experimental_connectivity_web 0.2.0  experimental_connectivity_web: ^0.2.0 copied to clipboard
experimental_connectivity_web: ^0.2.0 copied to clipboard
An (experimental) implementation for the web platform of the Flutter `connectivity` plugin. This uses the NetworkInformation Web API, with a fallback to Navigator.onLine.
experimental_connectivity_web #
A web implementation of connectivity. Currently this package uses an experimental API, with a fallback to dart:html, so not all features are available to all browsers.
Usage #
Import the package #
This package is a non-endorsed implementation of connectivity for the web platform, so you need to modify your pubspec.yaml to use it:
...
dependencies:
...
connectivity: ^0.4.9
experimental_connectivity_web: ^0.2.0
...
...
Example #
Find the example wiring in the Google sign-in example application.
Limitations on the web platform #
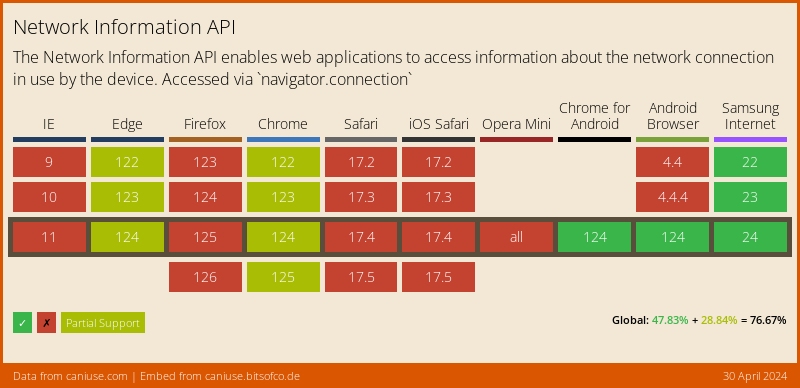
In order to retrieve information about the quality/speed of a browser's connection, the web implementation of the connectivity plugin uses the browser's NetworkInformation Web API, which as of this writing (February 2020) is still "experimental", and not available in all browsers:

On desktop browsers, this API only returns a very broad set of connectivity statuses (One of 'slow-2g', '2g', '3g', or '4g'), and may not provide an Stream of changes. Firefox still hasn't enabled this feature by default.
Fallback to navigator.onLine
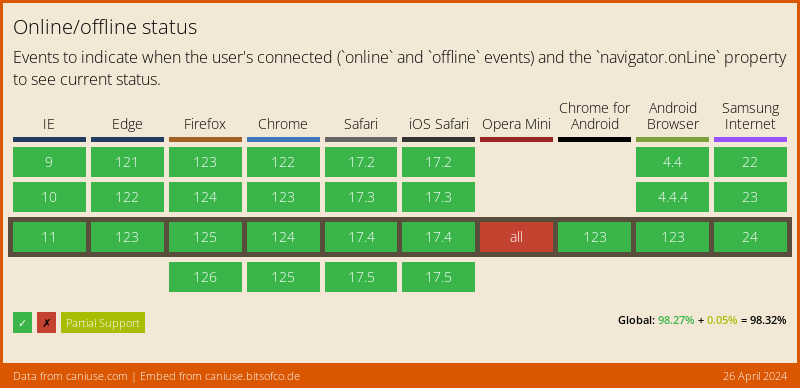
For those browsers where the NetworkInformation Web API is not available, the plugin falls back to the NavigatorOnLine Web API, which is more broadly supported:

The NavigatorOnLine API is provided by dart:html, and only supports a boolean connectivity status (either online or offline), with no network speed information. In those cases the plugin will return either wifi (when the browser is online) or none (when it's not).
Other than the approximate "downlink" speed, where available, and due to security and privacy concerns, no Web browser will provide any specific information about the actual network your users' device is connected to, like the SSID on a Wi-Fi, or the MAC address of their device.
Contributions and Testing #
Tests are a crucial to contributions to this package. All new contributions should be reasonably tested.
In order to run tests in this package, do:
cd test
flutter run -d chrome
All contributions to this package are welcome. Read the Contributing to Flutter Plugins guide to get started.
Issues and feedback #
Please file an issue to send feedback or report a bug.
Thank you!