flutter_acrylic 1.1.4  flutter_acrylic: ^1.1.4 copied to clipboard
flutter_acrylic: ^1.1.4 copied to clipboard
Window acrylic, mica & transparency effects for Flutter on Windows, macOS & Linux.
flutter_acrylic
Window acrylic, mica & transparency effects for Flutter on Windows, macOS & Linux
Install #
Mention in your pubspec.yaml.
dependencies:
...
flutter_acrylic: ^1.1.0
Example #

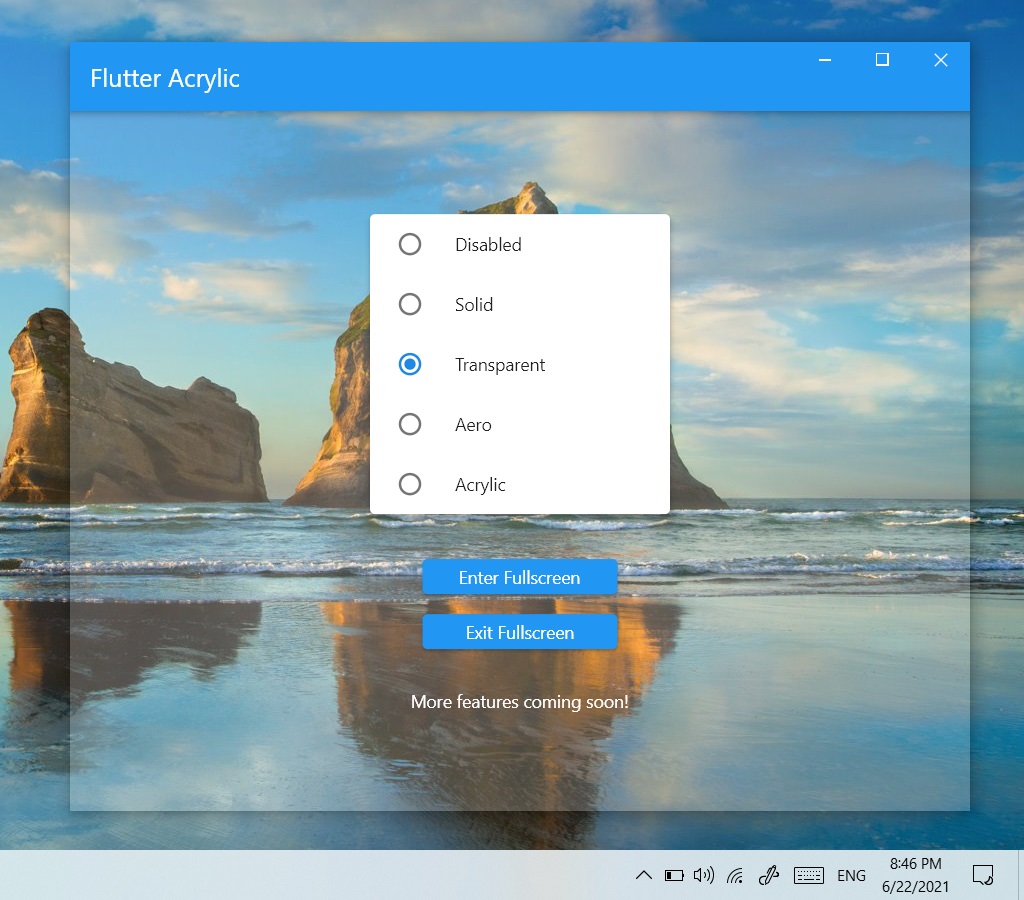
Example app running on Microsoft Windows 11 (pre-compiled release mode x64 executable available to test in the "Releases" tab).
Platforms #
| Platform | Status | Maintainer |
|---|---|---|
| Windows | ✅ | Hitesh Kumar Saini |
| macOS | ✅ | Adrian Samoticha |
| Linux | ✅ | Hitesh Kumar Saini |
Docs #
Initialize Plugin #
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Window.initialize();
runApp(MyApp());
}
Apply Effects #
await Window.setEffect(
effect: WindowEffect.acrylic,
color: Color(0xCC222222),
);
await Window.setEffect(
effect: WindowEffect.mica,
dark: true,
);
Available Effects #
| Effect | Description | Windows | macOS | Linux |
|---|---|---|---|---|
WindowEffect.transparent |
Transparent window background. | ✅ | ✅ | ✅ |
WindowEffect.disabled |
Default window background. | ✅ | ✅ | ✅ |
WindowEffect.solid |
Solid colored window background. | ✅ | ✅ | ✅ |
WindowEffect.aero |
Aero glass effect. Windows Vista & Windows 7 like glossy blur effect. | ✅ | ✅ | |
WindowEffect.acrylic |
Acrylic is a type of brush that creates a translucent texture. You can apply acrylic to app surfaces to add depth and help establish a visual hierarchy. Works only on Windows 10 version 1803 or higher. | ✅ | ✅ | |
WindowEffect.mica |
Mica is an opaque, dynamic material that incorporates theme and desktop wallpaper to paint the background of long-lived windows. Works only on Windows 11 or greater. | ✅ | ✅ | |
WindowEffect.tabbed |
Tabbed is a Mica like material that incorporates theme and desktop wallpaper, but is more sensitive to desktop wallpaper color. Works only on later Windows 11 versions (builds higher than 22523). | ✅ | ✅ | |
WindowEffect.titlebar |
The material for a window’s titlebar. | ✅ | ||
WindowEffect.menu |
The material for menus. | ✅ | ||
WindowEffect.popover |
The material for the background of popover windows. | ✅ | ||
WindowEffect.sidebar |
The material for the background of window sidebars. | ✅ | ||
WindowEffect.headerView |
The material for in-line header or footer views. | ✅ | ||
WindowEffect.sheet |
The material for the background of sheet windows. | ✅ | ||
WindowEffect.windowBackground |
The material for the background of opaque windows. | ✅ | ||
WindowEffect.hudWindow |
The material for the background of heads-up display (HUD) windows. | ✅ | ||
WindowEffect.fullScreenUI |
The material for the background of a full-screen modal interface. | ✅ | ||
WindowEffect.toolTip |
The material for the background of a tool tip. | ✅ | ||
WindowEffect.contentBackground |
The material for the background of opaque content. | ✅ | ||
WindowEffect.underWindowBackground |
The material to show under a window's background. | ✅ | ||
WindowEffect.underPageBackground |
The material for the area behind the pages of a document. | ✅ |
Windows 10 versions higher than 1803 & all Windows 11 versions are supported by the plugin, although not all effects might be available to a particular Windows version. See pinned issues if you encounter some problem or feel free to file one yourself.
Other Utilities #
- Enter Fullscreen
Window.enterFullscreen();
- Exit Fullscreen
Window.exitFullscreen();
- Hide Controls
Window.hideWindowControls();
- Show Controls
Window.showWindowControls();
macOS Specific #
Get the height of the titlebar when the full-size content view is enabled.
final titlebarHeight = Window.getTitlebarHeight();
Set the document to be edited.
Window.setDocumentEdited();
Set the document to be unedited.
Window.setDocumentUnedited();
Set the represented file of the window.
Window.setRepresentedFilename('path/to/file.txt');
Set the represented URL of the window.
Window.setRepresentedUrl('https://flutter.dev');
Hide the titlebar of the window.
Window.hideTitle();
Show the titlebar of the window.
Window.showTitle();
Make the window's titlebar transparent.
Window.makeTitlebarTransparent();
Make the window's titlebar opaque.
Window.makeTitlebarOpaque();
Enable the window's full-size content view. It is recommended to enable the full-size content view when making the titlebar transparent.
Window.enableFullSizeContentView();
Disable the window's full-size content view.
Window.disableFullSizeContentView();
Zoom the window.
Window.zoomWindow();
Unzoom the window.
Window.unzoomWindow();
Get if the window is zoomed.
final isWindowZoomed = Window.isWindowZoomed();
Get if the window is fullscreened.
final isWindowFullscreened = Window.isWindowFullscreened();
Hide/Show the window's zoom button.
Window.hideZoomButton();
Window.showZoomButton();
Hide/Show the window's miniaturize button.
Window.hideMiniaturizeButton();
Window.showMiniaturizeButton();
Hides/Show the window's close button.
Window.hideCloseButton();
Window.showCloseButton();
Enable/Disable the window's zoom button.
Window.enableZoomButton();
Window.disableZoomButton();
Enable/Disable the window's miniaturize button.
Window.enableMiniaturizeButton();
Window.disableMiniaturizeButton();
Enable/Disable the window's close button.
Window.enableCloseButton();
Window.disableCloseButton();
Get whether the window is currently being resized by the user.
final isWindowInLiveResize = Window.isWindowInLiveResize();
Set the window's alpha value.
Window.setWindowAlphaValue(0.75);
Get if the window is visible.
final isWindowVisible = Window.isWindowVisible();
Set the window's titlebar to the default (opaque) color.
Window.setWindowBackgroundColorToDefaultColor()
Make the window's titlebar clear.
Window.setWindowBackgroundColorToClear()
Set the window's blur view state.
Window.setBlurViewState(MacOSBlurViewState.active);
Window.setBlurViewState(MacOSBlurViewState.inactive);
Window.setBlurViewState(MacOSBlurViewState.followsWindowActiveState);
Add a visual effect subview to the application's window.
final visualEffectSubviewId = Window.addVisualEffectSubview();
Update the properties of a visual effect subview.
Window.updateVisualEffectSubviewProperties(visualEffectSubviewId, VisualEffectSubviewProperties());
Remove a visual effect subview from the application's window.
Window.removeVisualEffectSubview(visualEffectSubviewId);
Override the brightness setting of the window.
Window.overrideMacOSBrightness(dark: true);
Add a toolbar and set its style.
Window.addToolbar();
Window.setToolbarStyle(MacOSToolbarStyle.automatic);
Window.setToolbarStyle(MacOSToolbarStyle.expanded);
Window.setToolbarStyle(MacOSToolbarStyle.preference);
Window.setToolbarStyle(MacOSToolbarStyle.unified);
Window.setToolbarStyle(MacOSToolbarStyle.unifiedCompact);
Enable and disable window shadow.
Window.enableShadow();
Window.disableShadow();
Make window fully transparent (with no blur effect):
Window.makeWindowFullyTransparent();
Acknowledge or ignore mouse events:
Window.acknowledgeMouseEvents();
Window.ignoreMouseEvents();
Set the window's subtitle:
Window.setSubtitle('subtitle');
More features coming soon.
Notes #
Windows #
No additional setup is required.
On Windows 11 versions higher than or equal to 22523, DwmSetWindowAttribute API is used for WindowEffect.acrylic, WindowEffect.mica & WindowEffect.tabbed effects.
This plugin uses the undocumented SetWindowCompositionAttribute API from user32.dll on Windows 10 & early Windows 11 versions to achieve the acrylic effect.
Learn more at Rafael Rivera's amazing blog post about this here.
[ONLY on Windows 10] In most cases, you might wanna render custom window frame because the blur effect might leak outside the window boundary. You can use bitsdojo_window to make a custom window for your Flutter application.
WindowEffect.acrylic causes lag on window drag in Windows 10, this issue is fixed by Microsoft in Windows 11. This issue can be prevented by a "hack", however nothing has been done within the plugin to circumvent this on Windows 10.
WindowEffect.mica & WindowEffect.tabbed only works on Windows 11.
You can see the example application for further details.
macOS #
Additional setup for macOS:
flutter_acrylic depends on the macos_window_utils plugin, which requires macOS 10.14.6 or above. Please update your macOS deployment target as follows:
Open the macos/Runner.xcworkspace folder of your project using Xcode, press ⇧ + ⌘ + O and search for Runner.xcodeproj. Go to Info > Deployment Target and set the macOS Deployment Target to 10.14.6 or above.
Additionally, you may need to open the Podfile in your Xcode project and make sure the deployment target in the first line is set to 10.14.6 or above as well:
platform :osx, '10.14.6'
Depending on your use case, you may want to extend the area of the window that Flutter can draw to to the entire window, such that you are able to draw onto the window's title bar as well (for example when you're only trying to make the sidebar transparent while the rest of the window is meant to stay opaque).
To do so, enable the full-size content view with the following Dart code:
Window.makeTitlebarTransparent();
Window.enableFullSizeContentView();
When you decide to do this, it is recommended to wrap your application (or parts of it) in a TitlebarSafeArea widget as follows:
TitlebarSafeArea(
child: YourApp(),
)
This ensures that your app is not covered by the window's title bar.
Additionally, it may be worth considering to split your sidebar and your main view into multiple NSVisualEffectView's inside your
app. This is because macOS has a feature called “wallpaper tinting,” which is enabled by default. This feature allows windows to
blend in with the desktop wallpaper:

To achieve the same effect in your Flutter application, you can set the window's window effect to WindowEffect.solid and wrap
your sidebar widget with a TransparentMacOSSidebar widget like so:
TransparentMacOSSidebar(
child: YourSidebarWidget(),
)
Note: The widget will automatically resize the NSVisualEffectView when a resize is detected in the widget's build method.
If you are animating your sidebar's size using a TweenAnimationBuilder, please make sure that the TransparentMacOSSidebar widget
is built within the TweenAnimationBuilder's build method, in order to guarantee that a rebuild is triggered when the size
changes. For reference, there is a working example in the sidebar_frame.dart file of the example project.
Linux #
Additional setup for Linux.
Find my_application.cc inside the linux directory of your Flutter project & remove following lines from it.
gtk_widget_show(GTK_WIDGET(window));
gtk_widget_show(GTK_WIDGET(view));
Adding blur to the Window.
Since current Flutter embedder on Linux uses GTK 3.0, so there is no official API available for backdrop blur of the window.
However, some desktop environments like KDE Plasma (with KWin compositor) have some third party scripts like kwin-forceblur from Eon S. Jeon, which allow to add blur to GTK 3.0 windows aswell (when the window is transparent, which you can certainly achieve using the plugin). Thus, this setup can be used to obtain result as shown in the picture.
Blur on Linux is more dependent on the compositor, some compositors like compiz or wayfire also seem to support blur effects.
License #
MIT License. Contributions welcomed.

Aero blur effect.


Transparent Flutter window.

Transparent Flutter window on macOS Monterey with dark mode enabled.