emoji_pick 0.1.0  emoji_pick: ^0.1.0 copied to clipboard
emoji_pick: ^0.1.0 copied to clipboard
A Flutter package that provides a simple Emoji. Displaying text with Emojis on Flutter. Flutter supports emoji. Here's some code that demonstrates emoji text entry.
Flutter Emoji #
A Flutter package that provides an Emoji.
Usage #
To use this plugin, add emoji_pick as dependency in your pubspec.yaml file.
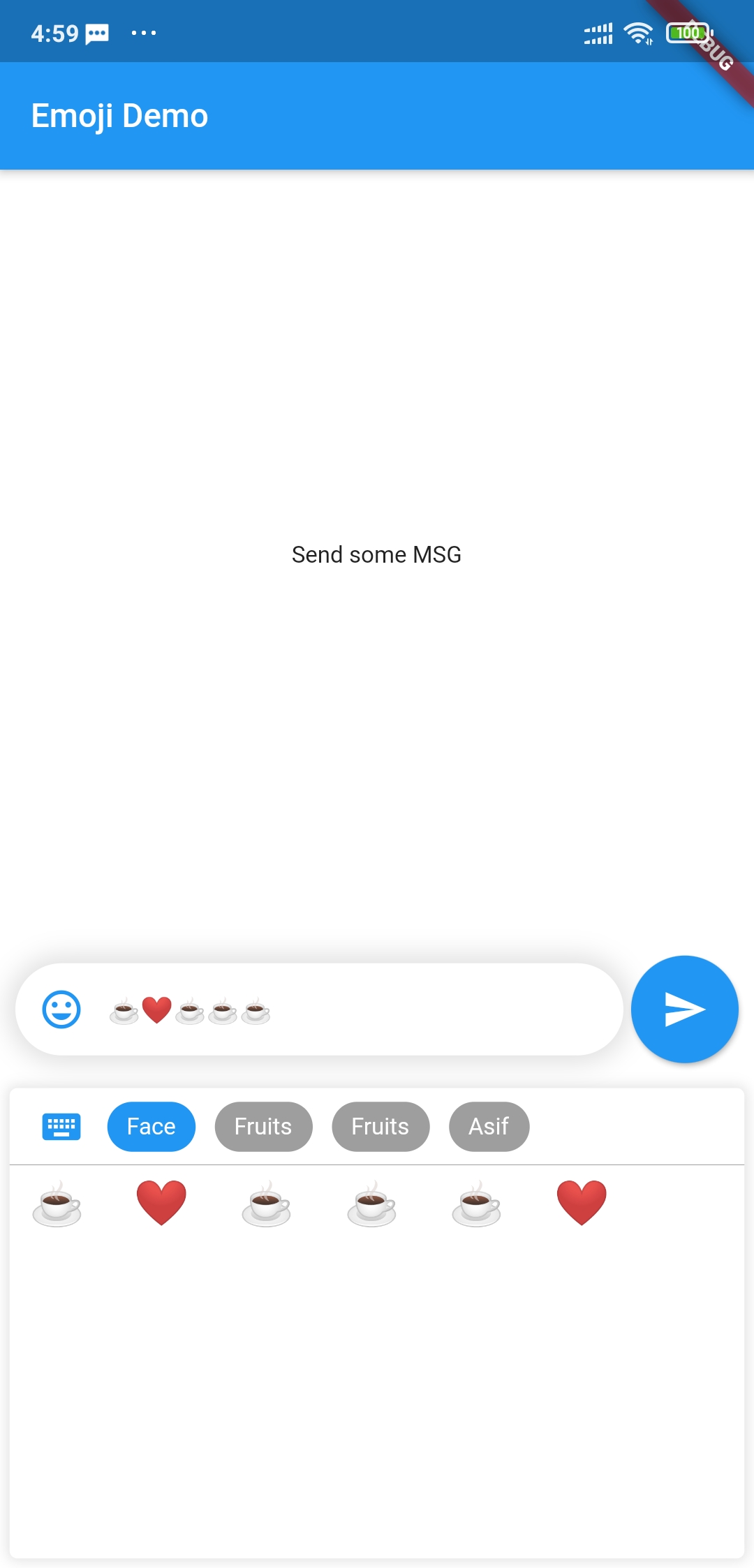
Output #
 |
 |
|---|
 |
 |
|---|
Sample Usage #
import 'package:flutter/material.dart';
import 'emojis.dart';
void main() {
runApp(MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
List<String> _messages = [];
String _message = '';
//MOST IMP
var emojiheight = 0.0;
TextEditingController textFieldController;
@override
void initState() {
// TODO: implement initState
super.initState();
textFieldController = new TextEditingController()
..addListener(() {
setState(() {
_message = textFieldController.text;
});
});
}
@override
Widget build(BuildContext context) {
List<String> _tabsname = [
"Face",
"Fruits",
"Fruits",
"Asif"];
List<dynamic> _tabsemoji = [
["☕","❤","☕","☕","☕","❤"],
["☕","❤","☕","☕","☕","❤","☕","❤","☕","☕","☕","❤"],
["☕","❤","☕","☕","☕","❤","☕","❤","☕","☕","☕","❤","☕","❤","☕","☕","☕","❤","☕","❤","☕","☕","☕","❤"]
];
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(title: Text("Emoji Demo"),),
body: Column(
children: <Widget>[
Expanded(child: _messages.length !=0 ? ListView.builder(itemBuilder: (BuildContext contx,int index){
return Container(
padding: EdgeInsets.all(10),
child: Text(_messages.elementAt(index),style: TextStyle(fontSize: 27),),
);
},itemCount: _messages.length,)
: Center(child: Text("Send some MSG"),)),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Flexible(
flex: 1,
child: Container(
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(const Radius.circular(30.0)),
color: Colors.white,
boxShadow: [
new BoxShadow(color: Colors.black12,blurRadius: 10,spreadRadius: 4)
]
),
child: Row(
children: <Widget>[
IconButton(
padding: const EdgeInsets.all(0.0),
splashColor: Colors.white,
hoverColor: Colors.white,
highlightColor: Colors.white,
disabledColor: Colors.grey,
color: Colors.blue,
icon: Icon(Icons.insert_emoticon),
onPressed: () {
//MOST IMP
if(emojiheight == 0.0){
setState(() {
emojiheight = 255.0;
});
}
else{
setState(() {
emojiheight = 0.0;
});
}
},
),
Flexible(
child: TextField(
controller: textFieldController,
onTap: (){
//MOST IMP
setState(() {
emojiheight = 0.0;
});
},
textCapitalization: TextCapitalization.sentences,
decoration: InputDecoration(
border: InputBorder.none,
contentPadding: const EdgeInsets.all(0.0),
hintText: 'Type a message',
hintStyle: TextStyle(
fontSize: 16.0,
),
counterText: '',
),
keyboardType: TextInputType.multiline,
maxLines: null,
maxLength: 100,
),
),
],
),
),
),
Padding(
padding: const EdgeInsets.only(left: 4.0),
child: FloatingActionButton(
elevation: 2.0,
backgroundColor: Colors.blue,
foregroundColor: Colors.white,
child: Icon(Icons.send),
onPressed: (){
setState(() {
_messages.add(textFieldController.text.toString());
});
textFieldController.clear();
},
),
)
],
),
),
//MOST IMP
Emojies(
tabsname: _tabsname,
tabsemoji: _tabsemoji,
maxheight: emojiheight,
inputtext: textFieldController,
bgcolor: Colors.white),
],
),
);
}
}
See the example directory for the complete sample app.
