flauto 6.4.8+8  flauto: ^6.4.8+8 copied to clipboard
flauto: ^6.4.8+8 copied to clipboard
A complete api for audio playback and recording. Audio player, audio recorder, media player, media recorder, sound player, sound recorder.

-
Flutter Sound user: your documentation is there #
-
The CHANGELOG file is here #

Overview #
Flutter Sound is a Flutter package allowing you to play and record audio for :
- Android
- iOS
- Flutter Web
Maybe, one day, we will be supported by Linux, Macos, and even (why not) Windows. But this is not top of our priorities.
Flutter Sound provides both a high level API and widgets for:
- play audio
- record audio
Flutter Sound can be used to play a beep from an asset all the way up to implementing a complete media player.
The API is designed so you can use the supplied widgets or roll your own.
- Flutter Sound requires an iOS 9.3 SDK (or later)
- Flutter Sound requires an Android API level 21 (or later)
Features #
The Flutter Sound package includes the following features
- Play and Record flutter sound or music with various codecs.
- Play local or remote files specified by their URL.
- Play assets.
- Play audio using the built in SoundPlayerUI Widget.
- Roll your own UI utilising the Flutter Sound api.
- Record audio using the builtin SoundRecorderUI Widget.
- Roll your own Recording UI utilising the Flutter Sound api.
- Support for releasing/resuming resources when the app pauses/resumes.
- Record to a Dart Stream
- Playback from a Dart Stream
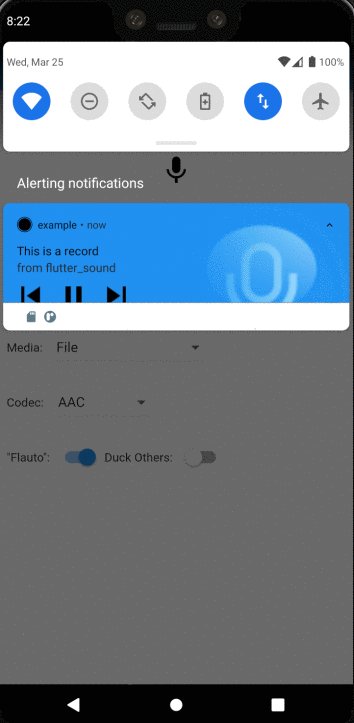
- The App playback can be controled from the device lock screen or from an Apple watch
Changelog #
You can find the changes here
Documentation #
License #
Flutter Sound is copyrighted by Dooboolab (2018, 2019, 2020). Flutter Sound is released under a license with a copyleft clause: the LGPL-V3 license. This means that if you modify some of Flutter Sound code you must publish your modifications under the LGPL license too.
Help Maintenance #
Flutter Sound is a fundamental building block needed by almost every flutter project.
I'm looking to make Flutter Sound the go to project for Flutter Audio with support for each of the Flutter supported platforms.
Flutter Sound is a large and complex project which requires me to maintain multiple hardware platforms and test environments.
I greatly appreciate any contributions to the project which can be as simple as providing feedback on the API or documentation.
My friend Hyo has been maintaining quite many repos these days and he is burning out slowly. If you could help him cheer up, buy him a cup of coffee will make his life really happy and get much energy out of it. As a side effect, we will know that Flutter Sound is important for you, that you appreciate our job and that you can show it with a little money.


