easy_anim 2.1.1  easy_anim: ^2.1.1 copied to clipboard
easy_anim: ^2.1.1 copied to clipboard
Declarative description uses Flutter animation. Develop complex animations in a simpler way
easy_anim #
💨🚀 Declaratively describe animations using Flutter in a simple way
Preface #
When talking about Flutter animation, what do we usually think of?
If you read the Flutter documentation manual, there must be a mess of Tween, AnimationController, forward() and so on in your mind. It is certainly possible to write, but it greatly affects development efficiency and increases the complexity of the code. If it is not maintained well, it will easily mess up the code.
Of course, the official also provides implicit animations such as TweenAnimationBuilder to achieve some simple single animations, and TweenSequence to achieve serial animations, but the simplest animation in my actual project is also a parallel animation that zooms and rotates at the same time (also called interlaced animation). So it’s not applicable. After searching for third-party libraries on pub.dev and Github for a few hours, I didn’t find a library that can write animation in a declarative way and simple way, so I decided to pick one by myself.
advantage #
- Declarative description of animation using component method
- Self-maintaining controller, using animation code concisely
- Support delay execution animation
- Support loop execution animation
- Support parallel animation, serial animation and serial parallel animation
Quick start #
Add dependencie #
dependencies:
easy_anim: ^2.1.1
A minimal usage example #
import 'package:easy_anim/easy_anim.dart';
EasyTweenAnimation(
animSequence: [
EasyTweenAnimationItem(
animatables: {
"width": Tween(begin: 0.0, end: 200.0),
},
weight: 100,
),
],
duration: Duration(seconds: 2),
builder: (BuildContext context, CurvedAnimation curvedAnimation, Map<String, Animation> animationMap, AnimationController animationController, Widget child){
Animation width = animationMap['width'];
return AnimatedBuilder(animation: curvedAnimation, builder: (context, child){
return Container(
width: width.value,
height: 100,
decoration: BoxDecoration(
color: Colors.red
),
);
},
);
}
)
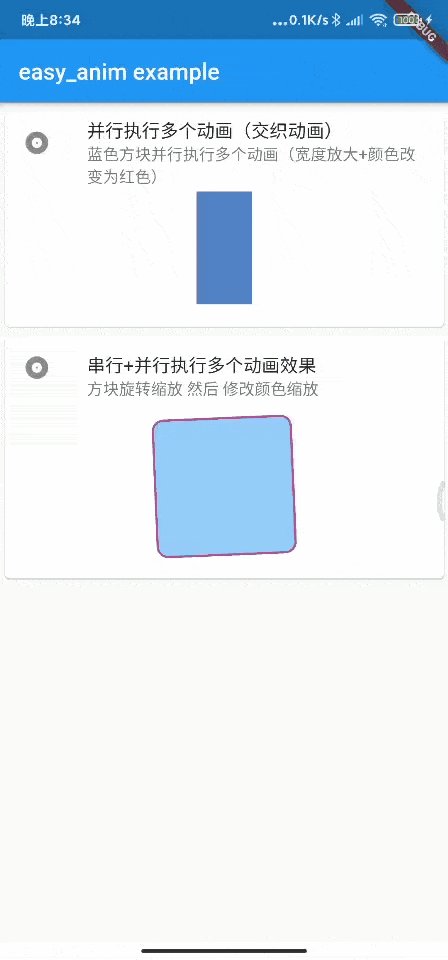
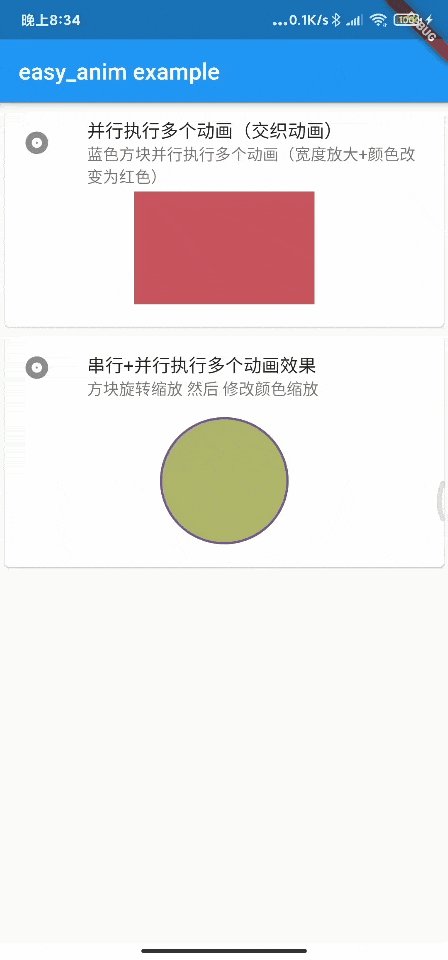
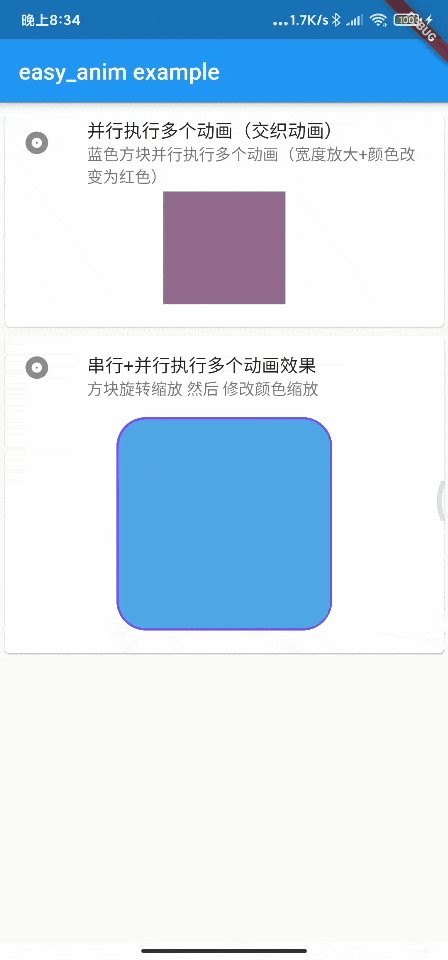
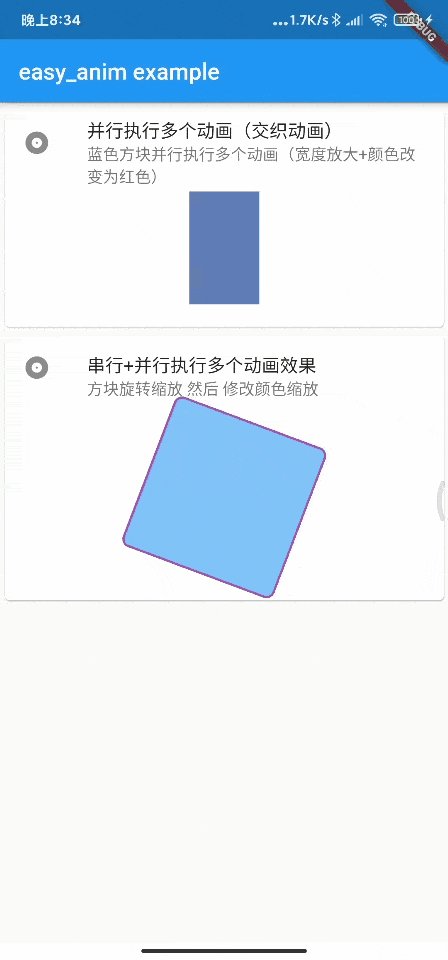
Example project screenshot #
View the corresponding source code of the screenshot effect:example/lib/main.dart


Usage example #
import 'package:easy_anim/easy_anim.dart';
EasyTweenAnimation(
animSequence: [
EasyTweenAnimationItem(
animatables: {
"angle": Tween<double>(begin: 0, end: 1 * pi),
"color": ColorTween(begin: Colors.blue, end: Colors.blue),
"width": Tween<double>(begin: 100, end: 100),
},
weight: 50.0, // It accounts for 50% of the total time, which is the animation effect at 0%~50% of 2 seconds
),
EasyTweenAnimationItem(
animatables: {
"color": ColorTween(begin: Colors.blue, end: Colors.red),
"width": Tween<double>(begin: 100, end: 200),
},
weight: 50.0, // 50% of the total time, which is the animation effect at 50%~100% of 2 seconds
),
],
duration: Duration(seconds: 2), // Total execution time of animation
delay: Duration(milliseconds: 200), // How long is the delay to execute, the default is 0 seconds to execute immediately
loop: true, // Whether to loop the animation
builder: (BuildContext context, CurvedAnimation curvedAnimation, Map<String, Animation> animationMap, AnimationController animationController, Widget child){
// Take out the Animation object of each effect from the AnimationMap
Animation angle = animationMap["angle"];
Animation color = animationMap['color'];
Animation width = animationMap['width'];
// Use the Animation object value of each effect in AnimatedBuilder
return AnimatedBuilder(animation: curvedAnimation, builder: (context, child){
return Transform.rotate(
angle: angle.value,
child: Container(
color: color.value,
width: width.value,
height: width.value,
),
);
});
},
)
Parameter Description #
EasyTweenAnimation component parameter description
- [ animSequence: List<EasyTweenAnimationItem> ] Animation storyboard sequence
- [ duration: Duration ] Total animation execution time
- [ curve: Curve ] Animation execution curve, default linear
- [ builder: Funtion ] Build the component to use animation
- [ onStatus: Funtion ] Monitor animation execution status callback
- [ child: Widget ] Subassembly
- [ delay: Duration ] Delay time, default 0 seconds to execute immediately
- [ loop: bool ] Whether to execute in a loop
EasyTweenAnimationItem component parameter description
- [ animatables: Map<String, Animatable> ] Animation effect, the animation effect group in the segmentation period
- Map description
- [ key : String tag ] Effect name, such as width
- [ value : Animatable animatable ] Animation effect, generally use Tween or ColorTween
- [ key : String tag ] Effect name, such as width
- Map description
- [ weight: double ] The percentage of the weight of the total animation execution time (0-100)
Join group chat #
Scan the code and add me WeChat to join the WeChat exchange group (please note: Flutter library easy_anim)
