flutter_animated_button 0.2.1  flutter_animated_button: ^0.2.1 copied to clipboard
flutter_animated_button: ^0.2.1 copied to clipboard
A flutter package project which contains a collection of cool and beautiful button animations.
Flutter Animated Button 💫 🍾 #

Installing #
1. Depend on it #
Add this to your package's pubspec.yaml file:
dependencies:
flutter_animated_button: <latest_version>
2. Install it #
You can install packages from the command line:
with pub:
$ pub get
with Flutter:
$ flutter packages get
3. Import it #
Now in your Dart code, you can use:
import 'package:flutter_animated_button/flutter_animated_button.dart';
Usage #
You can override the animationDuration of animation of the button by setting its duration in each AnimatedButton class, also you can get animationController for animation status and animation value during the animation. You can change text style, selected textColor and background color of button by textStyle,selectedTextColor,unSelectedBackgroundColor and selectedBackgroundColor. If you want revert animation when button already select then you can do it by isReverse property.
AnimatedButton(
width: 200,
text: 'SUBMIT',
selectedTextColor: Colors.black,
transitionType: TransitionType.BOTTOM_TO_TOP,
textStyle: TextStyle(
fontSize: 28,
letterSpacing: 5,
color: Colors.white,
fontWeight: FontWeight.w300),
)
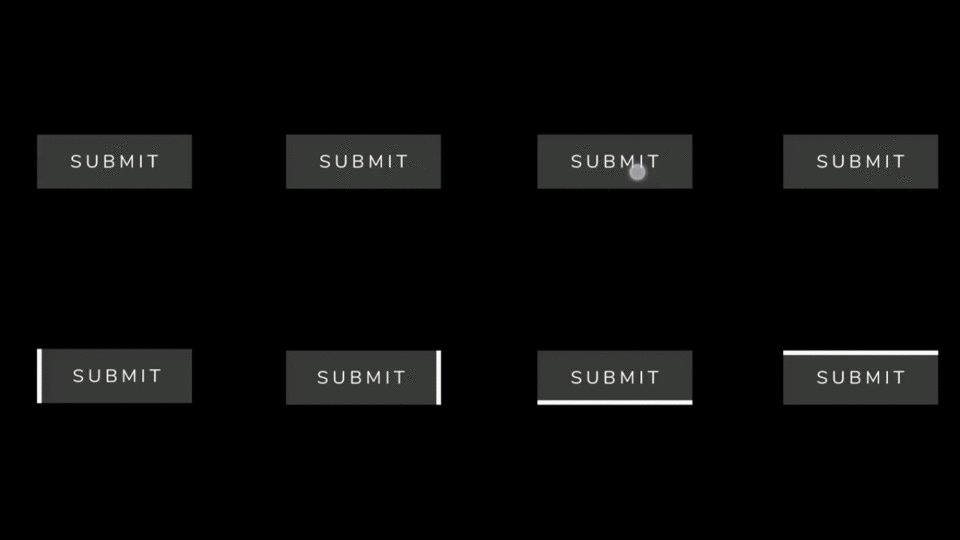
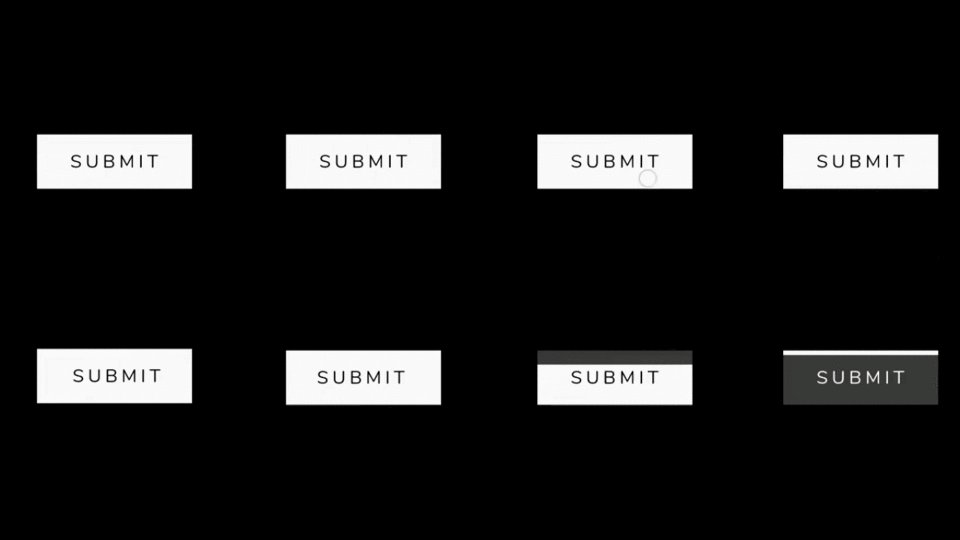
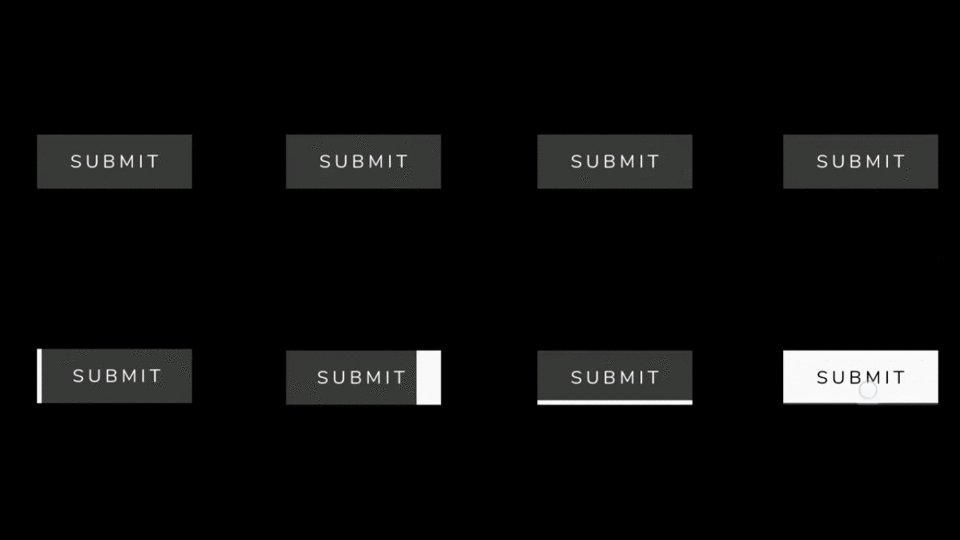
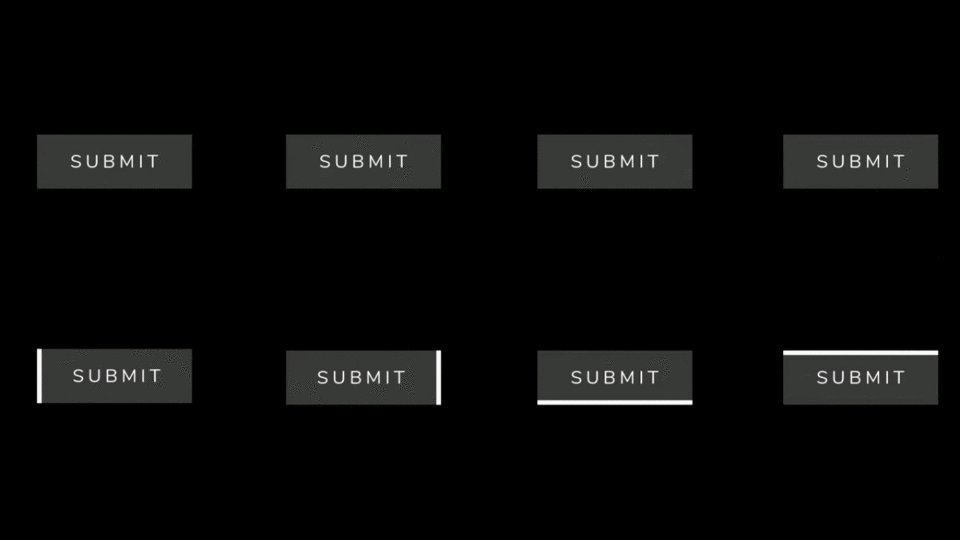
Available Animations 💫 #
AnimatedButton

AnimatedButton(
height: 70,
width: 200,
text: 'SUBMIT',
isReverse: true,
selectedTextColor: Colors.black,
transitionType: TransitionType.BOTTOM_TO_TOP,
textStyle: GoogleFonts.nunito(
fontSize: 28,
letterSpacing: 5,
color: Colors.white,
fontWeight: FontWeight.w300),
),
AnimatedButton.strip

AnimatedButton.strip(
width: 200,
height: 70,
text: 'SUBMIT',
isReverse: true,
selectedTextColor: Colors.black,
transitionType: TransitionType.LEFT_TO_RIGHT,
selectedBackgroundColor: Colors.white,
textStyle: GoogleFonts.nunito(
fontSize: 28,
letterSpacing: 5,
color: Colors.white,
fontWeight: FontWeight.w300),
),
Available Animations Types ✨ #
AnimatedButton
- LEFT_TO_RIGHT
- RIGHT_TO_LEFT
- TOP_TO_BOTTOM
- BOTTOM_TO_TOP
AnimatedButton.strip
- LEFT_TO_RIGHT
- RIGHT_TO_LEFT
- TOP_TO_BOTTOM
- BOTTOM_TO_TOP
Bugs or Requests 🐛 #
If you encounter any problems feel free to open an issue. If you feel the library is missing a feature, please raise a ticket on GitHub and I'll look into it. Pull request are also welcome.
License 🔐 #
MIT License



