dotted_line_array 0.0.6  dotted_line_array: ^0.0.6 copied to clipboard
dotted_line_array: ^0.0.6 copied to clipboard
A Flutter library for drawing dotted line and arc with HTML5 Canvas API's array syntax
dotted_line_array #
This Flutter Canvas library allows you to draw dotted straight line and arc with the array syntax of html5 canvas.
Features #
Similar to this, this library lets you draw dotted line and arc with varying gaps and lengths using the HTML5 canvas's setLineDash() array syntax.
Getting started #
Import this package and follow the syntax provided below.
Usage #
setLineDash()
| Parameter | Class//type | Description |
|---|---|---|
| canvas | Canvas | Canvas object |
| point1 | Offset | Beginning point |
| point2 | Offset | End point |
| paint | Paint | Paint object |
| lineDash | List | Array of numbers as specified by the HTML5 Canvas API's docs. Each number describes a length in pixels. |
setArcDash()
| Parameter | Class//type | Description |
|---|---|---|
| canvas | Canvas | Canvas object |
| x | double | Center of the arc X |
| y | double | Center of the arc Y |
| radiusX | double | Arc horizontal radius |
| radiusY | double | Arc vertical radius |
| paint | Paint | Paint object |
| startAngle | double | Starting angle in degrees |
| sweepAngle | double | Clockwise sweep amount starting from startAngle, also in degrees |
| lineDash | List | Array of numbers as specified by the HTML5 Canvas API's docs. Each number describes a length in degrees. |
Note: For the setArcDash, I find thinking about each of the dashes' length in degrees, rather than in pixels, more intuitive. This unfortunately makes working with both setArcDash and setLineDash together, like the UI in the screenshots below, for example, more difficult. So, I might change something in the future.
Syntax Comparisons #
Dart
//Negative signs are ignored; [2, -2] is the same as [2, 2].
const lineDash = [2, 20];
//straight line
setLineDash(canvas, point1, point2, paint, lineDash);
//Circle or ellipse
setArcDash(canvas, x, y, radiusX, radiusY, paint, startAngle, sweepAngle, lineDash);
JavaScript
ctx.setLineDash([2, 20]);
//Straight Line
ctx.lineTo(x1, y1, x2, y2);
//Circle
ctx.arc(x, y, radius, startAngle, endAngle, [, counterclockwise]);
//Circle or Ellipse
ctx.ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle [, counterclockwise]);
ctx.stroke();
Result comparisons (Flutter: purple background, HTML5: white) #
Note: The Flutter example was captured on a smaller device.
[2, 20]


[5, 10, 12]


[1, 20, 0, 5, 2]


[20, 3, 3, 3, 3, 3, 3, 3]


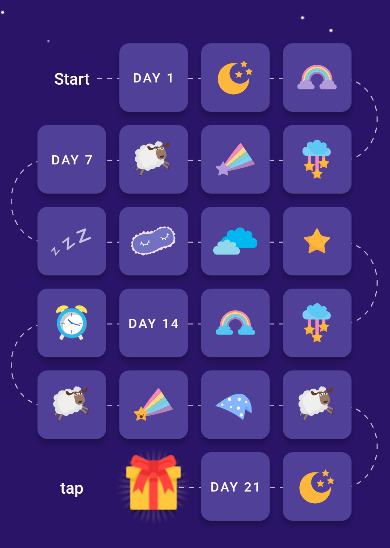
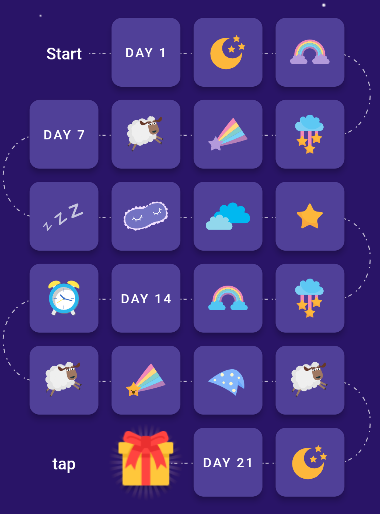
Example Combining Straight Lines with Arcs #
With [5, 5] for lines and [7.8, 7.8] for arcs #

With [1.0, 2.0, 3.0, 4.0] for lines and [2.0, 4.0, 6.0, 8.0] for arcs #

UI design by Natawan Meechai
UI src: https://github.com/Khongchai/yawwn/blob/main/lib/widgets/progress/dotted_line_path_points.dart