draw_on_path 0.0.2  draw_on_path: ^0.0.2 copied to clipboard
draw_on_path: ^0.0.2 copied to clipboard
A Flutter package that is used to draw text or patterm along the given path.
Draw on Path #
A Flutter package that is used to draw text or patterm along the given path.
Features #
- Draw text along path
- Draw pattern along path
- Support non-continuous path
Demo Video: https://youtu.be/TZAKSanD73k
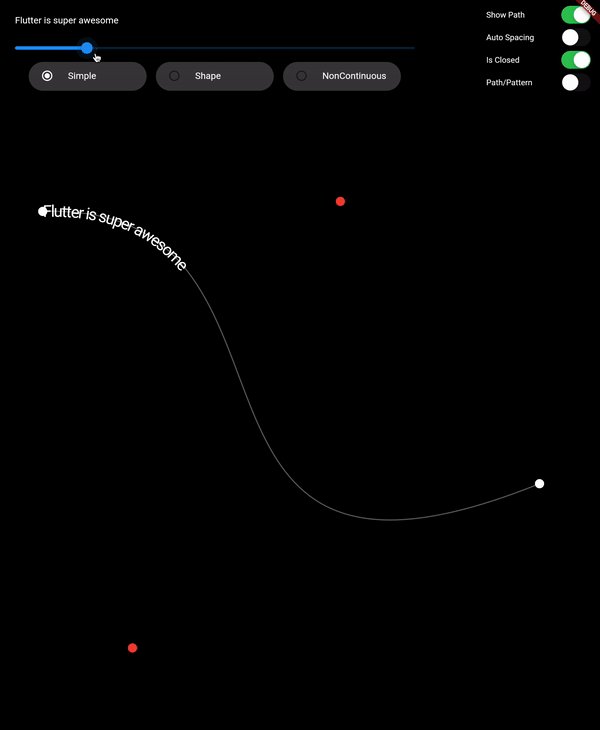
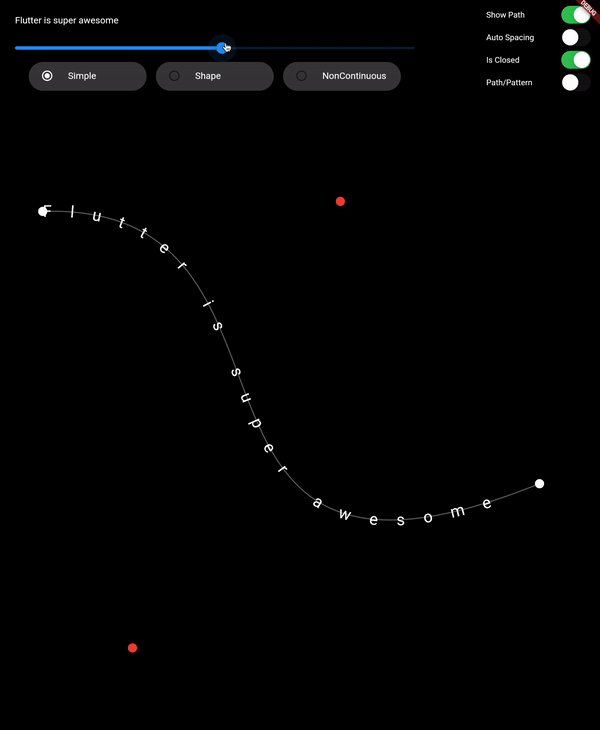
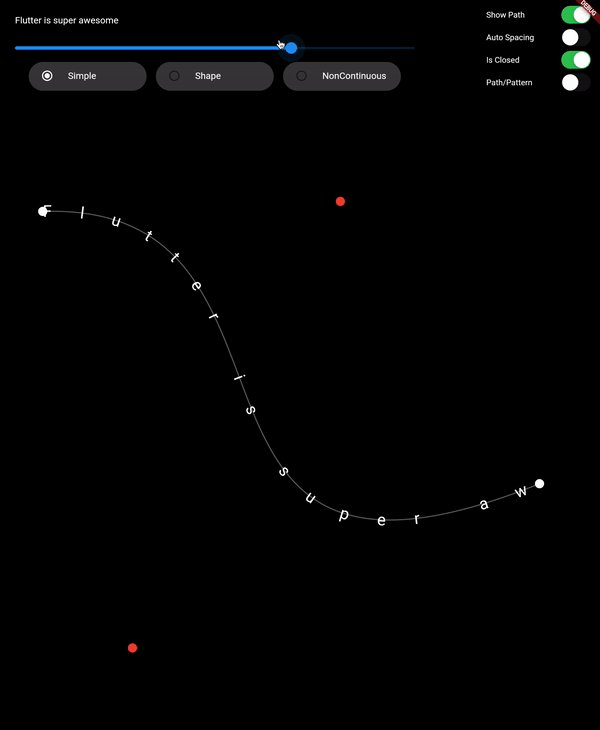
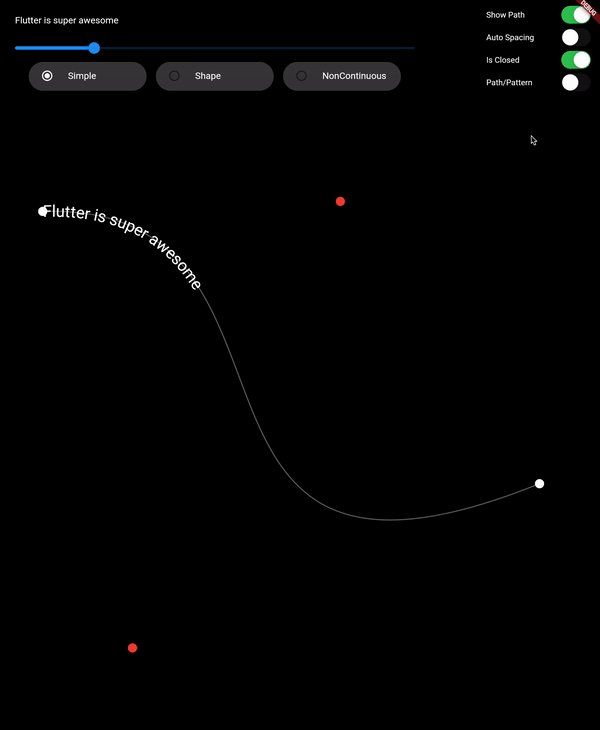
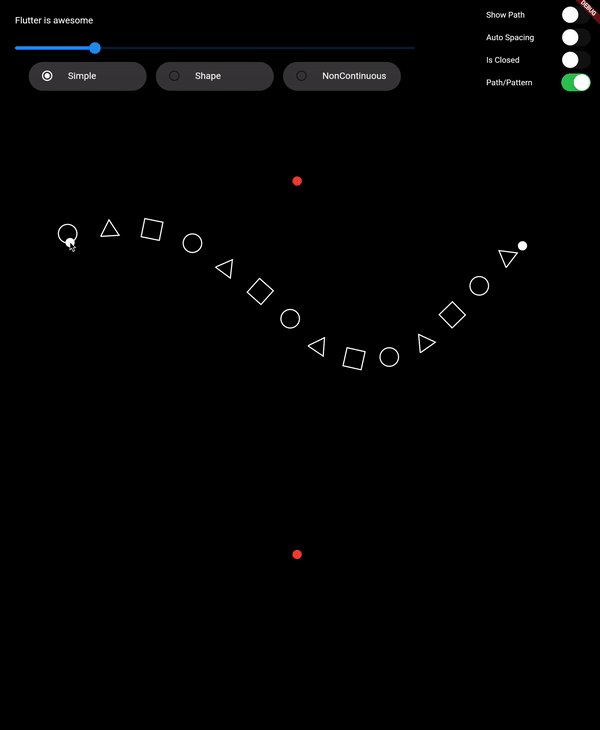
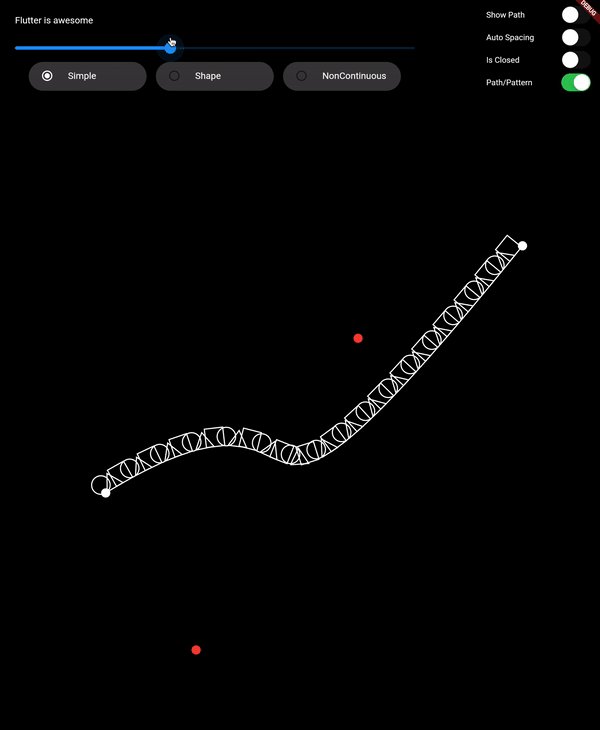
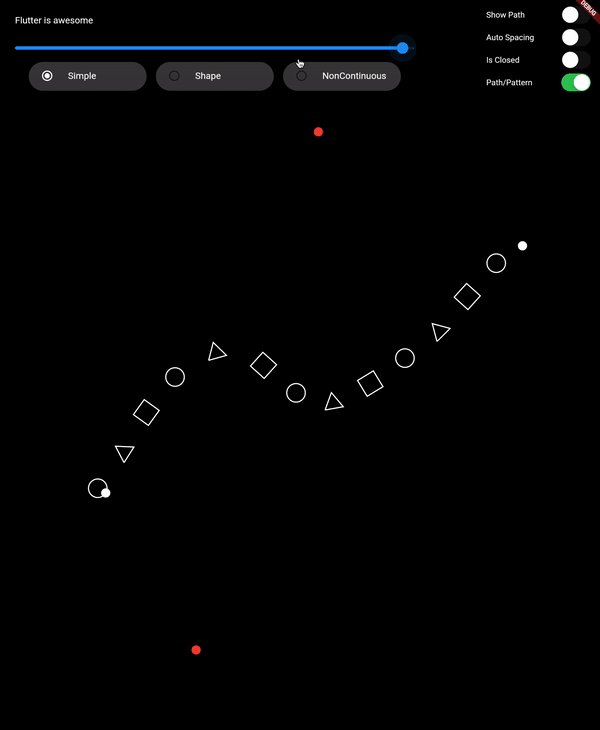
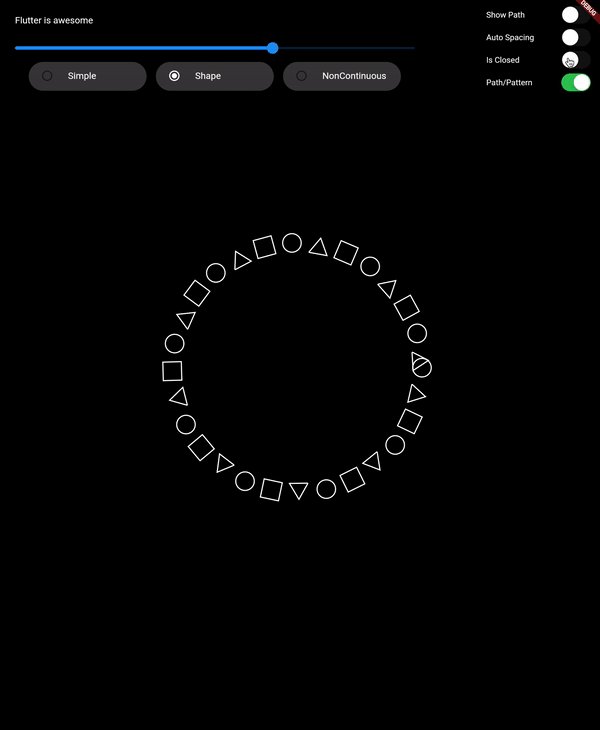
Showcase #






Usage #
-
drawTextOnPathfunction is used to drawtextalongpath.canvas.drawTextOnPath(text, path); -
drawOnPathfunction is used to drawpatternalongpath.indexcan be used to draw different element at different position based on some logic. Usecanvasto draw anything atposition. The nextpositionis calculated based onspacingprovided.spacingshould be greater than 0. Ideallyspacingis the sum of one element width and spacing between two elements (spacing between starting points of two consecutive elements)canvas.drawOnPath( path, (int index, Canvas canvas, Offset position) { canvas.drawRect( Rect.fromCircle(center: position.translate(0, -16), radius: 16), Paint() ..color = Colors.white38 ..strokeWidth = 2.0 ..style = PaintingStyle.stroke, ); }, spacing: 70, );
- Note: If the
text(for giventextStyle) is larger than thepath, then it will clip extra text.
Contributing #
1. Fork it (<https://github.com/himanshugarg08/draw_on_path/fork>)
2. Create your feature branch (`git checkout -b feature/fooBar`)
3. Commit your changes (`git commit -am 'Add some fooBar'`)
4. Push to the branch (`git push origin feature/fooBar`)
5. Create a new Pull Request