flat_list 0.1.1  flat_list: ^0.1.1 copied to clipboard
flat_list: ^0.1.1 copied to clipboard
FlatList widget for Flutter which has similar spec as in React Native's FlatList.
FlatList for Flutter #
[FlatList] widget in Flutter which will be familiar to React Native developers.
Motivation #
While there are opinionated ways to build listviews in React Native, there are many ways to build listviews in Flutter. In Flutter, we can use ListView, ListView.builder(), SliverList and also when you want to make list with more than one column, you need to use GridView, SliverGrid and so on.
By providing FlatList widget in Flutter, we can move faster on implementing the ListView we want.
Installation #
flutter pub add flat_list
Usage #
You'll easily understand by looking at below code.
FlatList(
onEndReached: () async {
loading.value = true;
await Future.delayed(const Duration(seconds: 2));
if (context.mounted) {
items.value += getMoreData();
loading.value = false;
}
},
onRefresh: () async {
await Future.delayed(const Duration(seconds: 2));
if (context.mounted) {
items.value = data;
}
},
loading: loading.value,
listHeaderWidget: const Header(),
listFooterWidget: const Footer(),
listEmptyWidget: Container(
alignment: Alignment.center,
padding: const EdgeInsets.all(12),
child: const Text('List is empty!'),
),
data: items.value,
buildItem: (item, index) {
var person = items.value[index];
return ListItemView(person: person);
},
)
More about the differences in props compared to React Native's FlatList are listed below.
| Flutter | React Native | Required |
|---|---|---|
data |
data |
✓ |
buildItem |
renderItem |
✓ |
listHeaderWidget |
ListHeaderComponent |
|
listFooterWidget |
ListFooterComponent |
|
listEmptyWidget |
ListEmptyComponent |
|
onRefresh |
onRefresh |
|
onEndReached |
onEndReached |
|
| `` | refreshing |
|
loading |
loading |
|
numColumns |
numColumns |
|
onEndReachedDelta |
onEndReachedThreshold |
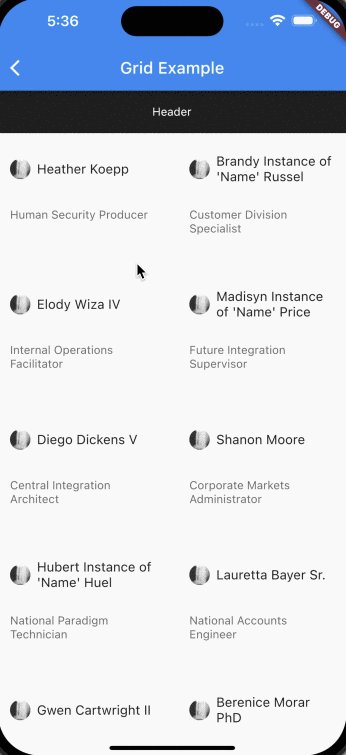
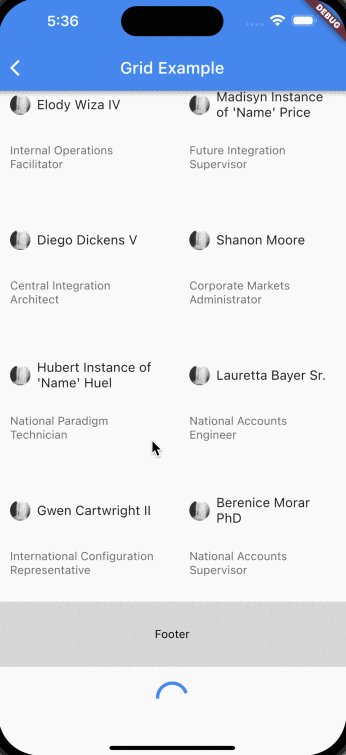
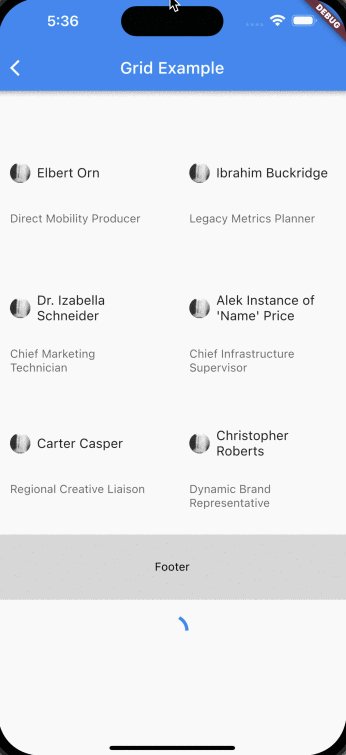
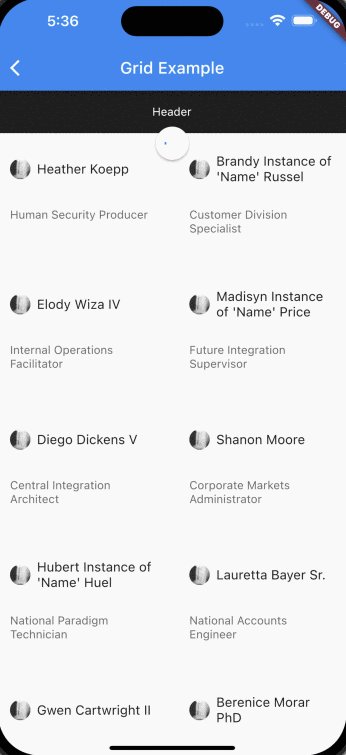
Demo #
Examples are provided in /example folder.
One column #
| One column | Multiple Columns |
|---|---|
 |
 |
TODO #
- ❌ Support optional
horizontalmode - ❌ Separator support in
ListView - ❌ ScrollToIndex support
- ❌ Initial number to render
- ❌ Initial scroll to index
- ❌ Enhance
onEndReachedDeltawith similar toonEndReachedThreshold - ❌ Support inverted
- ❌ Implement methods
- ❌ Test coverage