field_suggestion 0.1.6  field_suggestion: ^0.1.6 copied to clipboard
field_suggestion: ^0.1.6 copied to clipboard
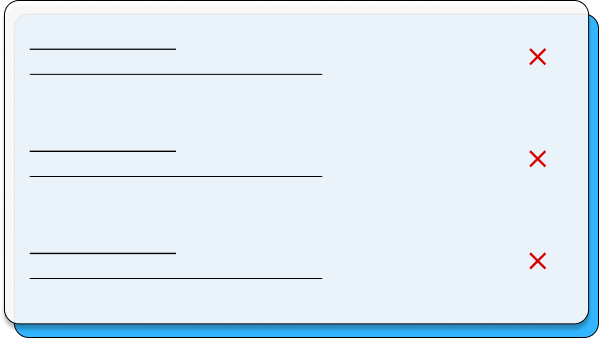
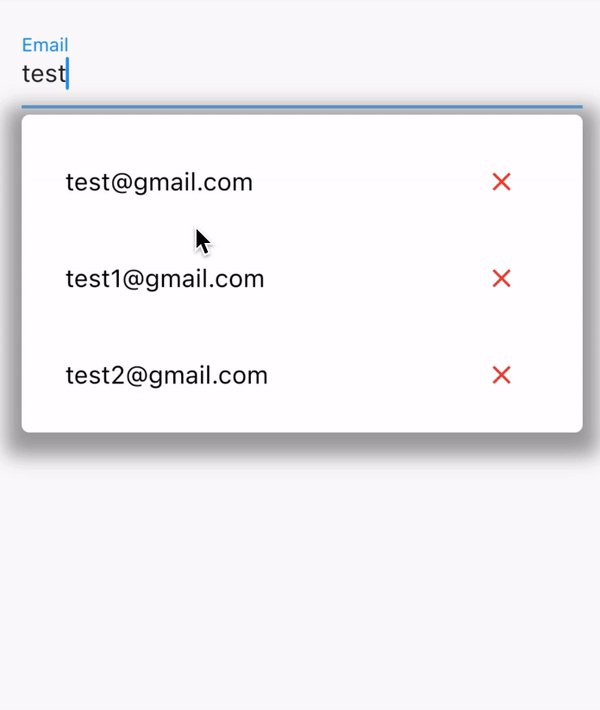
Create highly customizable, simple, and controllable autocomplete fields.
[v0.1.6] - 19/06/21 #
[v0.1.5] - 8/06/21 #
News: #
-
FieldSuggestion logo is ready! 🎉

-
Resolved: #19 New feature: A model class suggestions.
UserModel class, we would use it into suggestionList.
Note: You must have toJson method in your model class.
class UserModel {
final String? email;
final String? password;
const UserModel({this.email, this.password});
// If we wanna use this model class into FieldSuggestion.
// Then we must have toJson method, like this:
Map<String, dynamic> toJson() => {
'email': this.email,
'password': this.password,
};
}
If we gave a userSuggestions which is List<UserModel>.
Then we must add the searchBy property.
Our model has just email and password, right? So then we can implement it like:
searchBy: 'email' or searchBy: 'password'.
FieldSuggestion(
hint: 'Email',
textController: textEditingController,
suggestionList: userSuggestions,
searchBy: 'email' // Or 'password'
),
[v0.1.4] - 5/06/21 #
[v0.1.3] - 30/05/21 #
- Enabled null safety
[v0.1.2] - 30/05/21 #
News: #
-
Resolved: #13 New feature: External control. now users can control the suggestion boxes externally.
Example of external control: #
Here we just wrapped our Scaffold with GestureDetector to handle gestures on the screen.
And now we can close box when we tap on the screen. (You can do it everywhere, where you used FieldSuggestion with BoxController).

class Example extends StatelessWidget {
final _textController = TextEditingController();
final _boxController = BoxController();
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () => _boxController.close(),
child: Scaffold(
body: Center(
child: FieldSuggestion(
hint: 'test',
suggestionList: [], // Your suggestions list here...
boxController: _boxController,
textController: _textController,
),
),
),
);
}
}
[v0.1.0] and [v0.1.1] - 30/04/21 #
- First release