dynamic_badges 0.0.3  dynamic_badges: ^0.0.3 copied to clipboard
dynamic_badges: ^0.0.3 copied to clipboard
Package being developed to help with material design badges implementation.
Dynamic Badges #
Help with dynamic badges of Material Design.

Usage DynamicBadge #
There's no secret, just an extension to make it easier to get the theme, screen size, scope functions, among others...
First, you need to import the package:
import 'package:dynamic_badges/dynamic_badges.dart';
Example: #
class Example extends StatelessWidget {
const Example({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
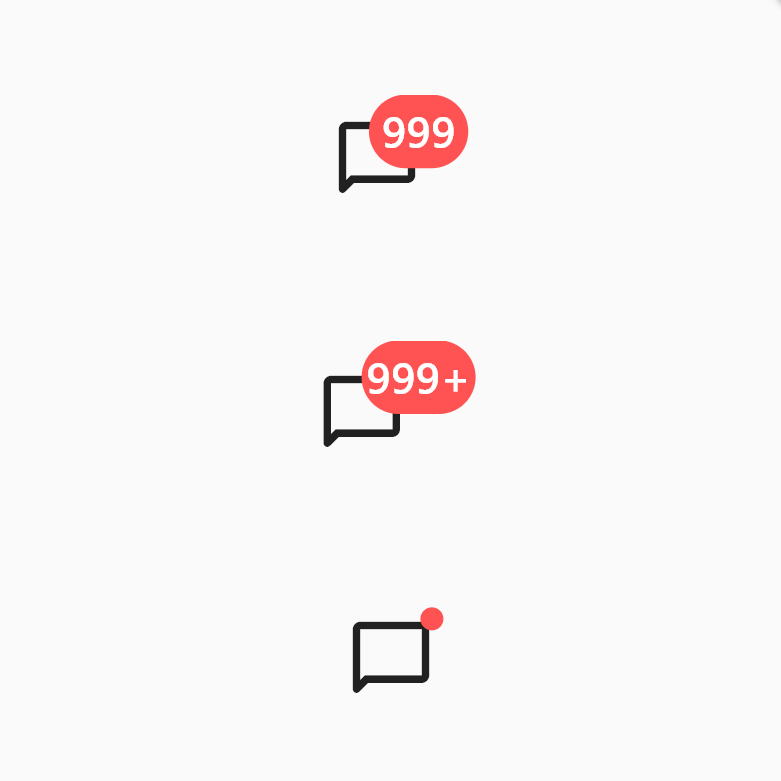
return DynamicBadge(
label: "999",
childSize: 92,
child: IconButton(
iconSize: 92,
icon: const Icon(
Icons.chat_bubble_outline_rounded,
),
onPressed: () {}),
);
}
}
Example with counter:
Example: #
class Example extends StatelessWidget {
const Example({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const DynamicBadge.counter(
count: 1241,
childSize: 92,
child: Icon(
Icons.chat_bubble_outline_rounded,
size: 92,
),
);
}
}