dio5_log 5.1.0  dio5_log: ^5.1.0 copied to clipboard
dio5_log: ^5.1.0 copied to clipboard
A plug-in that captures requests and views them within the application, providing functions such as request replication and JSON expansion
dio5_log #
HTTP Inspector tool for Dart which can debugging http requests,Currently, DIO based HTTP capture is implemented
Of course, you can implement an Interceptor instead of a DiologInterceptor to adapt to other HTTP clients
flutter的HTTP检查器工具,可以帮助调试HTTP请求,目前实现了基于dio的http捕获
当然你可以通过自己实现Interceptor来代替DioLogInterceptor来适配其他Http client
Add dependency #
添加依赖 #
dependencies:
dio5_log : ^5.0.0
github #
diox_log:
git:
url: git@github.com/supermebing/diox_log.git
ref: v3.0.1
set interceptor of dio #
给dio设置监听 #
dio.interceptors.add(DioLogInterceptor());
Add a global hover button on your home page to jump through the log list #
在你的主页面添加全局的悬浮按钮,用于跳转日志列表 #
///display overlay button 显示悬浮按钮
showDebugBtn(context,btnColor: Colors.blue);
///cancel overlay button 取消悬浮按钮
dismissDebugBtn();
///overlay button state of display 悬浮按钮展示状态
debugBtnIsShow()
Or open a log list where you want it to be #
或者在你期望的地方打开日志列表 #
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => HttpLogListWidget(),
),
);
Other configurable parameters #
其他可设置参数 #
/// Sets the maximum number of entries for logging 设置记录日志的最大条数
LogPoolManager.getInstance().maxCount = 100;
///Add the isError method implementation to LogPoolManager so that request messages defined as errors are displayed in red font
LogPoolManager.getInstance().isError = (res) => res.resOptions==null;
///Disabling Log Printing
DioLogInterceptor.enablePrintLog = false;
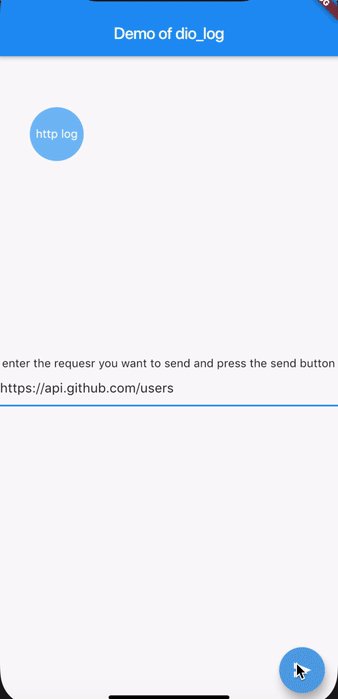
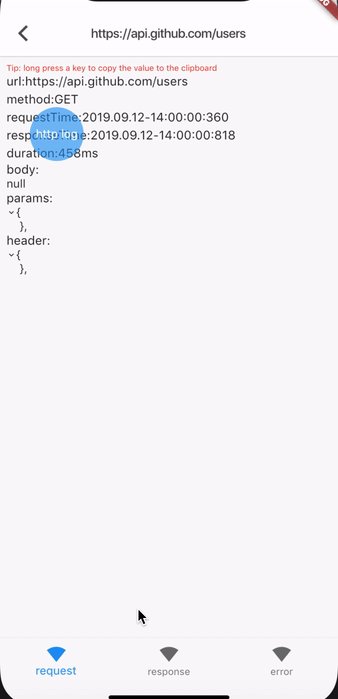
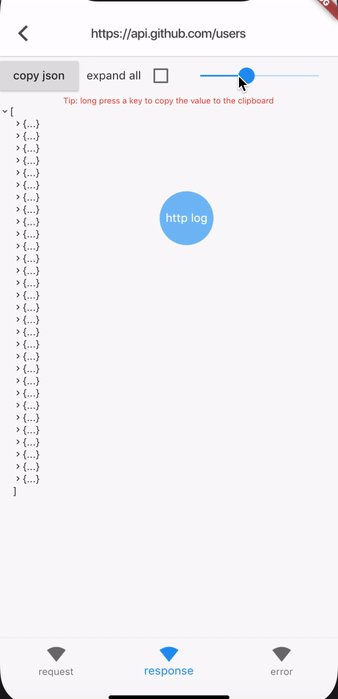
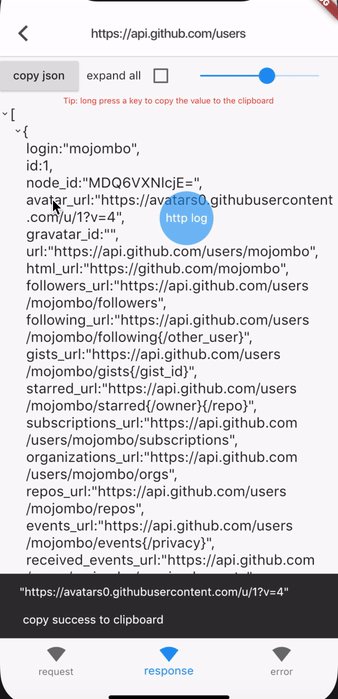
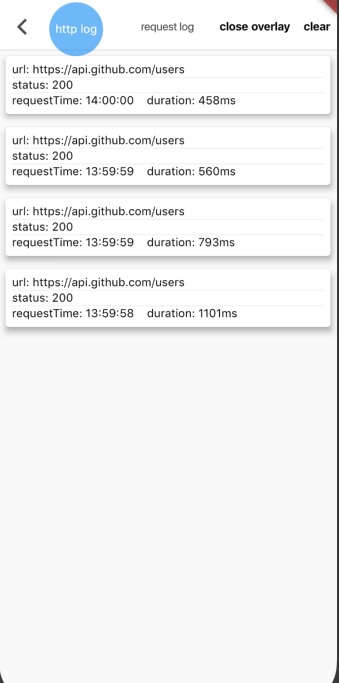
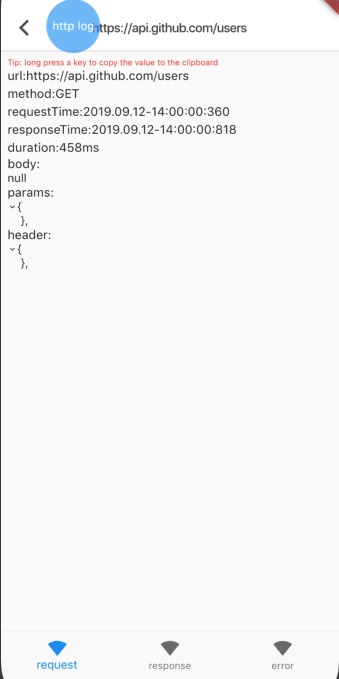
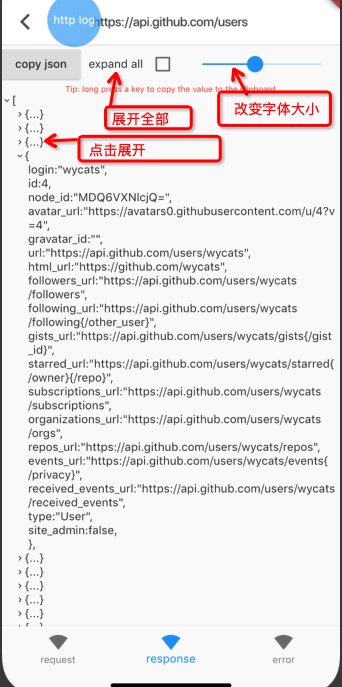
Screenshot #



gif demo #