expandable_page_view 1.0.3  expandable_page_view: ^1.0.3 copied to clipboard
expandable_page_view: ^1.0.3 copied to clipboard
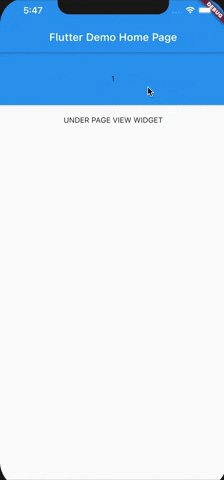
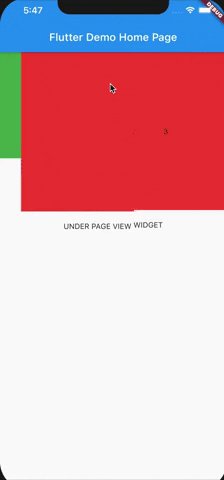
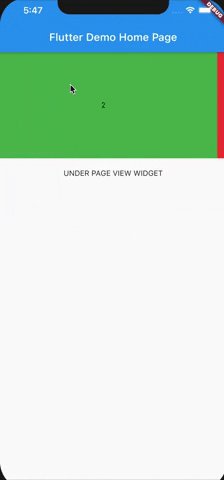
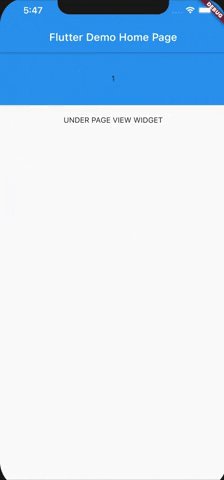
A PageView widget adjusting it's height to currently displayed page
expandable_page_view #
A PageView widget adjusting it's height to currently displayed page. It accepts the same parameters as classic PageView.

Getting Started #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
...
expandable_page_view: ^1.0.2
Import it:
import 'package:expandable_page_view/expandable_page_view.dart';
Usage Examples #
Fixed Expandable Page View #
In order to create a fixed page view just pass a list of widgets to children parameter:
ExpandablePageView(
children: [
ExamplePage(Colors.blue, "1", 100),
ExamplePage(Colors.green, "2", 200),
ExamplePage(Colors.red, "3", 300),
],
),
Dynamically built Expandable Page View #
If You have multiple pages to display and You want to build them dynamically while scrolling, pass itemCount and itemBuilder parameters:
ExpandablePageView(
itemCount: 3,
itemBuilder: (context, index) {
return ExamplePage(Colors.blue, index.toString(), (index + 1) * 100.0);
},
),
Check out example project to play with ExpandablePageView.