fdropdown 0.0.3  fdropdown: ^0.0.3 copied to clipboard
fdropdown: ^0.0.3 copied to clipboard
A customizable flutter dropdown ui.
fdropdown #
A customizable flutter dropdown ui.
Getting Started #
1、必须设置目标组件key
final GlobalKey selectAreaKey = GlobalKey();
2、关联到目标组件
appBar: AppBar(
key: selectAreaKey,
backgroundColor: Colors.blue,
title: const Text('自定义下拉菜单'),
),
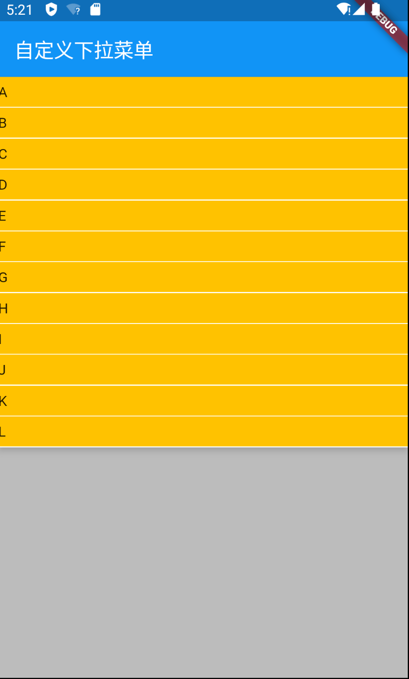
3、展示常用菜单
FDropdown.instance.show(
distWidgetKey: selectAreaKey,
allMarginTop: 2,
allMarginRight: 2,
child: ListView(
padding: EdgeInsets.only(),
shrinkWrap: true,
children: items.map((e) => Container(
height: 30,
alignment: Alignment.center,
color: Colors.amber,
margin: EdgeInsets.only(
bottom: 1
),
child: Text(e),
)).toList(),
)
)

4、展示自定义自适应菜单
FDropdown.instance.show(
distWidgetKey: selectAreaKey,
allMarginTop: 0,
isSelfExpand: true,
align: OverlayAlign.CENTER,
// contMarginLeft: 15,
// contMarginRight: 15,
allBgColor: Color(0x3f000000),
child: ListView(
padding: EdgeInsets.only(),
shrinkWrap: true,
children: items.map((e) => Container(
height: 30,
alignment: Alignment.centerLeft,
color: Colors.amber,
margin: EdgeInsets.only(
bottom: 1
),
child: Text(e),
)).toList(),
)
)