flutter_advance_slider 1.1.1  flutter_advance_slider: ^1.1.1 copied to clipboard
flutter_advance_slider: ^1.1.1 copied to clipboard
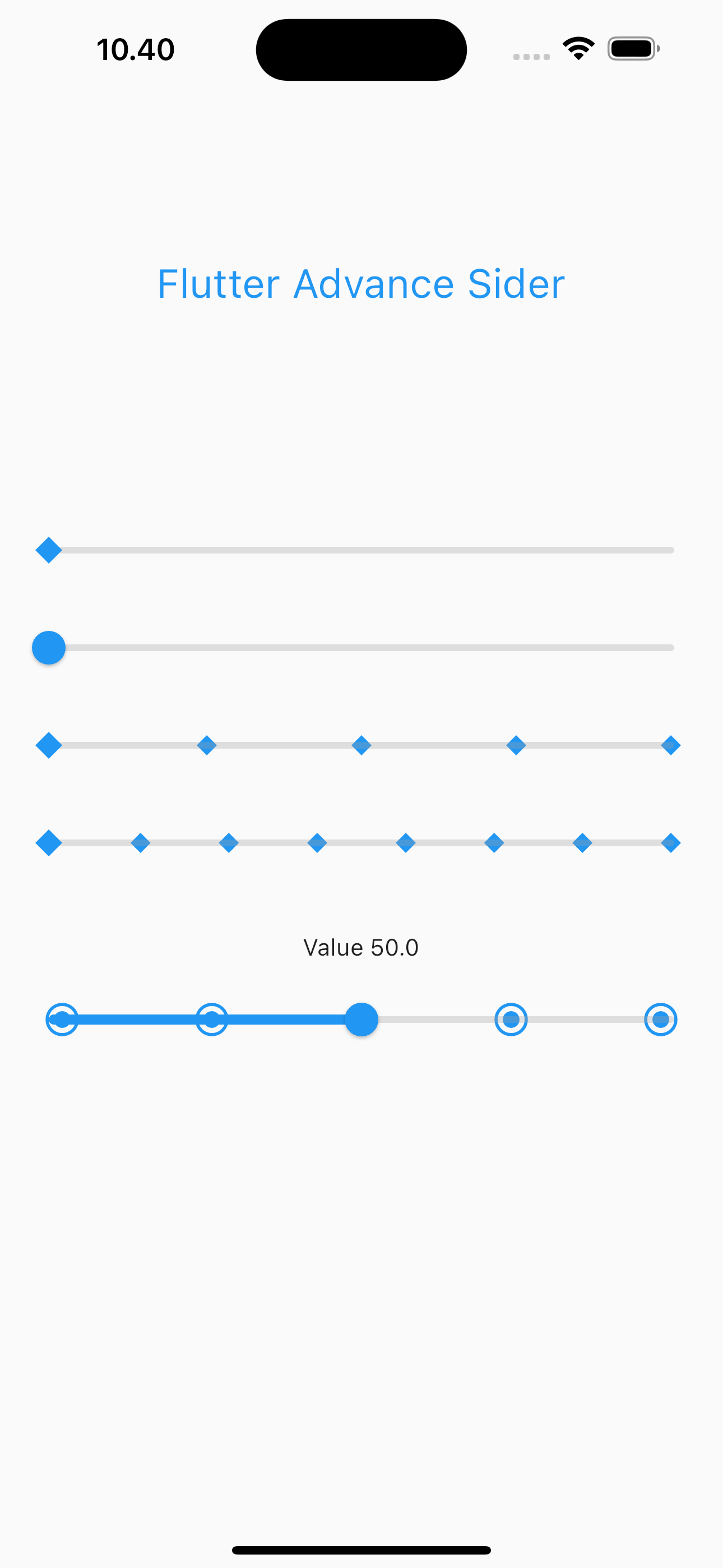
Flutter Advance Slider: Create sleek, interactive sliders in your apps. Customize colors, divisions, and thumb shape. Engage users with rhombus-shaped markers..
Features #
- Advanced slider widget with customizable features
- Customizable track colors, divisions, and thumb shape
- Option to display rhombus-shaped markers at specified intervals
- Easy integration into Flutter applications

Getting Started #
To start using the Advance Slider package, you need to add it as a dependency in your pubspec.yaml file:
dependencies:
flutter_advance_slider: ^1.0.0
Then, run flutter pub get to fetch the package.
Import the package in your Dart code:
import 'package:flutter_advance_slider/AdvanceSlider.dart';
Usage #
Here's an example of how you can use the FlutterAdvanceSlider widget:
FlutterAdvanceSlider(
min: 0,
max: 100,
dividerCount: 8,
)
In this example, a slider is created with a range from 0 to 100 and 8 dividers displayed in rhombus shape. Feel free to customize the values of min, max, and dividerCount to suit your needs.
You can add more instances of FlutterAdvanceSlider with different configurations to create sliders with varying features.
Make sure to wrap your widget tree with MaterialApp and Scaffold to provide the necessary structure for your app.
License #
This package is released under the MIT License.