dialogs 0.0.3  dialogs: ^0.0.3 copied to clipboard
dialogs: ^0.0.3 copied to clipboard
This flutter package provides aesthetically designed dialog box with customization options.
Dialogs - dialogs #
This flutter package provides aesthetically designed dialog box with customization options.
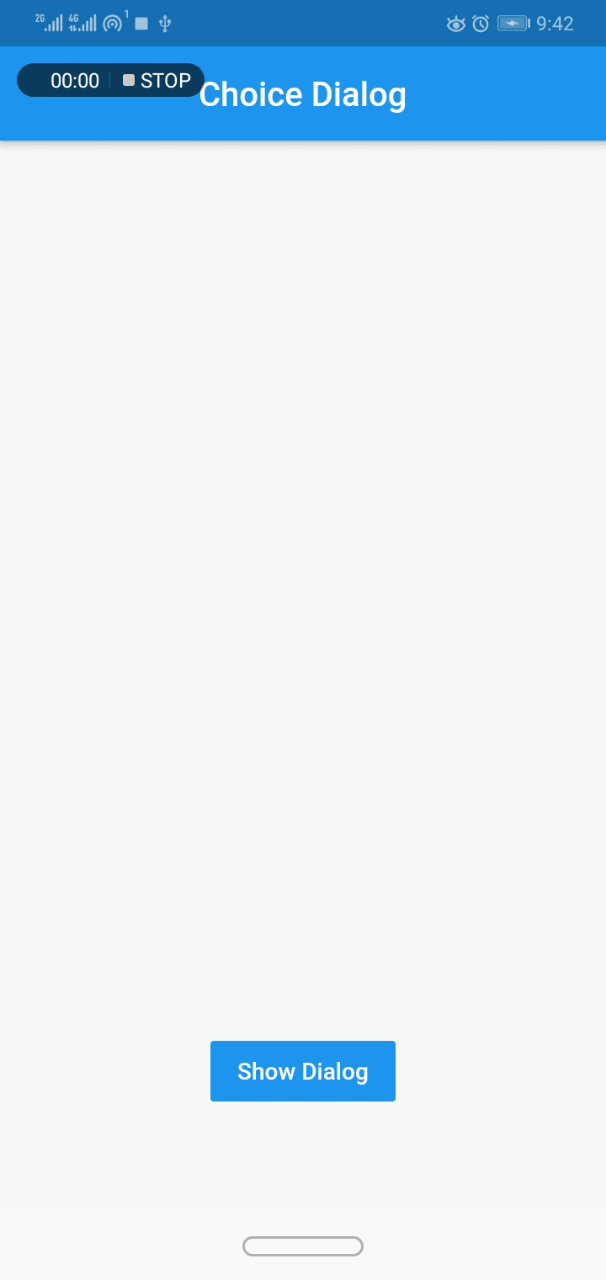
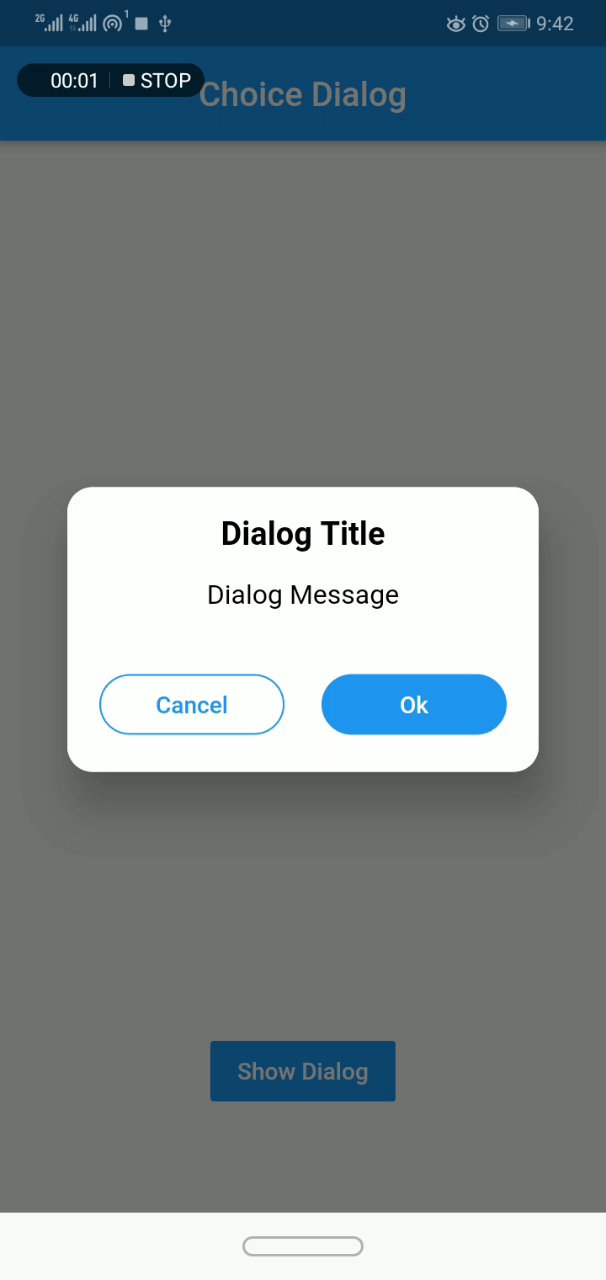
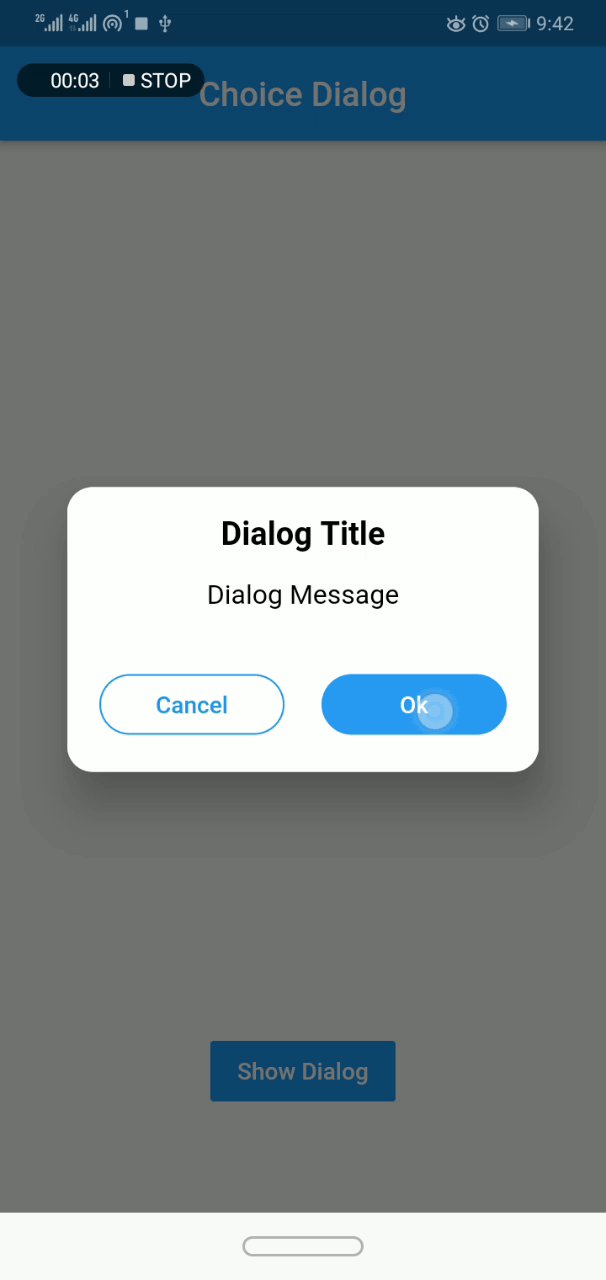
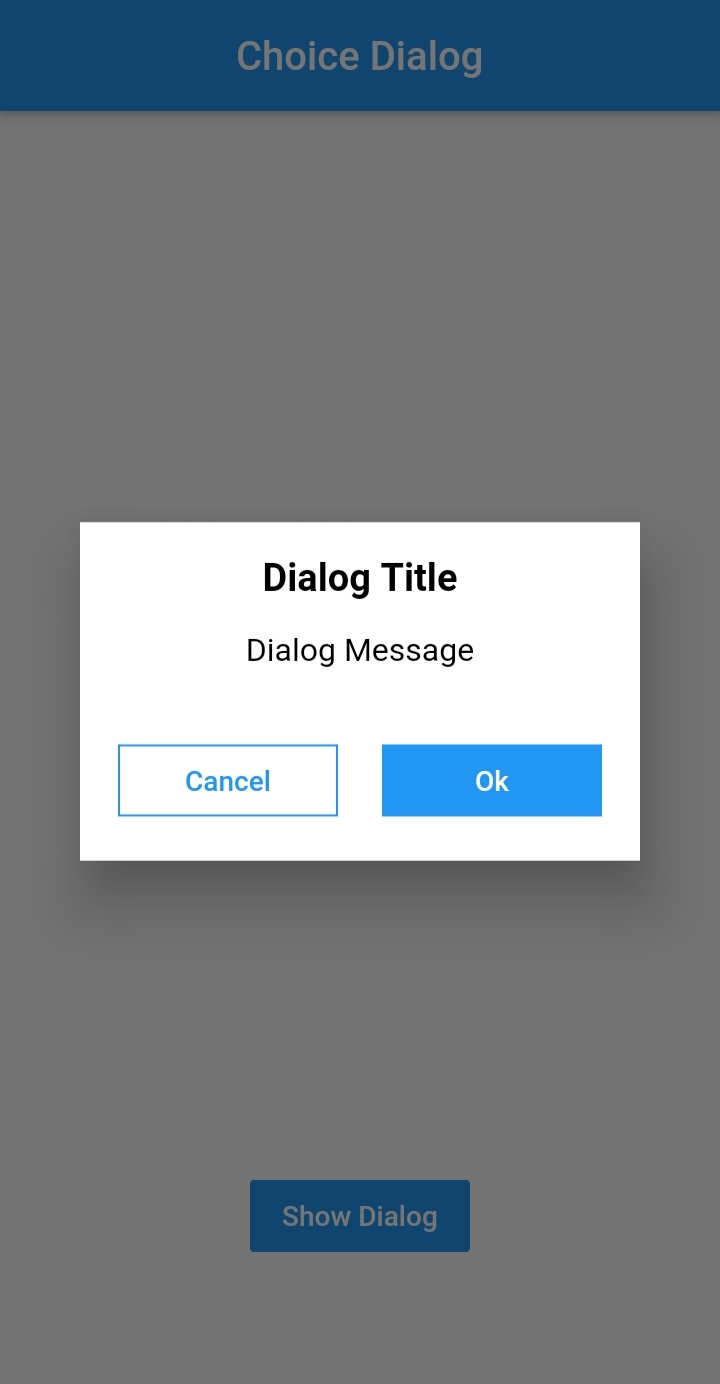
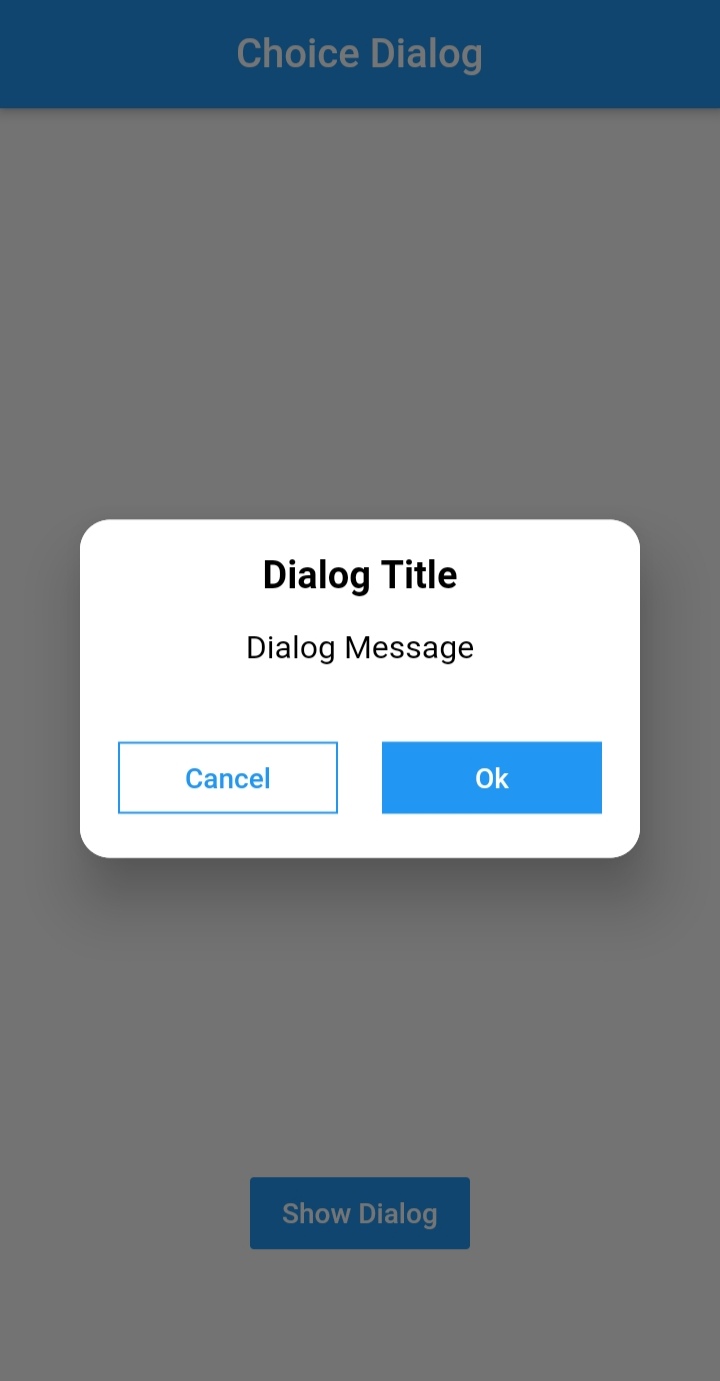
Choice Dialog #



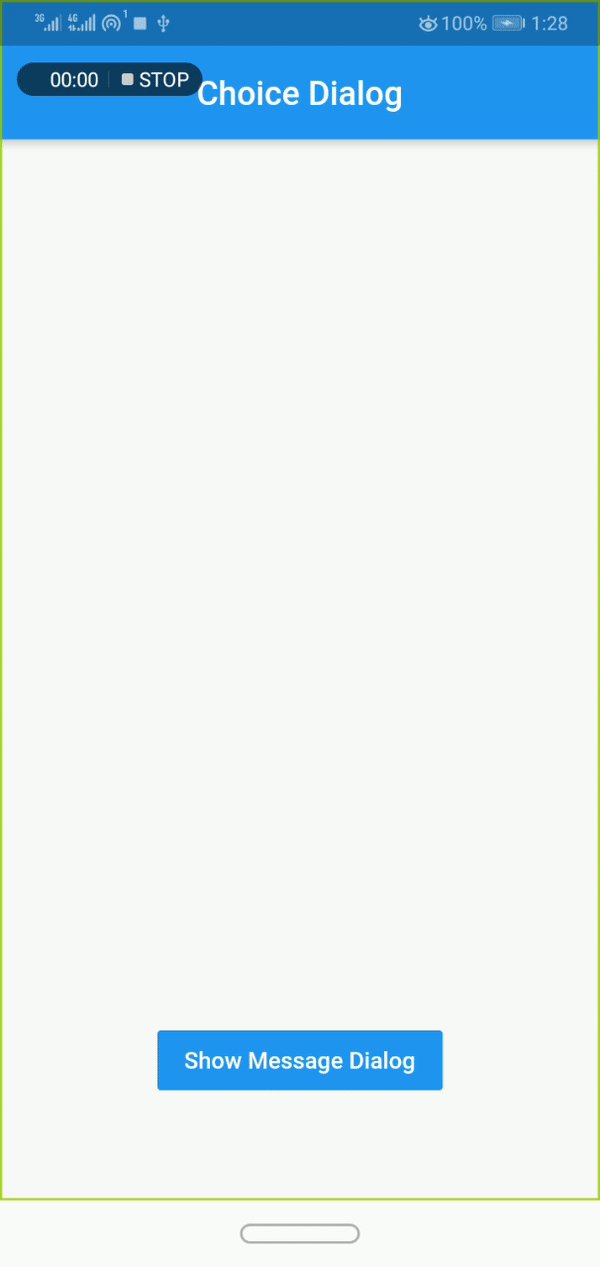
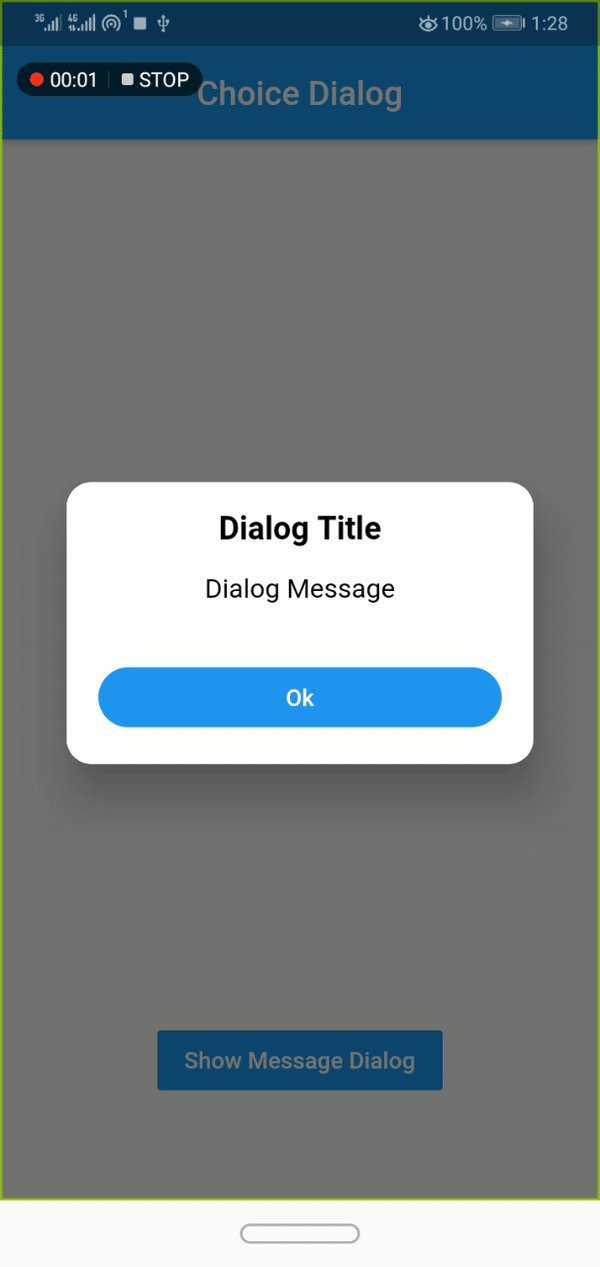
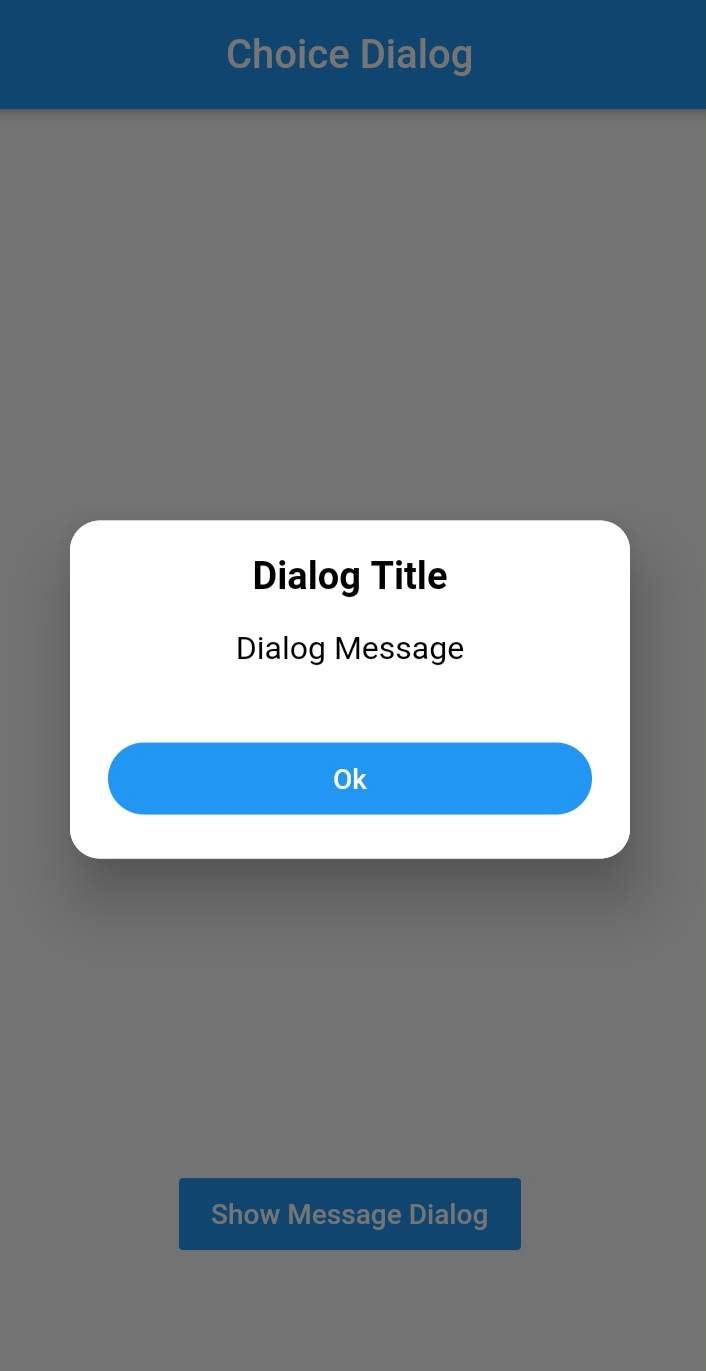
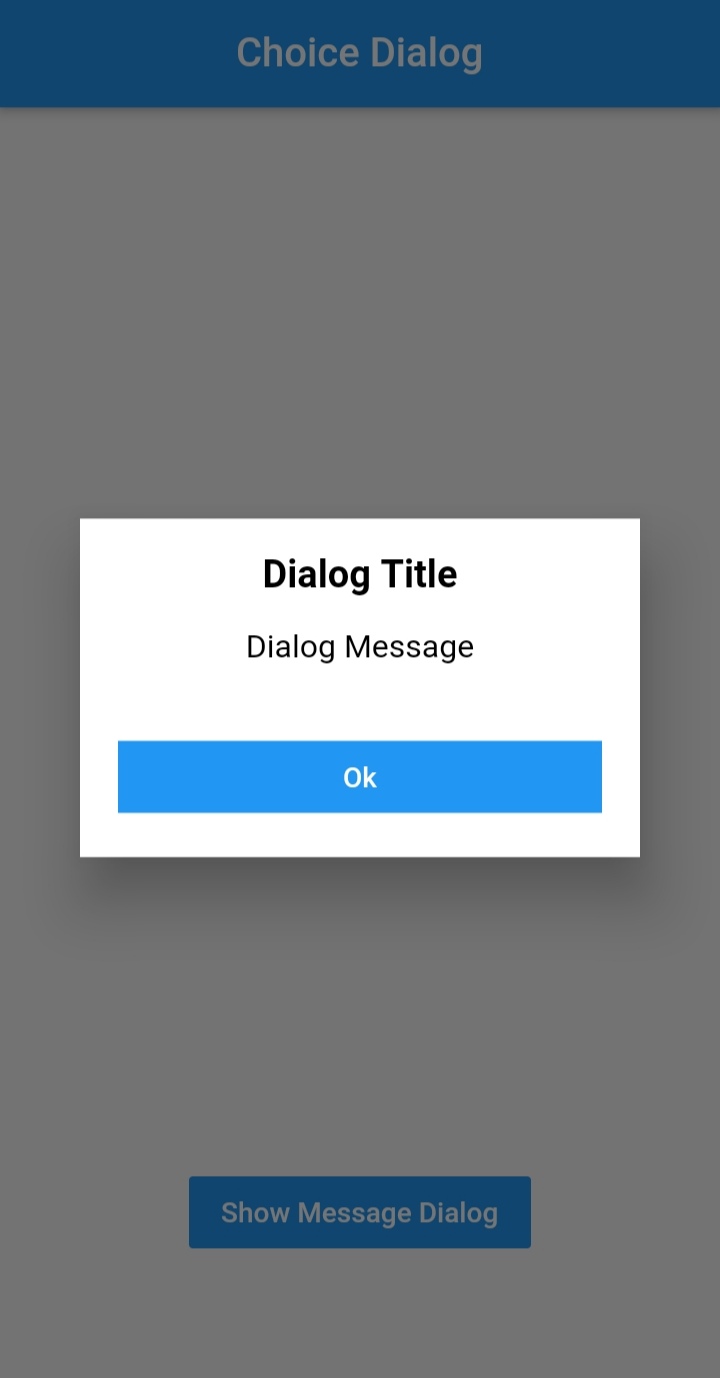
Message Dialog #



Simple Usage #
To use this plugin, add dialogs as a
dependency in your pubspec.yaml file.
Implementation: #
- Import
import 'package:dialogs/ChoiceDialog/dialogs.dart';
ChoiceDialog #
- use
showDialogfunction and call the Choice Dialog .
showDialog(
context: context,
builder: (buildContext) => ChoiceDialog()
);
MessageDialog #
- use
showDialogfunction and call the Choice Dialog .
showDialog(
context: context,
builder: (buildContext) => MessageDialog()
);
You are good to go 💯 #
In order to add the ChoiceDialog to your app, there are several attributes that are important parameters you might have to use frequently:
| Attribute | Type | Default | Required | Description |
|---|---|---|---|---|
buttonOkOnPressed |
Function() |
Navigator.pop(context) |
No |
This function will be registered as the callback of 'Ok' button. |
buttonCancelOnPressed |
Function() |
Navigator.pop(context) |
No |
This function will be registered as the callback of 'Cancel' button. |
dialogRadius |
double |
15.0 |
No |
Determines the borderRadius of dialog box. |
buttonRadius |
double |
18.0 |
No |
Determines the borderRadius of action buttons. |
iconButtonOk |
Icon |
null |
No |
Renders a FlatButton with the provided icon for positive action. |
iconButtonCancel |
Icon |
null |
No |
Renders a FlatButton with the provided icon for negative action. |
CREDITS #
Contributors #
Made with contributors-img.



