flat_segmented_control 0.1.0  flat_segmented_control: ^0.1.0 copied to clipboard
flat_segmented_control: ^0.1.0 copied to clipboard
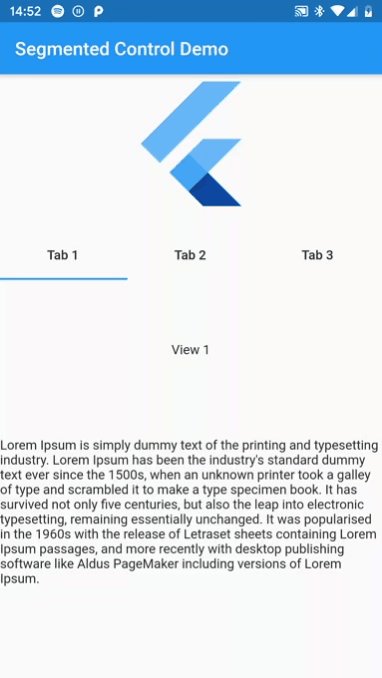
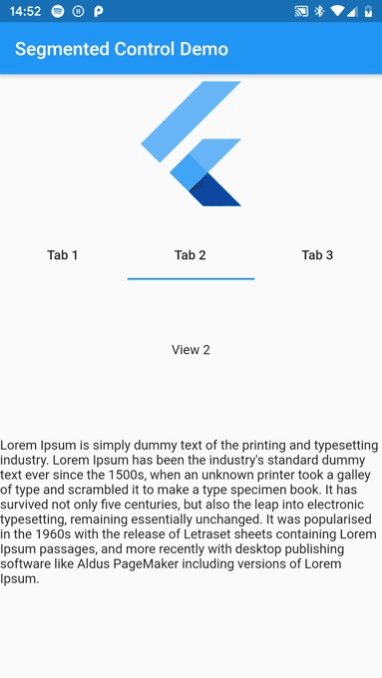
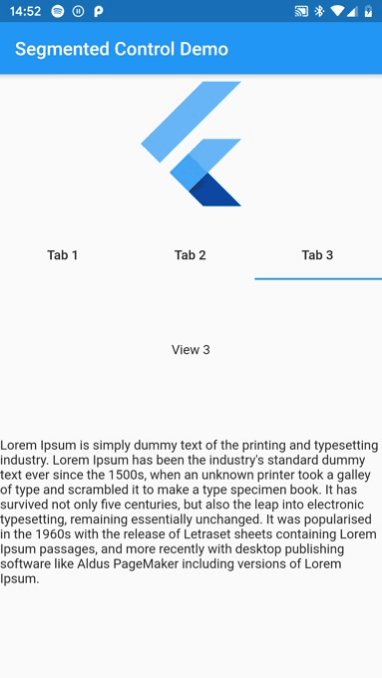
Segemented Control with TabView. Inspired by SegmentedControl (iOS) and Material Design.
flat_segmented_control #
Segemented Control with TabView for Flutter. Inspired by SegmentedControl (iOS) and Material Design.

How to use #
-
Add flat_segmented_control to your package's pubspec.yaml, then intall it.
-
Import package.
import 'package:flat_segmented_control/flat_segmented_control.dart';
- Add this to your child Widget.
FlatSegmentedControl(
tabChildren: <Widget>[
Container(
height: 50.0,
child: Center(child: Text("Tab 1")),
),
Container(
height: 50.0,
child: Center(child: Text("Tab 2")),
),
Container(
height: 50.0,
child: Center(child: Text("Tab 3")),
),
],
childrenHeight: 150.0,
children: <Widget>[
Center(child: Text("View 1")),
Center(child: Text("View 2")),
Center(child: Text("View 3")),
],
),
Check #
- Make sure length of children same as navChildren.
- Change childrenHeight or childrenWidth if you desire.