f_datetimerangepicker 0.2.0  f_datetimerangepicker: ^0.2.0 copied to clipboard
f_datetimerangepicker: ^0.2.0 copied to clipboard
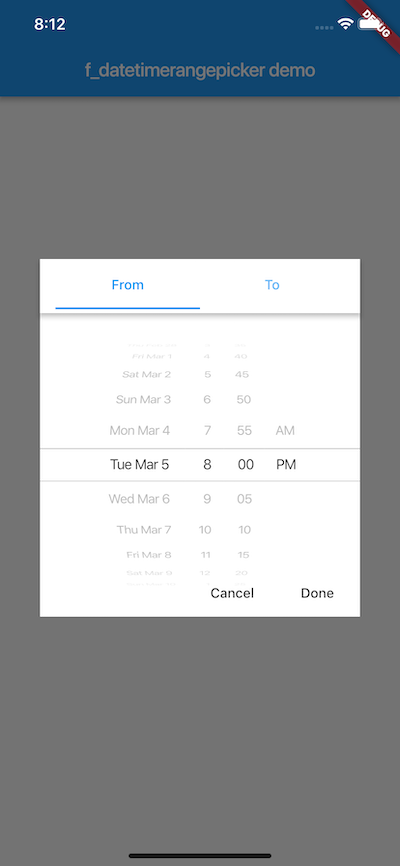
Date and Time Range Picker for Flutter using Cupertino. Support pick date range, time range, date and time range.
F-DateTimeRangePicker #
Date and Time Range Picker for Flutter

Installing:
dependencies:
f_datetimerangepicker: ^0.1.4
Using:
import 'package:f_datetimerangepicker/f_datetimerangepicker.dart';
DateTimeRangePicker(
startText: "From",
endText: "To",
doneText: "Yes",
cancelText: "Cancel",
interval: 5,
initialStartTime: DateTime.now(),
initialEndTime: DateTime.now().add(Duration(days: 20)),
mode: DateTimeRangePickerMode.dateAndTime,
minimumTime: DateTime.now().subtract(Duration(days: 5)),
maximumTime: DateTime.now().add(Duration(days: 25)),
use24hFormat: true,
onConfirm: (start, end) {
print(start);
print(end);
}).showPicker(context);