expansion_tile_card 3.0.0  expansion_tile_card: ^3.0.0 copied to clipboard
expansion_tile_card: ^3.0.0 copied to clipboard
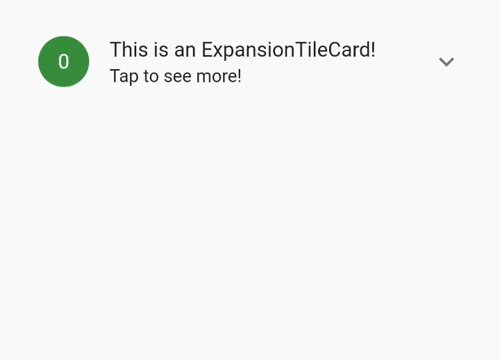
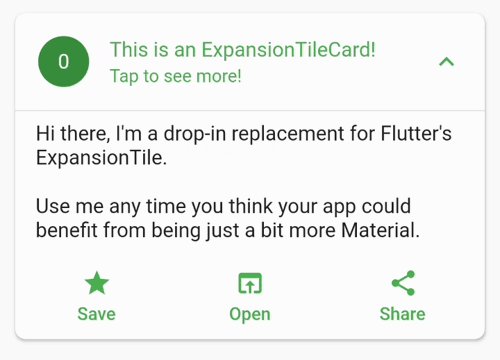
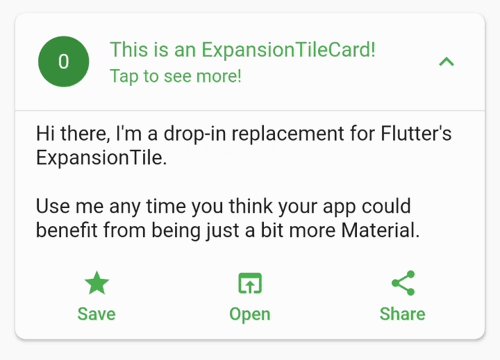
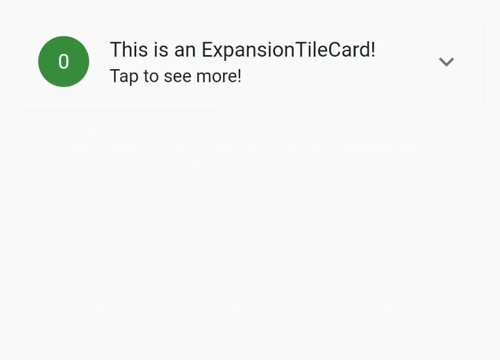
An "expansion" on the Flutter SDK's standard ExpansionTile, to create a Google Material Theme inspired raised widget, ExpansionTileCard, instead.