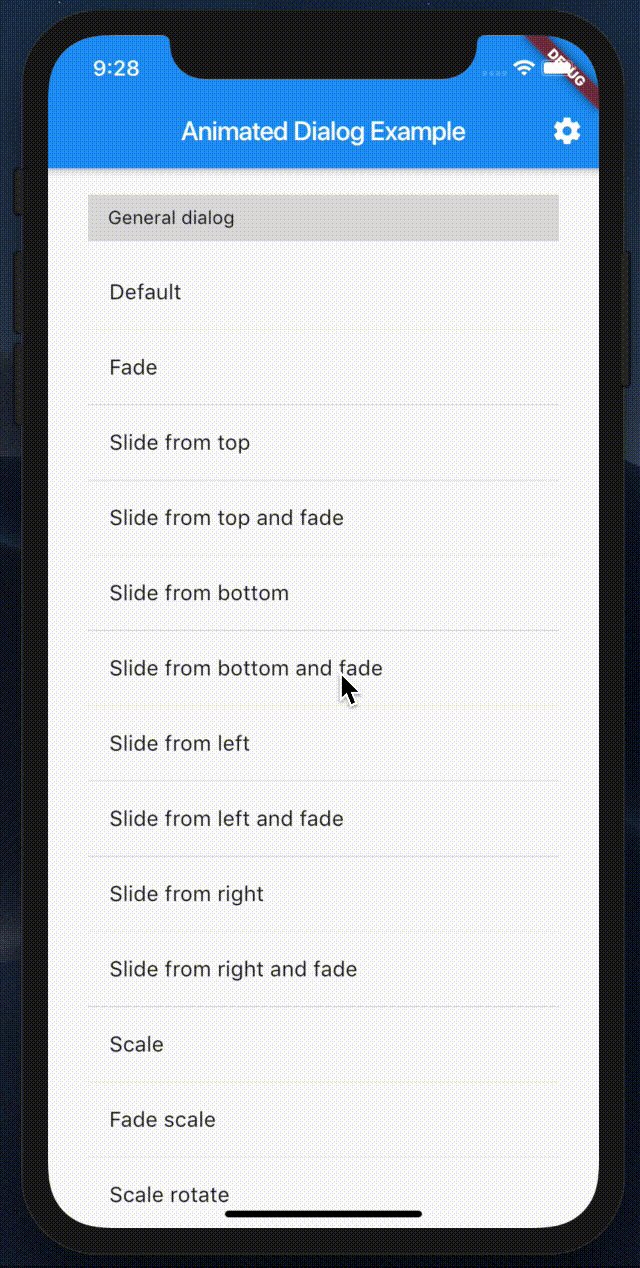
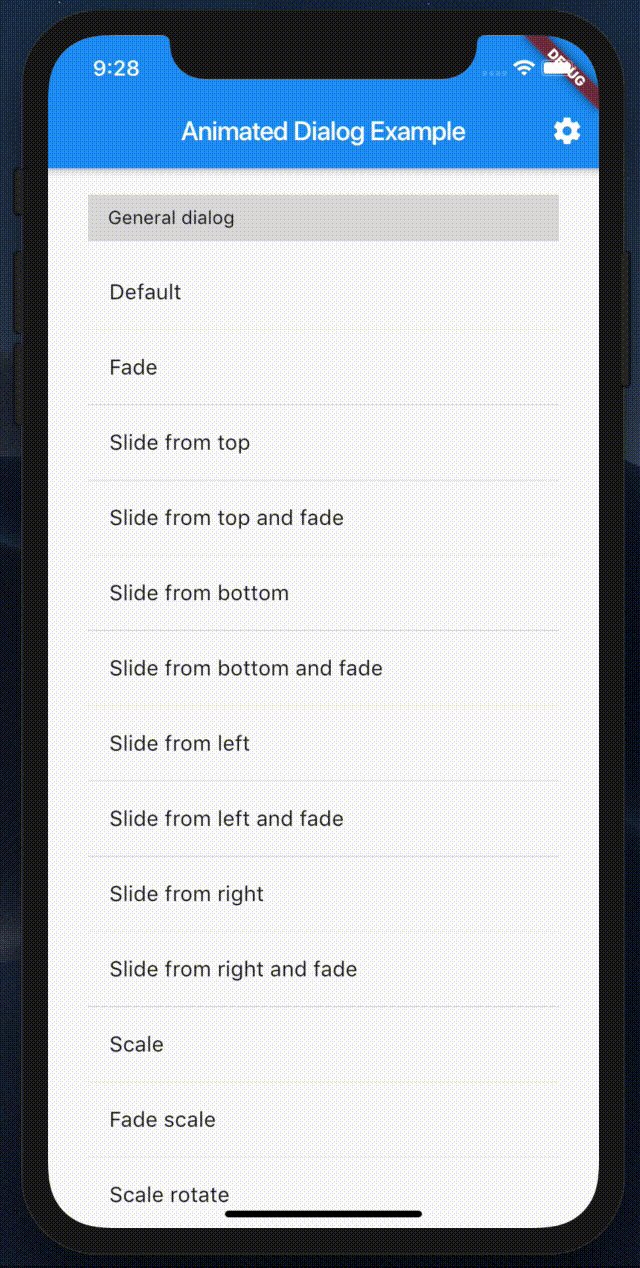
A new Flutter dialog with a series of beautiful animations, slide fade rotate size scale rotate3D animations. Dialog barrier include status bar at the top of screen, solved the problem of default dialog.
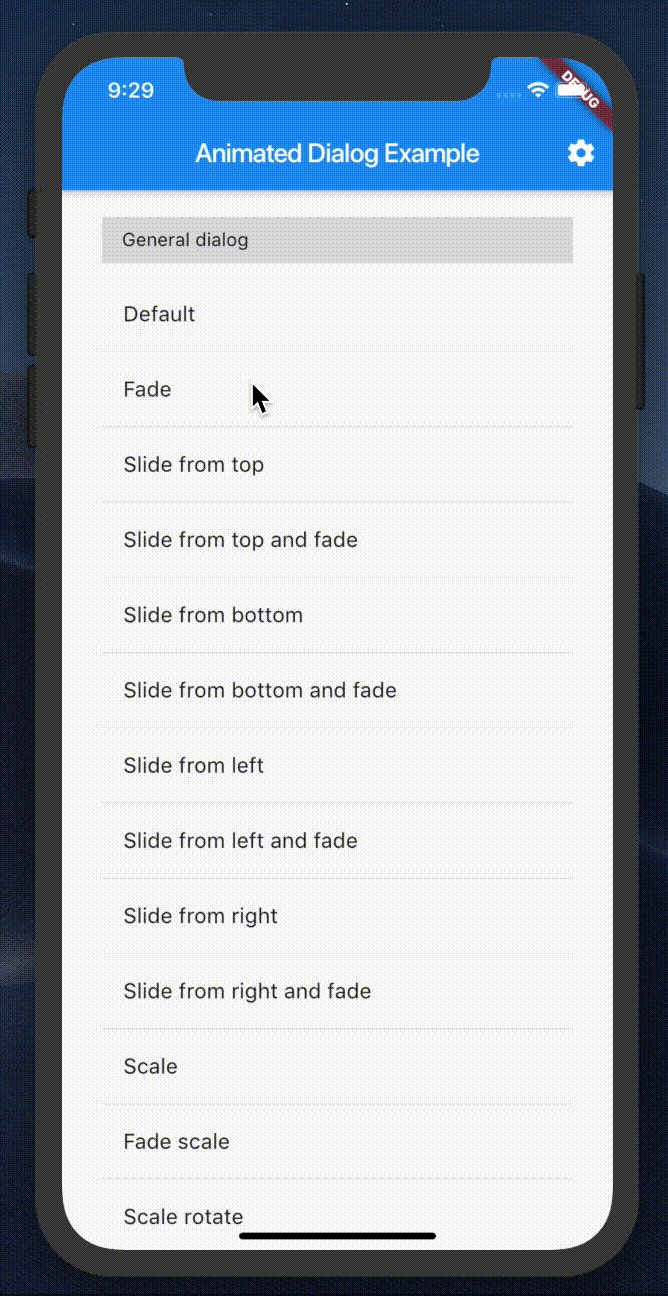
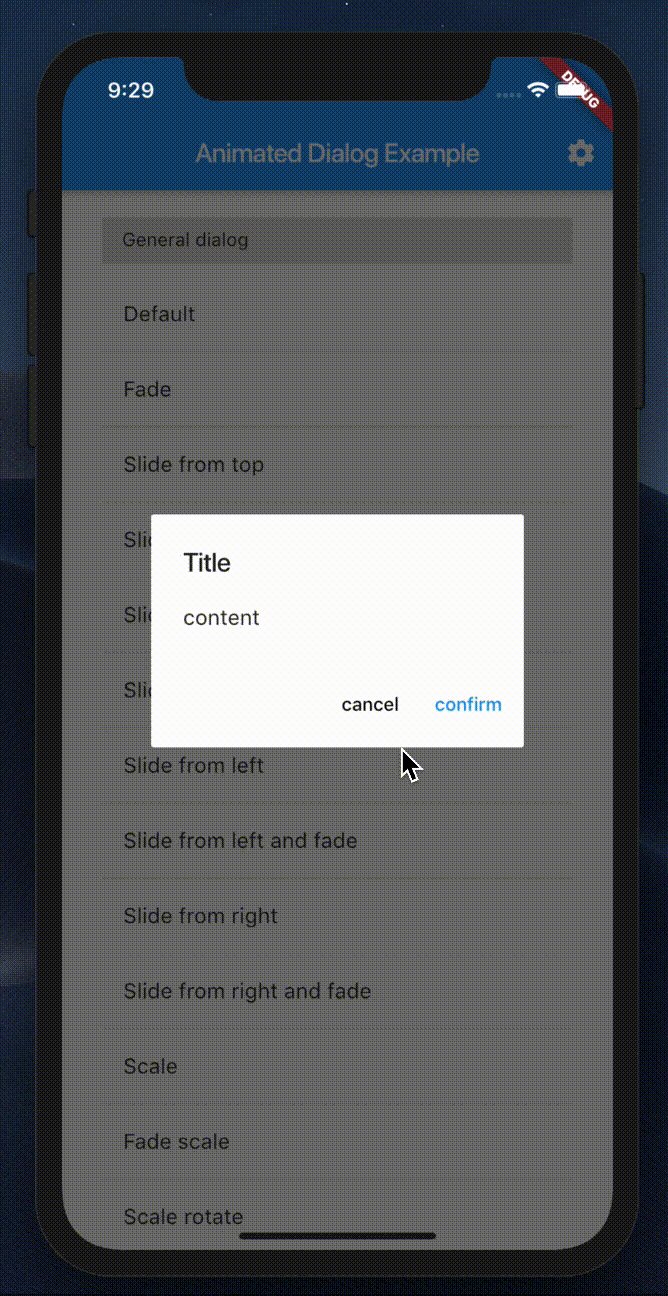
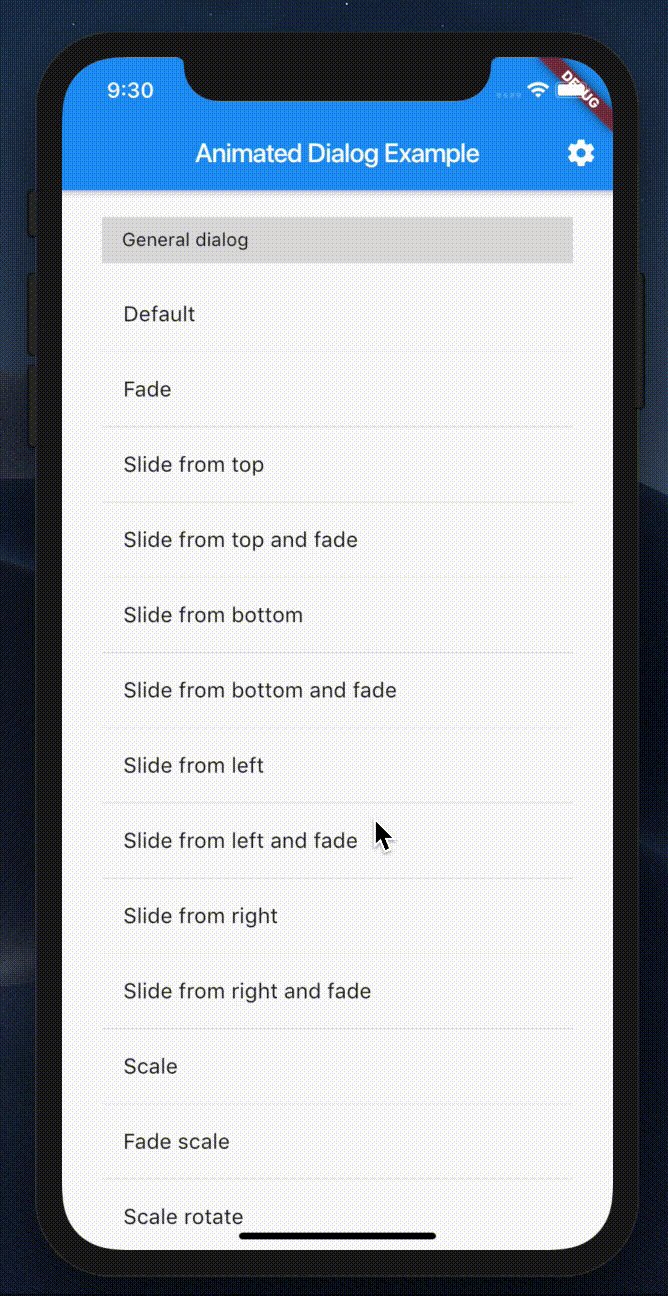
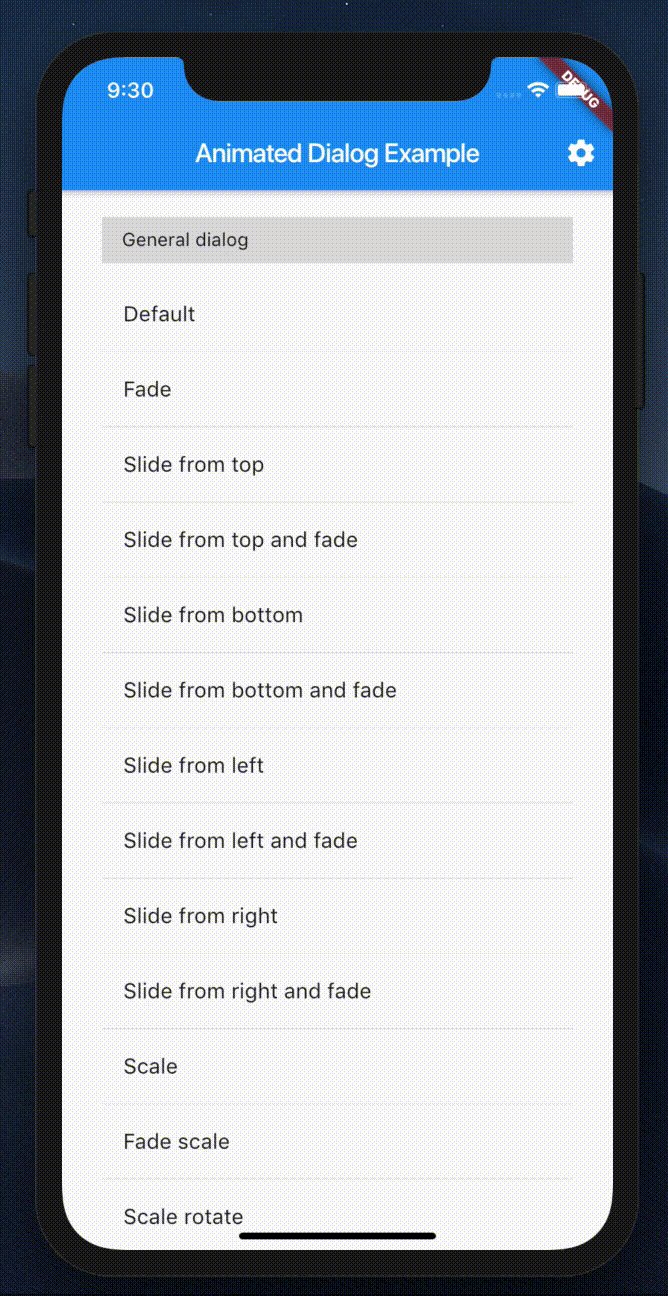
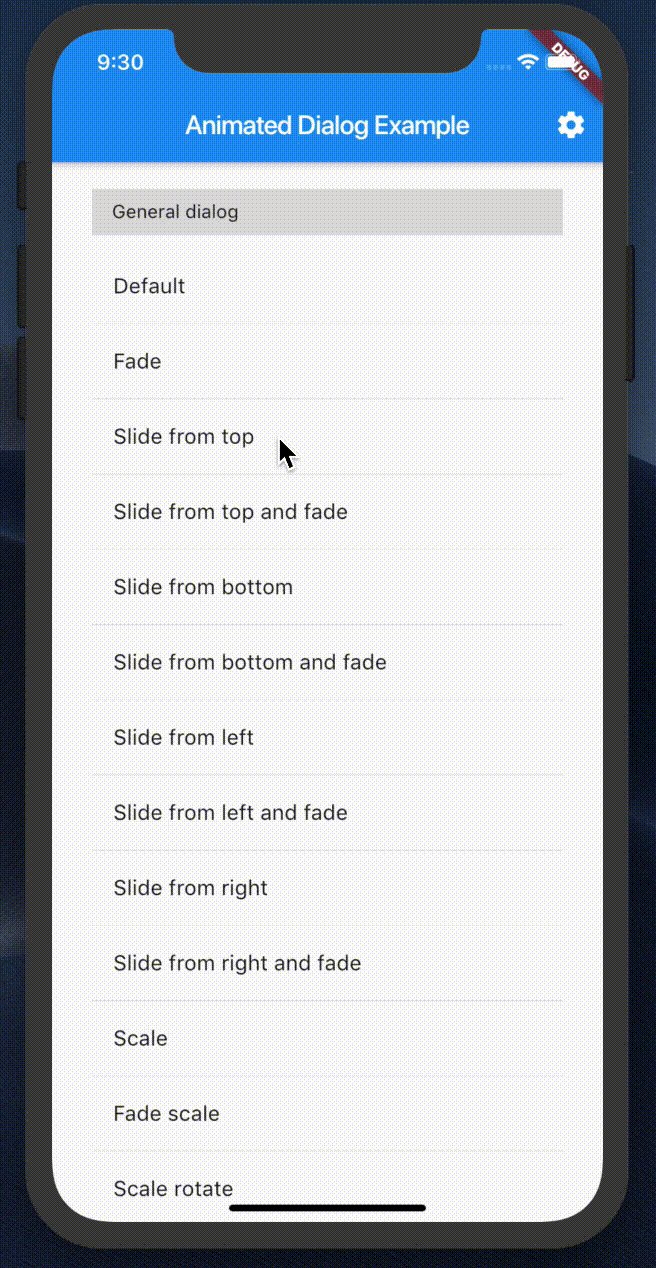
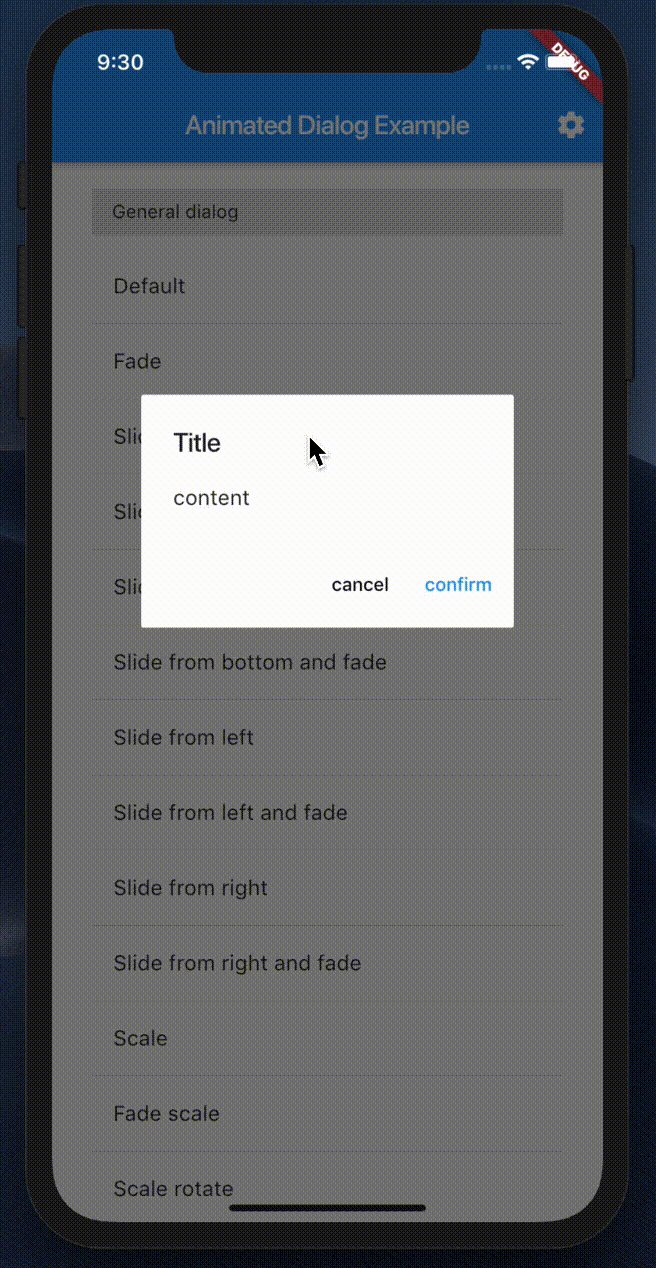
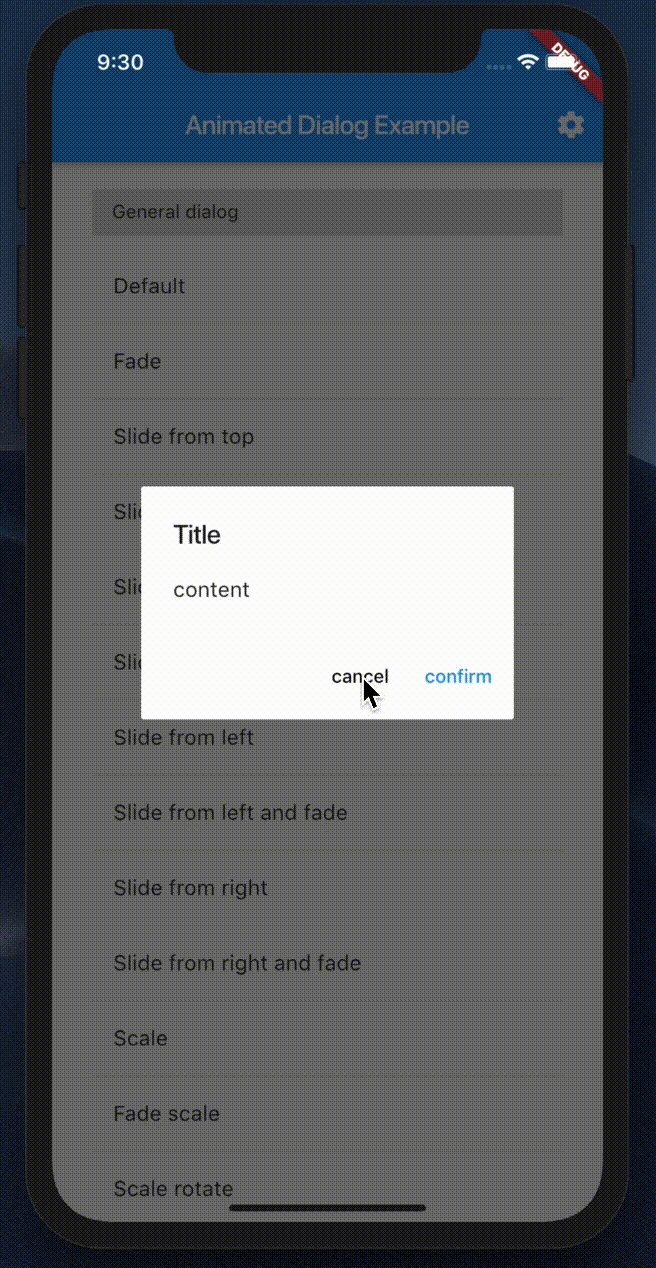
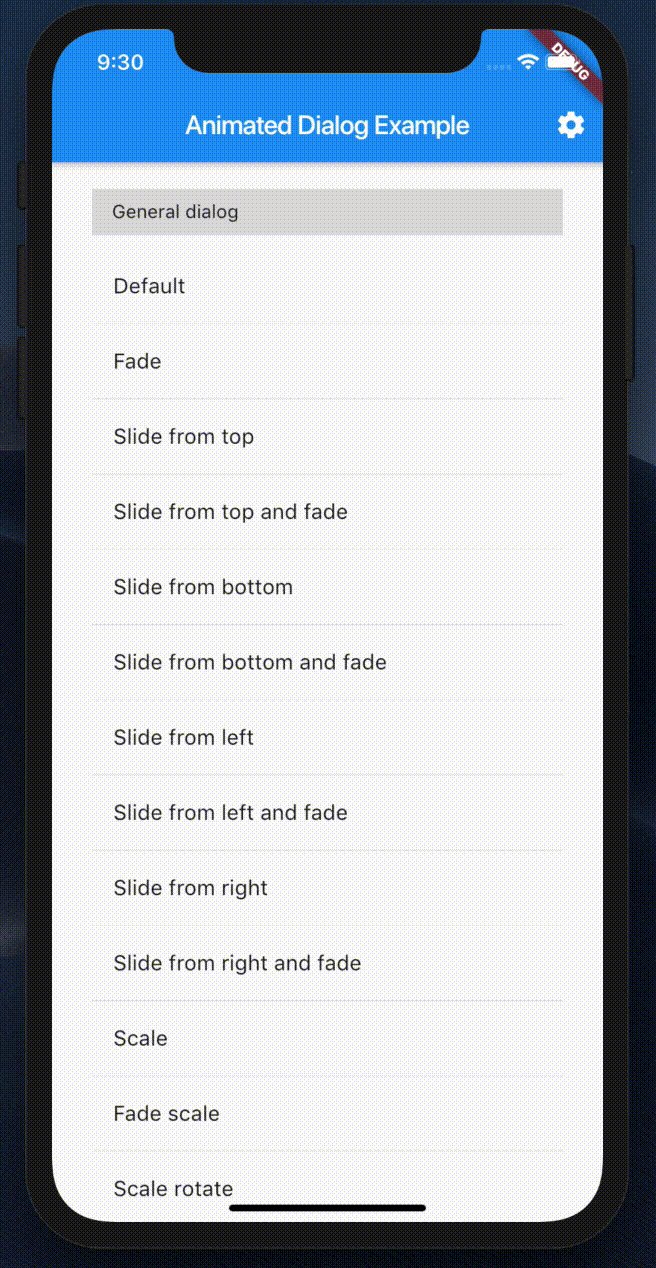
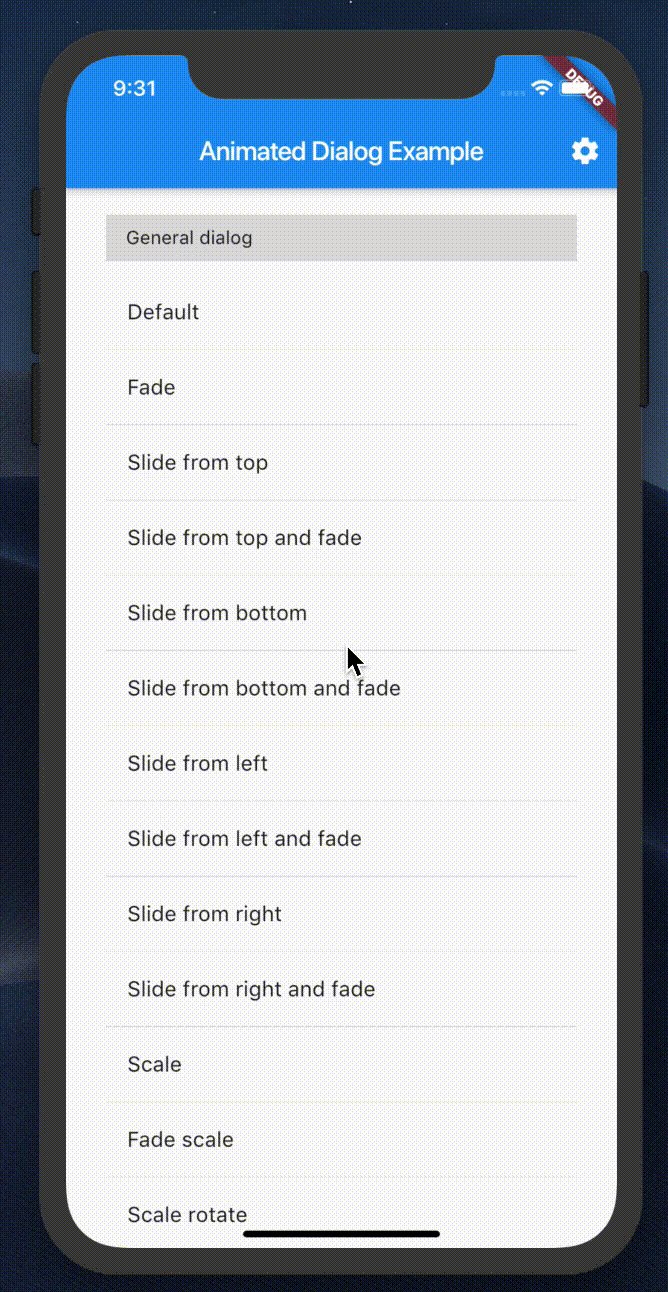
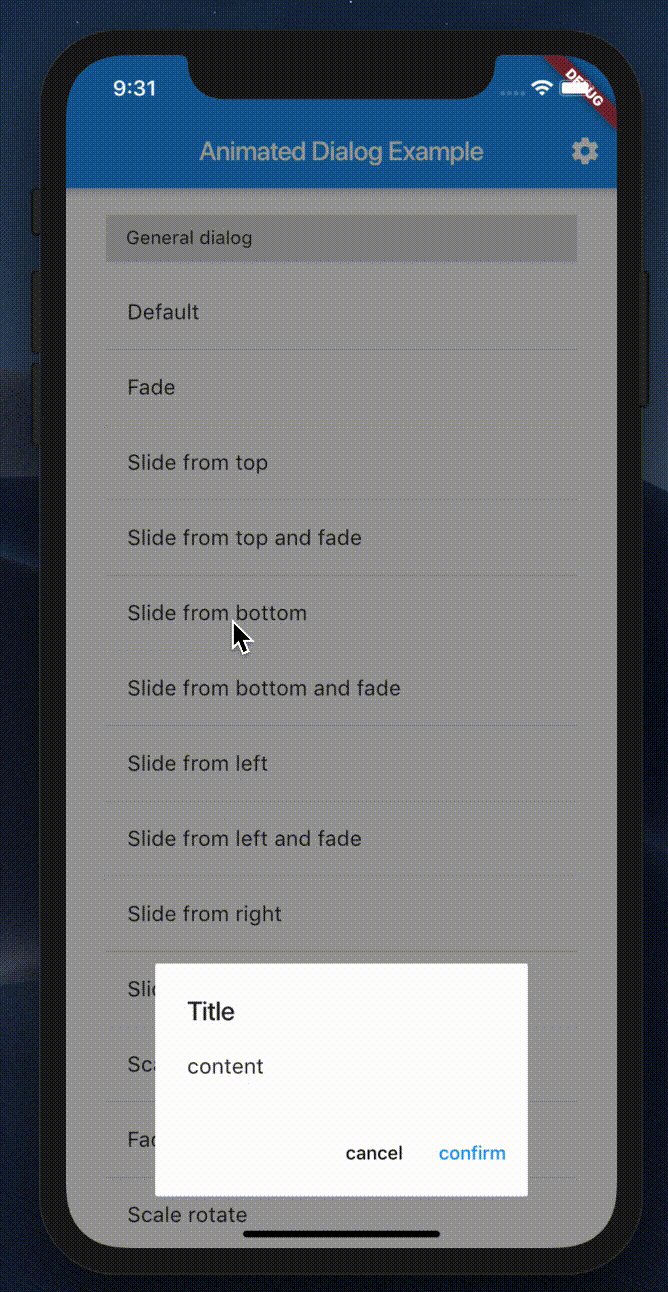
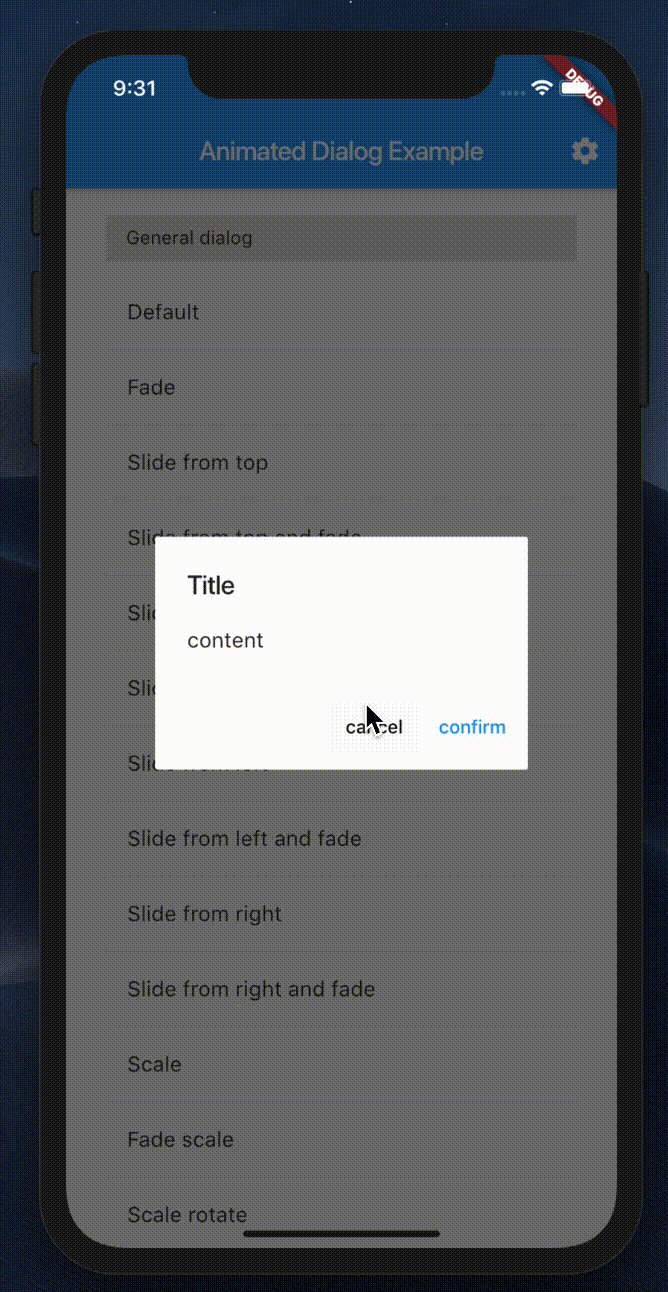
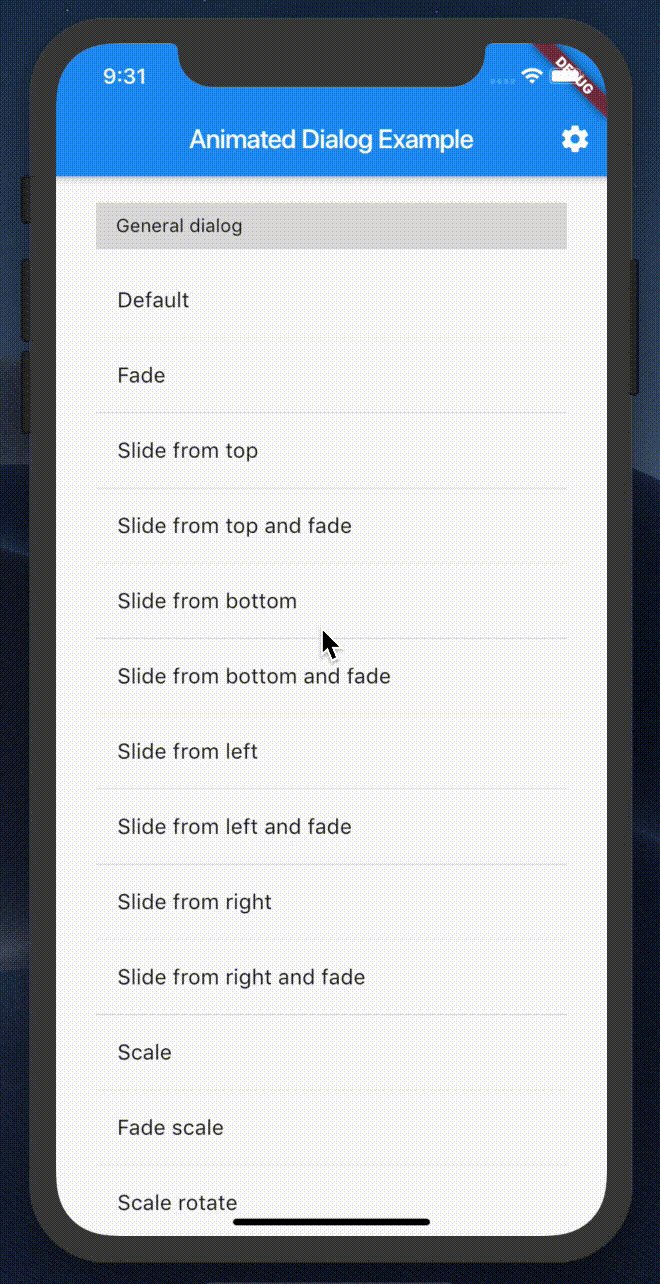
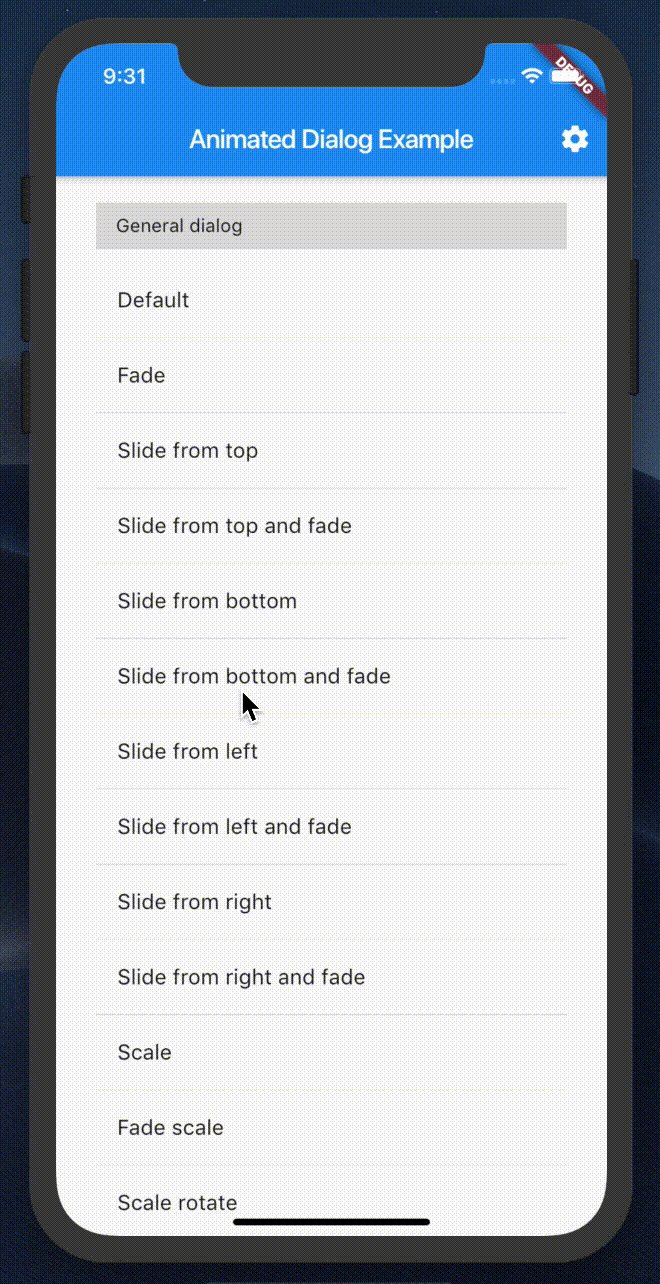
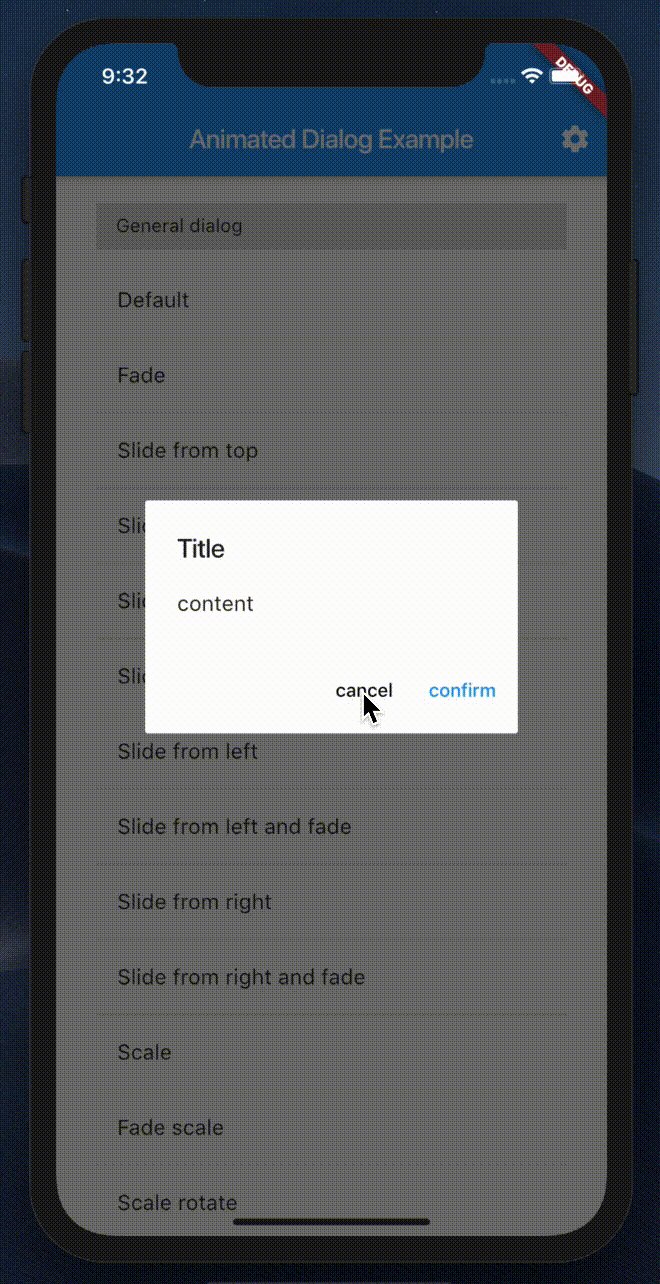
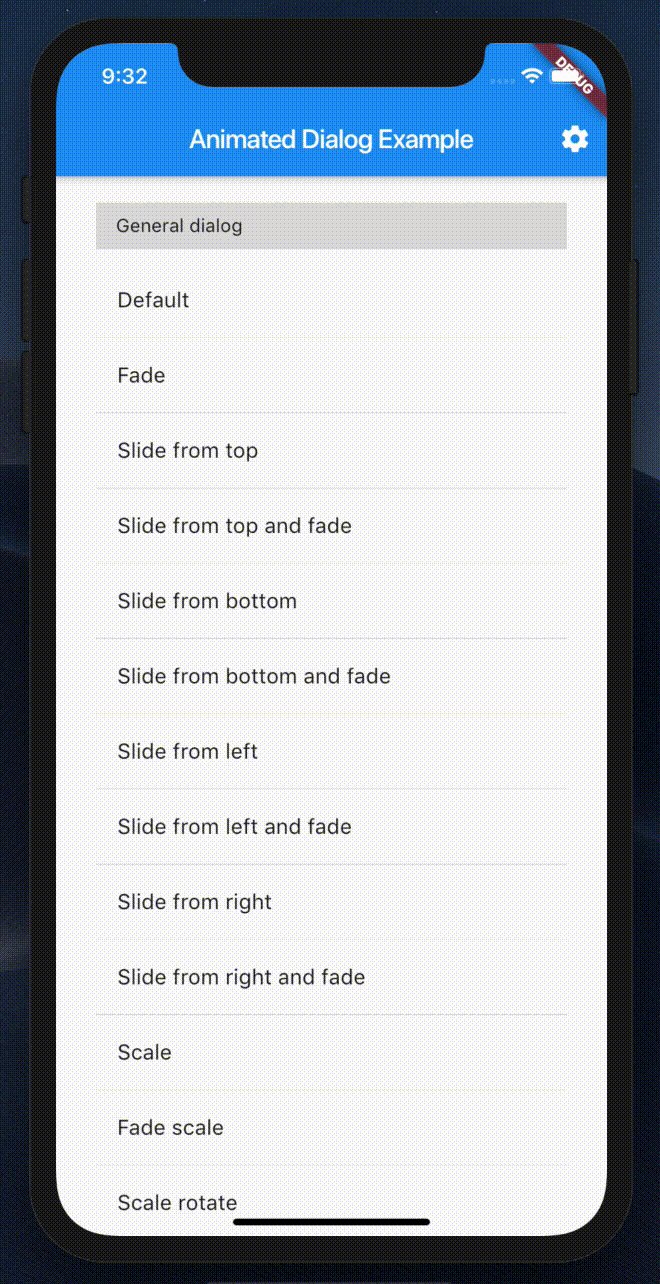
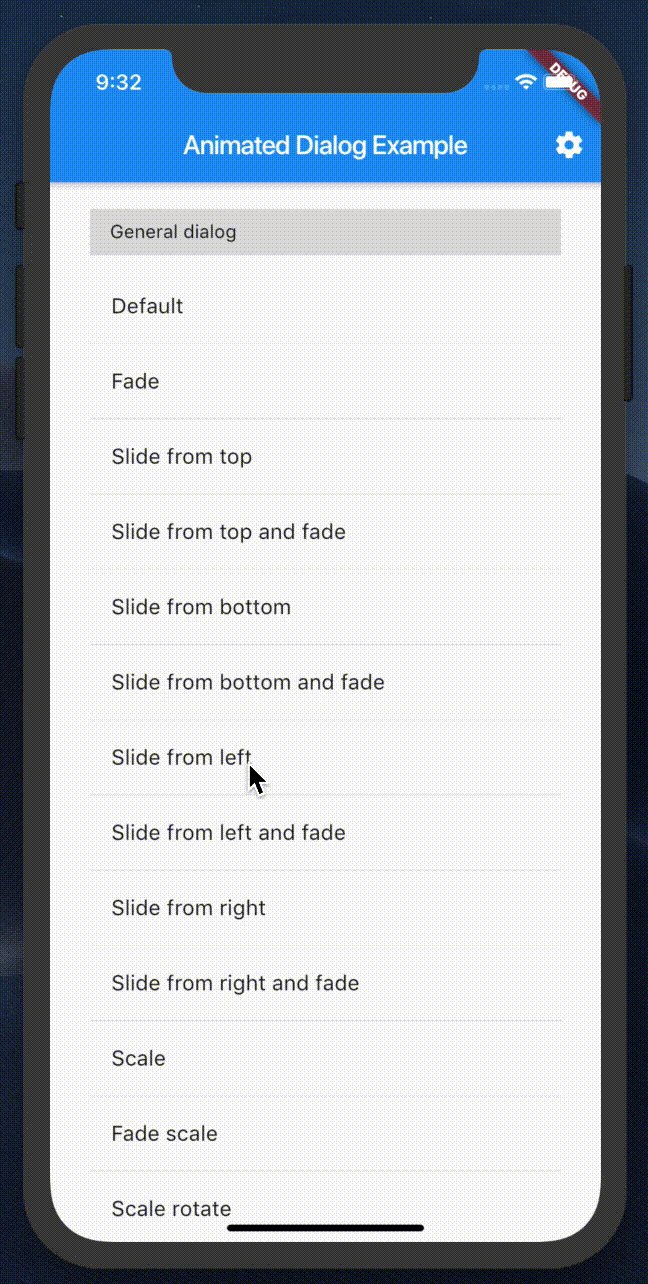
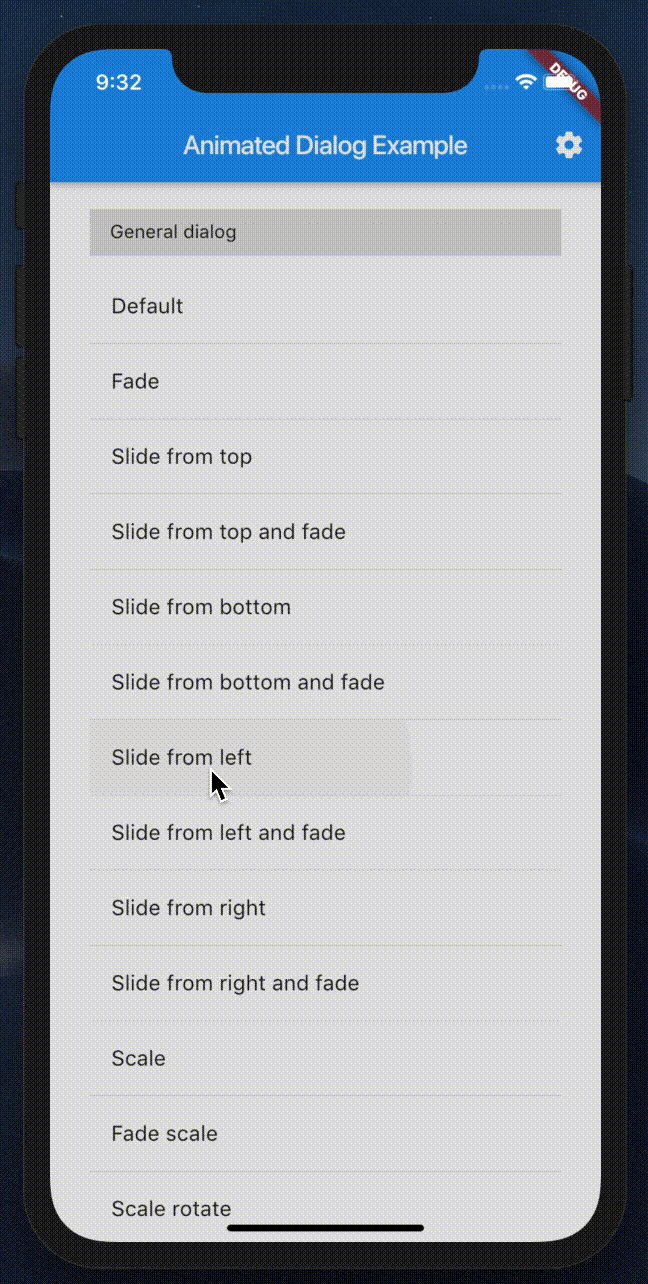
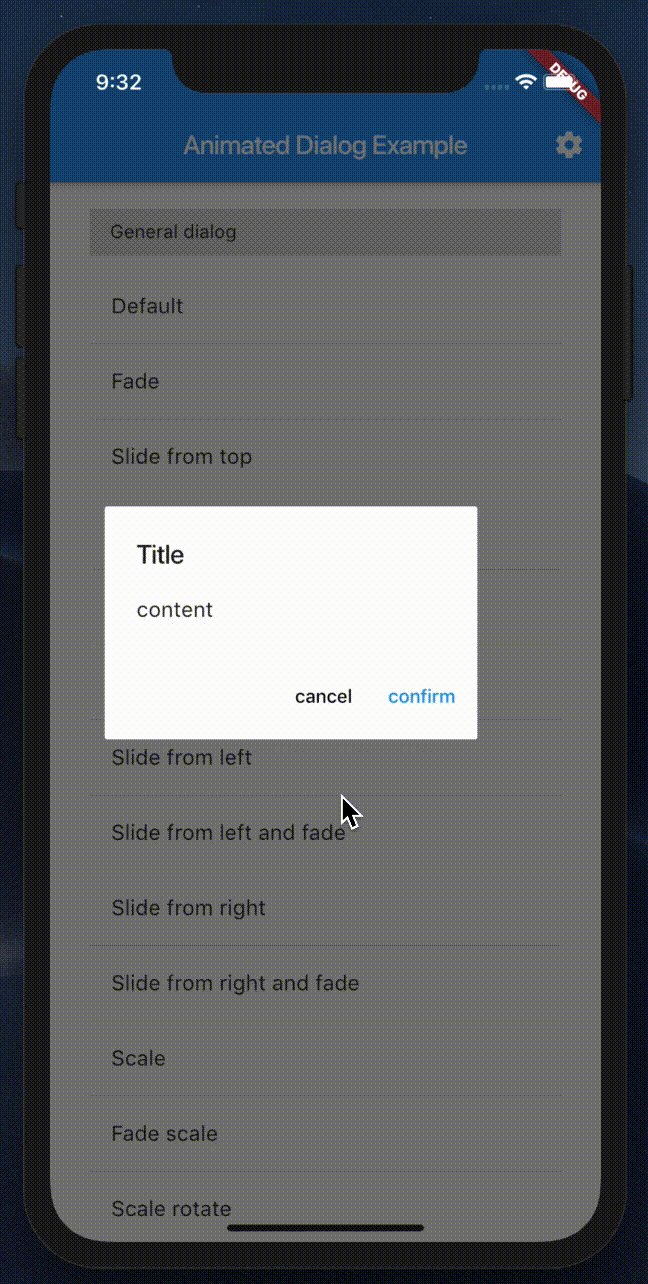
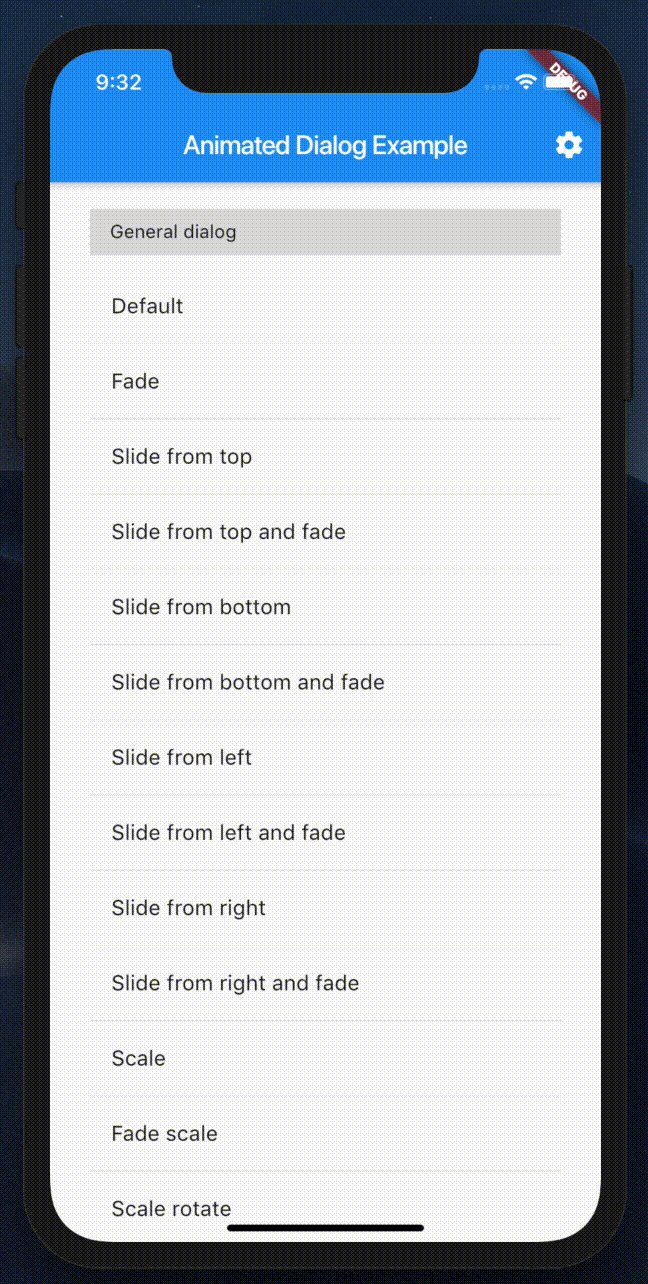
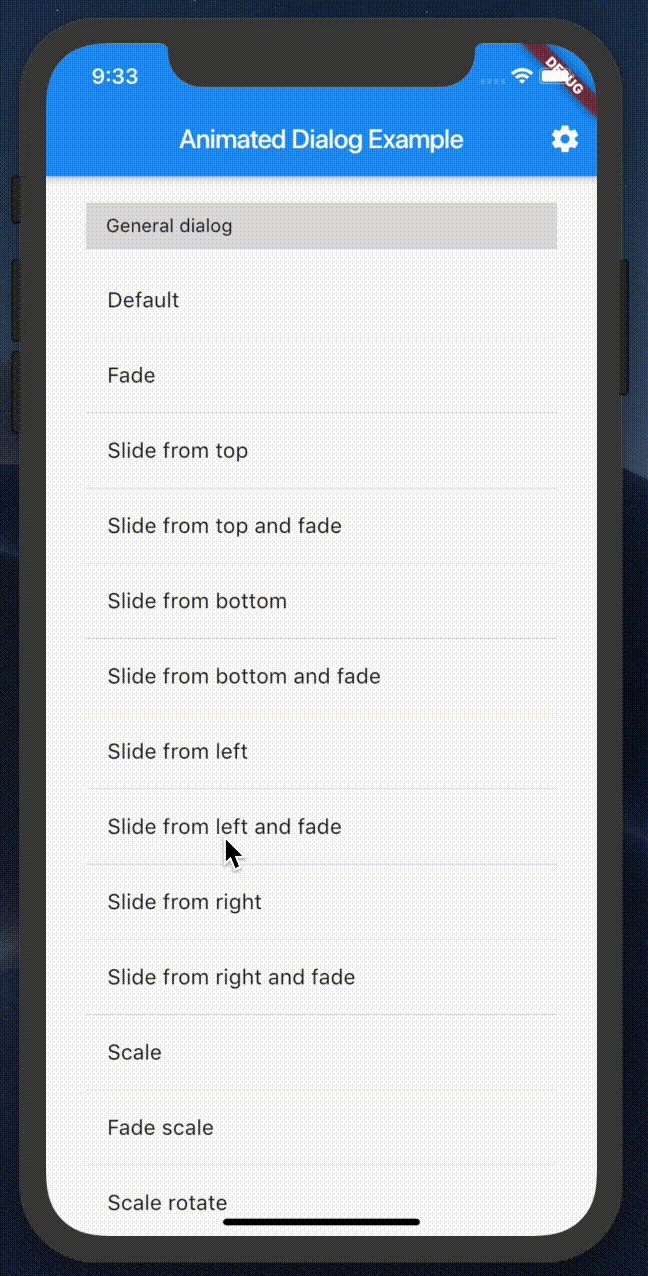
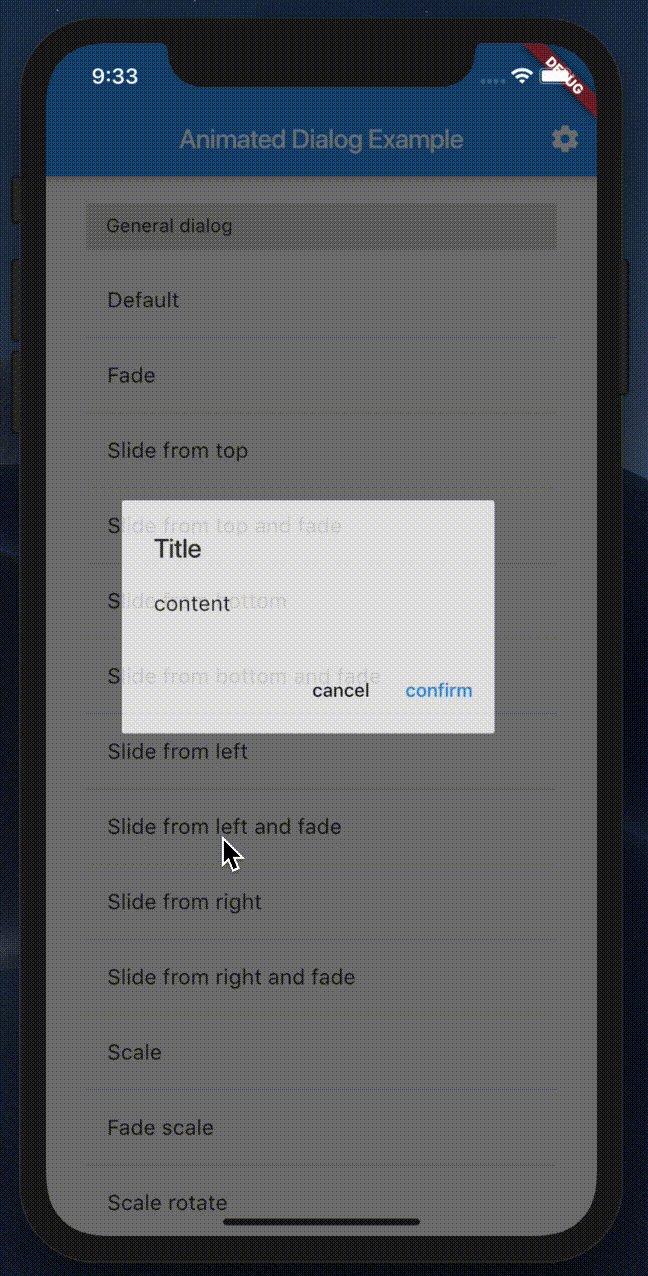
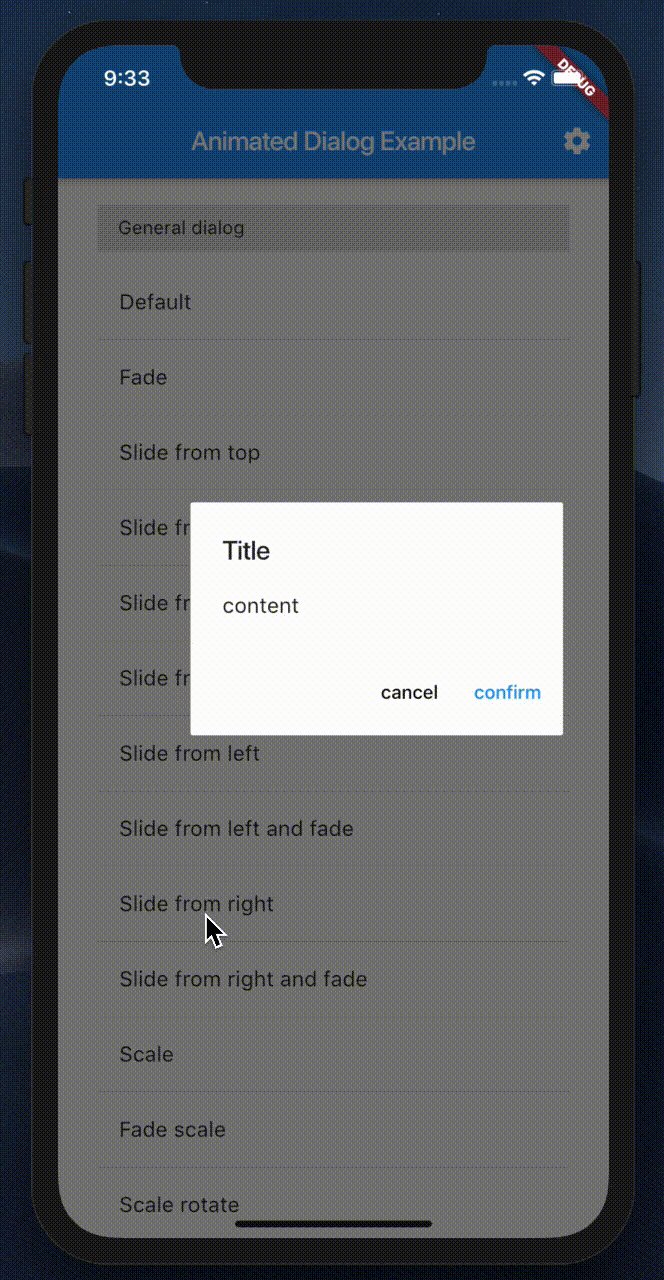
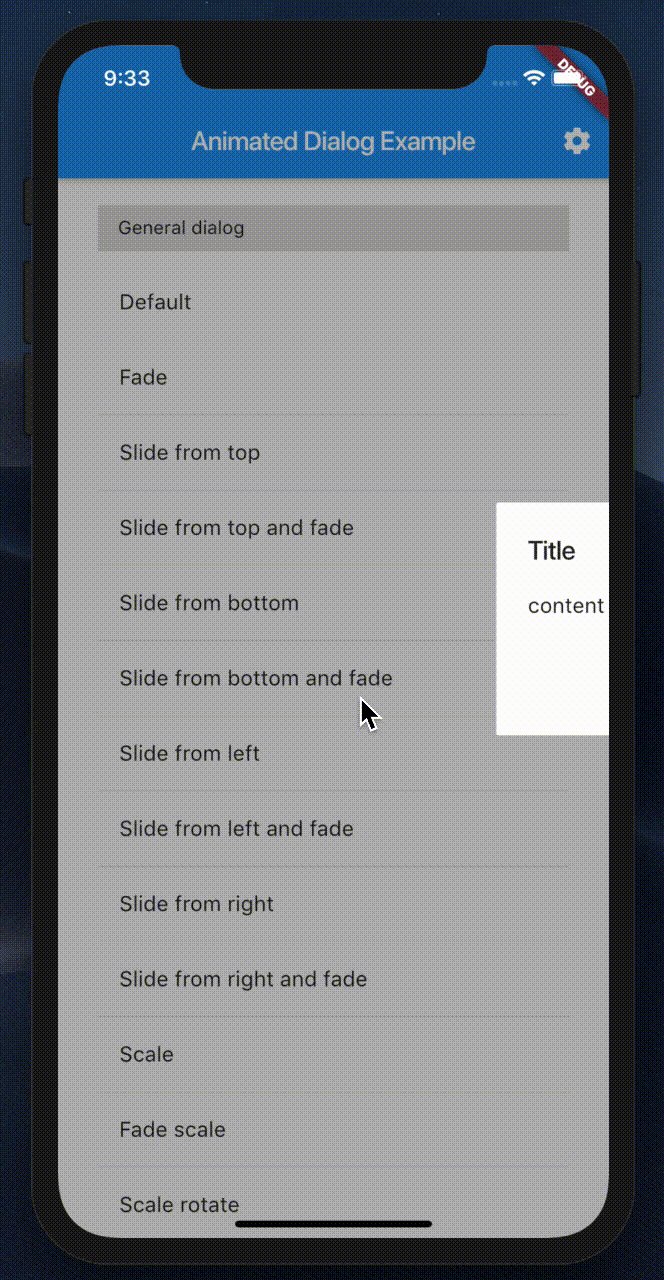
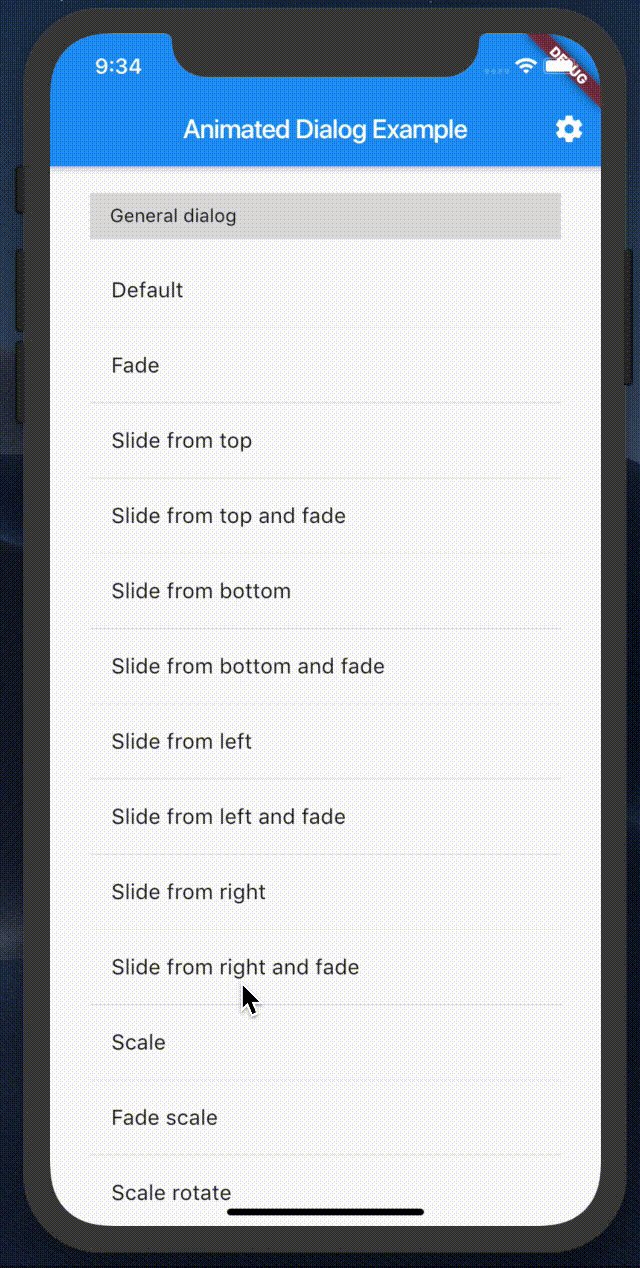
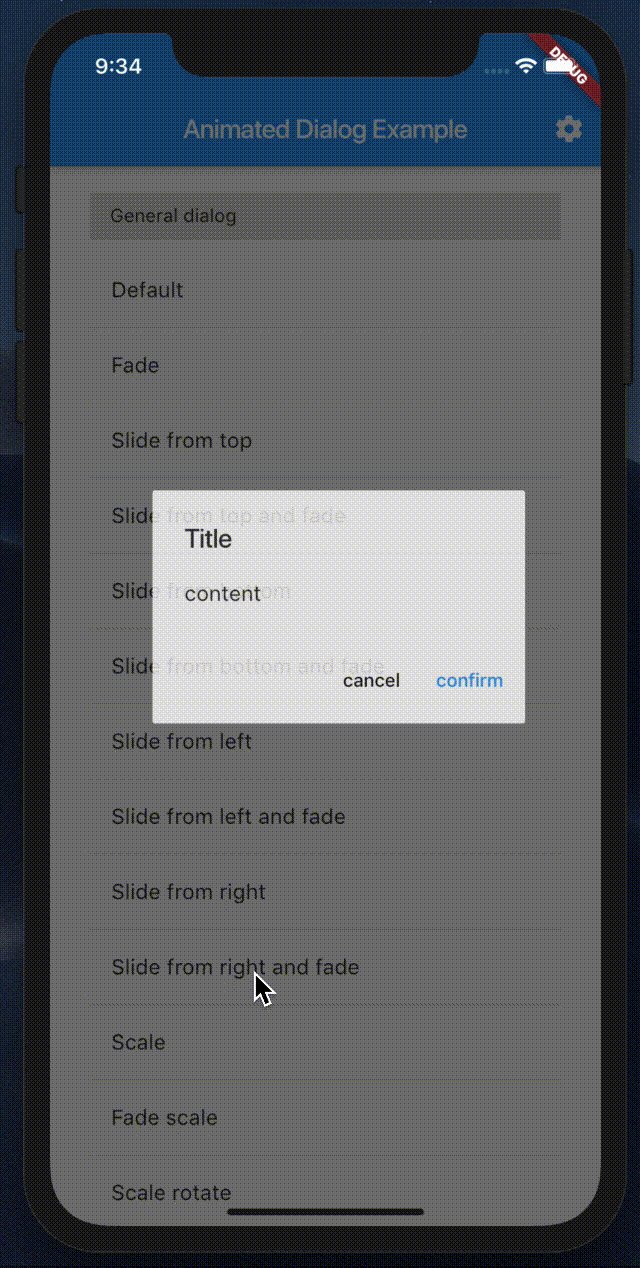
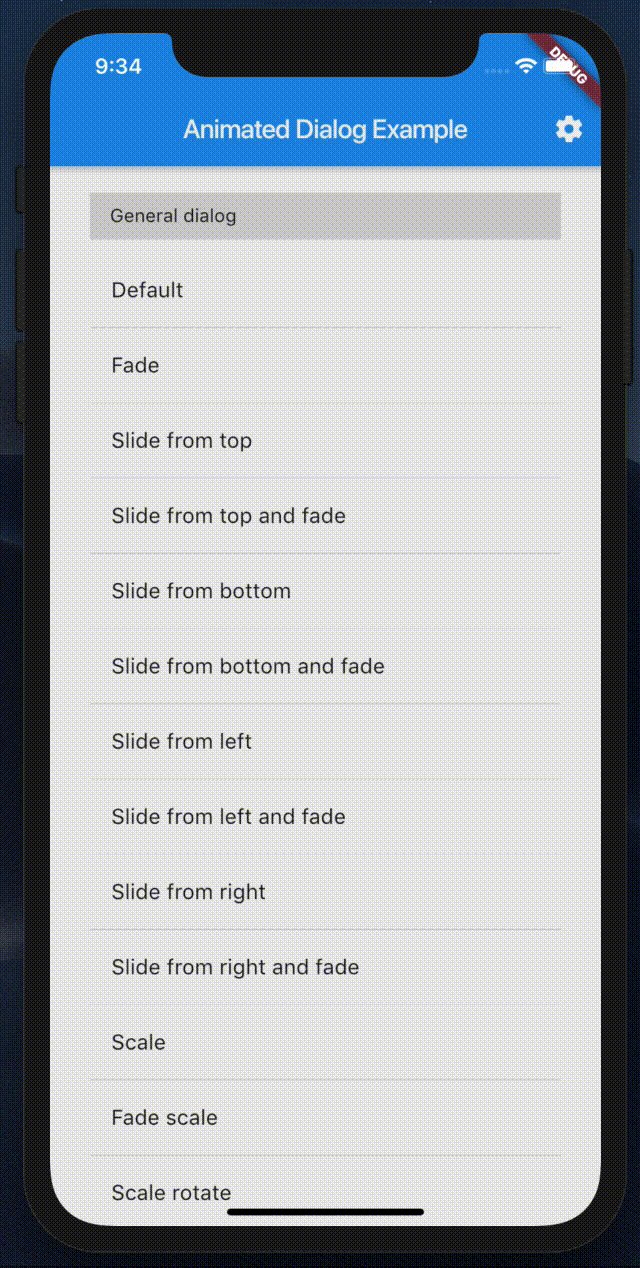
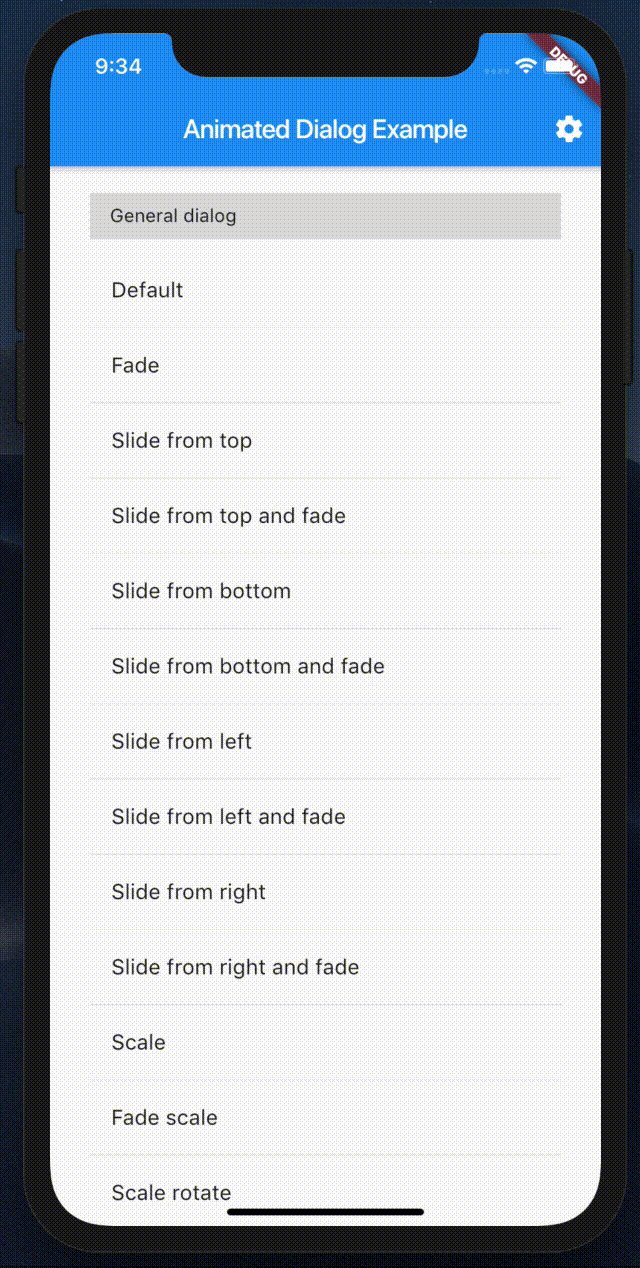
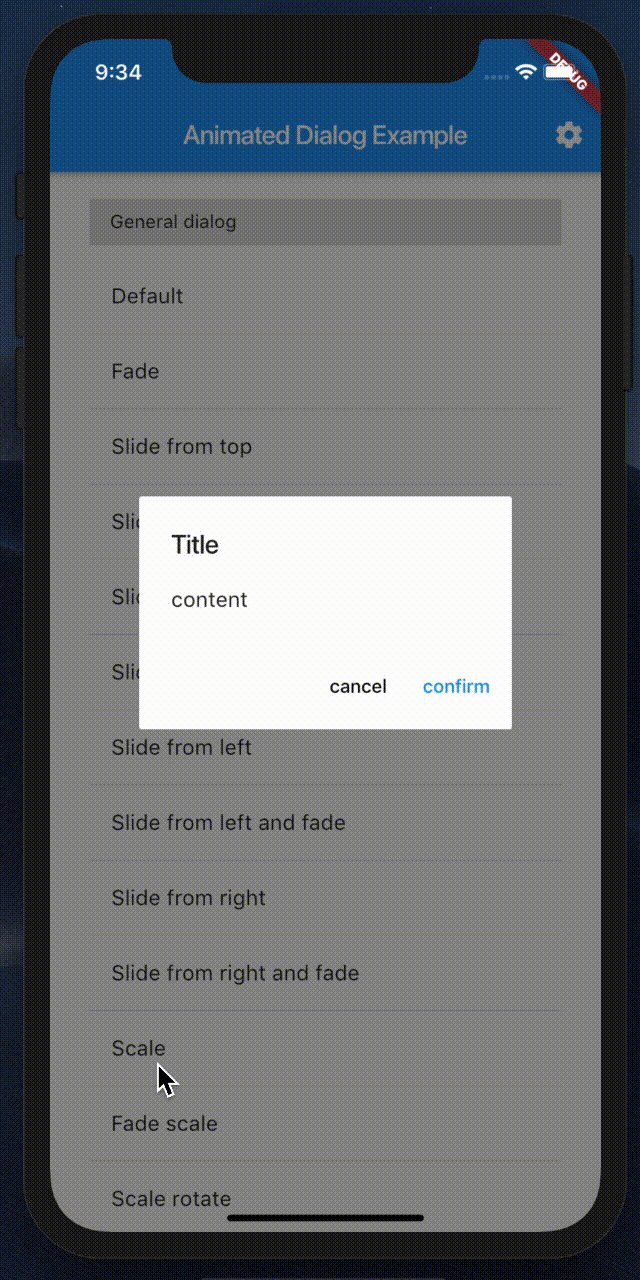
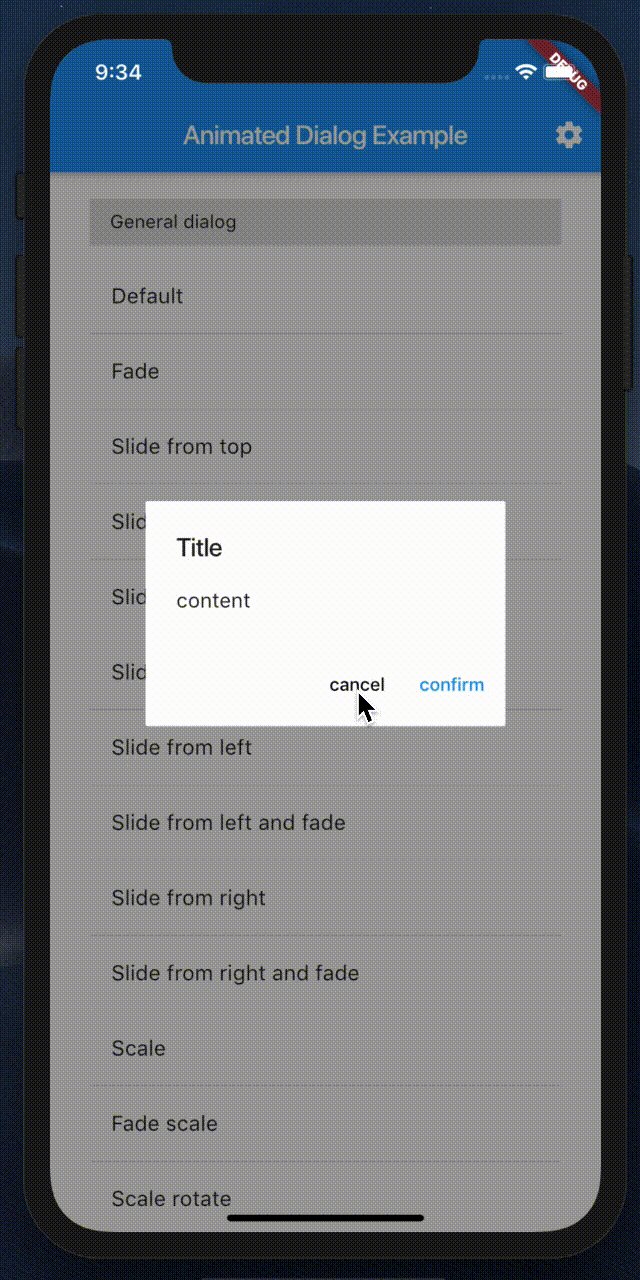
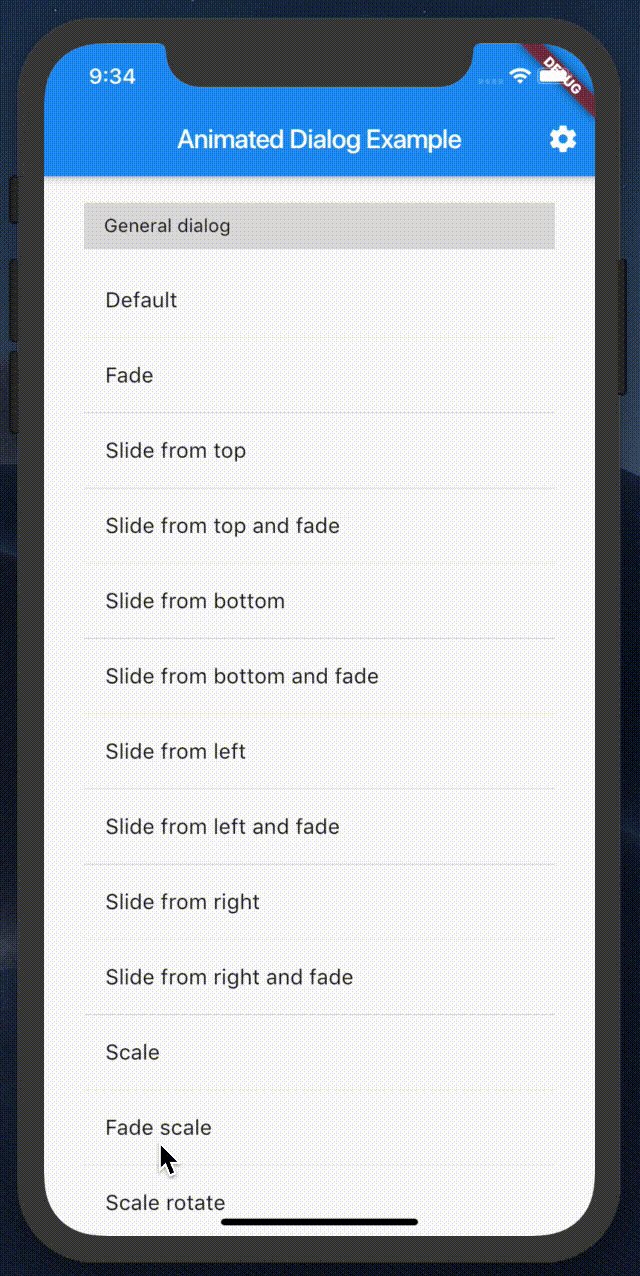
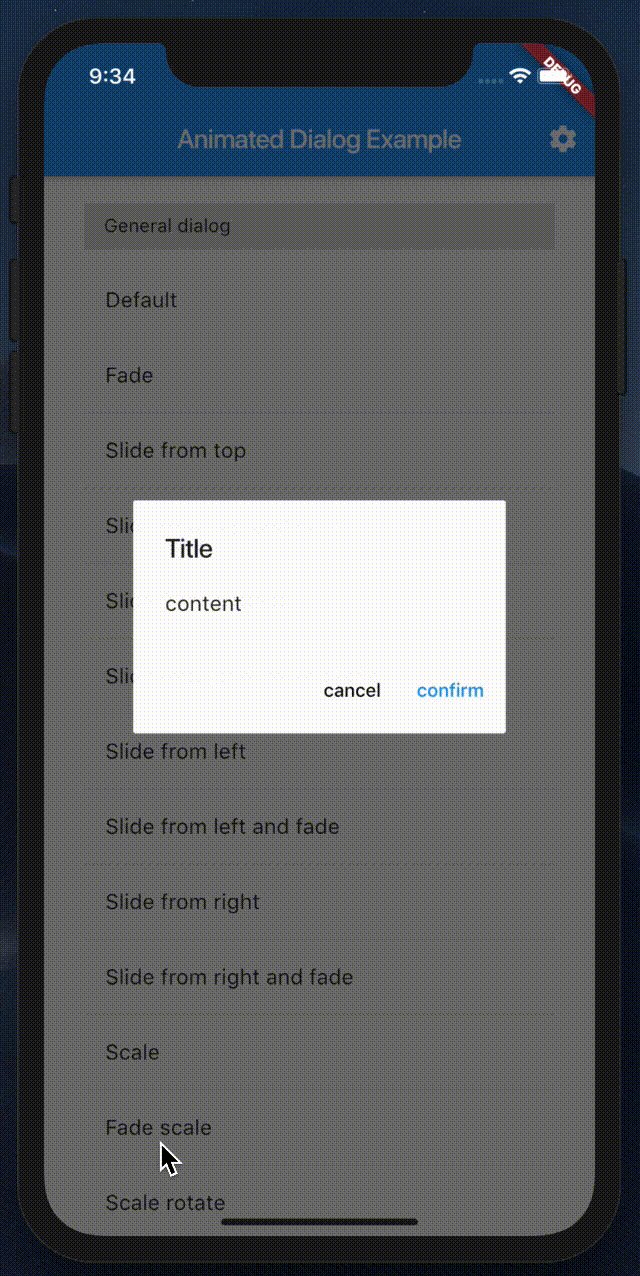
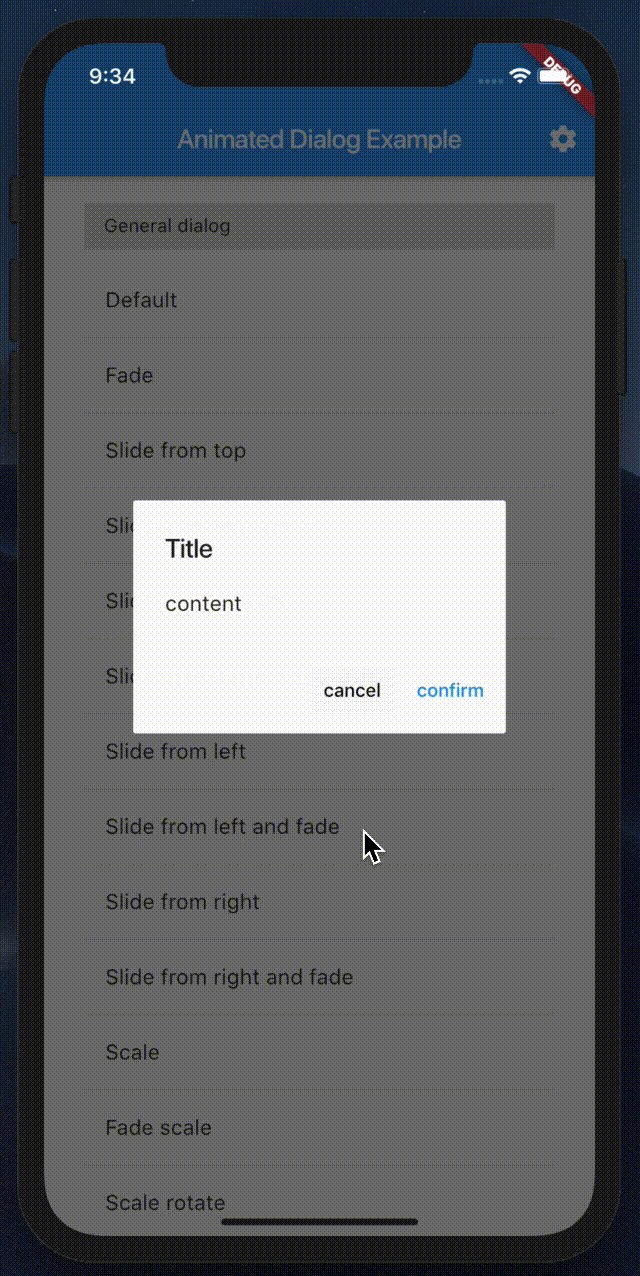
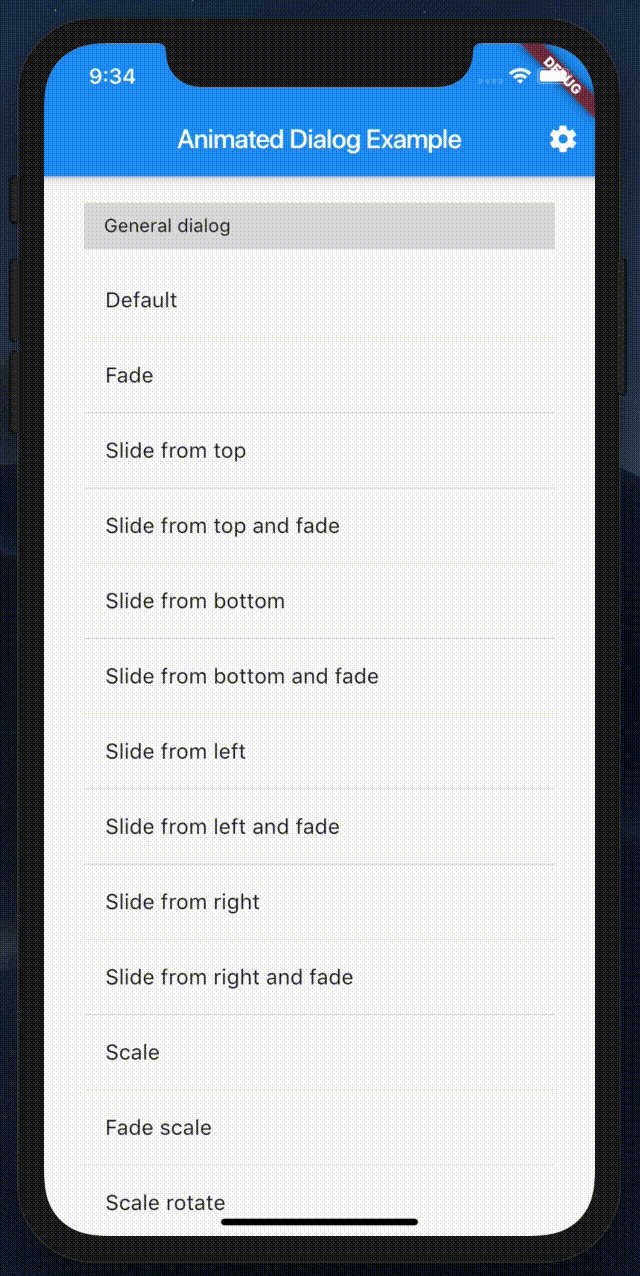
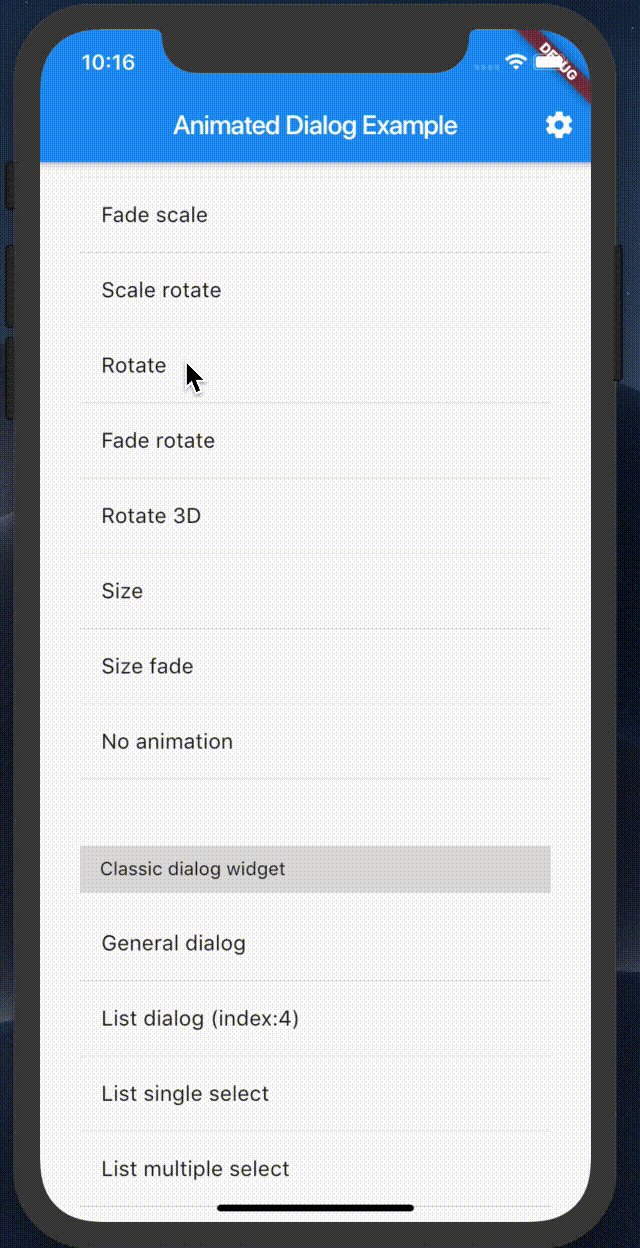
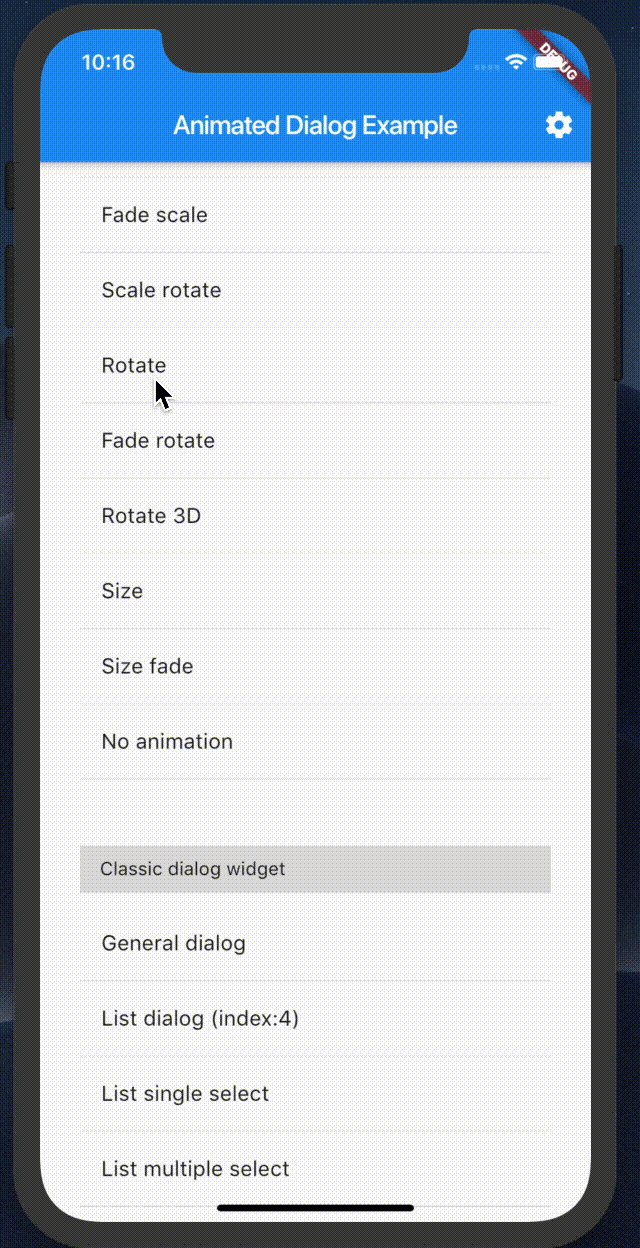
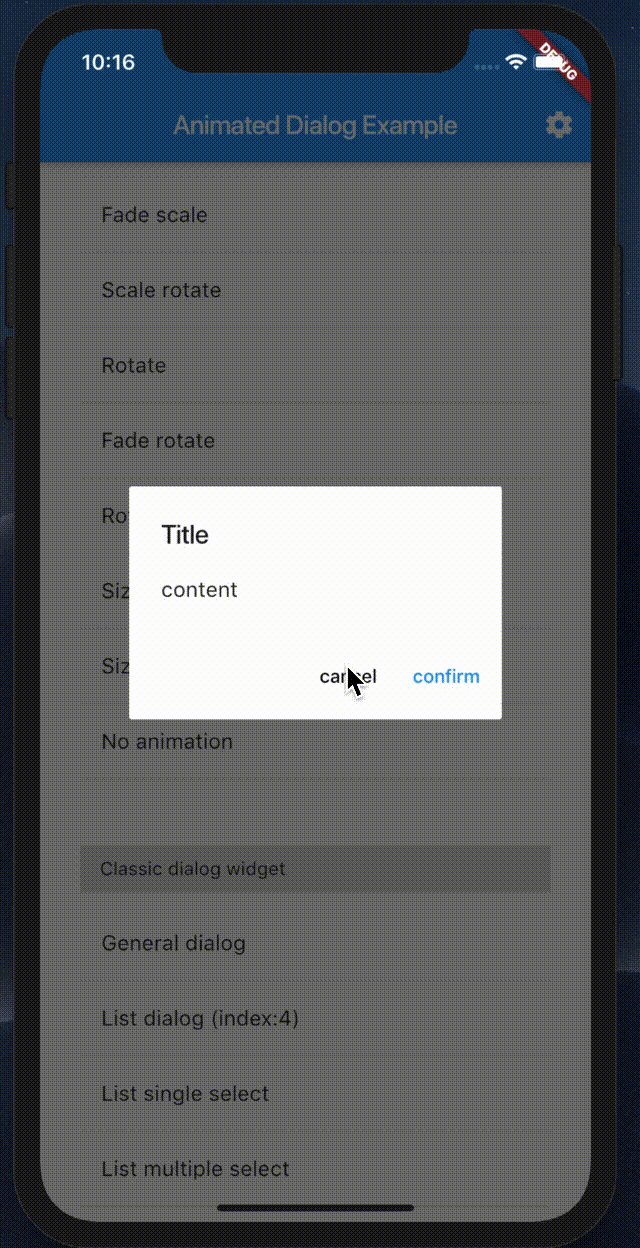
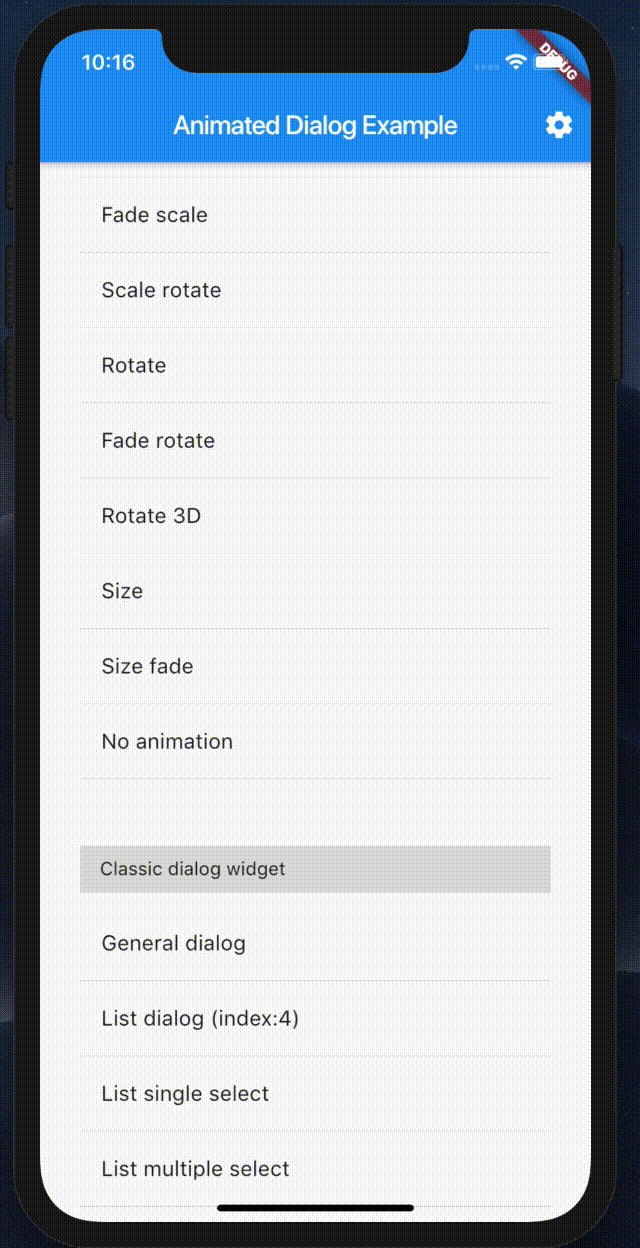
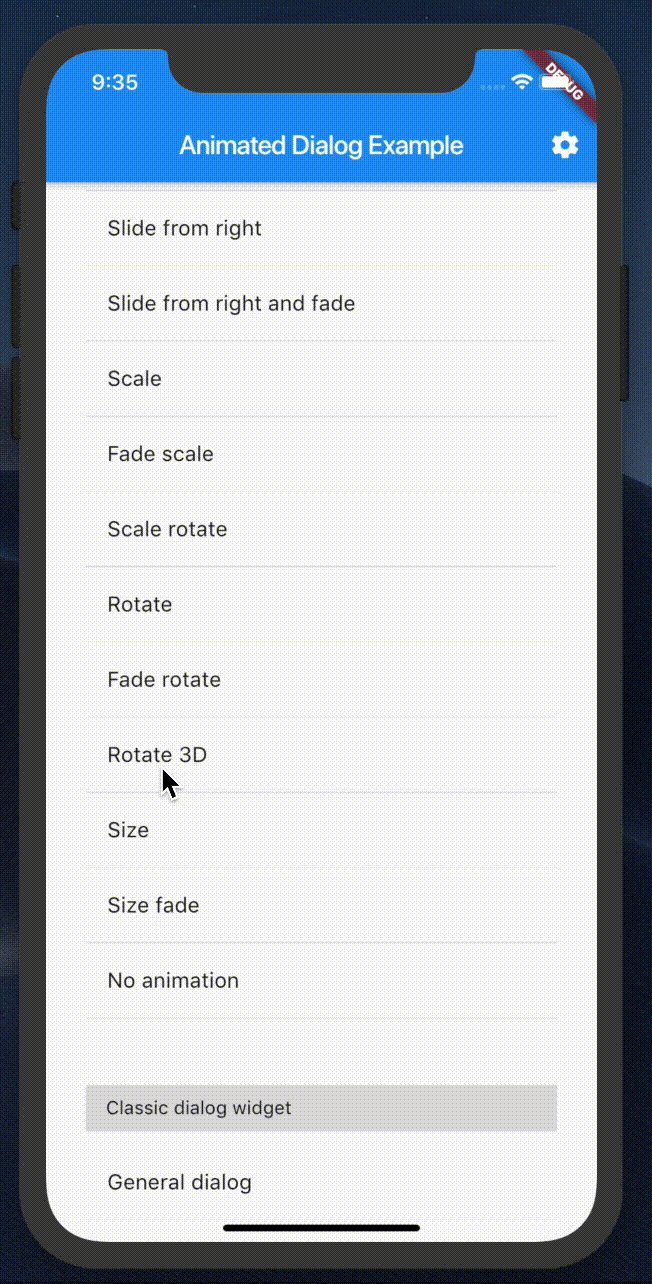
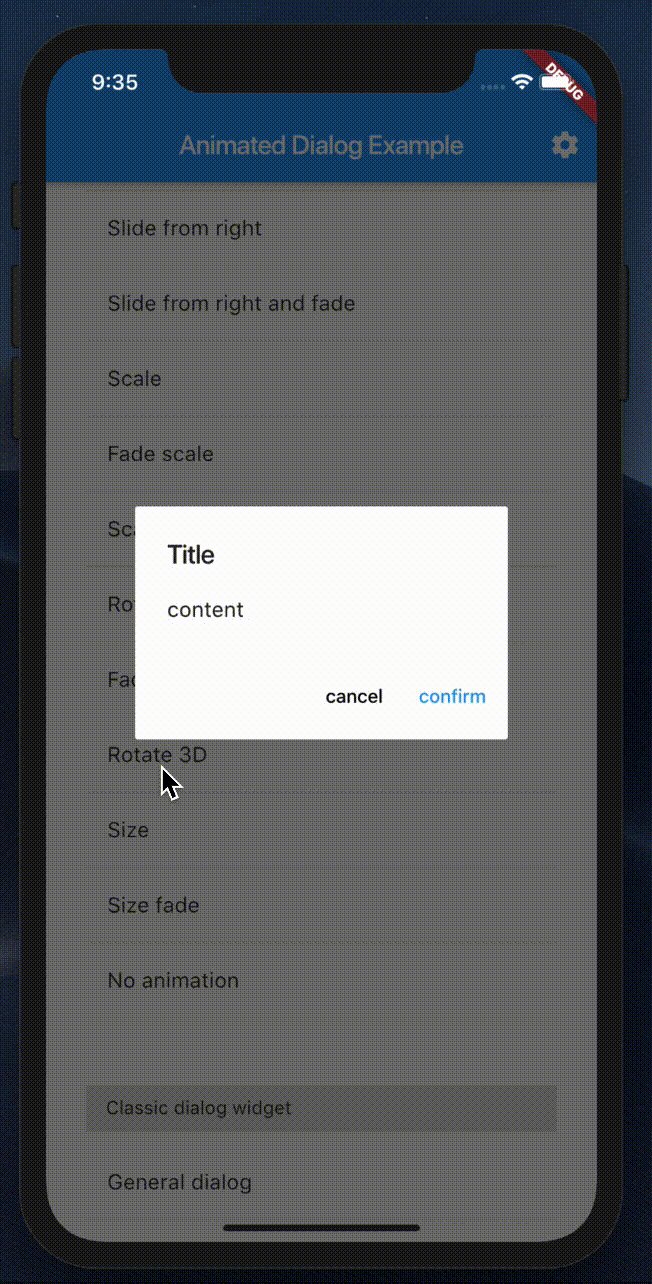
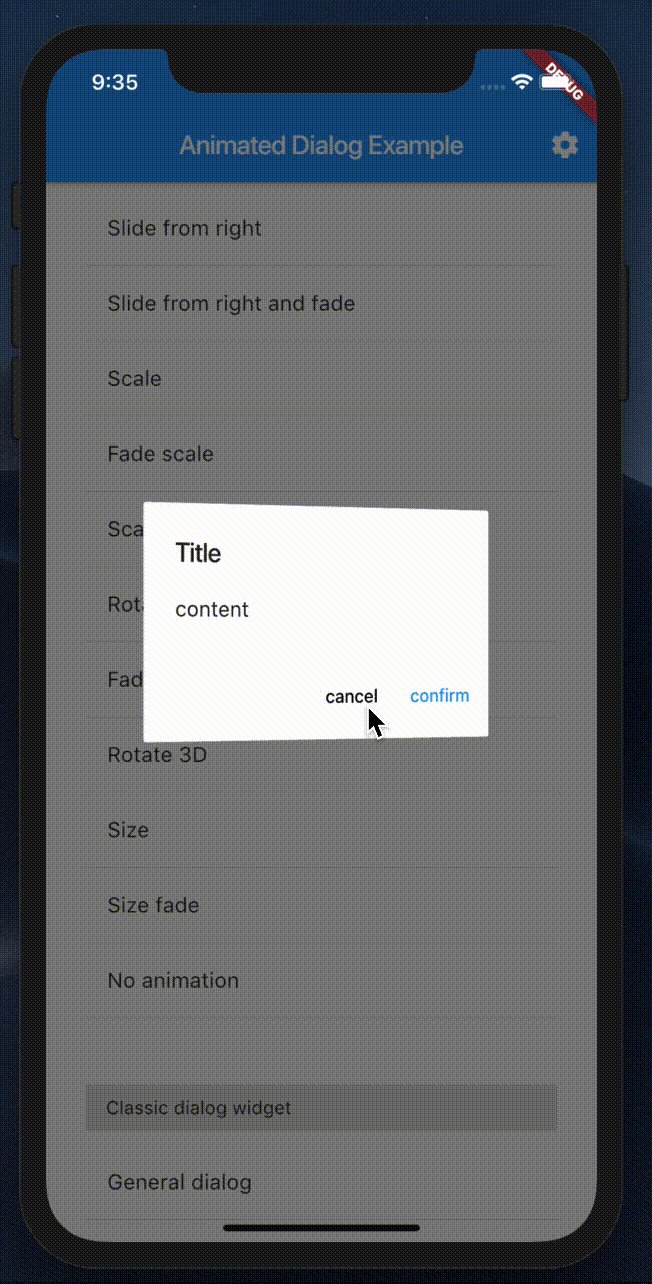
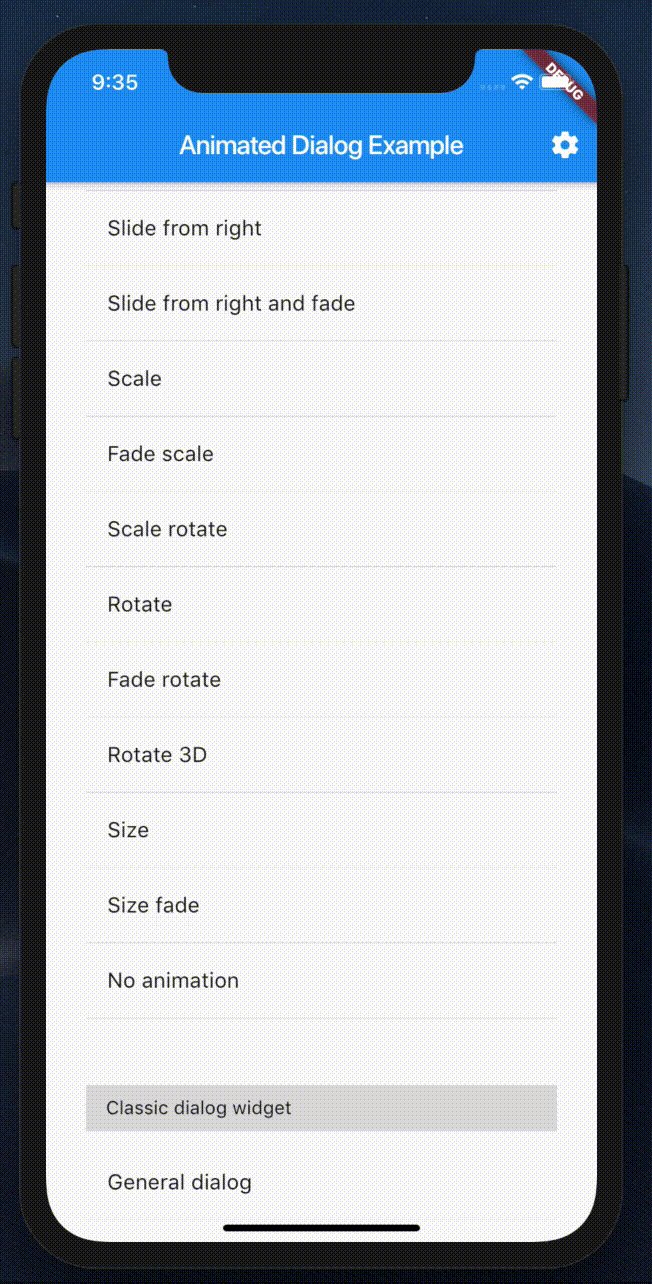
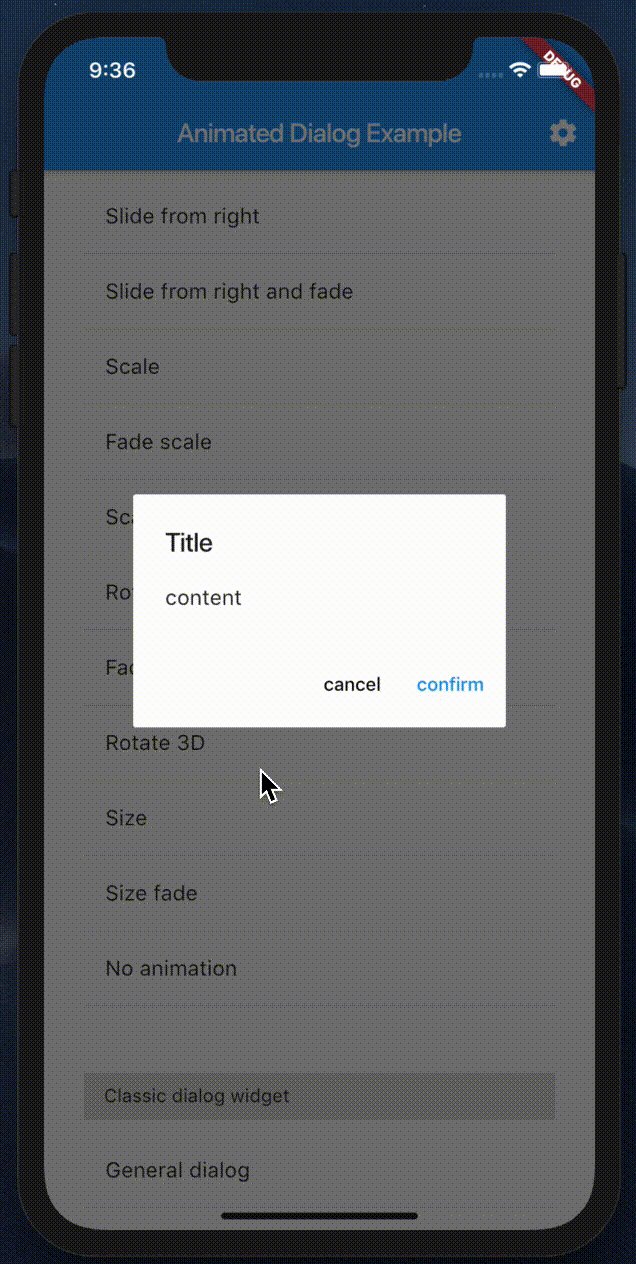
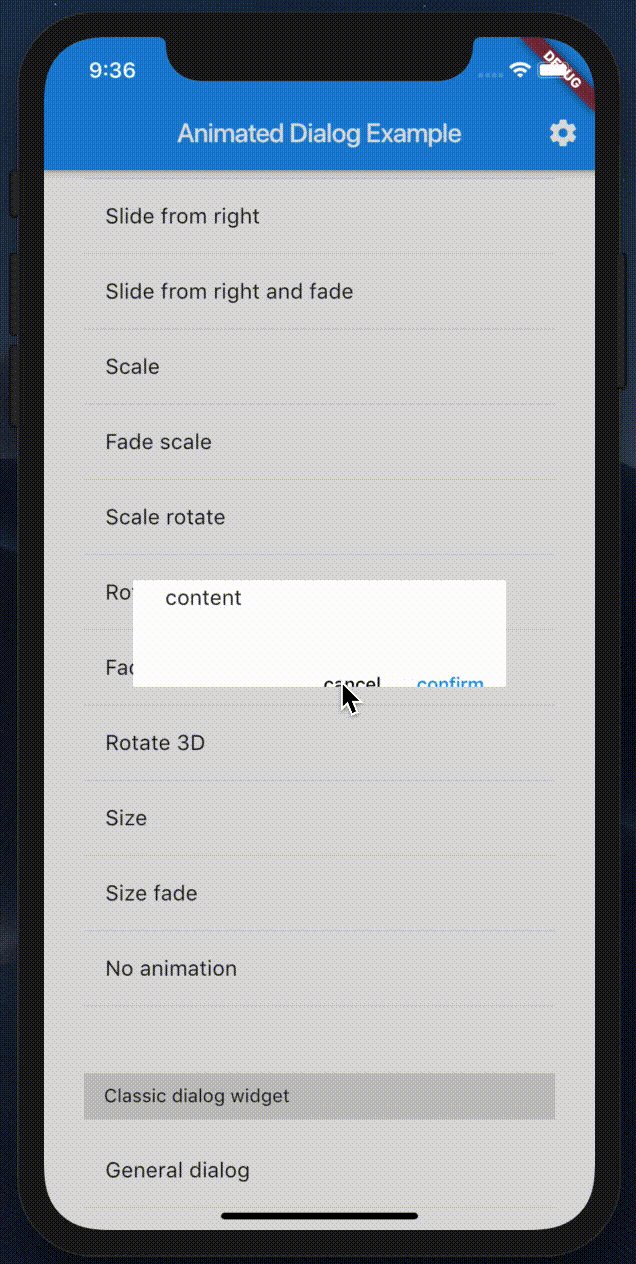
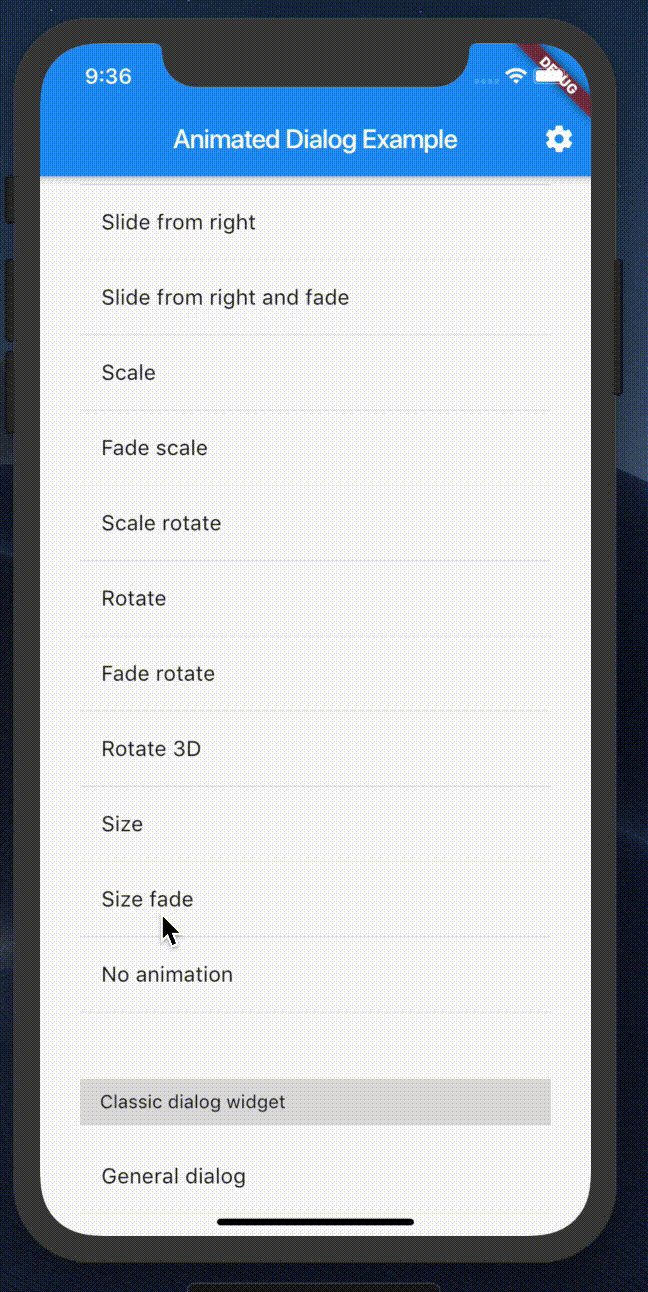
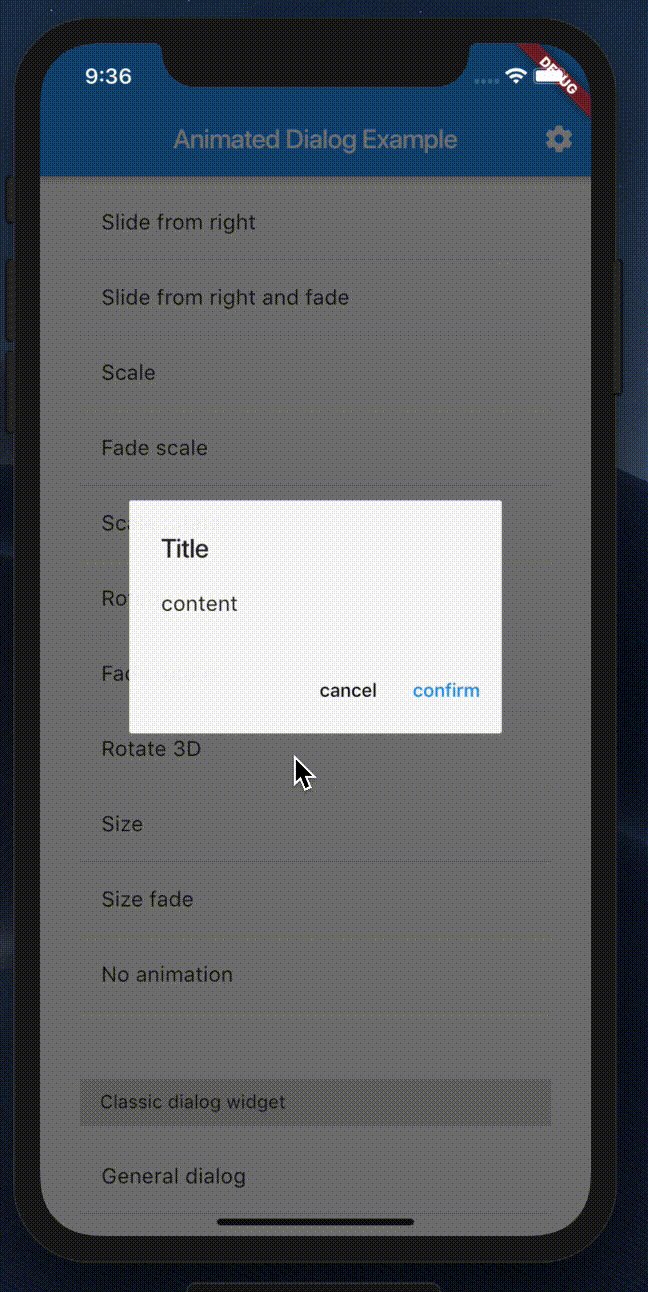
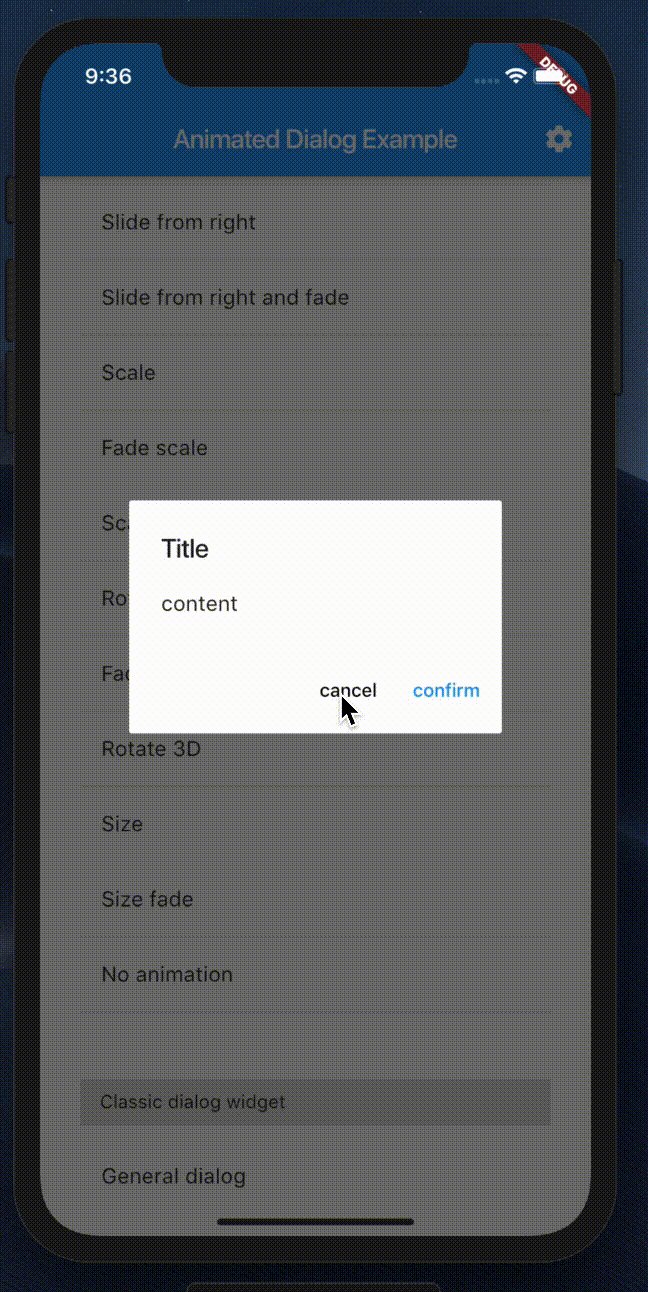
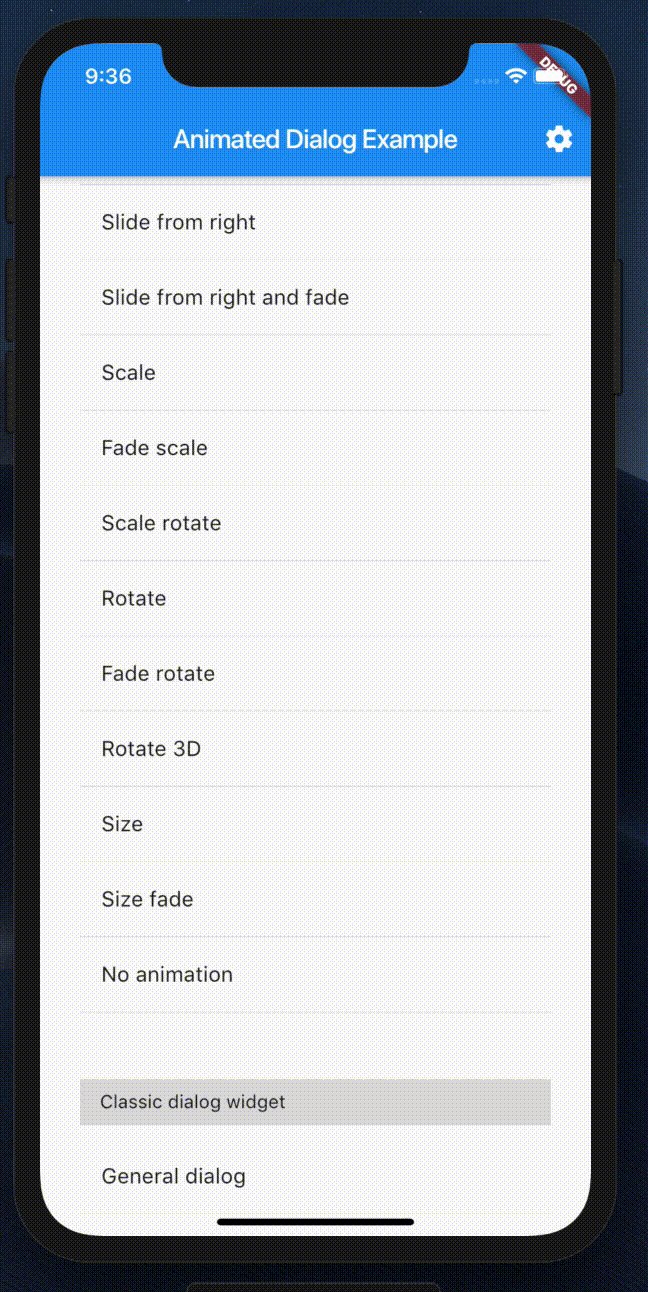
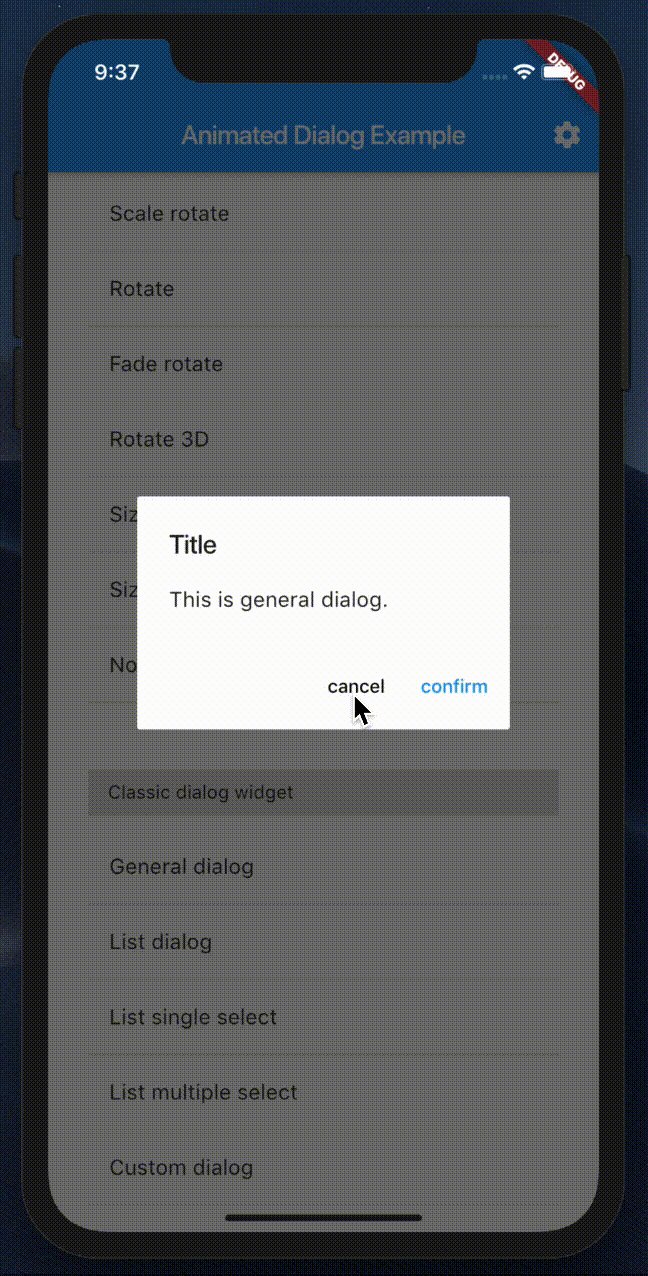
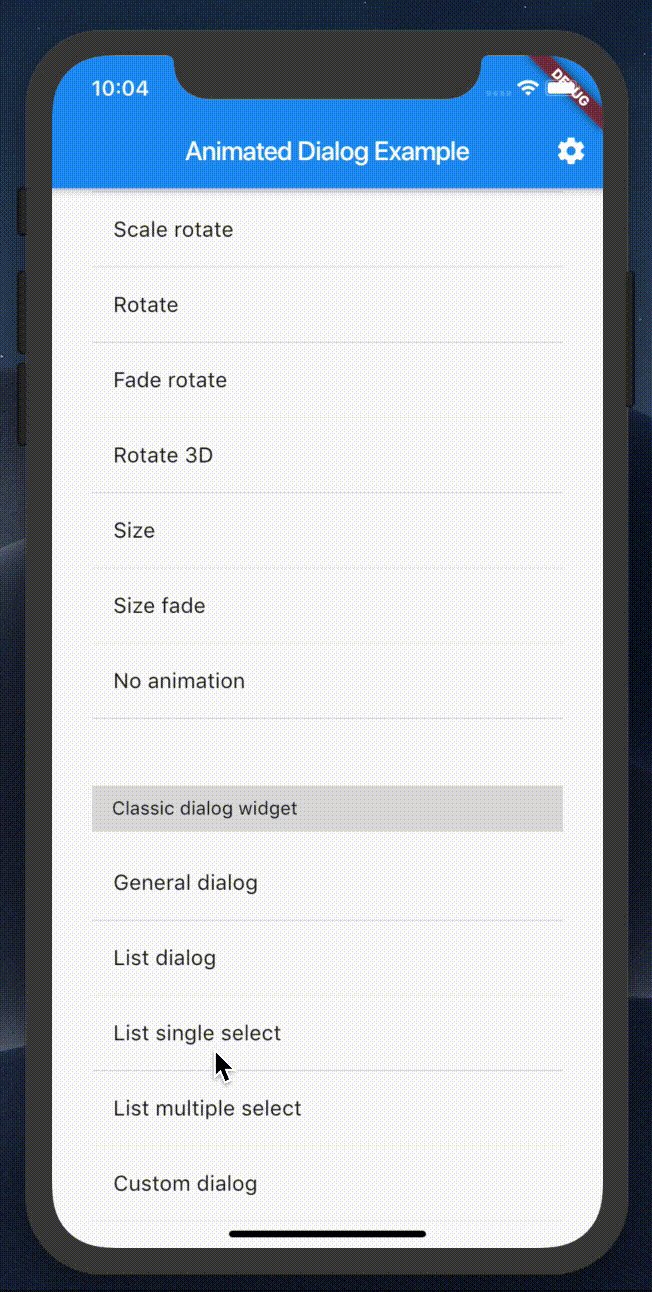
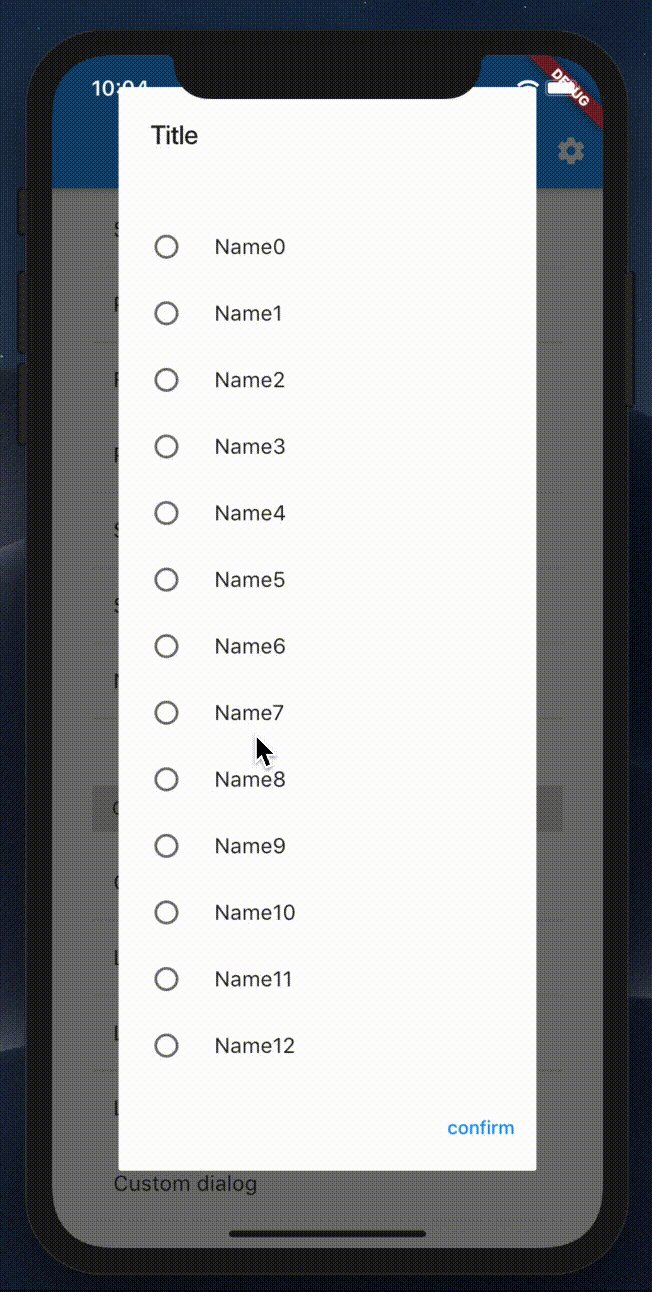
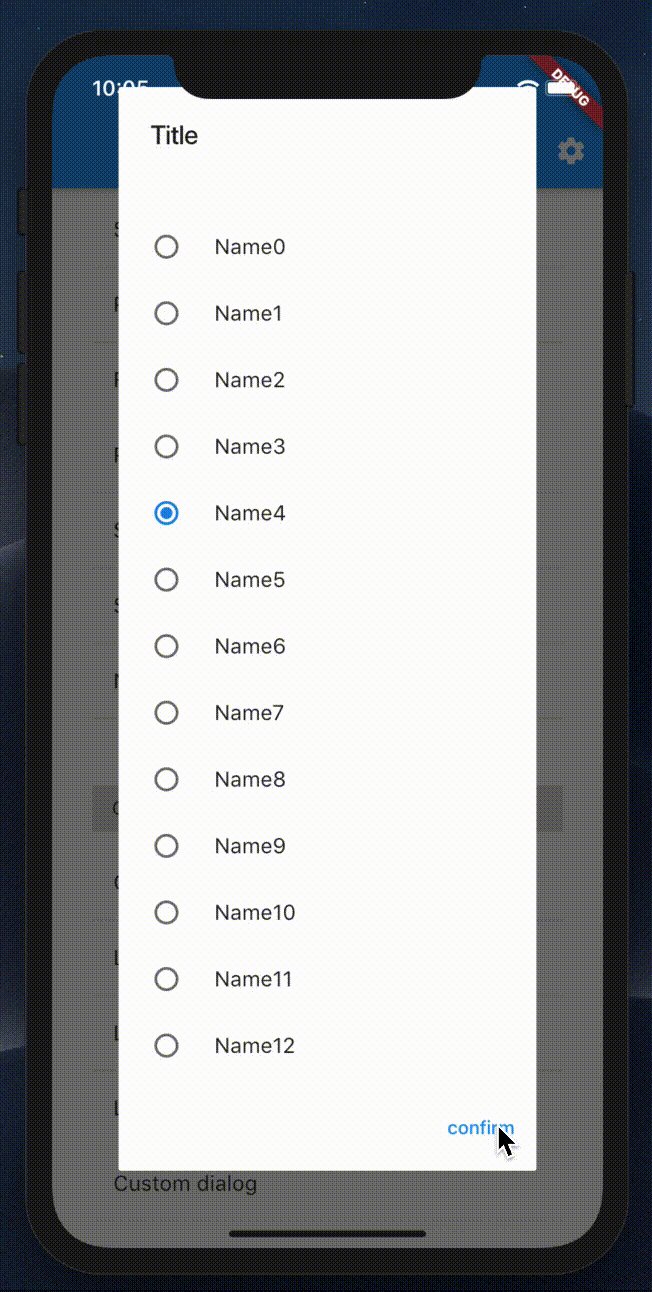
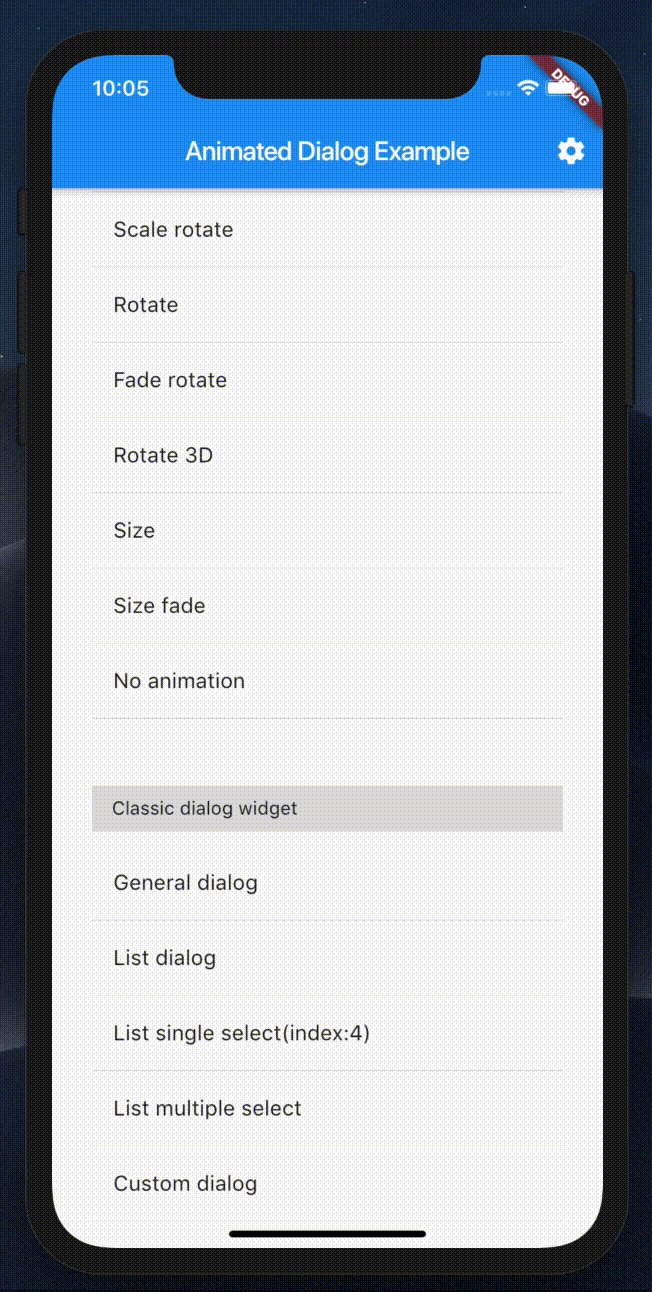
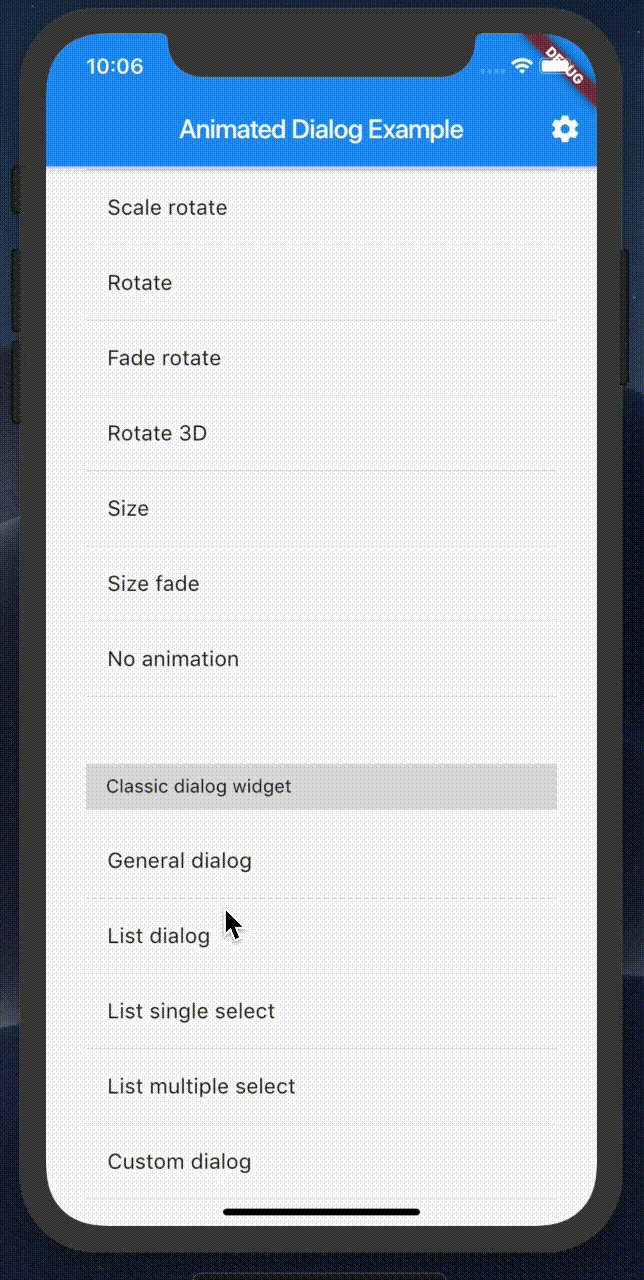
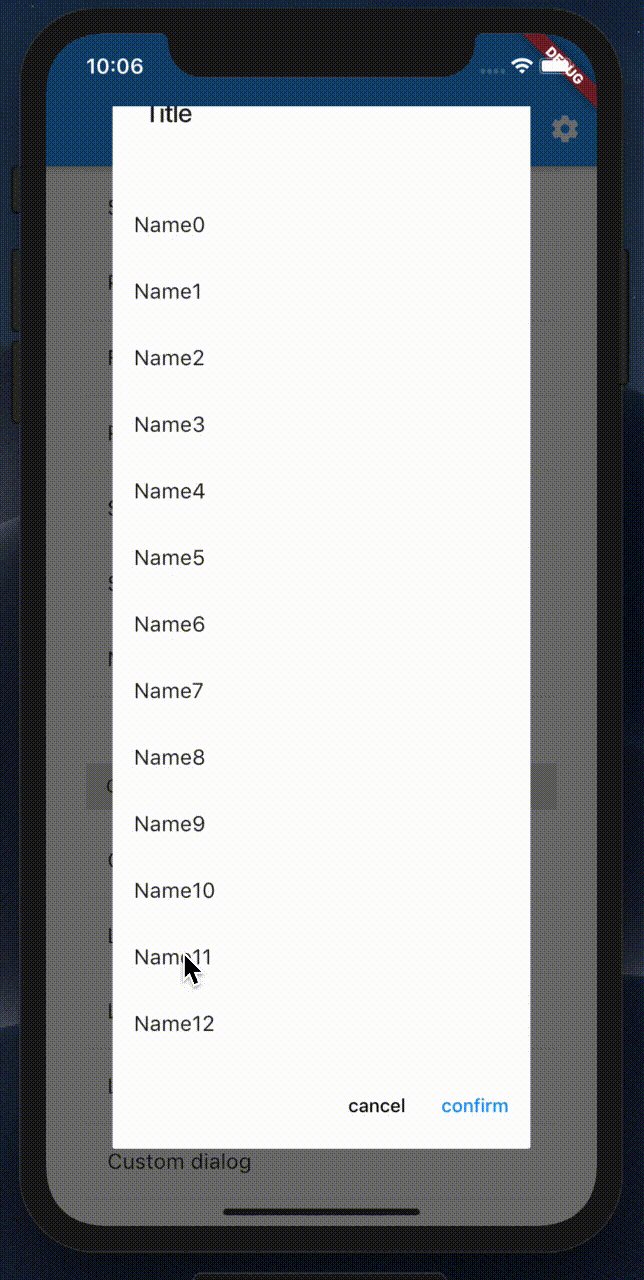
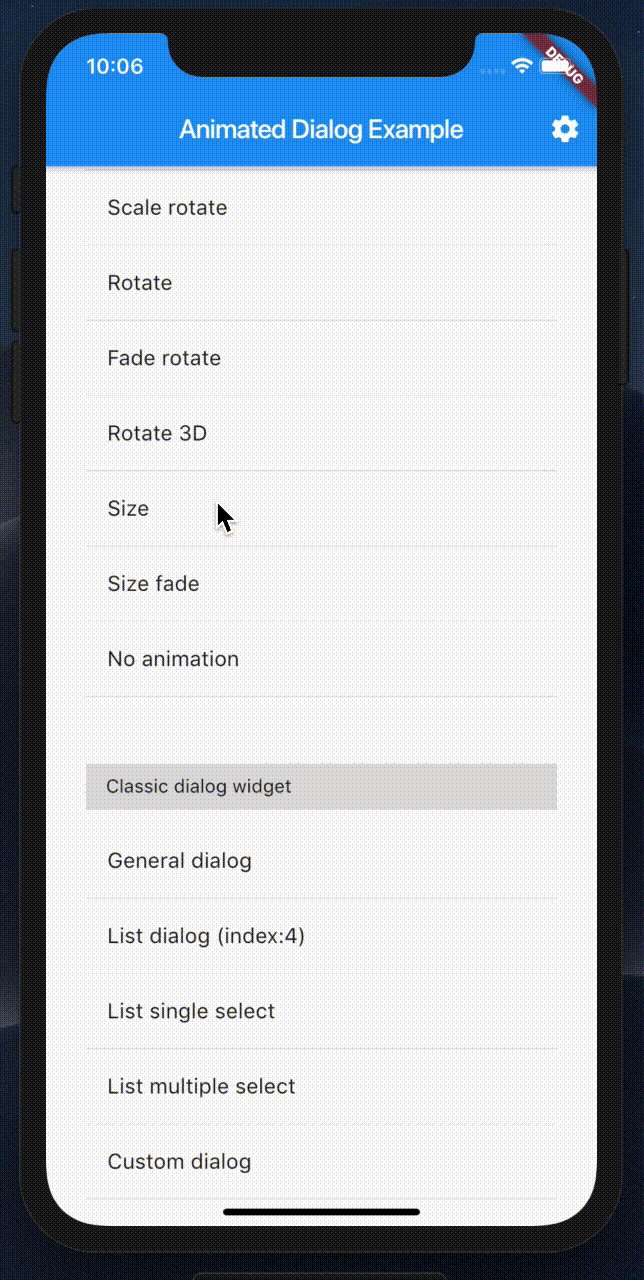
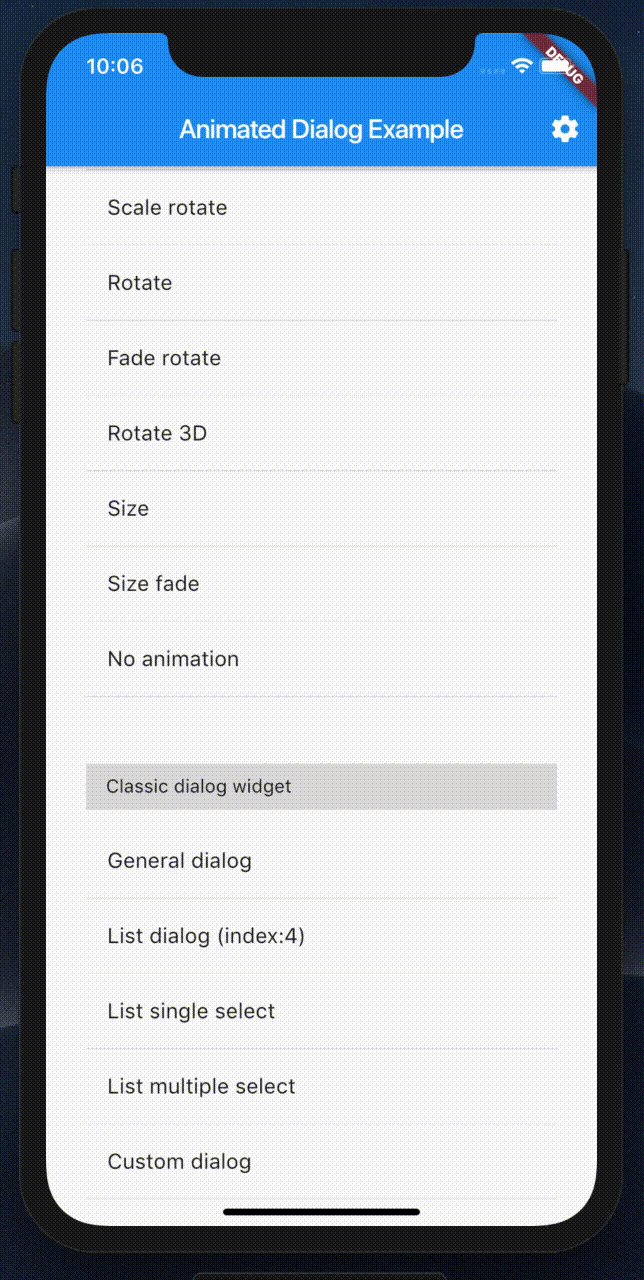
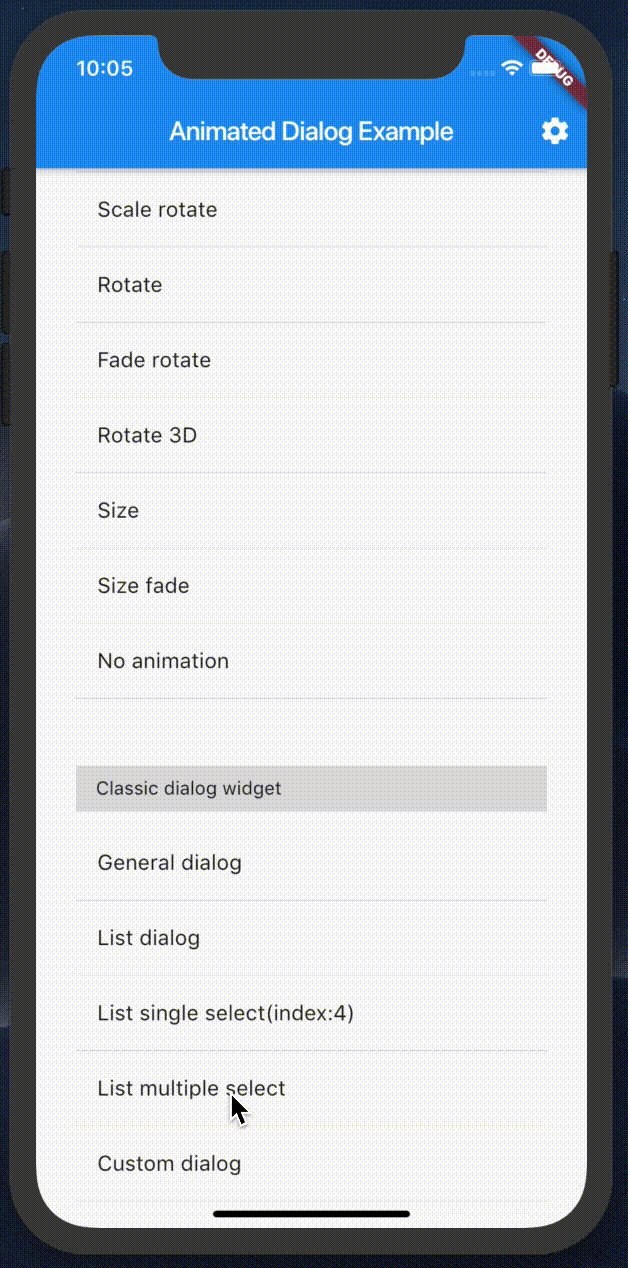
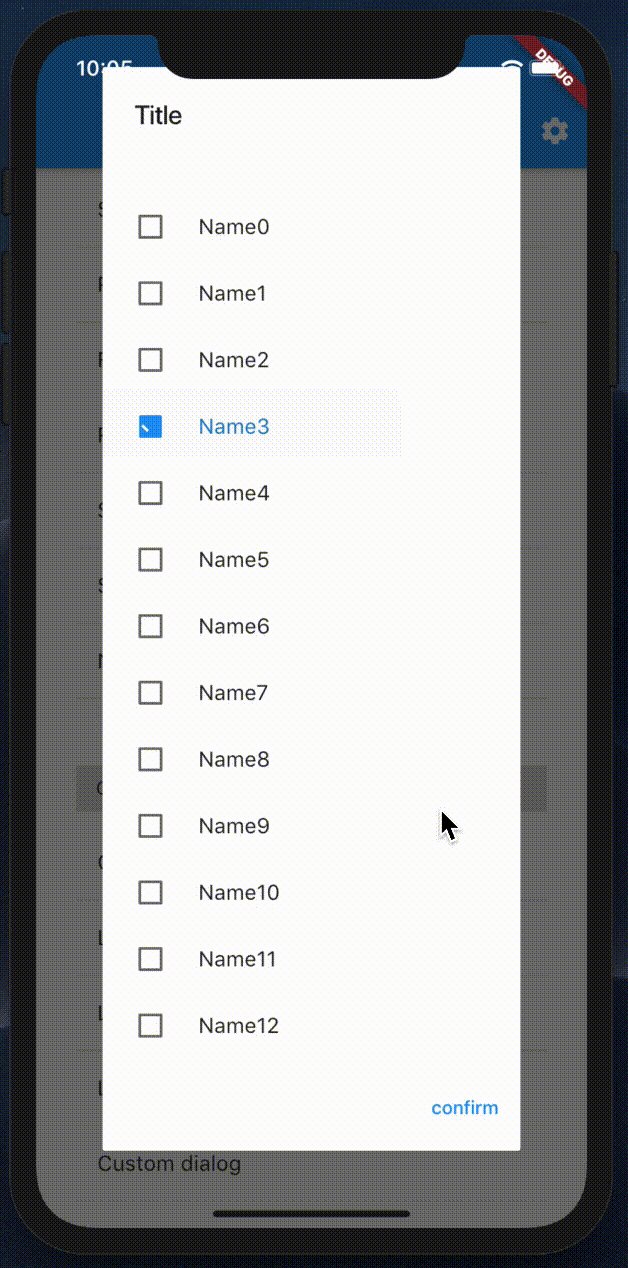
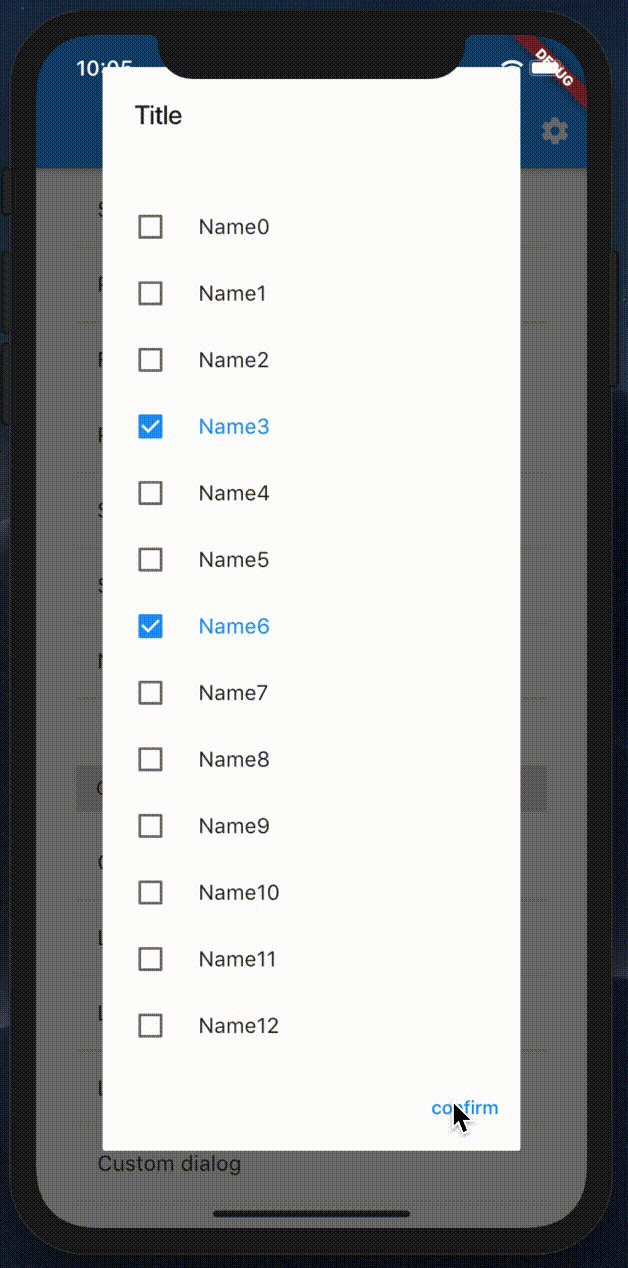
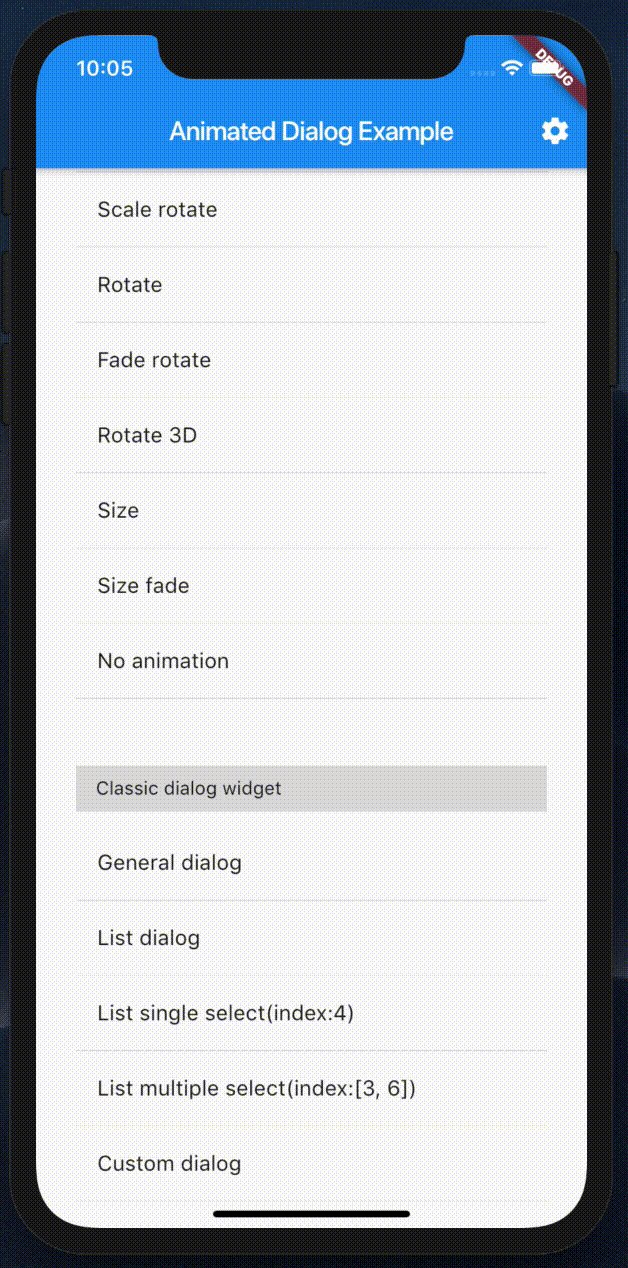
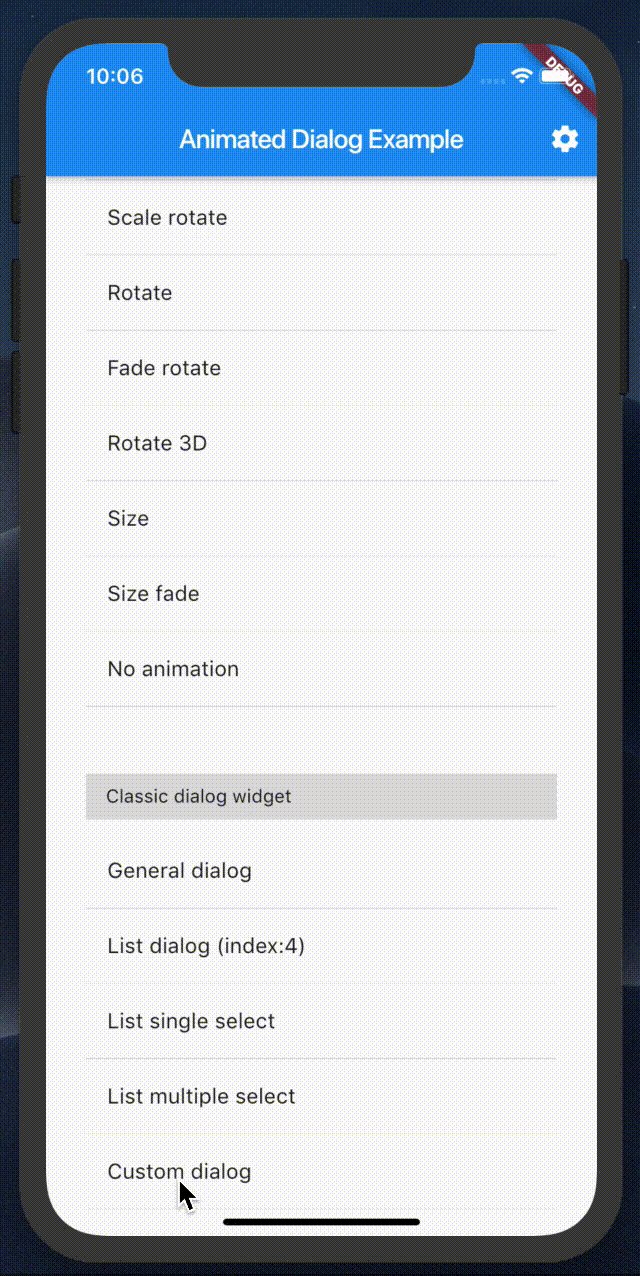
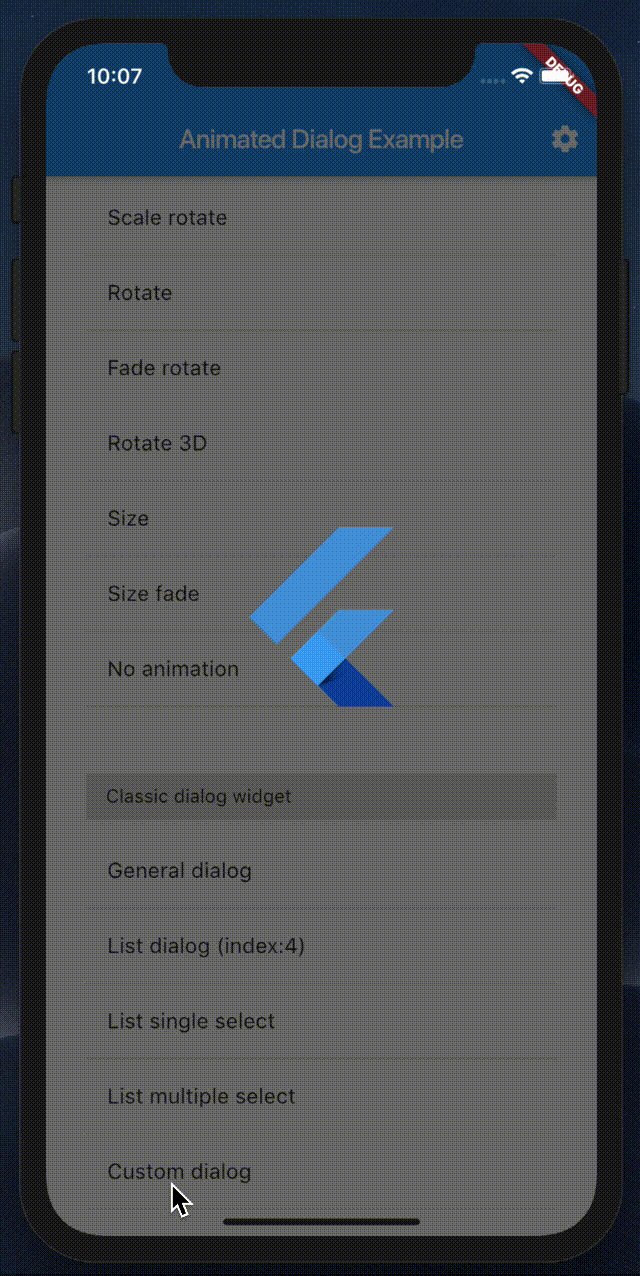
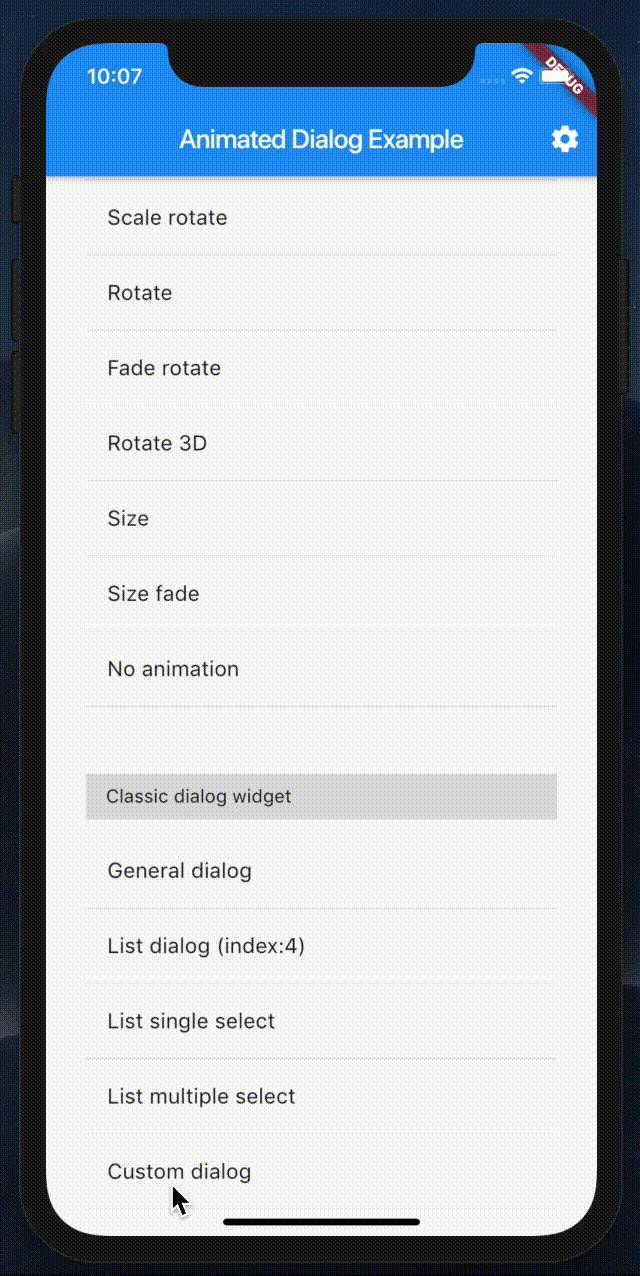
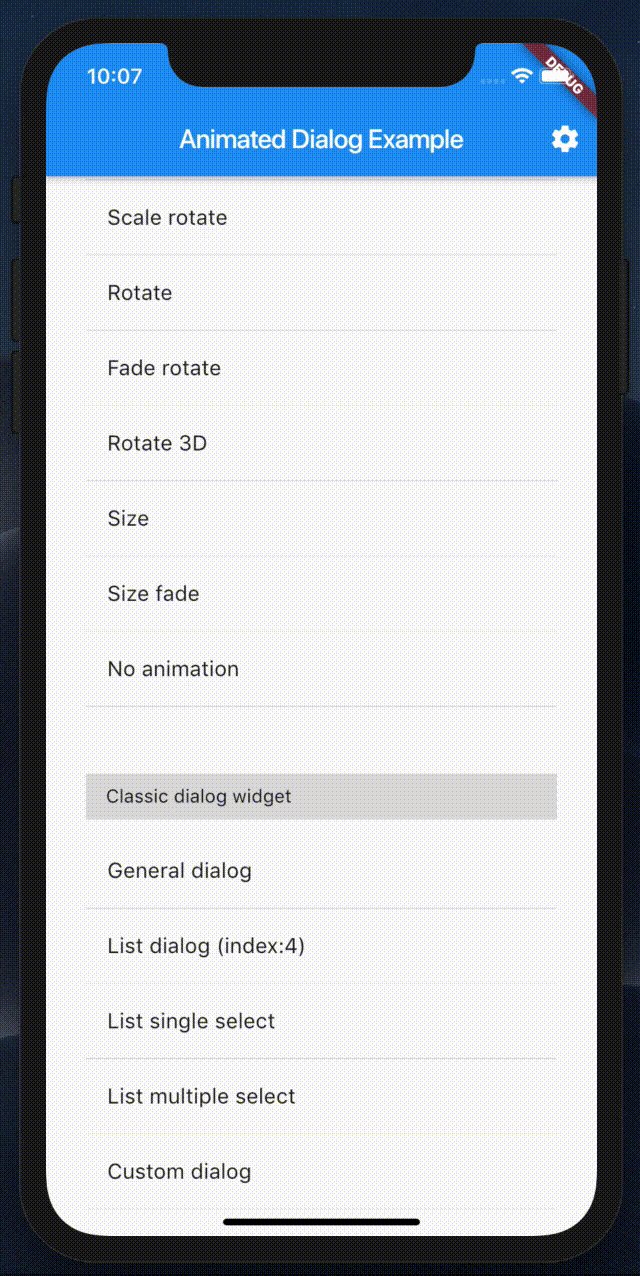
demo #

Getting Started #
Null safety #
dependencies:
flutter_animated_dialog: ^2.0.1
Previous version #
dependencies:
flutter_animated_dialog: ^1.2.0
import 'package:flutter_animated_dialog/flutter_animated_dialog.dart';
showAnimatedDialog(
context: context,
barrierDismissible: true,
builder: (BuildContext context) {
return ClassicGeneralDialogWidget(
titleText: 'Title',
contentText: 'content',
onPositiveClick: () {
Navigator.of(context).pop();
},
onNegativeClick: () {
Navigator.of(context).pop();
},
);
},
animationType: DialogTransitionType.size,
curve: Curves.fastOutSlowIn,
duration: Duration(seconds: 1),
);
🚀 Roadmap #

default |

fade |

slideFromTop |

slideFromBottom |

slideFromBottomFade |

slideFromLeft |

slideFromLeftFade |

slideFromRight |

slideFromRightFade |

scale |

fadeScale |

scaleRotate |

rotate |

rotate3D |

size |

sizeFade |

generalDialog |

listSingleSelect |

listDialog |

listMultipleSelect |

customDialog |
showAnimatedDialog param #
| property | description |
|---|---|
| context | BuildContext (Not Null)(required) |
| barrierDismissible | bool (default false) |
| builder | WidgetBuilder (Not Null)(required) |
| animationType | DialogTransitionType (default DialogTransitionType.fade) |
| curve | Curve (default Curves.linear) |
| duration | Duration (default const Duration(milliseconds: 400)) |
| alignment | AlignmentGeometry (default Alignment.center) |