dragablegridview_flutter 0.1.5  dragablegridview_flutter: ^0.1.5 copied to clipboard
dragablegridview_flutter: ^0.1.5 copied to clipboard
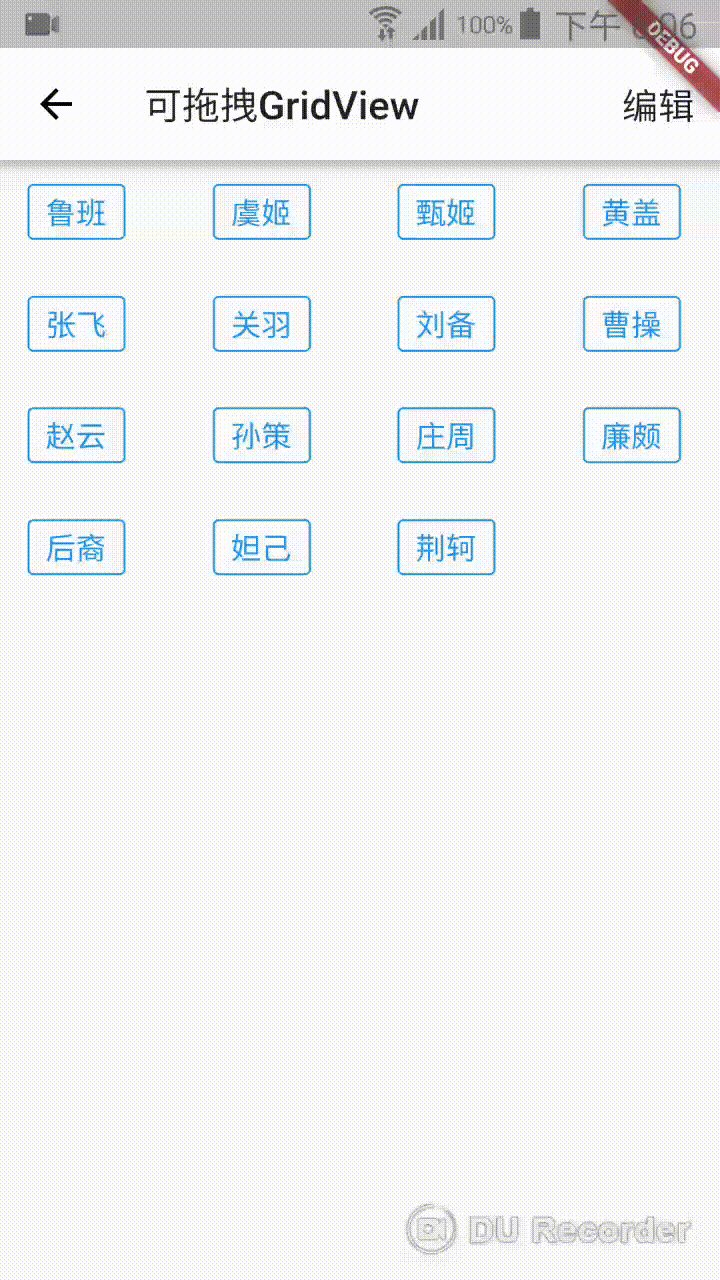
A dragable gridview,Long-pressed triggers draggable state,GridView reordering after release your finger
DragableGridview #
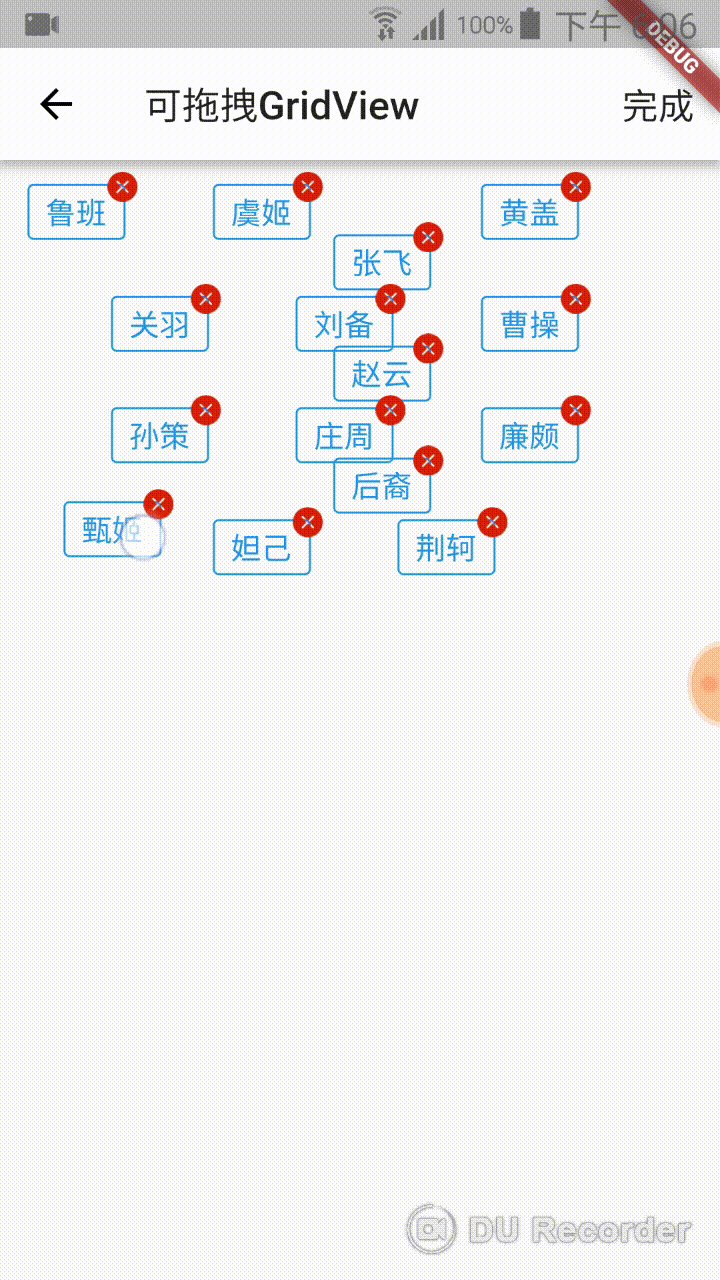
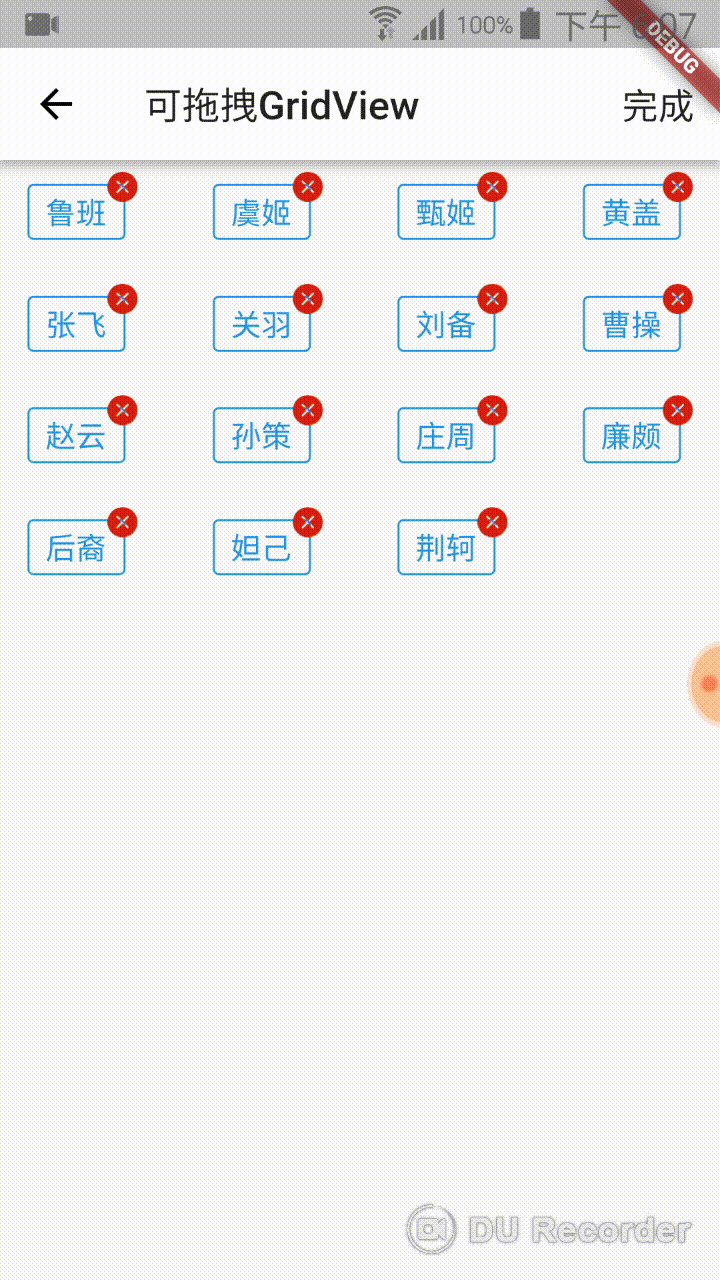
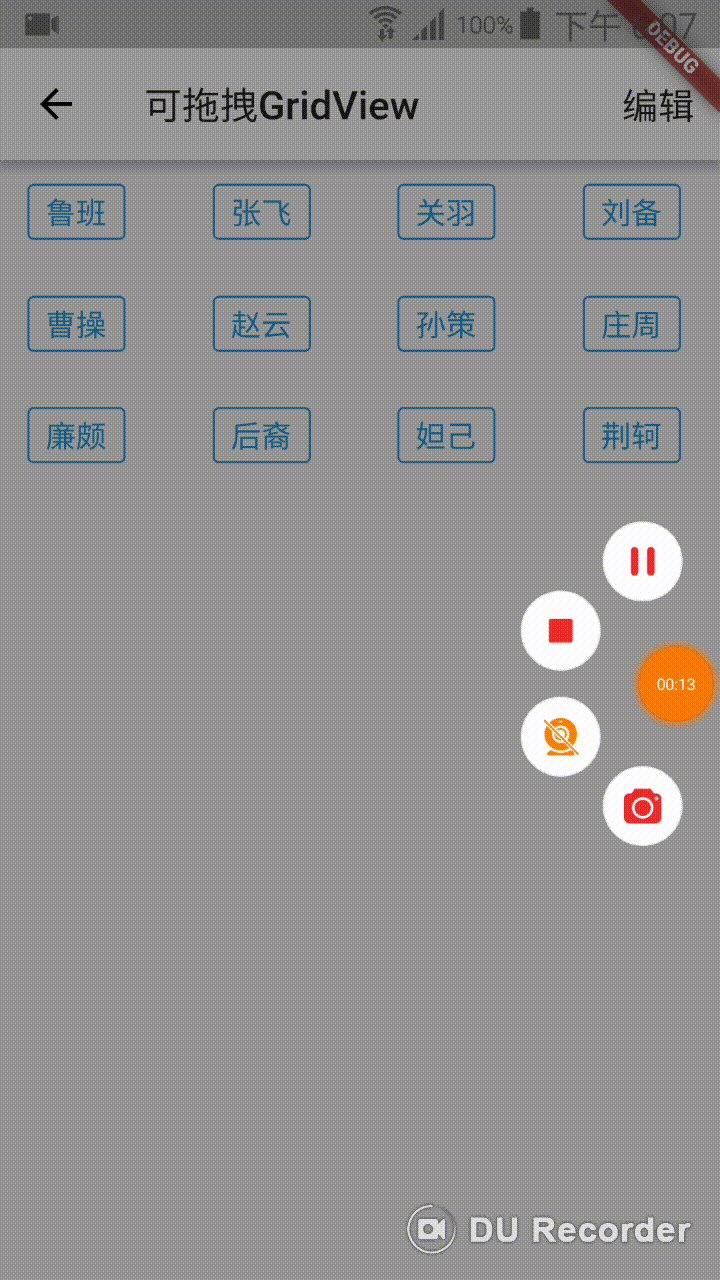
用GridView编写的可拖动排序View,可任意拖动位置.长按触发拖动,松开手指重新排序,为满足大家的需求,现在增加了“删除动画” ;可能有的人只需要删除动画,而有的人却需要拖动动画,还有的人2个都需要, 我们可以在代码里通过属性来控制使用哪个功能
A dragable gridview,Long-pressed triggers draggable state,When dragging until covere other items, other Items trigger the animation to make room for the draggable Item,GridView reordering after release your finger,Now I have added "Delete Animation"; some people may only need the delete animation, some people only need the drag animation, and some people need it all. We can control the function by properties.
HomePage:https://github.com/baoolong/DragableGridview
MoreWidght:https://github.com/OpenFlutter/PullToRefresh

Usage #
Add this to your package's pubspec.yaml file:
dependencies:
dragablegridview_flutter: ^0.1.5
Add it to your dart file:
import 'package:dragablegridview_flutter/dragablegridview_flutter.dart';
And GridView dataBin must extends DragAbleGridViewBin ,Add it to your dataBin file
import 'package:dragablegridview_flutter/dragablegridviewbin.dart';
Example #
DataBin example (must extends DragAbleGridViewBin)
import 'package:dragablegridview_flutter/dragablegridviewbin.dart';
class ItemBin extends DragAbleGridViewBin{
ItemBin( this.data);
String data;
@override
String toString() {
return 'ItemBin{data: $data, dragPointX: $dragPointX, dragPointY: $dragPointY, lastTimePositionX: $lastTimePositionX, lastTimePositionY: $lastTimePositionY, containerKey: $containerKey, containerKeyChild: $containerKeyChild, isLongPress: $isLongPress, dragAble: $dragAble}';
}
}
Widget Usage Example
import 'package:dragablegridview_flutter/dragablegridview_flutter.dart';
import 'package:flutter/material.dart';
import 'gridviewitembin.dart';
class DragAbleGridViewDemo extends StatefulWidget{
@override
State<StatefulWidget> createState() {
return new DragAbleGridViewDemoState();
}
}
class DragAbleGridViewDemoState extends State<DragAbleGridViewDemo>{
List<ItemBin> itemBins=new List();
String actionTxtEdit="编辑";
String actionTxtComplete="完成";
String actionTxt;
var editSwitchController=EditSwitchController();
final List<String> heroes=["鲁班","虞姬","甄姬","黄盖","张飞","关羽","刘备","曹操","赵云","孙策","庄周","廉颇","后裔","妲己","荆轲",];
@override
void initState() {
super.initState();
actionTxt=actionTxtEdit;
heroes.forEach((heroName) {
itemBins.add(new ItemBin(heroName));
}
);
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("可拖拽GridView"),
actions: <Widget>[
new Center(
child: new GestureDetector(
child: new Container(
child: new Text(actionTxt,style: TextStyle(fontSize: 19.0),),
margin: EdgeInsets.only(right: 12),
),
onTap: (){
changeActionState();
editSwitchController.editStateChanged();
},
)
)
],
),
body: new DragAbleGridView(
decoration: new BoxDecoration(
borderRadius: BorderRadius.all(new Radius.circular(3.0)),
border: new Border.all(color: Colors.blue),
),
mainAxisSpacing:10.0,
crossAxisSpacing:10.0,
deleteIconName: "images/close.png",
deleteIconMarginTopAndRight: 6.0,
itemPadding: EdgeInsets.fromLTRB(8.0, 5.0, 8.0, 5.0),
childAspectRatio:1.8,
crossAxisCount: 4,
itemBins:itemBins,
editSwitchController:editSwitchController,
/******************************new parameter*********************************/
isOpenDragAble: true,
animationDuration: 300, //milliseconds
longPressDuration: 800, //milliseconds
/******************************new parameter*********************************/
child: (int position){
return new Text(
itemBins[position].data,
style: new TextStyle(fontSize: 16.0,color: Colors.blue),);
},
editChangeListener: (){
changeActionState();
},
),
);
}
void changeActionState(){
if(actionTxt==actionTxtEdit){
setState(() {
actionTxt=actionTxtComplete;
});
}else{
setState(() {
actionTxt=actionTxtEdit;
});
}
}
}
Properties #
| properties | type | defaults | description |
|---|---|---|---|
| child | typedef | @required | gridview's child at each position |
| itemBins | List | @required | the data to be show by gridview's children |
| crossAxisCount | int | 4 | how many children to be show in a row ; 一行显示几个child |
| crossAxisSpacing | double | 1.0 | cross axis spacing ; 和滑动方向垂直的那个方向上 child之间的空隙 |
| mainAxisSpacing | double | 0.0 | main axis spacing ; 滑动方向child之间的空隙 |
| childAspectRatio | double | 0.0 | child aspect ratio ; child的纵横比 |
| itemPadding | EdgeInsets | null | child的pading |
| decoration | Decoration | null | gridView child's decoration (because child is a Container) ; GridView的child的装饰(因为它的child是个Container) |
| deleteIconSize | double | 15.0 | the delete icon size ; 删除图标的大小 |
| deleteIconMarginTopAndRight | double | 0.0 | the delete icon marginTop and marginRight values ,if is't set, the location of delete icon will to be show incorrect ; 删除图标margin top 和 margin right 的值,因为不设置的话,图标位置感觉不太对 |
| deleteIconName | string | null | delete icon name,example images/close.png ,Do not set this property if you do not use the delete function ; 删除图标的name 例如 images/close.png,如果不使用删除功能,不要设置此属性 |
| editSwitchController | class | null | the switch controller that to trigger editing by clicking the button ; 编辑开关控制器,可通过点击按钮触发编辑 |
| editChangeListener | typedef | null | when you long press to trigger the edit state, you can listener this state to change the state of the edit button ; 长按触发编辑状态,可监听状态来改变编辑按钮(编辑开关 ,通过按钮触发编辑)的状态 |
| isOpenDragAble | bool | false | whether to enable the dragable function;是否启用拖动功能 |
| animationDuration | int | 300 | animation duration;动画持续的时长 |
| longPressDuration | int | 800 | long press duration;长按触发拖动的时长 |
LICENSE #
MIT License
Copyright (c) 2018
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
