drawer_manager 0.0.4  drawer_manager: ^0.0.4 copied to clipboard
drawer_manager: ^0.0.4 copied to clipboard
The Drawer Manager class has the ability to swap Scaffold body contents, using a custom provider.
The Drawer Manager class has the ability to swap Scaffold body contents, using a custom provider.
 |
 |
 |
 |
 |
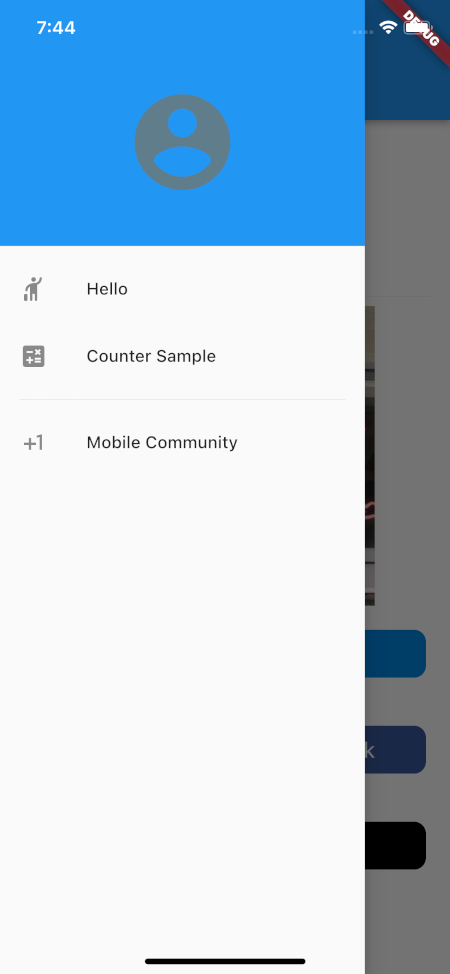
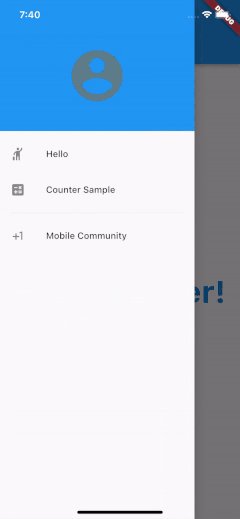
Open Drawer |
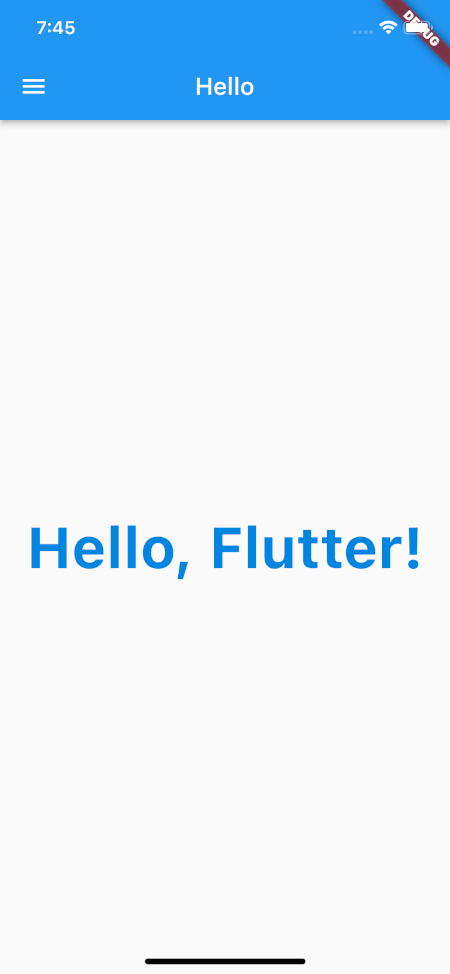
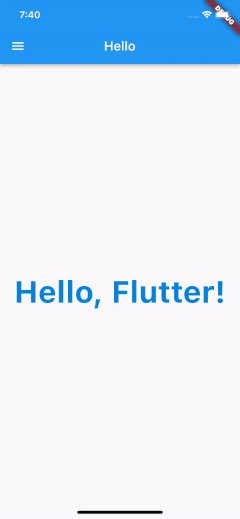
Hello, Flutter! |
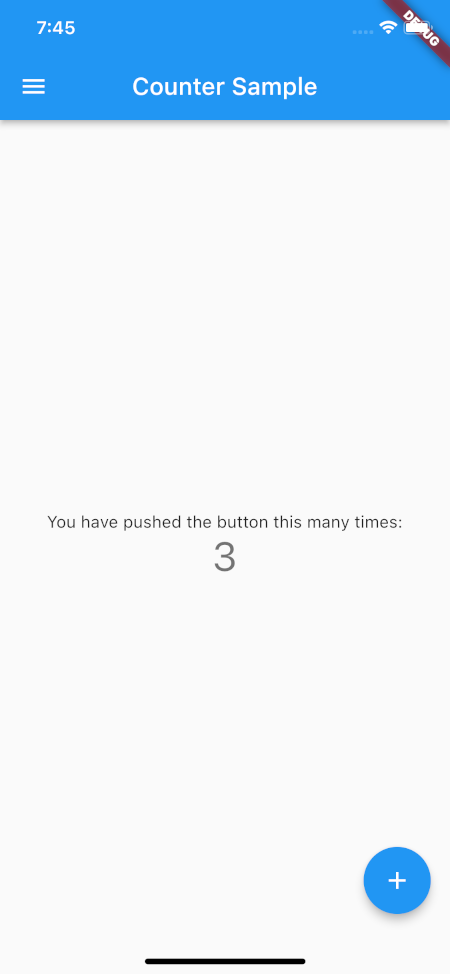
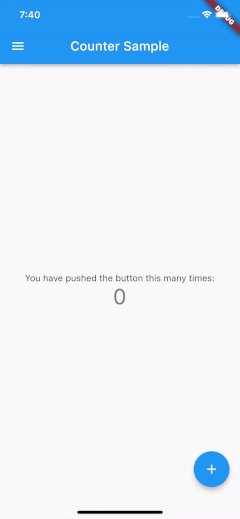
Counter |
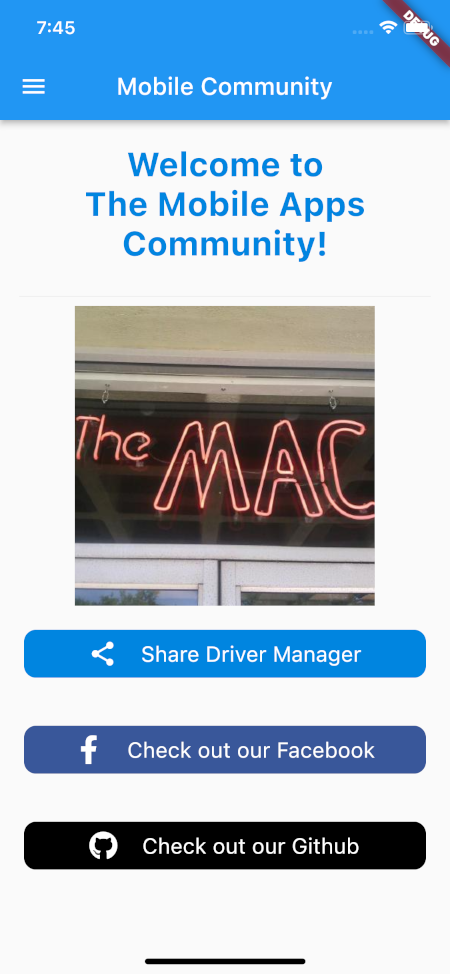
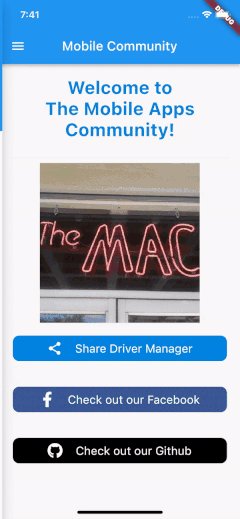
The MAC |
All Pages |
Features #
The Drawer Manager is similar to the Android Drawer, in that it swaps out Widgets (like Android Fragments). It does this by notifying the Scaffold body of the changes needed for your selection, using the DrawerManagerProvider's body property. This approach allows for a cleaner development experience.
const drawerSelections = [
HelloPage(),
CounterPage(),
TheMACPage()
];
final manager = Provider.of<DrawerManagerProvider>(context, listen: false);
return Scaffold(
appBar: AppBar(title: "Some App Bar Title"),
body: manager.body,
drawer: DrawerManager(
...
tileSelections: drawerSelections
)
)
Note: Similar to Flutter's TextEditingController, the Drawer Manager uses Provider's ChangeNotifier as a parent class to manage user selection by displaying the Widget selection.
Getting started #
Install Provider and Drawer Manager #
flutter pub get provider
flutter pub get drawer_manager
Or install Provider and Drawer Manager (in pubspec.yaml) #
dependencies:
flutter:
sdk: flutter
...
provider: 6.0.2
drawer_manager: 0.0.4
Import Drawer Manager & Provider #
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:drawer_manager/drawer_manager.dart';
...
Add DrawerManagerProvider as MaterialApp ChangeNotifierProvider #
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider<DrawerManagerProvider>(
create: (_) => DrawerManagerProvider(),
child: MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: const MyHomePage(),
)
);
}
Usage #
Set up drawer selections #
const drawerSelections = [
HelloPage(),
CounterPage(),
TheMACPage()
];
Set up drawer manager #
The Drawer Manager is able to manage the selections with the DrawerTile class.
drawer: DrawerManager(
context: context,
drawerElements: [
const DrawerHeader(
child: Padding(
padding: EdgeInsets.only(bottom: 20),
child: Icon(Icons.account_circle),
),
),
DrawerTile(
context: context,
leading: const Icon(Icons.hail_rounded),
title: Text('Hello'),
onTap: () async {
// RUN A BACKEND Hello, Flutter OPERATION
},
),
...
],
tileSelections: drawerSelections
)
Note: The DrawerTile class is a child of ListTile, but has a required on onTap attribute, to maintain the selection order. The first DrawerTile will align with the first drawer selection. You can have more selections than tiles, but not more DrawerTiles than selections.
Alternate Usage #
Alternatively, you can use a Column, or a ListView for drawer elements, to easily adapt Drawer Manager into existing Drawer implementations.
Use With a Column Widget #
drawer: DrawerManager(
context: context,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
...
]
)
)
Use With a ListView Widget #
drawer: DrawerManager(
context: context,
child: ListView(
children: [
...
]
)
)
Additional information #
To support this repo, take a look at the SUPPORT.md file.
To view the documentation on the package, follow this link