flui 0.7.2  flui: ^0.7.2 copied to clipboard
flui: ^0.7.2 copied to clipboard
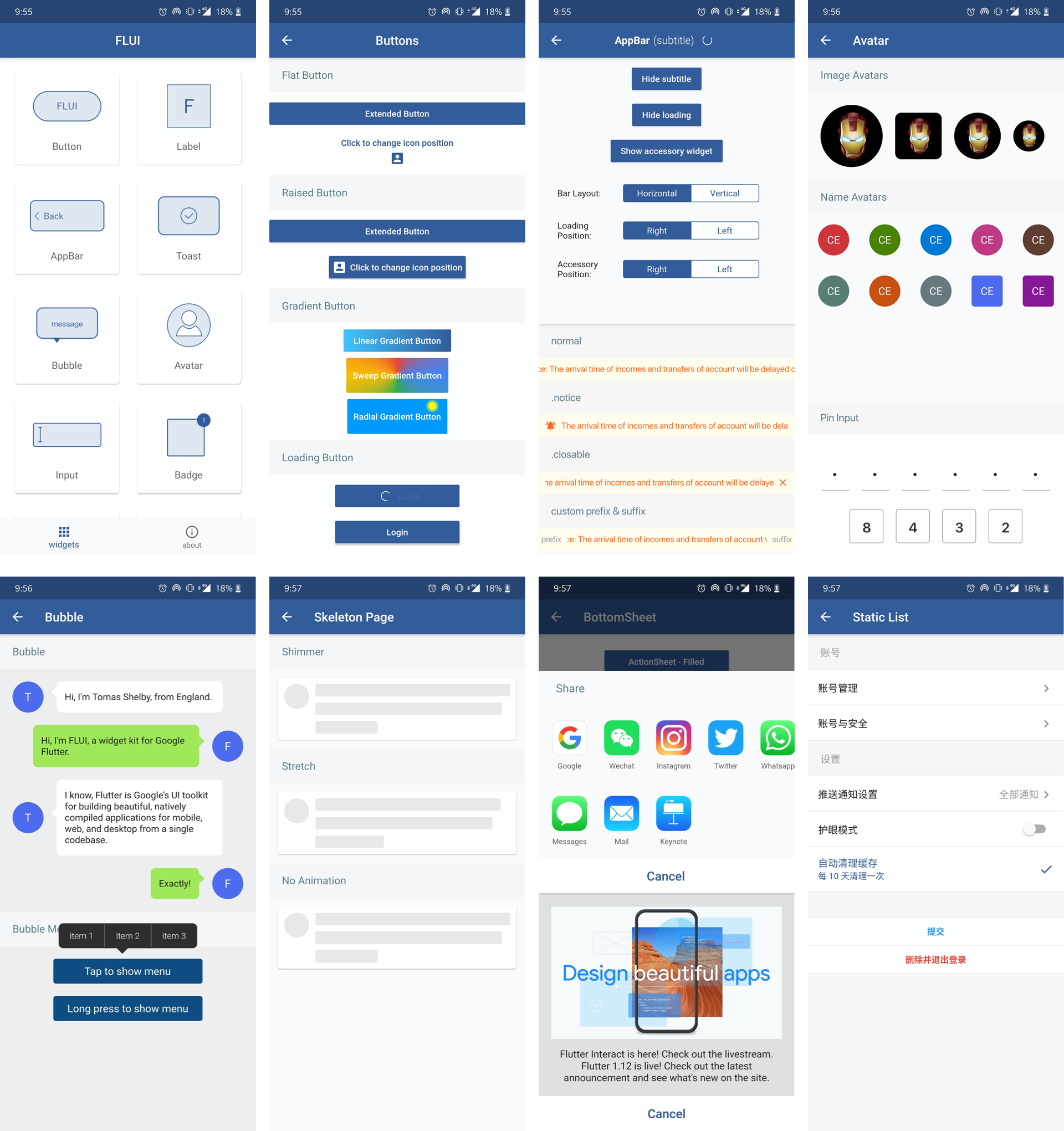
FLUI has a relatively fine granularity of widgets, which is a supplement to the kinds of Flutter widgets. There are currently 15 categories and they are still constantly increasing.
English | 简体中文
FLUI
Features #
- A set of high-quality Flutter widgets out of the box
- Comprehensive usage examples and documentation
- Fine-grained non-stylized widgets for different types of applications
Compatibility #
FLUI has good compatibility on multiple clients, and the framework will be developed based on Flutter Stable Channel.
Currently supports v1.7.8 + hotfix.1 and above.
Getting Started #
Setup
dependencies:
flui: 0.7.0
Then run flutter pub get to download the dependencies.
Usage
After the dependency installation is completed, you can directly import the widget.
import 'package:flui/flui.dart';
// in somewhere
FLAppBarTitle(
title: 'AppBar',
subtitle: '(subtitle)',
layout: FLAppBarTitleLayout.vertical,
showLoading: true
)
Widgets #
- Button
- Label
- Toast
- Bubble
- Input
- Avatar
- Badge
- Image
- AppBar
- NoticeBar
- Empty
- Skeleton
- BottomSheet
- List
- Theme
Contributing #
Principles:
- Branches that submit new widgets should be named 'feature-' + widget name. Fixing issues need to be prefixed with 'bugfix-'
- The submitted widgets need to be general. If the widget is rare or not sure whether it needs to be added to FLUI, you can raise a issue which starts with [feature] for discussion
- The API design of the new widget is as standard and readable as possible, following the naming and usage rules of Flutter's official widgets.
- Please comment above properties and methods how to use it so that I can add to the documentation and examples.
- Commit messages: prefix with
feat | fix | docs | style | refactor | perf | test | workflow | ci | chore | types:.
License #
MIT License