division 0.8.4  division: ^0.8.4 copied to clipboard
division: ^0.8.4 copied to clipboard
A simple to use yet powerfull style widget with syntax inspired by CSS.
Division #
A simple to use yet powerfull styling widget with syntax inspired by CSS.
Built with Division #
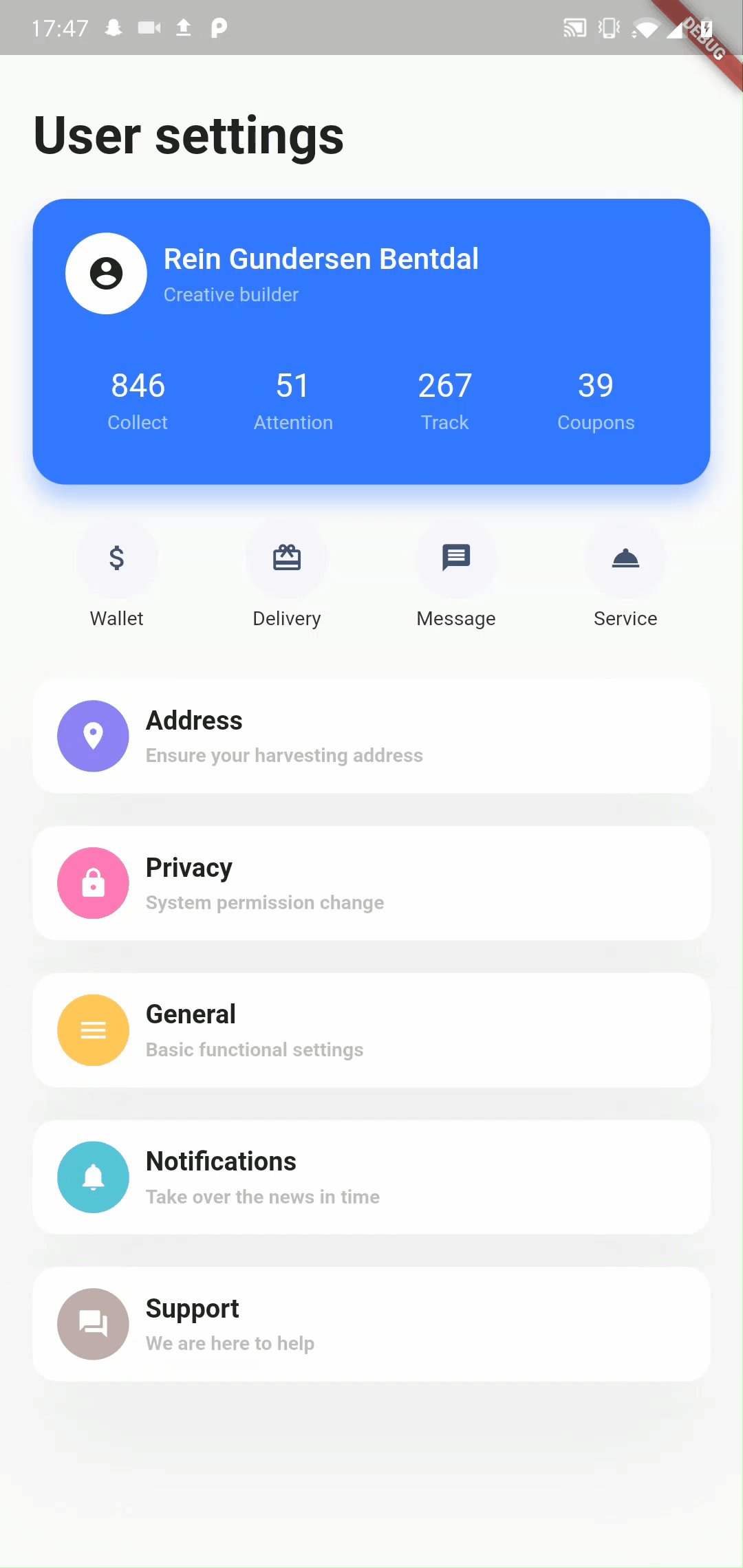
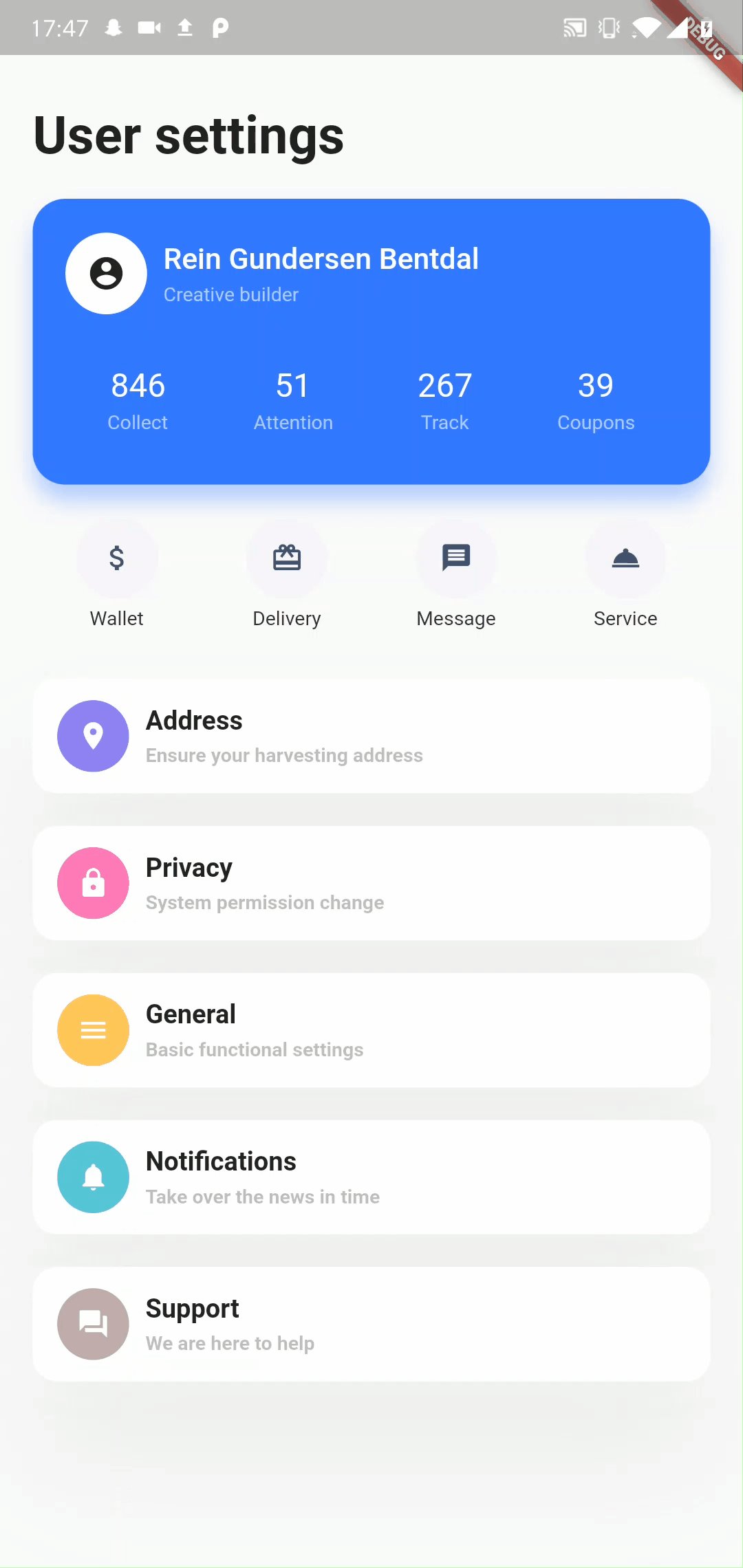
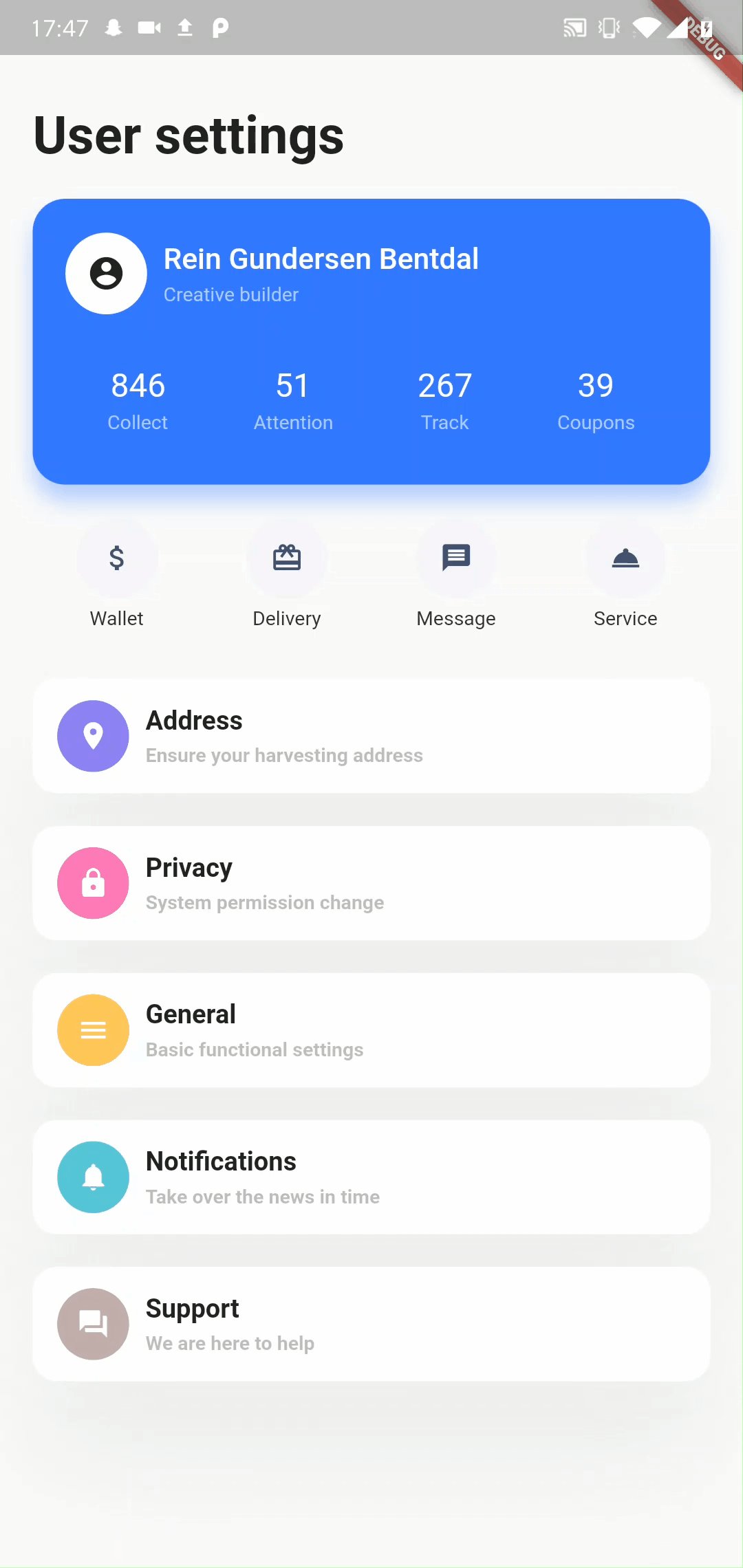
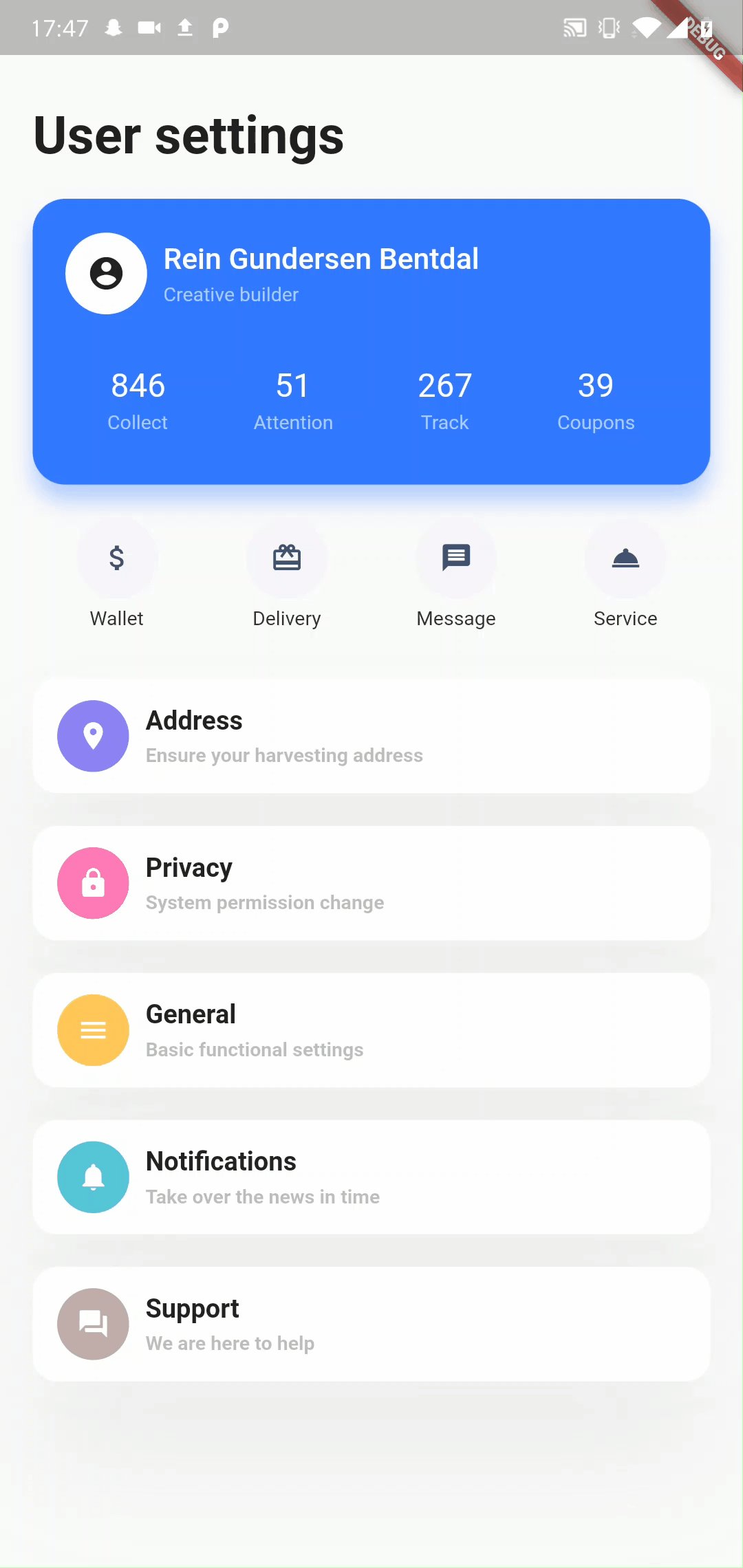
| App designer, Code | Code |
|---|---|
 |
 |
Table of contents #
| Category | Description |
|---|---|
| Getting started | Introduction to flutter |
| StyleClass | Abstract general style class |
| ParentStyle | Style the Parent widget |
| TxtStyle | Style the Txt widget |
| GestureClass | Adds gestures to the widget |
| Examples and best practices | Examples and practices when using Division |
Getting Started #
This package includes at the moment a Parent widget and a Txt widget.
As the name suggests the Parent widget takes a child along its Division properties.
Parent(
child: Widget,
style: ParentStyle,
gesture: GestureClass,
);
The Txt widget is a styled widget just like the Parent widget but it is specialized with styling text.
Txt(
'Some text',
style: TxtStyle,
gesture: GestureClass,
);
Simple example #
Import
import 'package:division/division.dart';
Code
Txt(
'Klick me'
style: TxtStyle()
..textColor(Colors.white)
..bold()
..padding(horizontal: 30, vertical: 15)
..background.hex('77A6F7')
..borderRadius(all: 30)
..alignment.center()
..elevation(10, color: rgb(150,150,150)),
gesture: GestureClass()
..onTap(() => print('Button pressed')),
)
The result

StyleClass #
The StyleClass is the super class of ParentStyle and TxtStyle and contains most of the style properties.
To add a style to the StyleClass, call the style methods: ..[style]
On construction, choose how you want angles to be calculated
Styleclass({AngleFormat angleFormat = AngleFormat.cycle})
Alignment
..alignment.[alignment] // alignment.topCenter()
Alignment of the widget itself, not the child.
Align content
..alignmentContent.[alignment] // alignment.topCenter()
Alignment of the child.
Padding
..padding({double all,
double horizontal,
double vertical,
double top,
double bottom,
double left,
double right})
All properties work together. padding(all: 10, top: 30) is equivilent to padding(top: 30, bottom: 10, left: 10, right: 10)
Margin
..margin({double all,
double horizontal,
double vertical,
double top,
double bottom,
double left,
double right})
All properties work together. margin(all: 10, top: 30) is equivilent to margin(top: 30, bottom: 10, left: 10, right: 10)
Background color
..background.color(Color)
..background.hex(xxxxxx)
..background.rgba(int, int, int, [double])
color format options: hex('#xxxxxx'), rgba(int, int, int, double) or [Color].
Background image
..background.image(
{String url,
String path,
ColorFilter colorFilter,
ImageProvider<dynamic> imageProveder,
BoxFit fit,
AlignmentGeometry alignment = Alignment.center,
ImageRepeat repeat = ImageRepeat.noRepeat})
Eighter the [url] or the [path] has to be specified. [url] is for network images and [path] is for local images.
Background blur
..background.blur(double blur)
Blurs the background. Can be used for example to achieve a "frosted glass" effect:
StyleClass()
..background.blur(10)
..background.rgba(255,255,255,0.15)
Does not work together with rotate().
Gradient
..linearGradient({AlignmentGeometry begin = Alignment.left,
AlignmentGeometry end = Alignment.right,
@required List<Color> colors,
TileMode tileMode = TileMode.clamp,
List<double> stops})
..radialGradient(
{AlignmentGeometry center = Alignment.center,
double radius = 0.5,
@required List<Color> colors,
TileMode tileMode = TileMode.clamp,
List<double> stops})
..sweepGradient(
{AlignmentGeometry center = Alignment.center,
double startAngle = 0.0,
double endAngle,
@required List<Color> colors,
TileMode tileMode = TileMode.clamp,
List<double> stops})
Choose between 3 gradient variants.
sweepGradient() by default does not use radians for the startAngle and the endAngle. By default 0.25 equals 45 degrees, 1 equals one full turn etc.
To change to use radians do: StyleClass(useRadians: true)...
color format options: hex('#xxxxxx'), rgb(int, int, int), rgba(int, int, int, double) or [Color].
Opacity
..opacity(double opacity)
Opacity applied on the whole widget.
Value must not be negative.
Border
..border(
{double all,
double left,
double right,
double top,
double bottom,
Color color = const Color(0xFF000000),
BorderStyle style = BorderStyle.solid})
Choose between all, left, right, top and bottom. all works together with the other properties.
color format options: hex('#xxxxxx'), rgb(int, int, int), rgba(int, int, int, double) or [Color].
Border radius
..borderRadius(
{double all,
double topLeft,
double topRight,
double bottomLeft,
double bottomRight})
It is valid to use all together with single sided properties. Single sided properties will trump over the all property.
Box shadow
..boxShadow(
{Color color = const Color(0x33000000),
double blur,
List<double> offset,
double spread})
color format options: hex('#xxxxxx'), rgb(int, int, int), rgba(int, int, int, double) or [Color].
If defined while the elevation property is defined, the last one defined will be the style applied.
offset is given in the format [double dx, double dy]
Elevation
..elevation(
double elevation,
{double angle = 0.0,
Color color = const Color(0x33000000),
double opacity = 1.0})
Elevates the widget with a boxShadow. If the elevation property is used at the same time as the boxShadow property, the last one defined will be the applied style.
color format options: hex('#xxxxxx'), rgb(int, int, int), rgba(int, int, int, double) or [Color].
angle parameter takes a circular value. Eighter radians or not, depending on what is specified in the StyleClass constructor. 0.0 is down.
If angle equals [null] the shadow will be directly under the widget.
opacity is a relative opacity constant. A value of 0.5 bisects the opacity value with a given elevation.
Scale
..scale(double ratio)
Scale the widget
Offset
..offset([double dx, double dy])
Offsets the widget
Rotate
..rotate(double angle)
Rotates the widget.
By default one turn equals the value 1.0. To change to radians: StyleClass(useRadians: true).
Ripple
..ripple(bool enable, {dynamic splashColor, dynamic highlightColor})
Material ripple effect.
Overflow
..overflow.visible({Axis direction = Axis.vertical})
..overflow.scrollable({Axis direction = Axis.vertical})
..overflow.hidden()
Change child overflow behaviour. Choose the overflow direction with the [direction] parameter.
Animate
..animate([int duration, Curve curve = Curves.linear])
Animates the widget when one of its style properties changes.
duration is given in milliseconds.
Add
..add(StyleClass styleClass, {bool override = false})
Adds a StyleClass to a StyleClass.
By default the added StyleClass does not override already set style. Change override to true, to override already set style.
Width, minWidth, maxWidth, Height, minHeight, maxHeight
..[type](double dimension)
ParentStyle #
ParentStyle extends StyleClass
Add
..add(ParentStyle parentStyle, {bool override = false})
This adds together two ParentStyles. The override property specifies if already defined properties should be overrided.
Clone
..ParentStyle().clone()
This will clone the ParentStyle widget. This is usefull if you for example want to add more style to a widget without modifying the initial style.
TxtStyle #
TxtStyle extends StyleClass
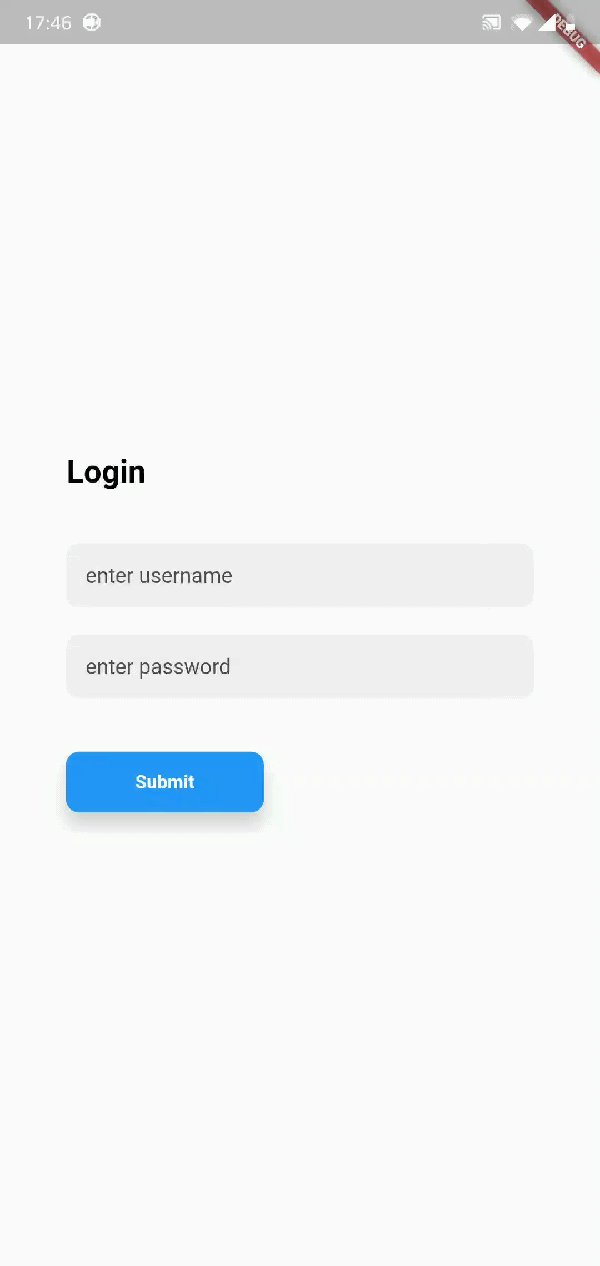
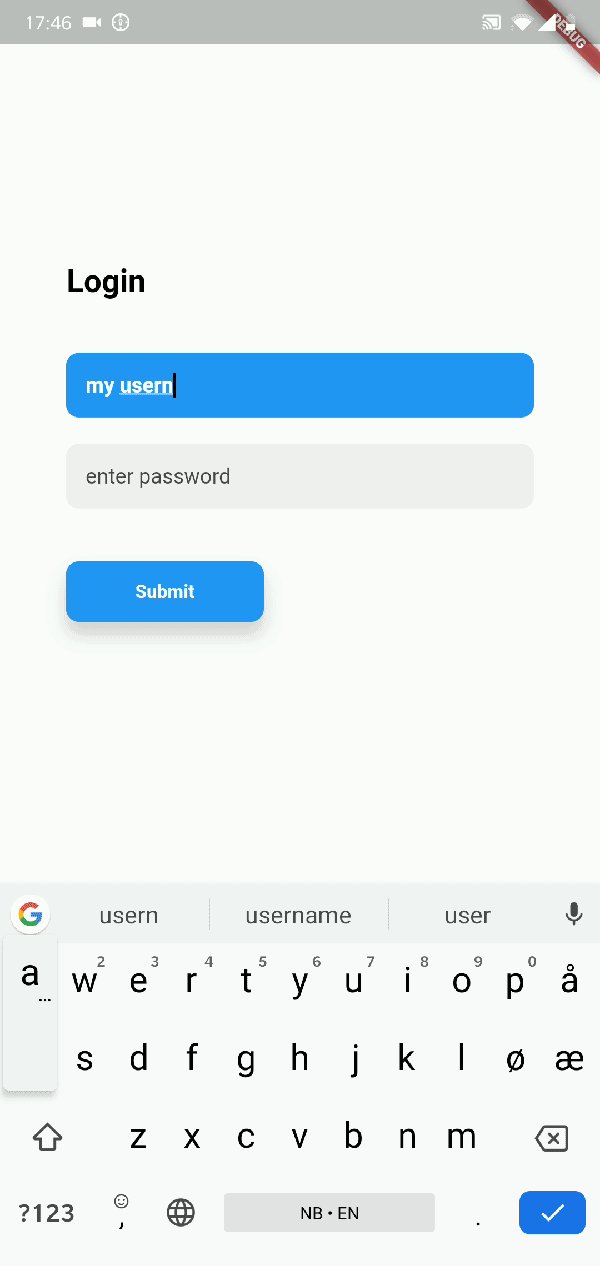
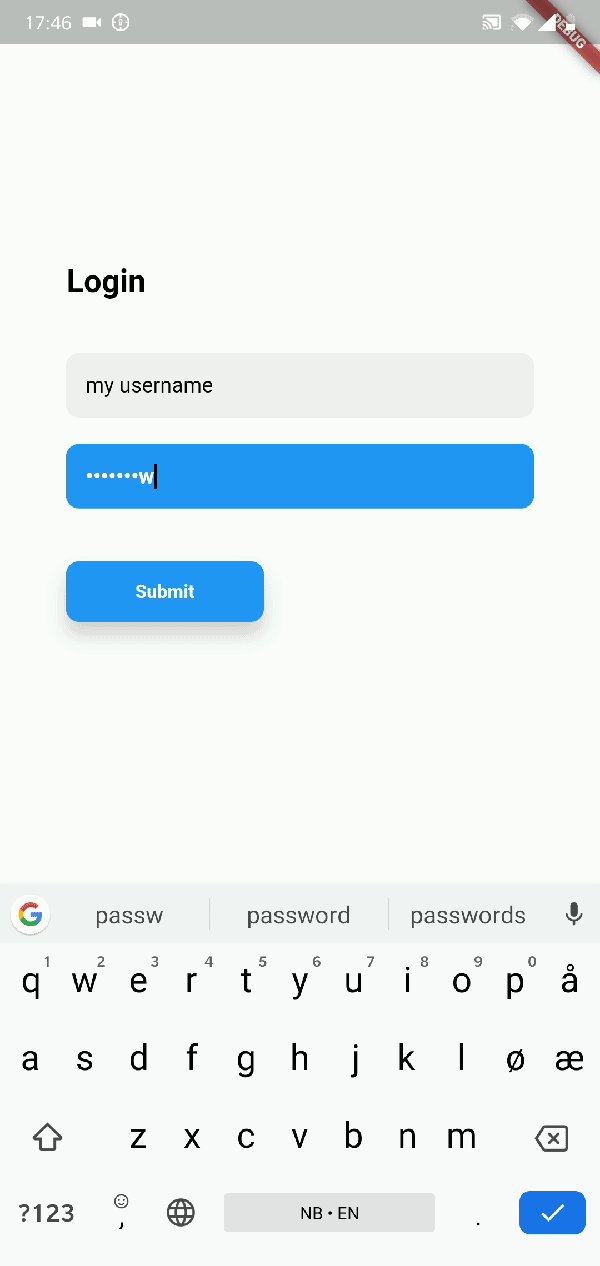
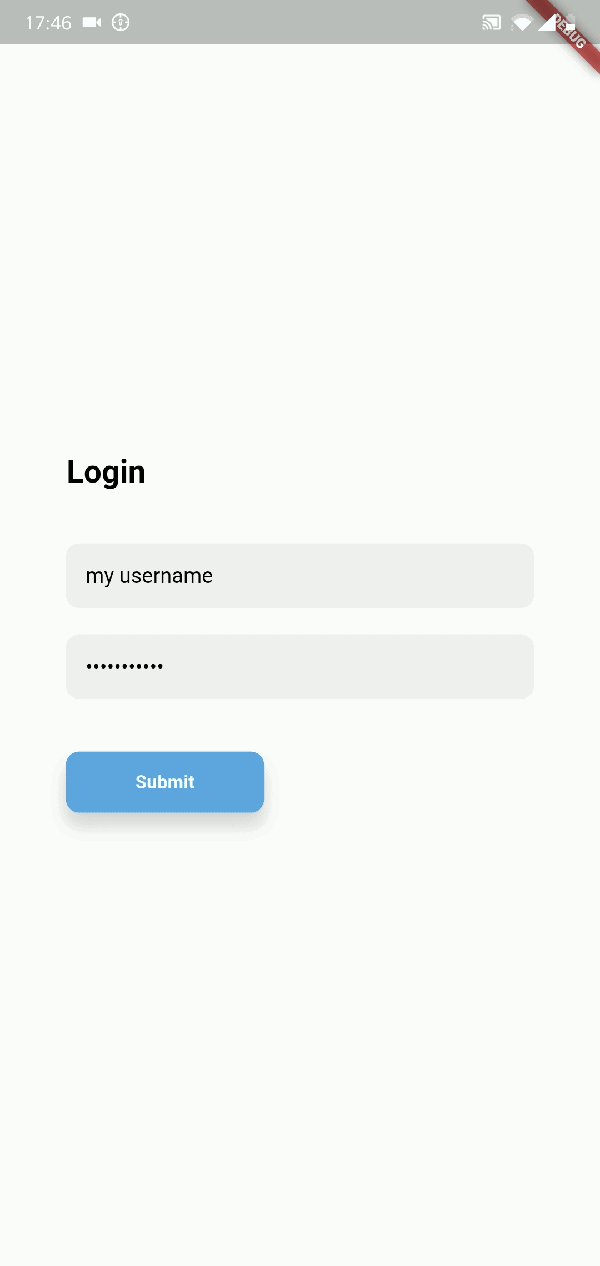
Editable
..editable(bool enable,
{TextInputType keyboardType,
String placeholder,
bool obscureText = false,
int maxLines,
void Function(String) onChange,
void Function(bool focus) onFocusChange,
void Function(TextSelection, SelectionChangedCause) onSelectionChanged,
void Function() onEditingComplete,
FocusNode focusNode})
This makes the widget editable, just like a TextField, its just much easier to style
NB: This is still a beta feature
Text align
..textAlign.center()
Font weight
..fontWeight(FontWeight fontWeight)
A shorthand to make the text bold:
..bold([bool enable])
Italic text
..italic([bool enable])
Font family
..fontFamily(String font, {List<String> fontFamilyFallback})
Text color
..textColor(Color textColor)
Max lines
..maxLines(int maxLines)
Letter spacing
..letterSpacing(double space)
Word spacing
..wordSpacing(double space)
Text decoration
..textDecoration(TextDecoration decoration)
Add
..add(TxtStyle txtStyle, {bool override = false})
This adds together two TxtStyles. The override property specifies if already defined properties should be overrided.
Clone
..TxtStyle().clone()
This will clone the TxtStyle widget. This is usefull if you for example want to add more style to a widget without modifying the initial style.
GestureClass #
There is also the option to use the class G as a shorthand.
To add a style to the GestureClass, use the ..[gesture] syntax. The two dots is used to not return the [gesture], but the GestureClass
isTap
..isTap((isTapped) => setState(() => pressed = isTapped))
Called whenever the tap state on the widget changes.
This replaces the use of onTapDown, onTapUp and onTapCancel together.
Other
..onTap()
..onTapUp()
..onTapCancel()
..onDoubleTap()
..onTapDown()
..onLongPress()
..onLongPressStart()
..onLongPressEnd()
..onLongPressMoveUpdate()
..onLongPressUp()
..onVerticalDragStart()
..onVerticalDragEnd()
..onVerticalDragDown()
..onVerticalDragCancel()
..onVerticalDragUpdate()
..onHorizontalDragStart()
..onHorizontalDragEnd()
..onHorizontalDragCancel()
..onHorizontalDragUpdate()
..onHorizontalDragDown()
..onForcePressStart()
..onForcePressEnd()
..onForcePressPeak()
..onForcePressUpdate()
..onPanStart()
..onPanEnd()
..onPanCancel()
..onPanDown()
..onPanUpdate()
..onScaleStart()
..onScaleEnd()
..onScaleUpdate()
Code examples and practices #
Decoupling style from structure
final ParentStyle cardStyle = ParentStyle()
..height(175)
..padding(horizontal: 20.0, vertical: 10)
..alignment.center()
..background.hex('#3977FF')
..borderRadius(all: 20.0)
..elevation(10, color: hex('#3977FF'));
Widget build(BuildContext context) {
return Parent(
style: cardStyle,
child: Widget,
);
}
Variable dependent style
final Color color = Colors.blue;
final cardStyle = (color) => ParentStyle()
..height(175)
..padding(horizontal: 20.0, vertical: 10)
..alignment.center()
..background.color(color)
..borderRadius(all: 20.0)
..elevation(10, color: color);
Widget build(BuildContext context) {
return Parent(
style: cardStyle(color),
child: Widget,
);
}
Animated widgets
bool pressed = false;
final cardStyle = (pressed) => ParentStyle()
..height(175)
..padding(horizontal: 20.0, vertical: 10)
..alignment.center()
..borderRadius(all: 20.0)
..animate(200, Curves.easeOut)
..background.color(pressed ? Colors.white : Colors.black)
..elevation(pressed ? 10 : 20);
Widget build(BuildContext context) {
return Parent(
style: cardStyle(pressed),
gesture: GestureClass()
..isTap((isPressed) => setState(() => pressed = isPressed)),
child: Widget,
);
}
or
bool pressed = false;
final cardStyle = (pressed) => ParentStyle()
..height(175)
..padding(horizontal: 20.0, vertical: 10)
..alignment.center()
..borderRadius(all: 20.0)
..animate(200, Curves.easeOut)
..background.color(pressed ? Colors.white : Colors.black)
..elevation(pressed ? 10 : 20);
GestureClass cardGesture() => GestureClass()
..isTap((isPressed) => setState(() => pressed = isPressed));
Widget build(BuildContext context) {
return Parent(
style: cardStyle(pressed),
gesture: cardGesture(),
child: Widget,
);
}