figma_auto_layout 0.0.1  figma_auto_layout: ^0.0.1 copied to clipboard
figma_auto_layout: ^0.0.1 copied to clipboard
A replicate of Figma's auto layout feature that makes converting Figma designs to code faster and less error prone.
A replicate of Figma's auto layout feature that makes converting Figma designs to code faster and less error prone.
 Source: figma.com
Source: figma.com
✨ Features #
- ✅ Vertical and horizontal layout directions
- ✅ Alignment
- ✅ Positive and negative spacing
- ✅ Padding with independent control
- ✅ Spacing mode (packed, space between)
- ✅ Canvas stacking (first on top, last on top)
- ✅ Text baseline alignment (on, off)
- ✅ Absolute positioned children
- ✅ Clip content (on, off)
- ✅ Fill, hug and fixed sizing modes
❌ Missing Features #
- ✅ Strokes (included in layout, excluded from layout)
- ✅ Figma's constraints for absolute positioned children.
🚀 Getting started #
Install it:
flutter pub add figma_auto_layout
Import it:
import 'package:figma_auto_layout/figma_auto_layout.dart';
🕹 Usage #
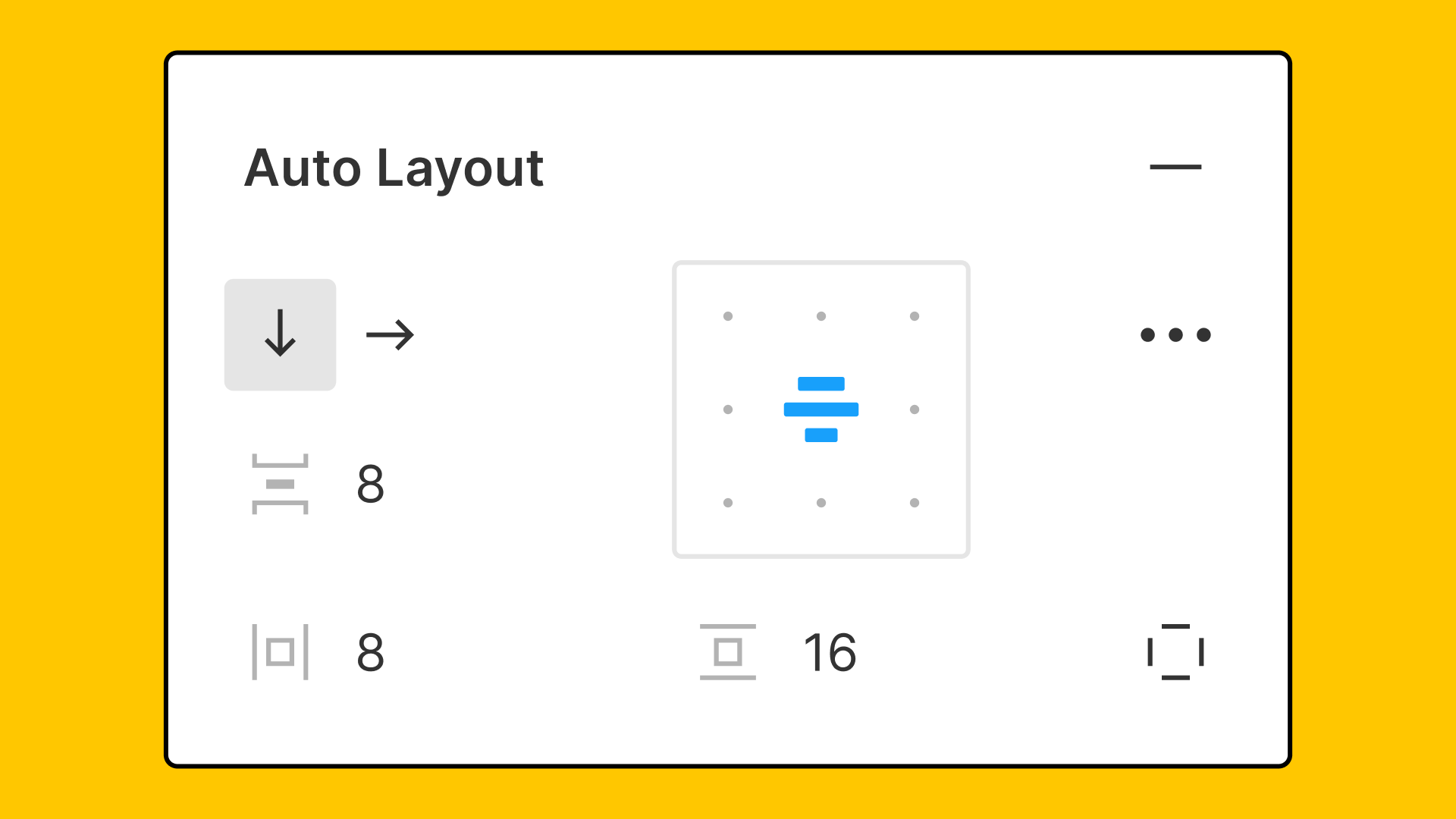
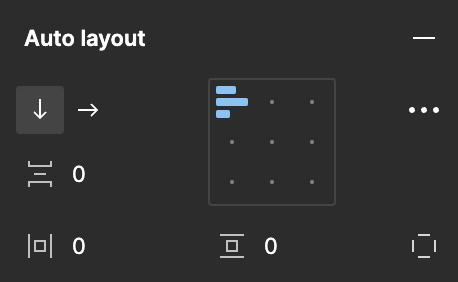
Figma's "Auto layout" features: #

FigmaAutoLayout(
direction: Axis.vertical,
alignment: AlignmentDirectional.topStart,
spacing: 10.0, // Can also be a negative value.
padding: EdgeInsets.all(10.0),
// Use `EdgeInsets.symmetric` to control the horizontal and vertical padding seperately.
// Use `EdgeInsets.fromLTRB` to control the padding on each side individually.
);
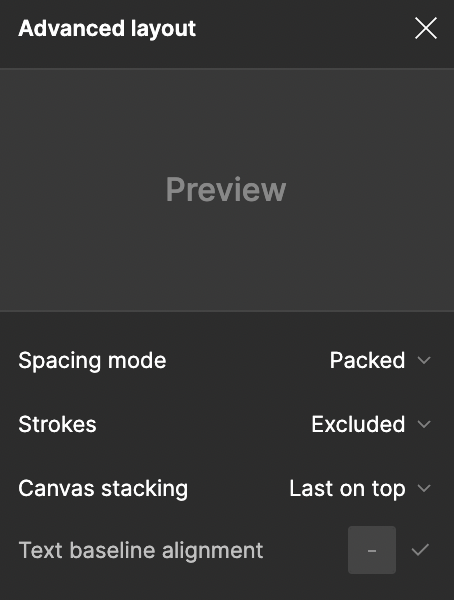
Figma's "Advanced layout" features: #

FigmaAutoLayout(
spacingMode: FigmaSpacingMode.packed,
canvasStacking: StackingOrder.lastOnTop,
textBaselineAlignment: false,
);
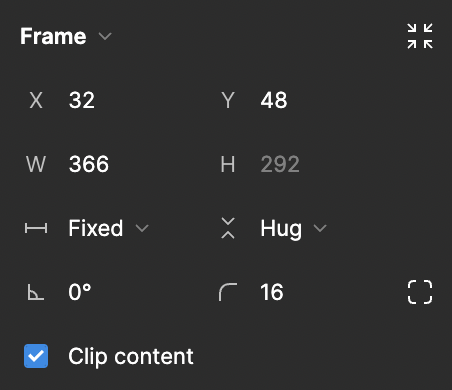
Figma's auto layout frame features: #

FigmaAutoLayout(
width: 50, // This will override `widthMode`.
height: null,
widthMode: FigmaSizingMode.fill,
heightMode: FigmaSizingMode.hug,
clipContent: false,
);
Figma's auto layout child features: #

FigmaAutoLayout(
children: [
FigmaAutoLayoutChild(
width: 50, // This will override `widthMode`.
height: null,
widthMode: FigmaSizingMode.fill,
heightMode: FigmaSizingMode.hug,
child: Container(),
),
],
);
Figma's auto layout absolute positioned child features: #
FigmaAutoLayout(
children: [
FigmaAutoLayoutChild.absolutePositioned(
width: 50,
height: null, // This will match the childs height.
top: 10,
end: 10,
child: Container(),
),
],
);
Additional features: #
FigmaAutoLayout(
textDirection: TextDirection.ltr,
textBaseline: TextBaseline.alphabetic,
);