docking 0.5.0  docking: ^0.5.0 copied to clipboard
docking: ^0.5.0 copied to clipboard
Flutter layout for placing widgets in docking areas and arrange them into split and tabbed views.
Docking #
This package is still under developing
Layout for placing widgets in docking areas and arrange them into split and tabbed views.

Usage #
Layout #
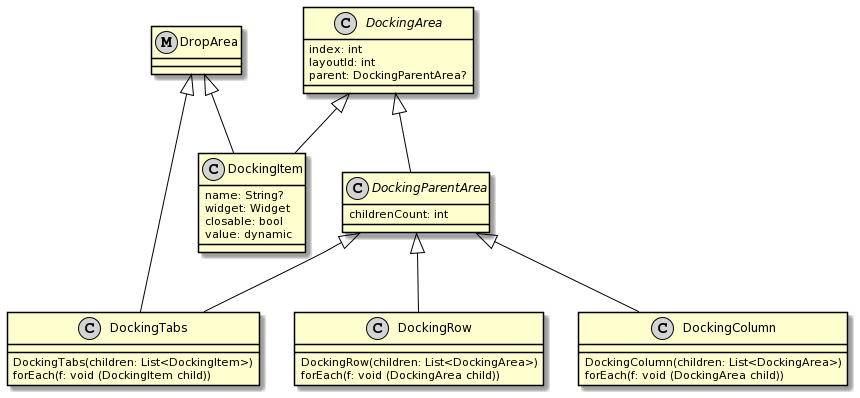
The layout is organized into areas: items (DockingItem), columns (DockingColumn), rows (DockingRow) and tabs (DockingTabs).
The root is single and can be any area.

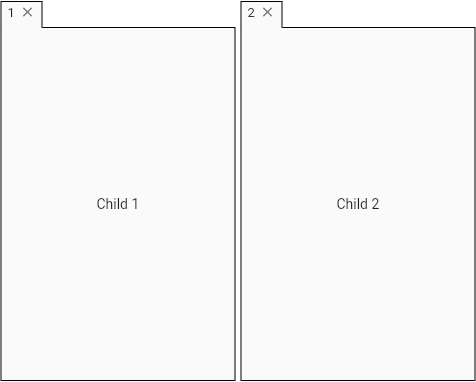
Row #
DockingLayout layout = DockingLayout(
root: DockingRow([
DockingItem(name: '1', widget: child1),
DockingItem(name: '2', widget: child2)
]));
Docking docking = Docking(layout: layout);

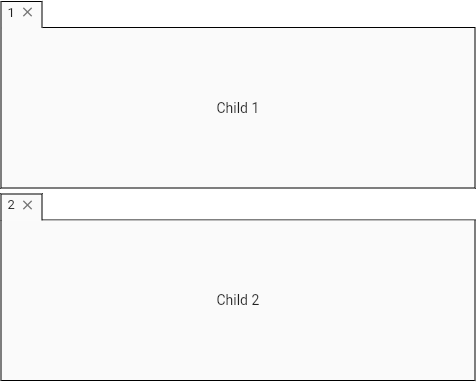
Column #
DockingLayout layout = DockingLayout(
root: DockingColumn([
DockingItem(name: '1', widget: child1),
DockingItem(name: '2', widget: child2)
]));
Docking docking = Docking(layout: layout);

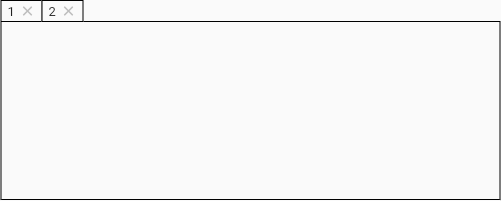
Tabs #
DockingLayout layout = DockingLayout(
root: DockingTabs([
DockingItem(name: '1', widget: child1),
DockingItem(name: '2', widget: child2)
]));
Docking docking = Docking(layout: layout);

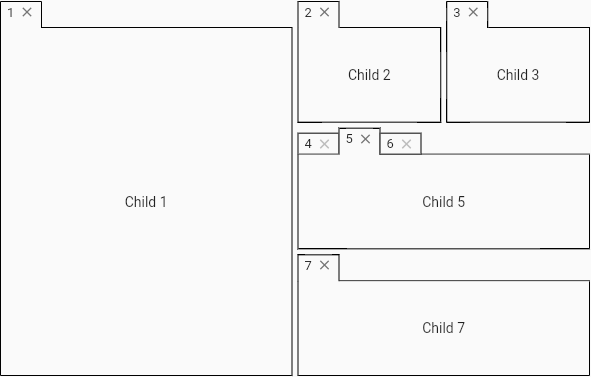
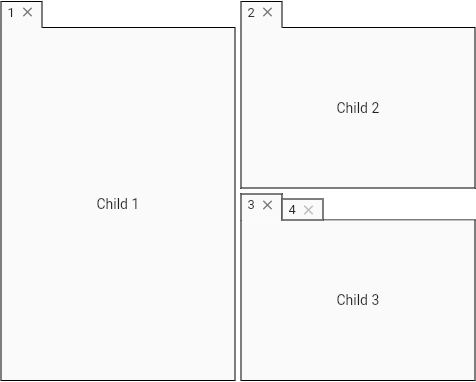
Combined #
DockingLayout layout = DockingLayout(
root: DockingRow([
DockingItem(name: '1', widget: child1),
DockingColumn([
DockingItem(name: '2', widget: child2),
DockingTabs([
DockingItem(name: '3', widget: child3),
DockingItem(name: '4', widget: child4)
])
])
]));
Docking docking = Docking(layout: layout);

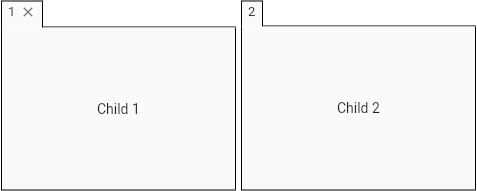
Item #
Non-closable #
DockingLayout layout = DockingLayout(
root: DockingRow([
DockingItem(name: '1', widget: child1),
DockingItem(name: '2', widget: child2, closable: false)
]));
Docking docking = Docking(layout: layout);

Selection listener #
DockingLayout layout = DockingLayout(
root: DockingTabs([
DockingItem(name: '1', widget: child1),
DockingItem(name: '2', widget: child2),
DockingItem(name: '3', widget: child3)
]));
Docking docking = Docking(
layout: layout,
onItemSelection: (DockingItem item) {
print(item.name!);
});
Close listener #
DockingLayout layout = DockingLayout(
root: DockingRow([
DockingItem(name: '1', widget: child1),
DockingItem(name: '2', widget: child2),
DockingItem(name: '3', widget: child3)
]));
Docking docking = Docking(
layout: layout,
onItemClose: (DockingItem item) {
_onItemClose(context, item);
});
void _onItemClose(BuildContext context, DockingItem item) {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text('item ' + item.name! + ' has been closed'),
duration: const Duration(seconds: 3)));
}
Close interceptor #
DockingLayout layout = DockingLayout(
root: DockingRow([
DockingItem(name: '1', widget: child1),
DockingItem(name: '2', widget: child2)
]));
Docking docking = Docking(
layout: layout,
itemCloseInterceptor: (DockingItem item) {
return _checkItem(context, item);
});
bool _checkItem(BuildContext context, DockingItem item) {
if (item.name == '1') {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: const Text('item 1 can not be closed'),
duration: const Duration(seconds: 3)));
return false;
}
return true;
}
Item buttons #
import 'package:tabbed_view/tabbed_view.dart';
DockingLayout layout = DockingLayout(
root: DockingRow([
DockingItem(name: '1', widget: child1),
DockingColumn([
DockingItem(name: '2', widget: child2),
DockingItem(name: '3', widget: child3, buttons: [
TabButton(
icon: Icons.add_circle_outline,
onPressed: () => _toast(context, 'add button')),
TabButton(
icon: Icons.arrow_drop_down_outlined,
menuBuilder: (context) {
return [
TabbedViewMenuItem(
text: 'Option 1',
onSelection: () => _toast(context, '1')),
TabbedViewMenuItem(
text: 'Option 2', onSelection: () => _toast(context, '2'))
];
})
])
])
]));
Docking docking = Docking(layout: layout);
void _toast(BuildContext context, String msg) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text(msg), duration: const Duration(seconds: 1)));
}

Theme #
The tabs widget is provided by the tabbed_view package. Add it to your project to define themes.
You should use the TabbedViewTheme widget to apply the theme to all descendant widgets.
Read more information about themes on tabbed_view.
import 'package:tabbed_view/tabbed_view.dart';
DockingLayout layout = DockingLayout(
root: DockingRow([
DockingItem(name: '1', widget: child1),
DockingTabs([
DockingItem(name: '2', widget: child2),
DockingItem(name: '3', widget: child3)
])
]));
Docking docking = Docking(layout: layout);
TabbedViewTheme theme =
TabbedViewTheme(child: docking, data: TabbedViewThemeData.mobile());




