firestore_search 0.1.9  firestore_search: ^0.1.9 copied to clipboard
firestore_search: ^0.1.9 copied to clipboard
This package helps developers to implement cloud_firestore search in their apps.
Firestore Search Scaffold - firestore_search #
This package helps developers in implementation of search on Cloud FireStore. This package comes with the implementation of widgets essential for performing search on a database.
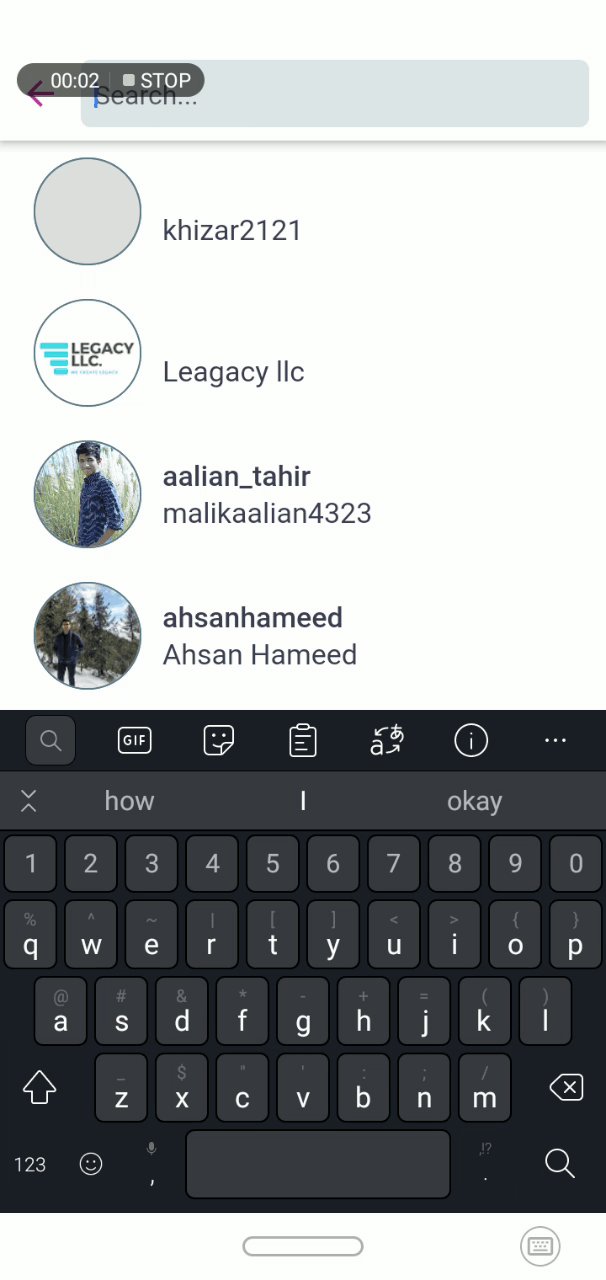
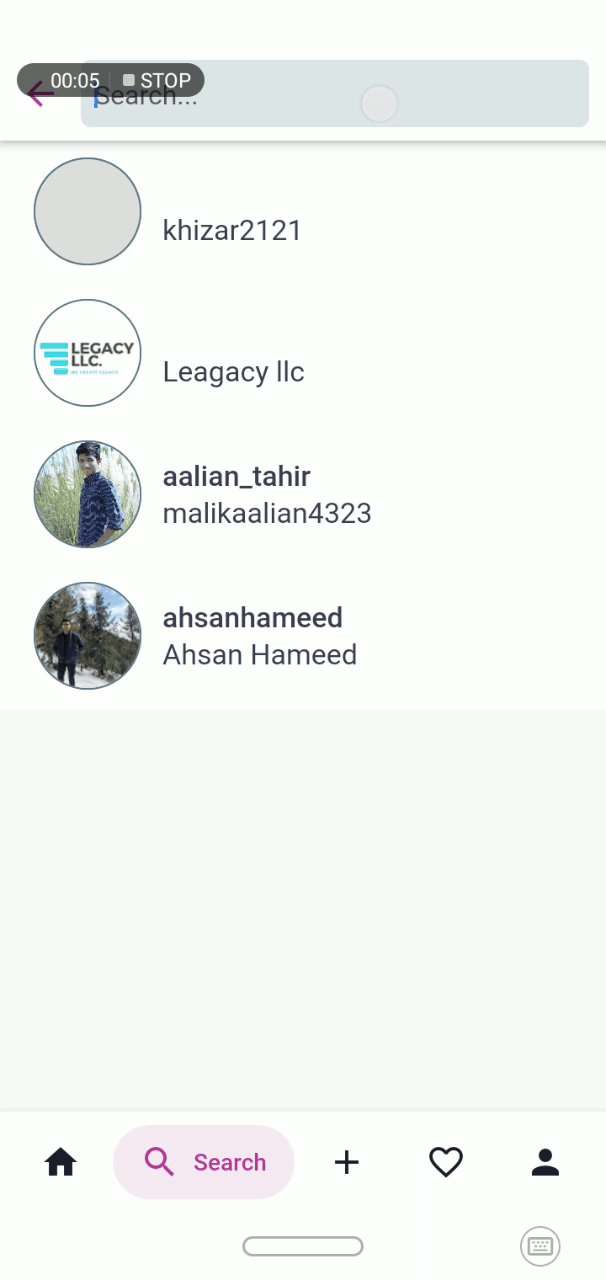
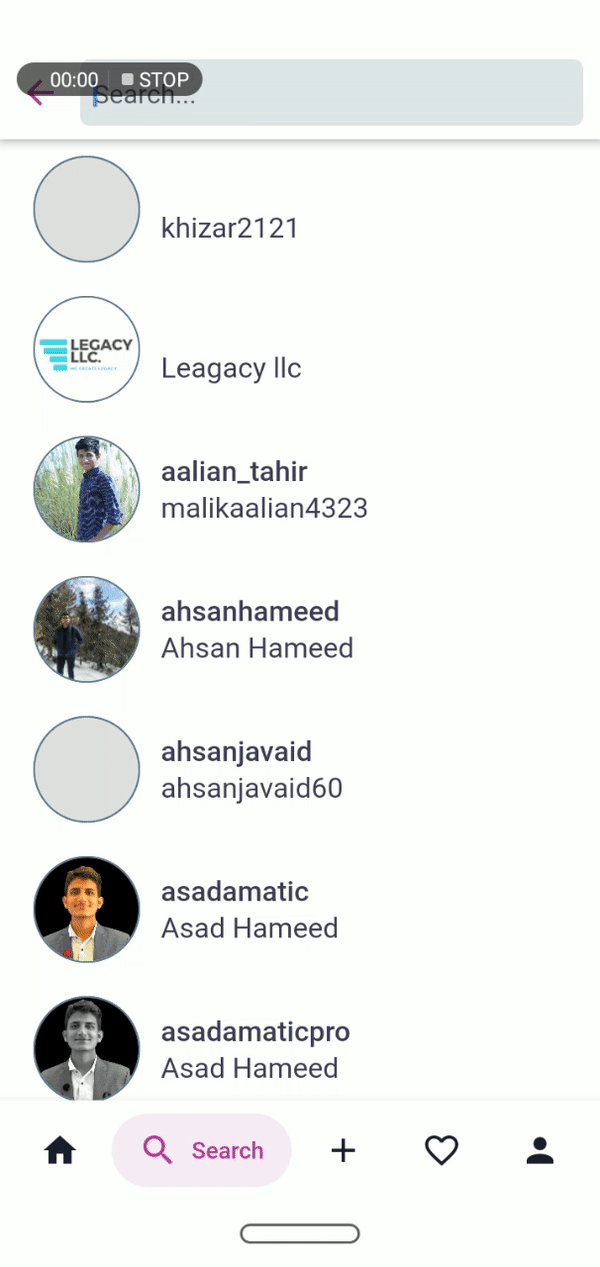
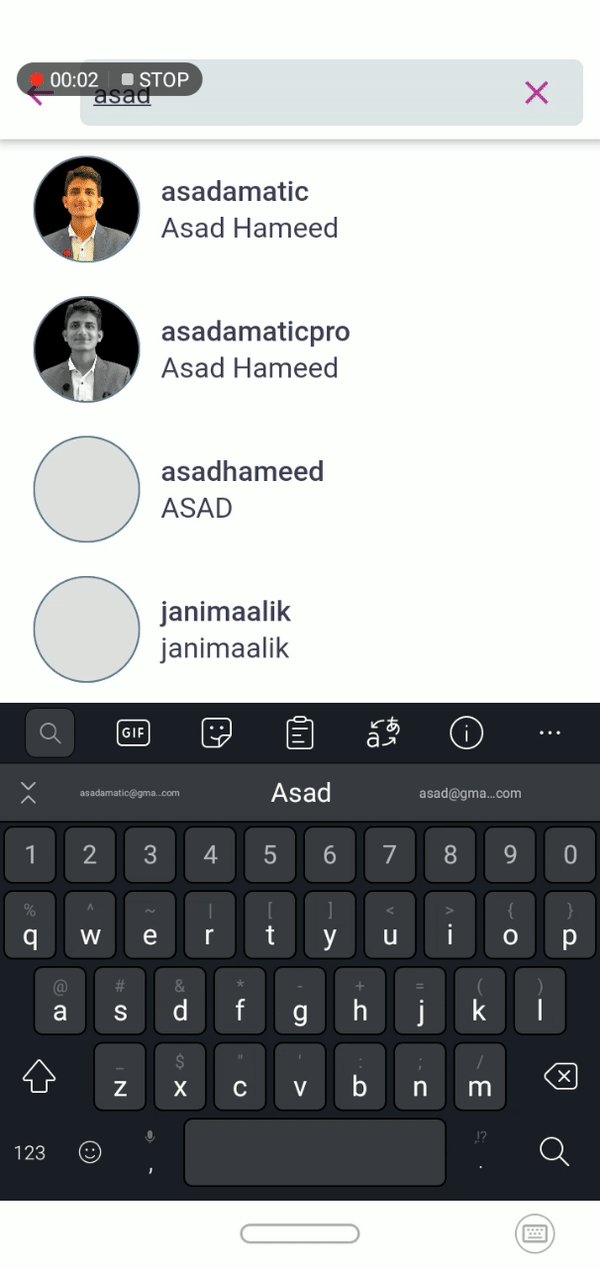
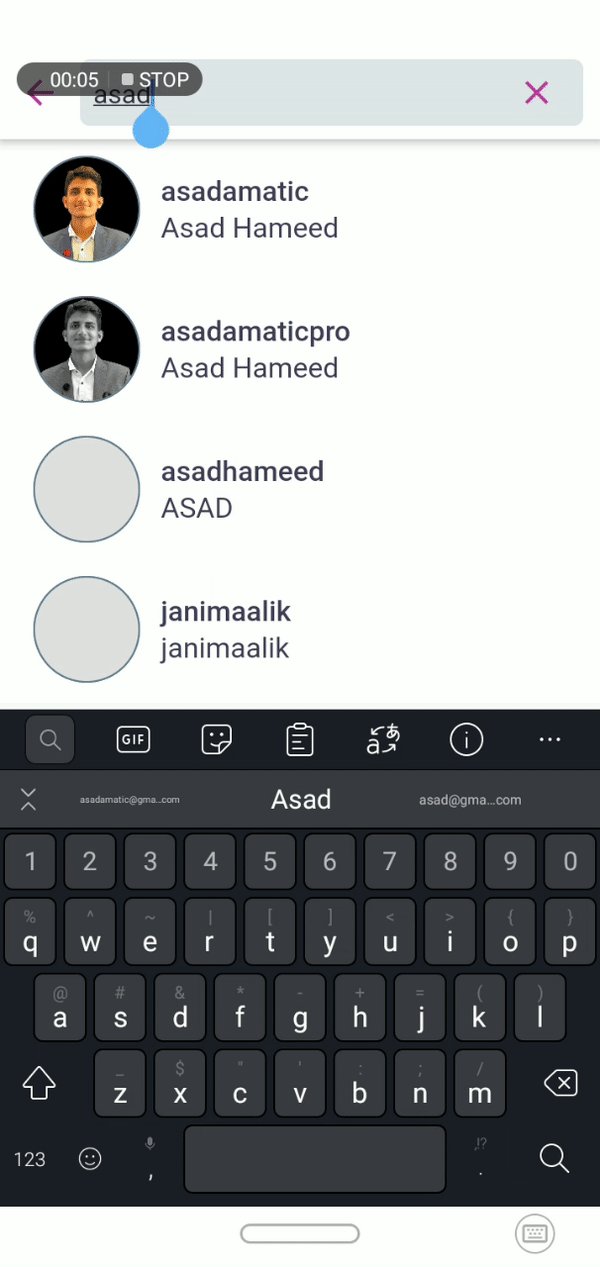
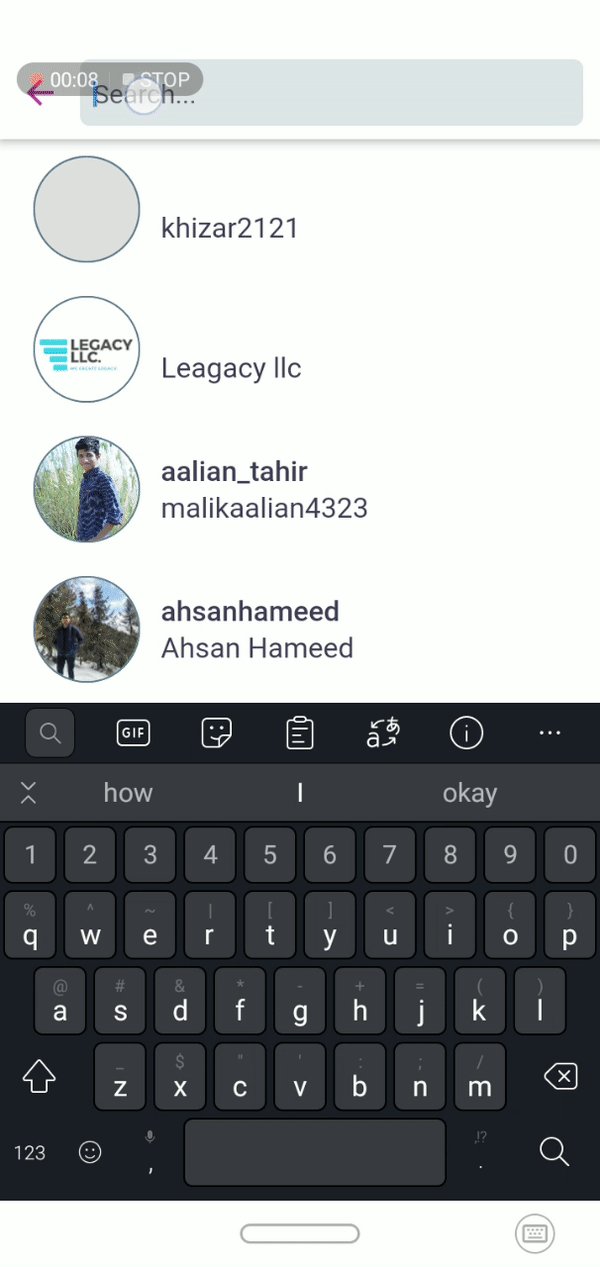
Live Web Demo #
Make sure to use firestore_core in your project #
Depends on cloud_firestore: ^3.1.4 #
Depends on get: ^4.3.8 #
Live Web Demo #


Update #
Separate widgets for Search and Results #

Saves You from following implementations #
- Search AppBar - An AppBar that turns into a TextInputField that takes search queries from users
- Search Body - A body that shoes up when user starts typing in the Search AppBar
- Cloud FireStore Queries - Takes user's input and queries the requested CloudFirestore collection
Simple Usage #
To use this plugin, add firestore_search as a
dependency in your pubspec.yaml file.
Major Update 0.1.7 #
Separated widgets for search and results.
Use FirestoreSearchBar to display a search field and provide a unique tag that will be passed to the respective FirestoreSearchResults.builder to display results from the requested queries.
FirestoreSearchBar
FirestoreSearchBar(
tag: 'example',
)
FirestoreSearchResults.builder
FirestoreSearchResults.builder(
tag: 'example',
firestoreCollectionName: 'packages',
searchBy: 'tool',
initialBody: const Center(child: Text('Initial body'),),
dataListFromSnapshot: DataModel().dataListFromSnapshot,
builder: (context, snapshot) {
if (snapshot.hasData) {
final List<DataModel>? dataList = snapshot.data;
if (dataList!.isEmpty) {
return const Center(
child: Text('No Results Returned'),
);
}
return ListView.builder(
itemCount: dataList.length,
itemBuilder: (context, index) {
final DataModel data = dataList[index];
return Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
'${data.name}',
style: Theme.of(context).textTheme.headline6,
),
),
Padding(
padding: const EdgeInsets.only(
bottom: 8.0, left: 8.0, right: 8.0),
child: Text('${data.developer}',
style: Theme.of(context).textTheme.bodyText1),
)
],
);
});
}
if (snapshot.connectionState == ConnectionState.done) {
if (!snapshot.hasData) {
return const Center(
child: Text('No Results Returned'),
);
}
}
return const Center(
child: CircularProgressIndicator(),
);
},
)
Implementation: #
-
Import
import 'package:firestore_search/firestore_search.dart'; -
Create a data model, for the data you want retrieve from Cloud FireStore (Your data model class must contain a function to convert QuerySnapshot from Cloud Firestore to a list of objects of your data model)
class DataModel {
final String? name;
final String? developer;
final String? framework;
final String? tool;
DataModel({this.name, this.developer, this.framework, this.tool});
//Create a method to convert QuerySnapshot from Cloud Firestore to a list of objects of this DataModel
//This function in essential to the working of FirestoreSearchScaffold
List<DataModel> dataListFromSnapshot(QuerySnapshot querySnapshot) {
return querySnapshot.docs.map((snapshot) {
final Map<String, dynamic> dataMap =
snapshot.data() as Map<String, dynamic>;
return DataModel(
name: dataMap['name'],
developer: dataMap['developer'],
framework: dataMap['framework'],
tool: dataMap['tool']);
}).toList();
}
}
- Use class
FirestoreSearchScaffoldand provide the required parameters
FirestoreSearchScaffold(
firestoreCollectionName: 'packages',
searchBy: 'tool',
scaffoldBody: Center(),
dataListFromSnapshot: DataModel().dataListFromSnapshot,
builder: (context, snapshot) {
if (snapshot.hasData) {
final List<DataModel>? dataList = snapshot.data;
if (dataList!.isEmpty) {
return const Center(
child: Text('No Results Returned'),
);
}
return ListView.builder(
itemCount: dataList.length,
itemBuilder: (context, index) {
final DataModel data = dataList[index];
return Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
'${data.name}',
style: Theme.of(context).textTheme.headline6,
),
),
Padding(
padding: const EdgeInsets.only(
bottom: 8.0, left: 8.0, right: 8.0),
child: Text('${data.developer}',
style: Theme.of(context).textTheme.bodyText1),
)
],
);
});
}
if (snapshot.connectionState == ConnectionState.done) {
if (!snapshot.hasData) {
return const Center(
child: Text('No Results Returned'),
);
}
}
return const Center(
child: CircularProgressIndicator(),
);
},
)
You are good to go 💯 #
In order to add the FirestoreSearchScaffold in your app, there are several attributes that are important and neglecting them or treating them roughly might throw errors:
| Attribute | Type | Default | Required | Description |
|---|---|---|---|---|
scaffoldBody |
Widget |
Widget |
No |
This widget will appear in the body of Scaffold. |
appBarBottom |
PreferredSizeWidget |
null |
No |
This widget will appear at the bottom of Search AppBar. |
firestoreCollectionName |
String |
`` | Yes |
Determines the Cloud Firestore collection You want to search in. |
searchBy |
String |
`` | Yes |
Key for the firestore_collection value you want to search by. |
dataListFromSnapshot |
List Function(QuerySnapshot) |
null |
Yes |
This function converts QuerySnapshot to A List of required data. |
builder |
Widget Function(BuildContext, AsyncSnapshot) |
null |
No |
This is the builder function of StreamBuilder used by this widget to show search results. |
limitOfRetrievedData |
int |
10 |
No |
Determines the number of documents returned by the search query. |
CREDITS #
Contributors #
Made with contributors-img.




