field_suggestion 0.2.6  field_suggestion: ^0.2.6 copied to clipboard
field_suggestion: ^0.2.6 copied to clipboard
Create highly customizable, simple, and controllable autocomplete fields.
0.2.6 27/10/2024 #
e## Updates: Merged: #57
- Added support for custom input widget through a new
targetWidgetparameter. - Implemented focusNode listener to automatically close the suggestion box when focus is lost.
- Improved overall widget flexibility and responsiveness.
0.2.5 22/02/2023 #
0.2.4 16/06/2022 #
Updates: #
Resolved: #49
- Added generic typing support to
FieldSuggestionwidget. - Updated highlightable to version -> v1.0.5
0.2.3 14/03/2022 #
Updates: #
- Refactored and Redesigned whole widget structure, by that rendering speed was improved by almost 5x.
- Made require the [search] field, to provide a high customization and algorithm-agnostic usage.
As default search could be normal ->
item.toString().contains(input) - Rewritten the whole documentation of field suggestion.
The new widget structure:
╭───────╮ ╭─────────────╮
│ Input │╮ ╭│ Suggestions │
╰───────╯│ │╰─────────────╯
│ │ Generated by
│ Element search algorithm
│ │ ╭──────────╮
▼ ▼ ╭──▶│ Matchers │─╮
╭──────────────────╮ │ ╰──────────╯ │ ╭──────────────╮
│ Search Algorithm │──╯ ╰─▶│ Item Builder │
╰──────────────────╯ ╰──────────────╯
Passes input and suggestion's ... Passes context and
element to search function. index of "matcher in suggestions".
So, as a result matchers suggestion item widget.
fill be filled appropriate
to algorithm
0.2.2 14/10/2021 #
Updates: #
- Resolved: General Improvments #36
- Re-designed logo:

Clear code & faster field suggestion.
0.2.1 04/10/2021 #
Updates: #
- Resolved: #34
- Improved documentation - Official Documentation
Overview:
Now we can use our own searching strategies/functionalities instead of using default contains functionality.
And now we have cleaner and better documentation
0.2.0 17/08/2021 #
0.1.9 27/07/2021 #
Updates: #
- Resolved: #29
Features/Bug-fixes:
- Added refresh functionality to BoxController
- Fixed
closeBoxAfterCompletingproblem - Added functionality, which automatically moves indicator to text's right position when suggestion item is selected
Example of the main issue-resolving:
Need a boxController first of all. Create it and give it to the suggestion field. Then just call boxController.refresh!() when you want to update your FieldSuggestion widget.
Overview:

0.1.8 26/07/2021 #
0.1.7 5/07/2021 #
0.1.6 19/06/2021 #
0.1.5 8/06/2021 #
Updates: #
-
FieldSuggestion logo is ready! 🎉

-
Resolved: #19 New feature: A model class suggestions.
UserModel class, we would use it into suggestionList.
Note: You must have toJson method in your model class.
class UserModel {
final String? email;
final String? password;
const UserModel({this.email, this.password});
// If we wanna use this model class into FieldSuggestion.
// Then we must have toJson method, like this:
Map<String, dynamic> toJson() => {
'email': this.email,
'password': this.password,
};
}
If we gave a userSuggestions which is List<UserModel>.
Then we must add the searchBy property.
Our model has just email and password, right? So then we can implement it like:
searchBy: 'email' or searchBy: 'password'.
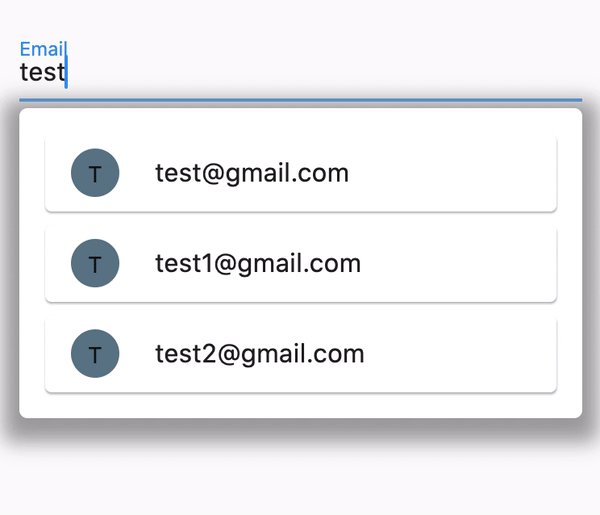
FieldSuggestion(
hint: 'Email',
textController: textEditingController,
suggestionList: userSuggestions,
searchBy: 'email' // Or 'password'
),
0.1.4 5/06/2021 #
0.1.3 30/05/2021 #
- Enabled null safety
0.1.2 30/05/2021 #
Updates: #
-
Resolved: #13 New feature: External control. now users can control the suggestion boxes externally.
Example of external control: #
Here we just wrapped our Scaffold with GestureDetector to handle gestures on the screen.
And now we can close box when we tap on the screen. (You can do it everywhere, where you used FieldSuggestion with BoxController).

class Example extends StatelessWidget {
final _textController = TextEditingController();
final _boxController = BoxController();
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () => _boxController.close(),
child: Scaffold(
body: Center(
child: FieldSuggestion(
hint: 'test',
suggestionList: [], // Your suggestions list here...
boxController: _boxController,
textController: _textController,
),
),
),
);
}
}
0.1.0 and [v0.1.1] - 30/04/2021 #
- First releases