flip_card_swiper 1.0.0  flip_card_swiper: ^1.0.0 copied to clipboard
flip_card_swiper: ^1.0.0 copied to clipboard
A customizable, swipeable card widget with smooth flip animations and haptic support.
Flip Card Swiper
A customizable, swipeable card widget with smooth flip animations and haptic support.
Features • Installation • Usage • License • Bugs or Requests
 |
 |
|---|---|
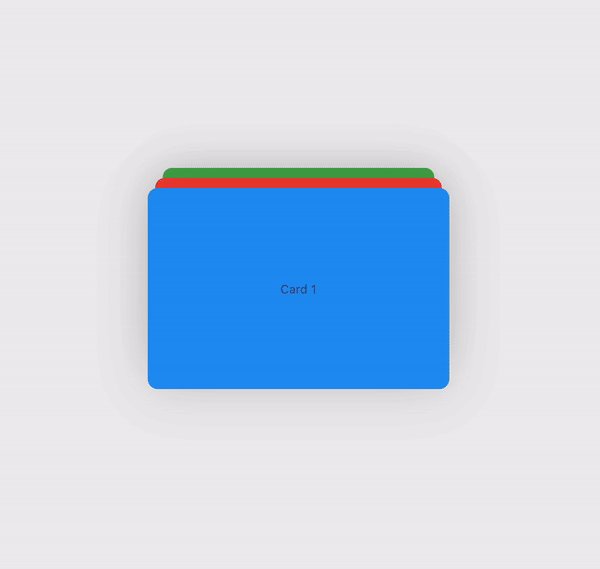
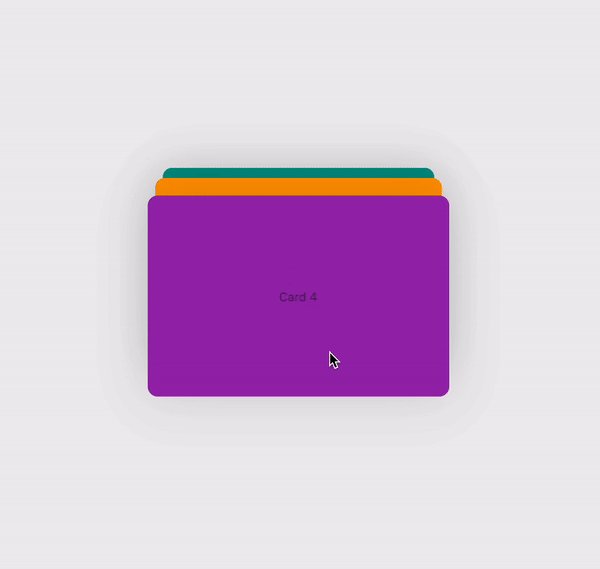
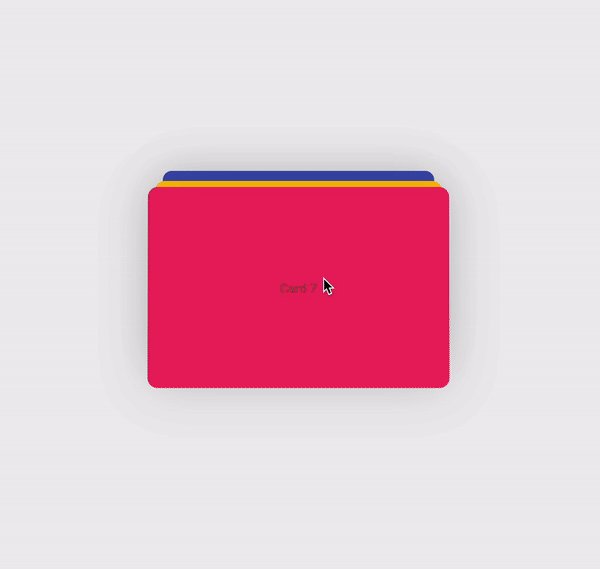
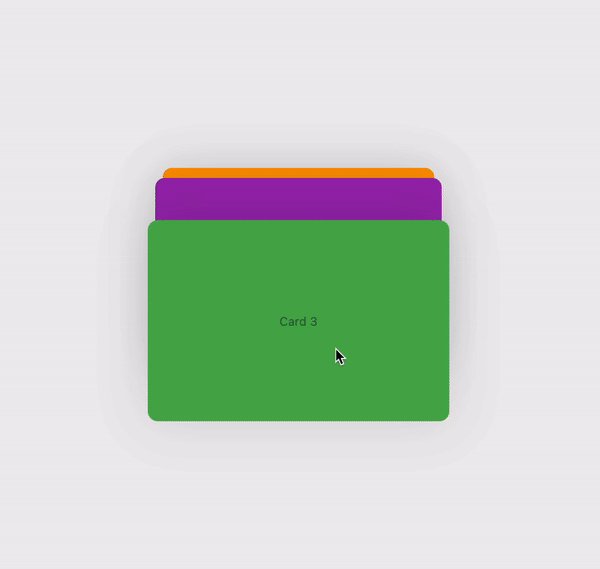
| Flip Animation with Colored Cards | Flip Animation with White Cards |
Features #
-
Flip & Swipe Animations:
Easily flip between cards with a vertical drag gesture. Cards smoothly animate through the stack. -
Card Collection Animations:
Automatically animate cards into a collection, perfect for onboarding sequences or showcases. -
Haptic Feedback:
Provide tactile feedback to users as they flip through cards, enhancing user experience. -
Dynamic Card Updates:
The widget updates card order at mid-animation, allowing endless looping through your card collection. -
Customizable Scaling & Offsets:
Fine-tune card positions, scales, and transitions to achieve unique flipping and stacking effects.
No extra dependencies or complicated setup—just integrate and start flipping!
Installation #
Add the following line to your pubspec.yaml:
dependencies:
flip_card_swiper: ^1.0.0
Then, run:
flutter pub get
Usage #
import 'package:flutter/material.dart';
import 'package:flip_card_swiper/flip_card_swiper.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
final List<Map<String, dynamic>> cards = [
{'color': Colors.blue, 'text': 'Card 1'},
{'color': Colors.red, 'text': 'Card 2'},
{'color': Colors.green, 'text': 'Card 3'},
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: FlipCardSwiper(
cardData: cards,
onCardChange: (newIndex) {
// Do something when the top card changes
},
onCardCollectionAnimationComplete: (value) {
// Triggered when card collection animation finishes
},
// Build each card widget
cardBuilder: (context, index, visibleIndex) {
final card = cards[index];
return Container(
width: 300,
height: 200,
decoration: BoxDecoration(
color: card['color'],
borderRadius: BorderRadius.circular(12),
),
alignment: Alignment.center,
child: Text(
card['text'],
style: const TextStyle(fontSize: 24, color: Colors.white),
),
);
},
),
),
),
);
}
}
License #
MIT License
Copyright (c) 2024 Abhay Maurya
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Bugs or Requests #
- For bugs, please open an issue.
- For features or enhancements, submit a feature request.
- PRs are welcome—contributions help make this tool better!




