dynamic_cached_fonts 0.0.1  dynamic_cached_fonts: ^0.0.1 copied to clipboard
dynamic_cached_fonts: ^0.0.1 copied to clipboard
A customizable dynamic font loader for flutter with caching enabled.
Dynamic Cached Fonts #
A customizable dynamic font loader for flutter with caching enabled. Supports Firebase Cloud Storage too!

Introduction #
Dynamic Cached Fonts allows you to dynamically load a font from any url and cache it. This way, you can reduce your bundle size and load the font if and when it's required.
Another advantage of dynamically loading fonts is that you can now easily provide an option to your users to pick an app font. This allows for a greater level of customization.
Caching is an added performance upgrade as the font will be downloaded only once and used multiple times, reducing network and battery usage.
Get Started #
To use the package, add dynamic_cached_fonts as a dependency in your pubspec.yaml file.
Usage #
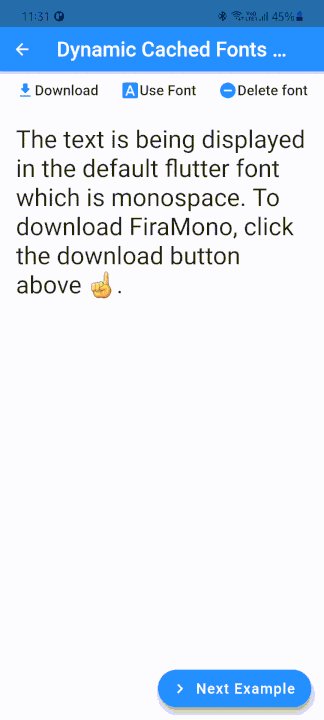
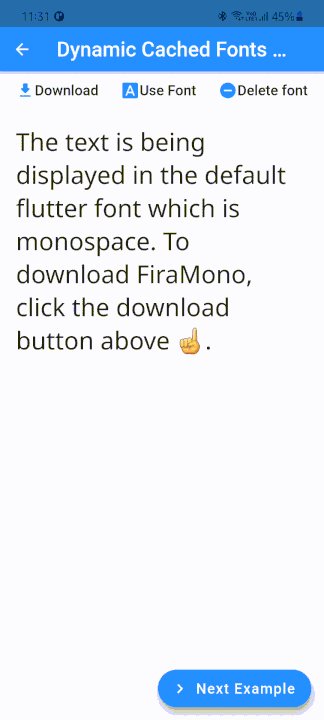
Loading fonts on demand #
You can load font on demand, for example - when a page loads
@override
void initState() {
final DynamicCachedFonts dynamicCachedFont = DynamicCachedFonts(
fontFamily: fontFamilyName, // The font family name to be passed to TextStyle.fontFamily
url: fontUrl, // A valid url pointing to a font file (.ttf or .otf files only)
);
dynamicCachedFont.load(); // Downloads the font, caches and loads it.
super.initState();
}
...
Text(
'Some Text',
style: TextStyle(fontFamily: fontFamilyName),
)

Or a button is clicked
ElevatedButton(
onPressed: () {
final DynamicCachedFonts dynamicCachedFont = DynamicCachedFonts(
fontFamily: fontFamilyName,
url: fontUrl,
);
dynamicCachedFont.load();
},
child: const Text('Load Font'),
),

If you want to change the how large the cache can be or maybe how long the font stays in cache, pass in maxCacheObjects and cacheStalePeriod.
DynamicCachedFonts(
fontFamily: fontFamilyName,
url: fontUrl,
maxCacheObjects: 150,
cacheStalePeriod: const Duration(days: 100),
);
TextStyle.fontFamilys are applied only after load() is called.
Calling
load()more than once throws aStateError
What if you need to load multiple fonts, of varying weights and styles, as a single family...For that, you can use the DynamicCachedFonts.family constructor.
It accepts a list of urls, pointing to different fonts in the same family, as urls.
DynamicCachedFonts.family(
urls: <String>[
fontFamilyNameBoldUrl,
fontFamilyNameItalicUrl,
fontFamilyNameRegularUrl,
fontFamilyNameThinUrl,
],
fontFamily: fontFamilyName,
);

If you need more control, use the static methods!
cacheFont
onPressed: () {
DynamicCachedFonts.cacheFont(fontUrl);
},
child: const Text('Download font'),
You can pass in maxCacheObjects and cacheStalePeriod here as well.
canLoadFont, loadCachedFont, loadCachedFamily
canLoadFont is used to check whether the font is available in cache. It is usually used in combination with the loaders.
First, Check whether the font is already in cache. If it is, then load the font.
if(DynamicCachedFonts.canLoadFont(fontUrl)) {
// To load a single font...
DynamicCachedFonts.loadCachedFont(
fontUrl,
fontFamily: fontFamilyName,
);
// Or if you want to load multiple fonts as a family...
DynamicCachedFonts.loadCachedFamily(
<String>[
fontFamilyNameBoldUrl,
fontFamilyNameItalicUrl,
fontFamilyNameRegularUrl,
fontFamilyNameThinUrl,
],
fontFamily: fontFamilyName,
);
}
Now, if the font isn't available in cache, download it.
if(DynamicCachedFonts.canLoadFont(fontUrl)) {
...
} else {
DynamicCachedFonts.cacheFont(fontUrl);
}
removeCachedFont
To remove a font from cache permanently, use removeCachedFont.
Note - This does not change the font immediately until a complete app restart.

Finally, if you want to customize their implementation, extend RawDynamicCachedFonts and override the static methods.
Have a custom font to load from Firebase Cloud Storage? Go for the DynamicCachedFonts.fromFirebase constructor! It accepts a Google Cloud Storage location which is a url starting with gs://. Other than that, it is similar to the default constructor.
Tip: Every method, except
load(), has a parameter namedverboseLogwhich is used to log detailed statuses and configurations for debugging.

Bug Reports, Help and Contributions #
If you find a bug, please open an issue on Github or if you need any help, let's discuss on Github Discussions!
To contribute to the package, fork the repository and open a pull request!

&style=for-the-badge)

