el_tooltip 1.0.8  el_tooltip: ^1.0.8 copied to clipboard
el_tooltip: ^1.0.8 copied to clipboard
ElTooltip, a smart positioned tooltip. Use it to display a widget inside a tooltip that you can personalize.

ElTooltip - a smart positioned tooltip
Why el_tooltip? #
- 📦 Add widget elements to your tooltip
- ↔️ Chose the prefered position for the tooltip to appear relative to the button
- ↩️ The position changes automagically if the desired one doesn't fit the screen
- ✅ No external dependencies
- ❤️ Customizable layout
- 🛡️ Null safety
Getting Started #
🍭 Installation #
Add to your pubspec.yaml
dependencies:
el_tooltip: <last_version>
Import the library and call the Widget ElTooltip() with the required fields child and content
import 'package:flutter/material.dart';
import 'package:el_tooltip/el_tooltip.dart';
void main() {
runApp(MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const SafeArea(
child: Center(
child: ElTooltip(
child: Icon(Icons.info_outline),
content: Text('This is a tooltip'),
),
),
),
));
}
🏷️ El Tooltip widget properties #
| Properties | Required | Default | Description |
|---|---|---|---|
| content | true | What will appear inside the tooltip. | |
| child | true | Widget that represent the button to activate the tooltip (no click method required). | |
| color | false | Colors.white |
Background color of the bubble and the arrow. |
| distance | false | 10.0 |
Space between the child button and the tooltip. |
| padding | false | 14.0 |
Tooltip padding around the content widget. |
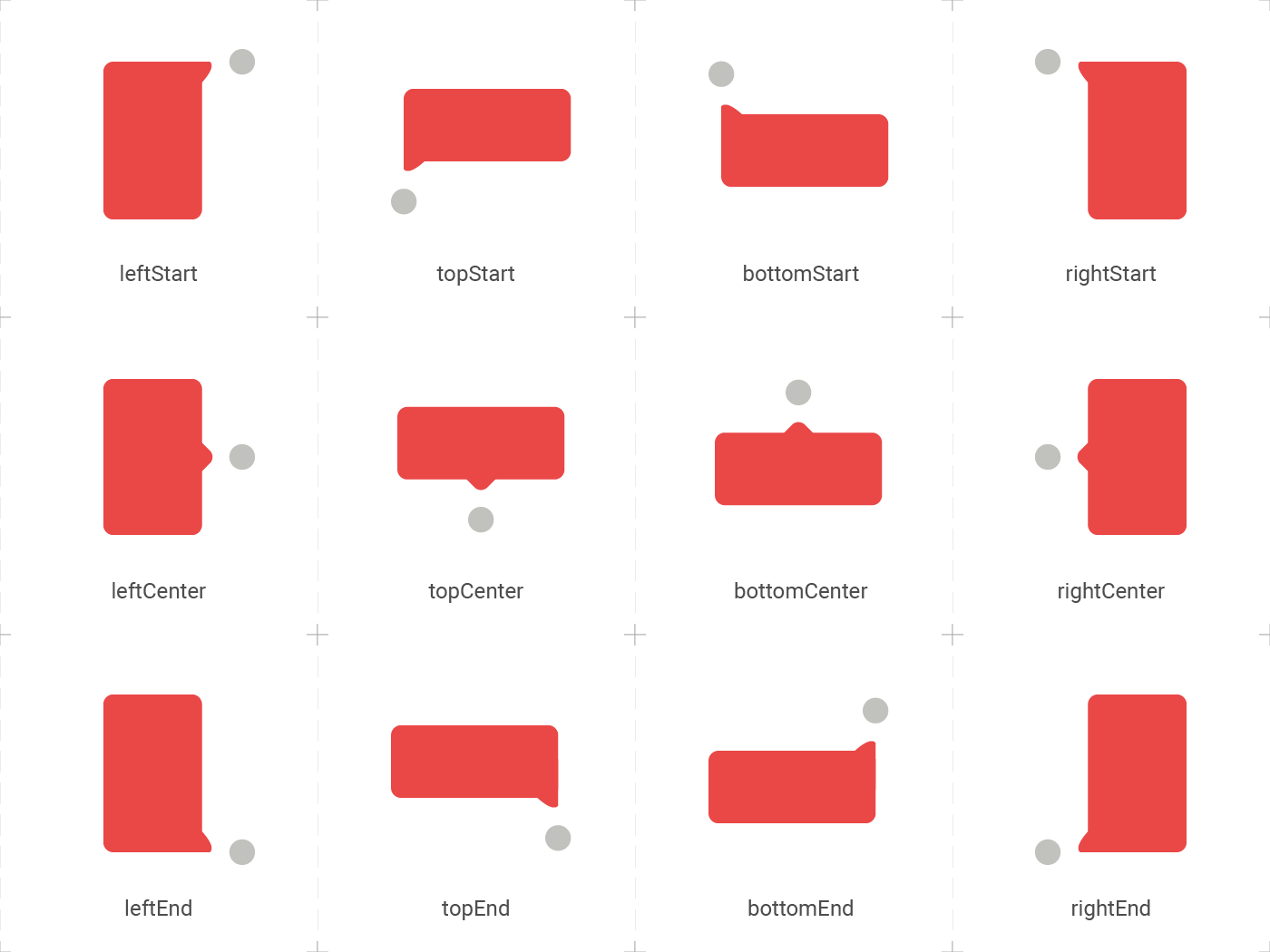
| position | false | topCenter |
Desired position based on the Enum ElTooltipPosition. Can be topStart, topCenter, topEnd, rightStart, rightCenter, rightEnd, bottomStart, bottomCenter, bottomEnd, leftStart, leftCenter, leftEnd, |
| radius | false | 8.0 |
Border radius of the tooltip. |
| showModal | false | true |
Displays a fullscreen dark layer behind the tooltip. |
| timeout | false | 0 (only disappears on click) |
How many seconds to wait for the tooltip to disappear. |
↔️ El Tooltip available positions #

El tooltip header image was created using macrovector illustration on Freepik